参考:https://baijiahao.baidu.com/s?id=1757136902803734131&wfr=spider&for=pc
作用:
clip 属性用来设置元素的形状,用于剪裁绝对定位的元素。当一幅图像的尺寸大于包含它的元素时,clip 属性允许规定一个元素的可见尺寸,这样此元素就会被修剪并显示在这个元素中。
取值:
clip 属性有三种取值:
① auto 默认的
② inherit 继承父级的
③ rect(top, right, bottom, left) 矩形形状(目前本人只见过矩形)
细节:
clip 属性只能用于绝对定位元素,即要想clip生效,需要先设置 position: absolute 或 fixed
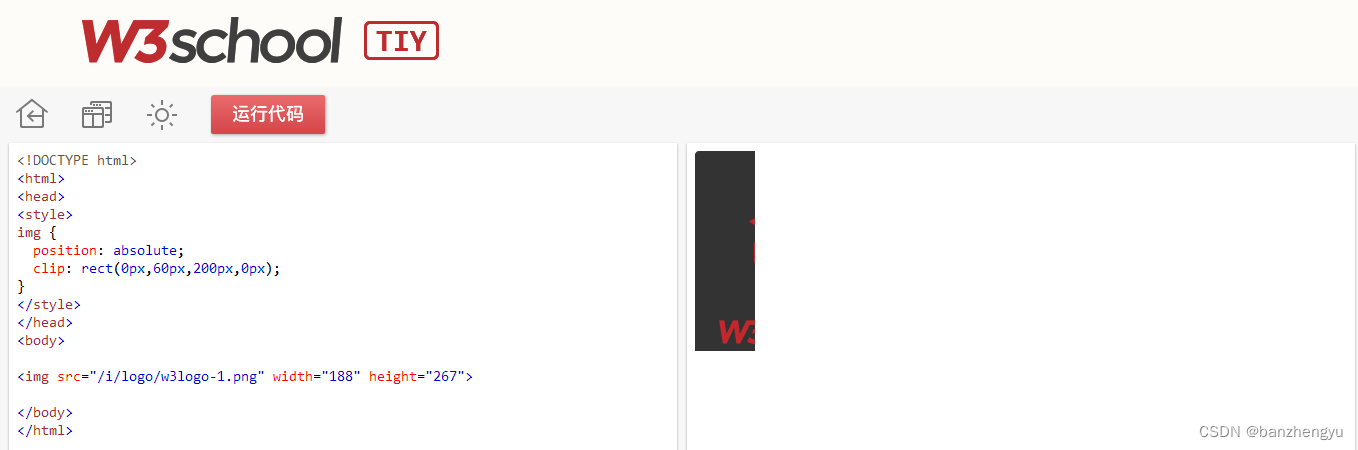
示例:
<!DOCTYPE html>
<html>
<head>
<style>
img {
position: absolute;
clip: rect(0px,60px,200px,0px);
}
</style>
</head>
<body>
<img src="/i/logo/w3logo-1.png" width="188" height="267">
</body>
</html>
运行效果如下所示:
代码解释 :
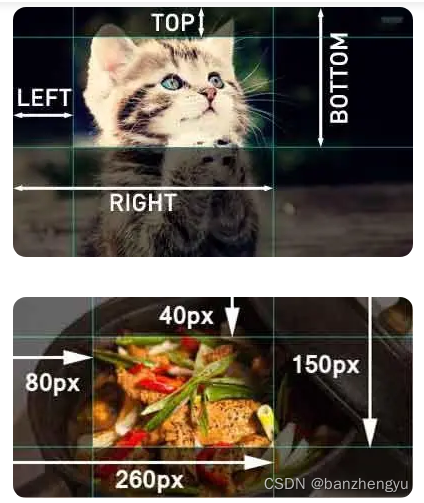
clip: rect(top, right, bottom, left); 请问这四个参数代表什么意思呢?这四个参数让人看起来挺懵逼的,而且百度百科上的解释也是错的,要解释这四个参数的含义,具体看下面的图

简单的理解就是,图片的高就是 bottom,宽就是 right,当然图片不会是负数。另外clip 属性对于多数浏览器都可以用,写法会有点不同。例如:
.my-element {
position: absolute;
clip: rect(10px 350px 170px 0); /* IE4 to IE7 */
clip: rect(10px, 350px, 170px, 0); /* IE8+ & other browsers */
}总结:
rect(top, right, bottom, left) 表示你要画一个矩形区域用于显示,其中四个值分别表示你要画出的那四条边线距离原始边线的距离:
① top,“上边线”距离最上边的距离
② right,“右边线”距离最左边的距离
③ bottom,“下边线”距离最上边的距离
④ left,“左边线”距离最左边的距离



















![[C++初阶]栈和队列_优先级队列的模拟实现 deque类 的理解](https://img-blog.csdnimg.cn/e11affaba9a6468da59f9cd57c621309.png)