transition 标签的作用:在插入 更新或 移除 DOM 元素时 可以给元素添加动画效果.
transition 标签配合的 class 类有:
- v-enter:进入的起点。
- v-enter-active:进入时的效果。
- v-enter-to:进入的终点。
- v-leave:离开的起点。
- v-leave-active:离开时的效果
- v-leave-to:离开的终点。
使用 CSS3 实现动画:
创建 Home.vue 页面,并给元素设置显示隐藏动画效果。
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<h2 v-show="isShow" class="come">你好呀!!!</h2>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h2 {
background-color: aqua;
}
/* 进入时的动画效果(显示) */
.come {
animation: toggleShow 0.5s;
}
/* 离开时的动画效果(隐藏) */
.go {
animation: toggleShow 0.5s reverse;
}
@keyframes toggleShow {
from {
transform: translate(-100%);
}
to {
transform: translate(0px);
}
}
</style>注:animation 中的 reverse 表示颠倒动画的效果。另外,使用原生 CSS3 不能同时给元素添加进入和离开两种动画 以上只是添加进入的动画效果。

使用 transition 标签配合 CSS3 动画实现:
transition 标签是由 Vue 提供的,可以给内部的元素添加过渡效果。
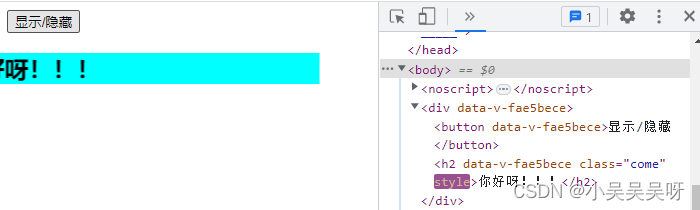
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition>
<h2 v-show="isShow">你好呀!!!</h2>
</transition>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h2 {
background-color: aqua;
}
/* 进入时的动画效果(显示) */
.v-enter-active {
animation: toggleShow 0.5s;
}
/* 离开时的动画效果(隐藏) */
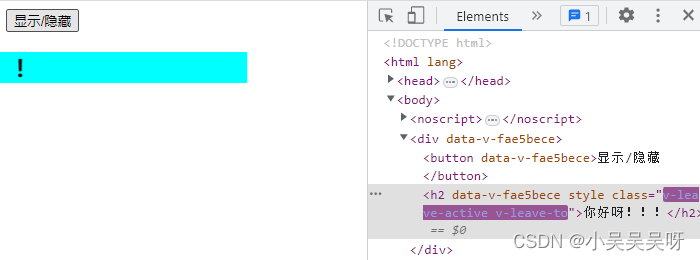
.v-leave-active {
animation: toggleShow 0.5s reverse;
}
@keyframes toggleShow {
from {
transform: translate(-100%);
}
to {
transform: translate(0px);
}
}
</style>注:使用 transition 标签创建动画时 class 命名不能随便定义 v-enter-active 表示进入时的动画效果 v-leave-active 表示离开时的动画效果.

使用 transition 标签配合 CSS3 动画实现多组动画效果:
如果需要在一个组件中创建多组动画,可以给 transition 标签定义一个名称。并且对应的 class 名也必须是 名称-enter-active 和 名称-leave-active.
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="leftRight">
<h2 v-show="isShow">左右滑动</h2>
</transition>
<transition name="topBottom">
<h2 v-show="isShow">上下滑动</h2>
</transition>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h2 {
background-color: aqua;
}
/* 进入时的动画效果(左右显示) */
.leftRight-enter-active {
animation: leftShow 0.5s;
}
/* 离开时的动画效果(左右隐藏) */
.leftRight-leave-active {
animation: leftShow 0.5s reverse;
}
@keyframes leftShow {
from {
transform: translate(-100%);
}
to {
transform: translate(0px);
}
}
/* 进入时的动画效果(上下显示) */
.topBottom-enter-active {
animation: topShow 0.5s;
}
/* 离开时的动画效果(上下隐藏) */
.topBottom-leave-active {
animation: topShow 0.5s reverse;
}
@keyframes topShow {
from {
transform: translate(0px, -100px);
}
to {
transform: translate(0px, 0px);
}
}
</style>注:如果不写名称,class 默认以 v- 开头。如果写名称,class 以 名称- 开头。

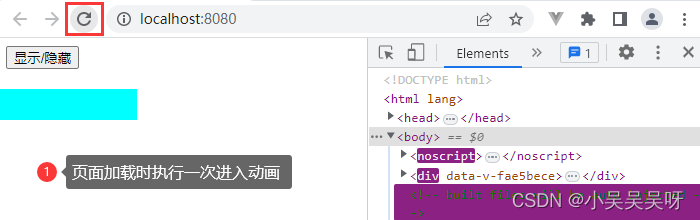
transition 标签中的 appear 属性:
在 transition 标签上可以添加 appear 属性,它表示页面加载时就执行一次进入的动画效果。
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="leftRight" appear>
<h2 v-show="isShow">左右滑动</h2>
</transition>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h2 {
background-color: aqua;
}
/* 进入时的动画效果(左右显示) */
.leftRight-enter-active {
animation: leftShow 0.5s;
}
/* 离开时的动画效果(左右隐藏) */
.leftRight-leave-active {
animation: leftShow 0.5s reverse;
}
@keyframes leftShow {
from {
transform: translate(-100%);
}
to {
transform: translate(0px);
}
}
</style>注:可以在标签上单独写 appear 属性。但是不能直接写 appear="true".

原创作者:吴小糖
创作时间:2023.4.25




![回文自动机(PAM)入门路线 + P3649 【模板】[APIO2014] 回文串(PAM)](https://img-blog.csdnimg.cn/4bf9b29158dc4a6b8f4bb7d75f7970ff.png)