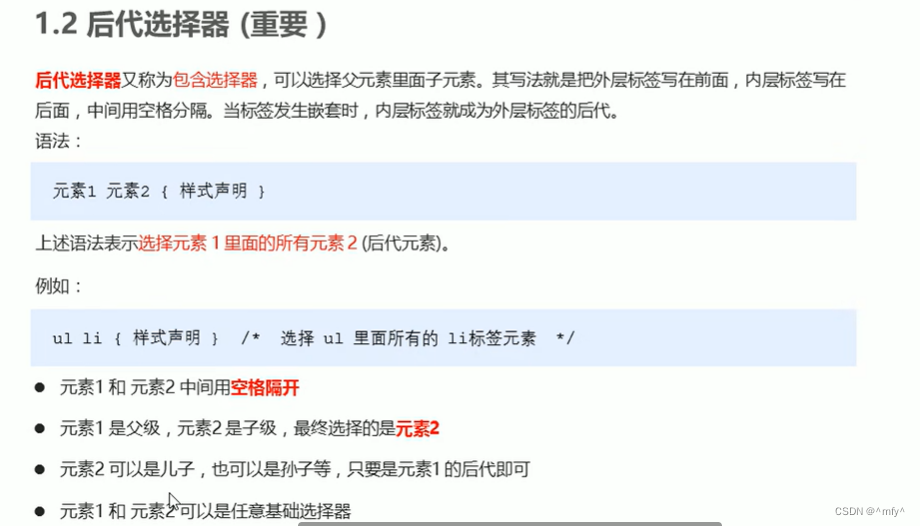
知识点:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 把ol里面的小li选出来改为bule */
ol li {
color: blue;
}
ol li a {
color: brown;
}
nav li a {
color: aqua;
}
</style>
</head>
<body>
<ol>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是<ul>的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li><a href="#">不会变化的</a></li>
</ul>
<ul class=".nav">
<li>我是<ul>的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li><a href="#">哈哈哈</a></li>
</ul>
</body>
</html>
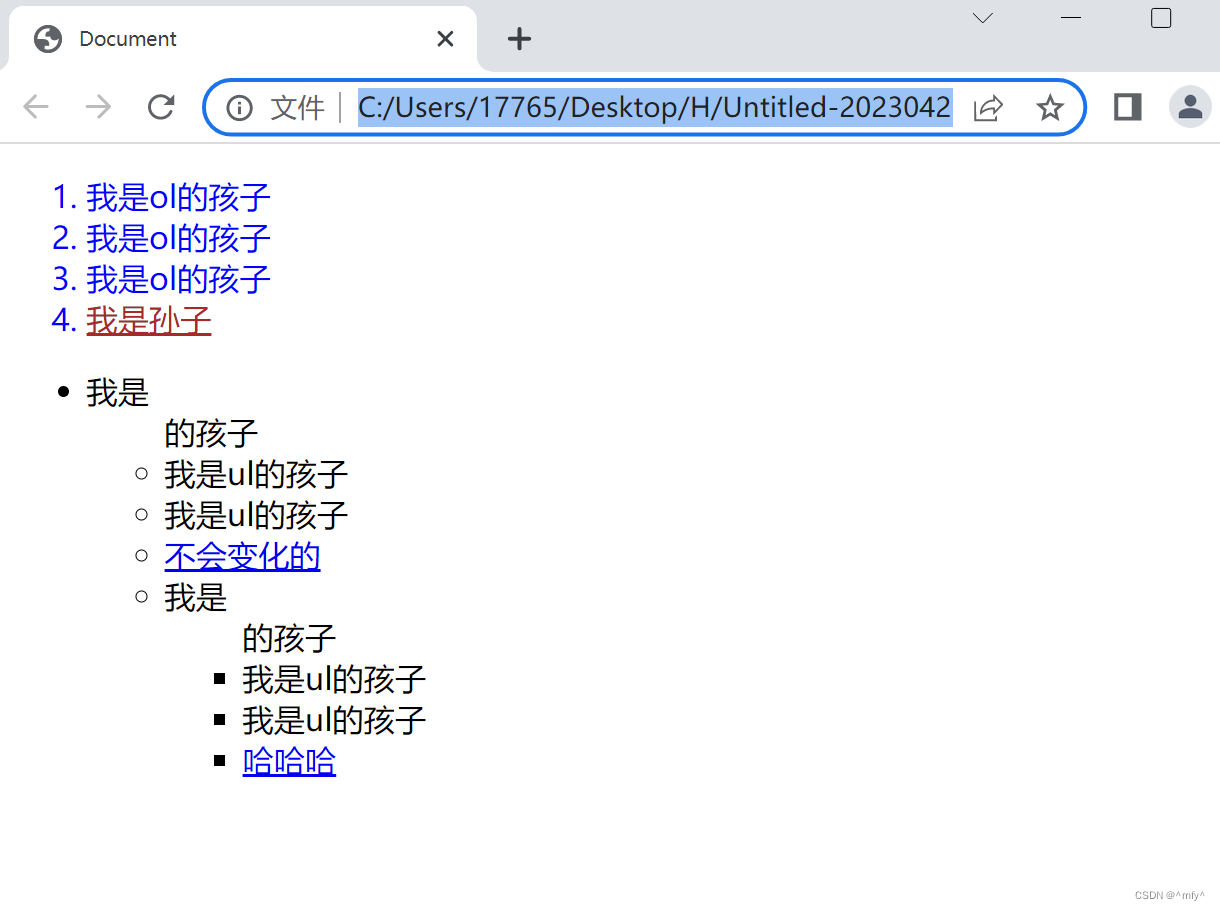
运行截图: