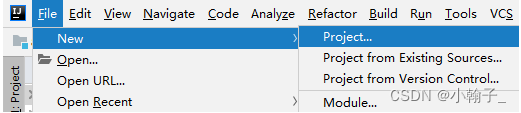
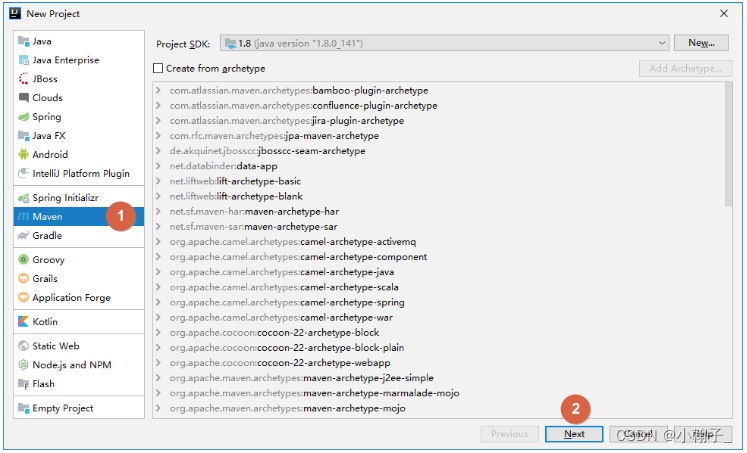
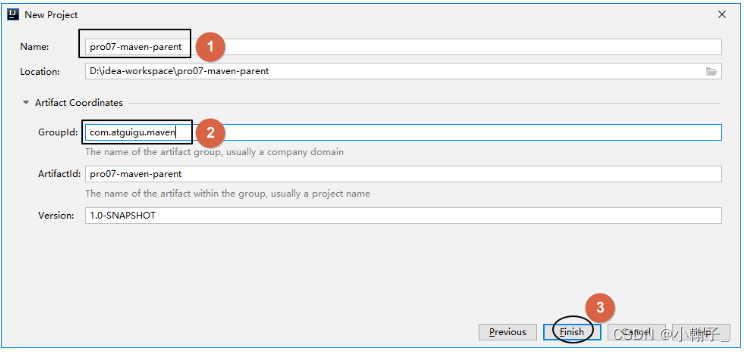
- 1、创建 Project
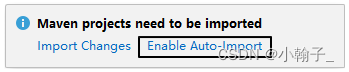
- 2、开启自动导入
TIP
各个 IDEA 不同版本在具体操作方面存在一定差异,这里我们以 2019.3.3 版本为例进行演示。其它版本大家灵活变通即可。

第一节 创建父工程
创建 Project



开启自动导入
创建 Project 后,IDEA 会自动弹出下面提示,我们选择**『Enable Auto-Import』,意思是启用自动导入。

这个自动导入一定要开启**,因为 Project、Module 新创建或 pom.xml 每次修改时都应该让 IDEA 重新加载 Maven 信息。这对 Maven 目录结构认定、Java 源程序编译、依赖 jar 包的导入都有非常关键的影响。
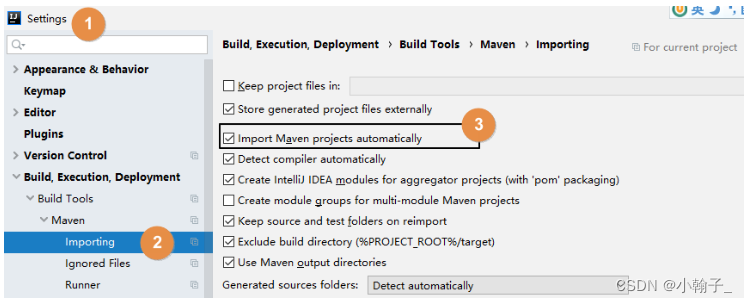
另外也可以通过 IDEA 的 Settings 设置来开启:

第二节 配置Maven信息
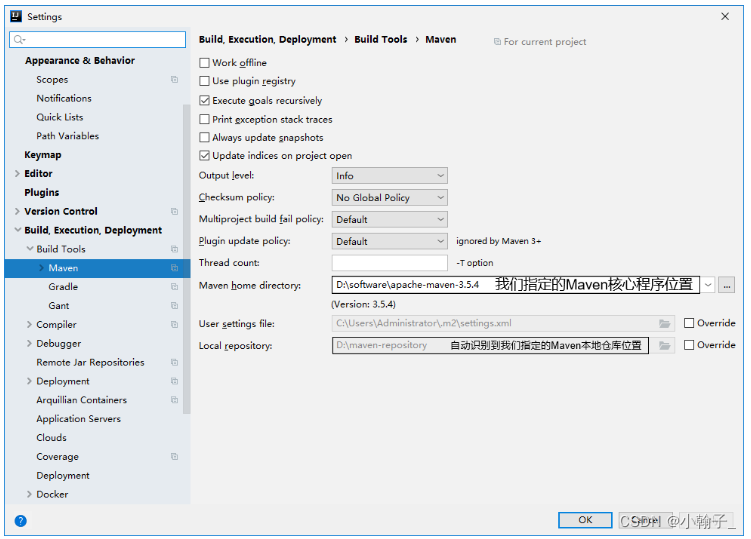
每次创建 Project 后都需要设置 Maven 家目录位置,否则 IDEA 将使用内置的 Maven 核心程序(不稳定)并使用默认的本地仓库位置。这样一来,我们在命令行操作过程中已下载好的 jar 包就白下载了,默认的本地仓库通常在 C 盘,还影响系统运行。
配置之后,IDEA 会根据我们在这里指定的 Maven 家目录自动识别到我们在 settings.xml 配置文件中指定的本地仓库。

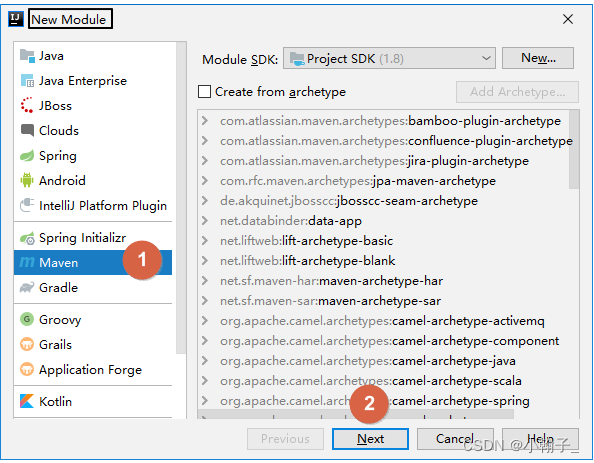
第三节 创建Java模块工程


第四节 创建Web模块工程
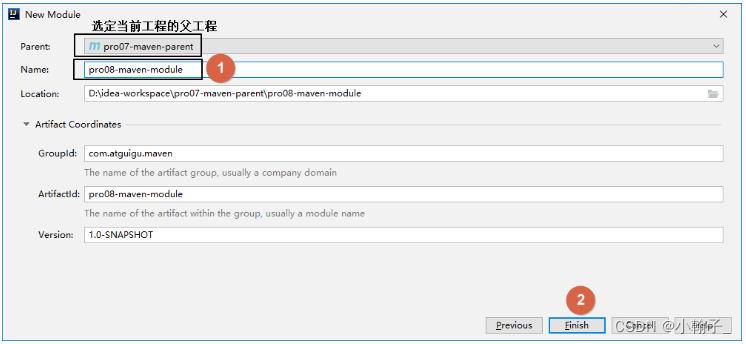
创建模块
按照前面的同样操作创建模块,此时这个模块其实还是一个Java模块。
修改打包方式
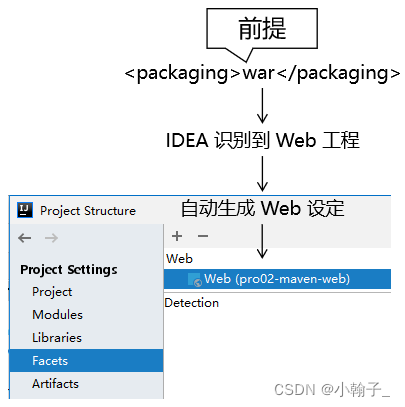
Web 模块将来打包当然应该是 war 包。
<packaging>war</packaging>
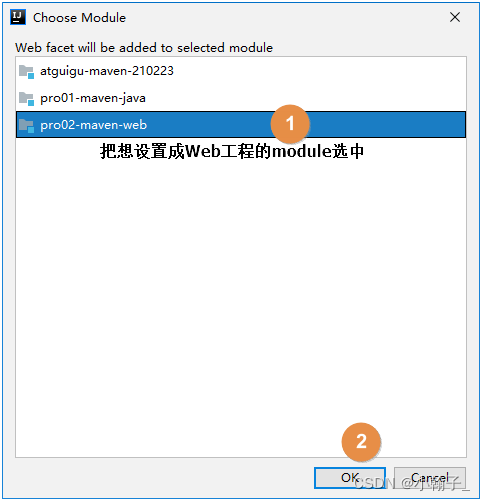
Web 设定
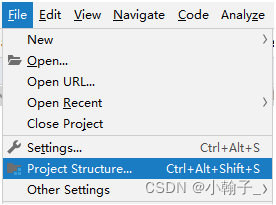
首先打开项目结构菜单:

然后到 Facets 下查看 IDEA 是否已经帮我们自动生成了 Web 设定。正常来说只要我们确实设置了打包方式为 war,那么 IDEA 2019 版就会自动生成 Web 设定。

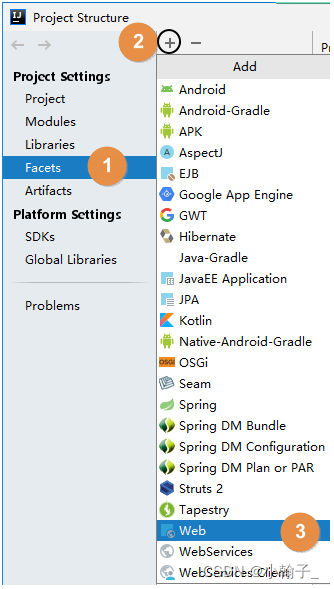
另外,对于 IDEA 2018 诸版本没有自动生成 Web 设定,那么请参照下面两图,我们自己创建:


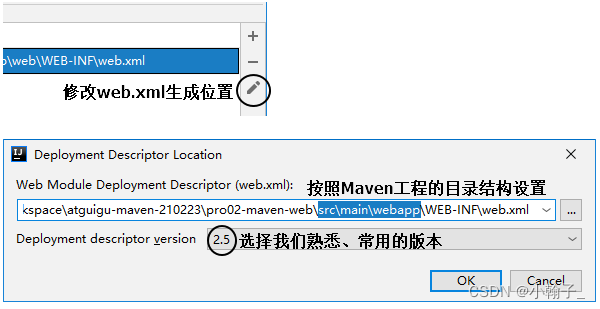
借助IDEA生成web.xml

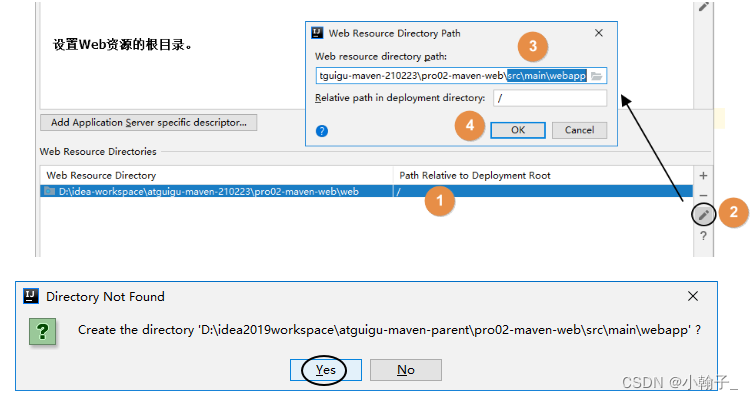
设置 Web 资源的根目录
结合 Maven 的目录结构,Web 资源的根目录需要设置为 src/main/webapp 目录。

第五节 其他操作
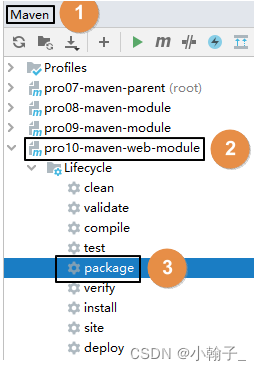
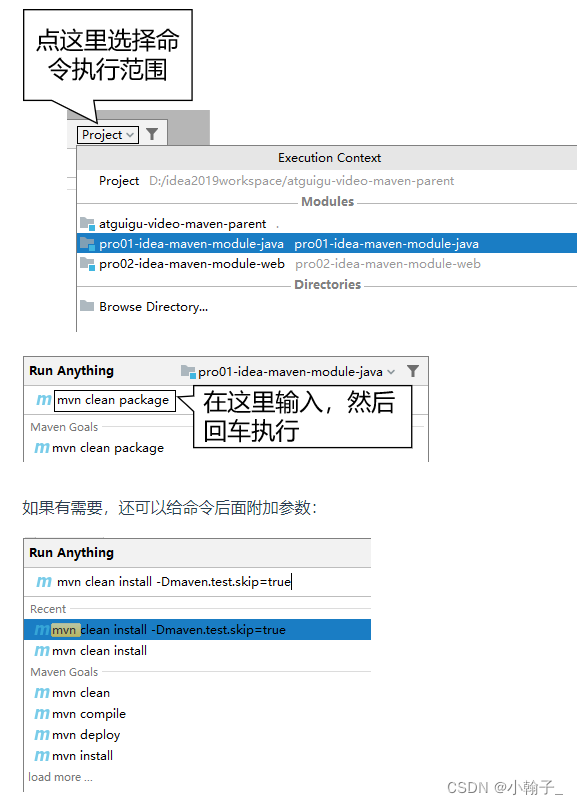
在IDEA中执行Maven命令
①直接执行

②手动输入


# -D 表示后面要附加命令的参数,字母 D 和后面的参数是紧挨着的,中间没有任何其它字符
# maven.test.skip=true 表示在执行命令的过程中跳过测试
mvn clean install -Dmaven.test.skip=true
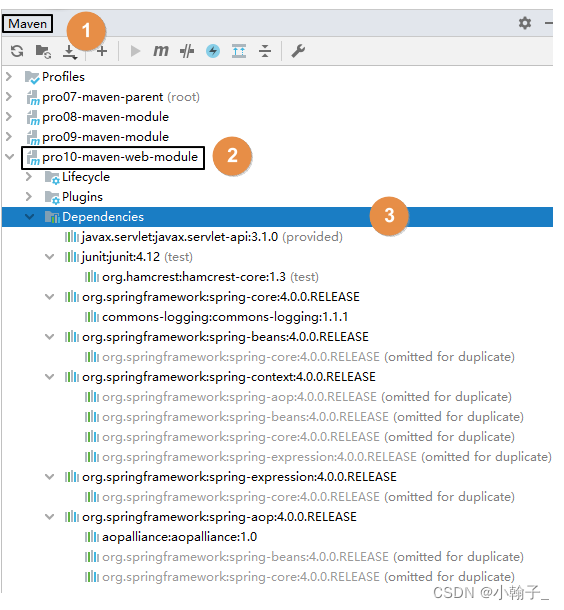
在IDEA中查看某个模块的依赖信息

工程导入
Maven工程除了自己创建的,还有很多情况是别人创建的。而为了参与开发或者是参考学习,我们都需要导入到 IDEA 中。下面我们分几种不同情况来说明:
①来自版本控制系统
目前我们通常使用的都是 Git(本地库) + 码云(远程库)的版本控制系统,结合 IDEA 的相关操作方式请点这里 (opens new window)查看克隆远程库部分。
②来自工程目录
直接使用 IDEA 打开工程目录即可。下面咱们举个例子:
[1]工程压缩包
假设别人发给我们一个 Maven 工程的 zip 压缩包:maven-rest-demo.zip。从码云或GitHub上也可以以 ZIP 压缩格式对项目代码打包下载。
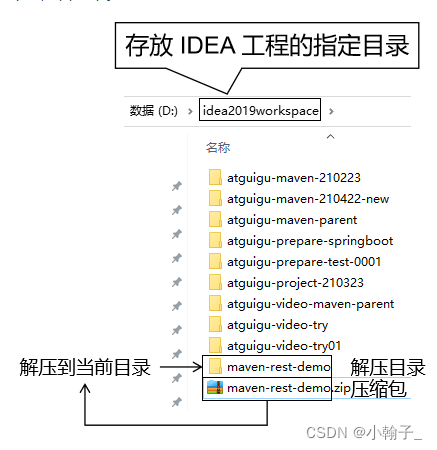
[2]解压
如果你的所有 IDEA 工程有一个专门的目录来存放,而不是散落各处,那么首先我们就把 ZIP 包解压到这个指定目录中。

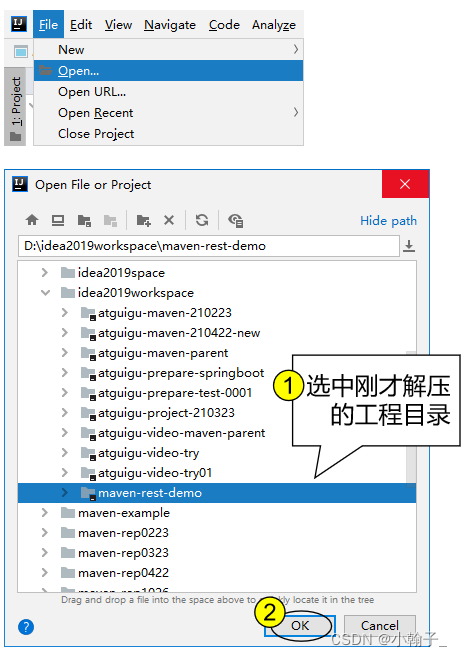
[3]打开
只要我们确认在解压目录下可以直接看到 pom.xml,那就能证明这个解压目录就是我们的工程目录。那么接下来让 IDEA 打开这个目录就可以了。

[4]设置 Maven 核心程序位置
打开一个新的 Maven 工程,和新创建一个 Maven 工程是一样的,此时 IDEA 的 settings 配置中关于 Maven 仍然是默认值:
所以我们还是需要像新建 Maven 工程那样,指定一下 Maven 核心程序位置:

4、模块导入
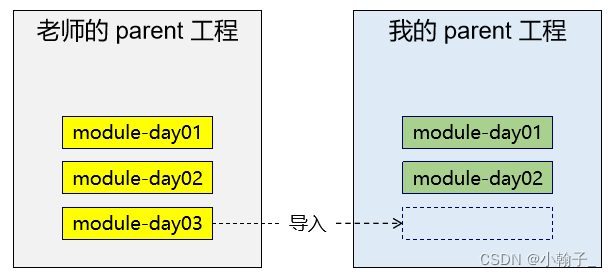
①情景重现
在实际开发中,通常会忽略模块(也就是module)所在的项目(也就是project)仅仅导入某一个模块本身。这么做很可能是类似这样的情况:比如基于 Maven 学习 SSM 的时候,做练习需要导入老师发给我们的代码参考。

②导入 Java 类型模块
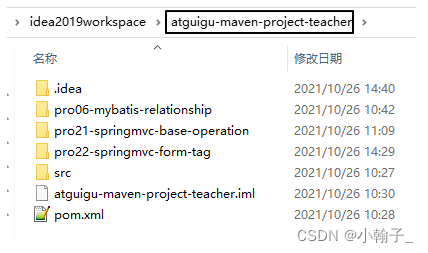
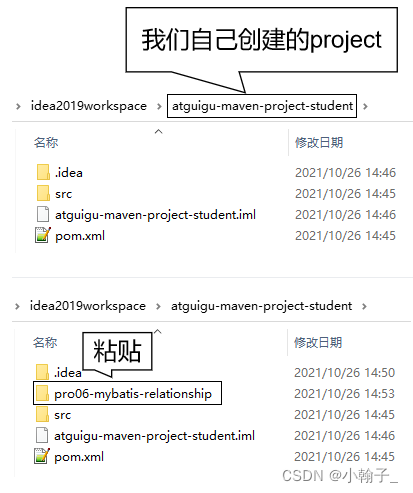
[1]找到老师发的工程目录

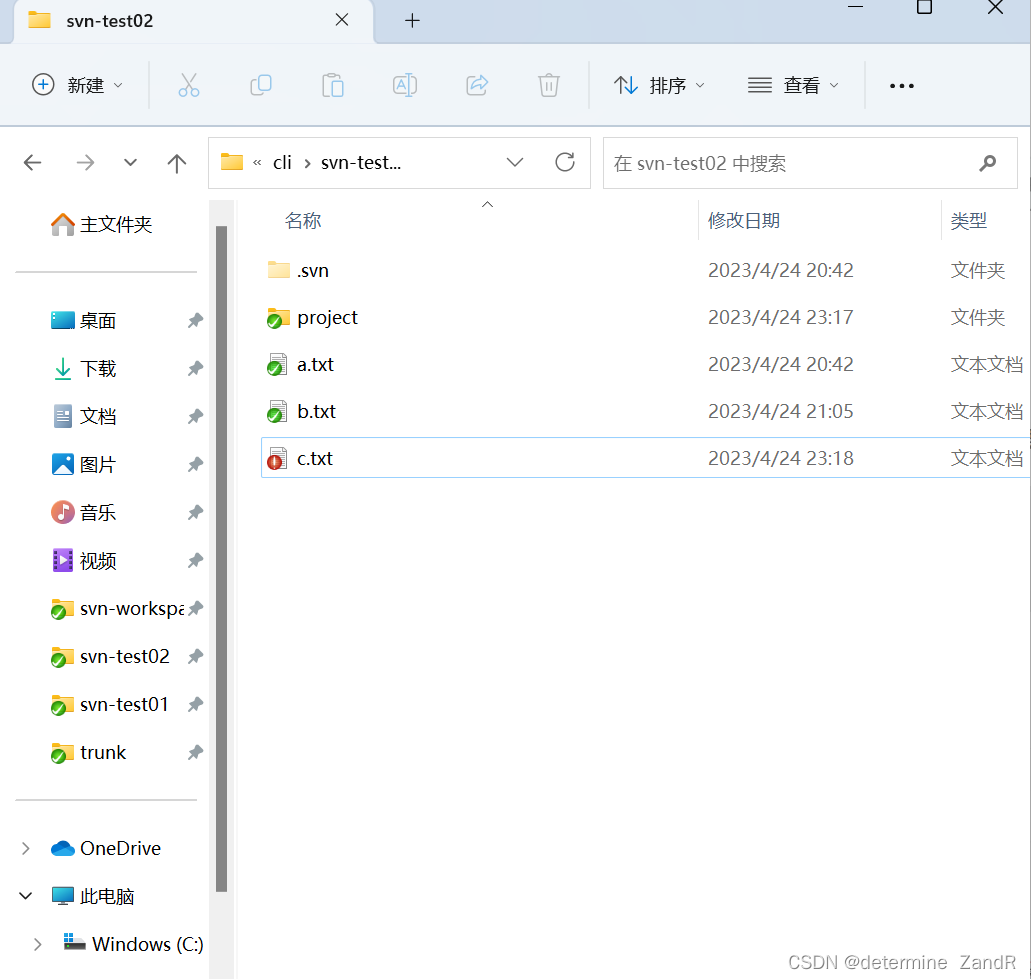
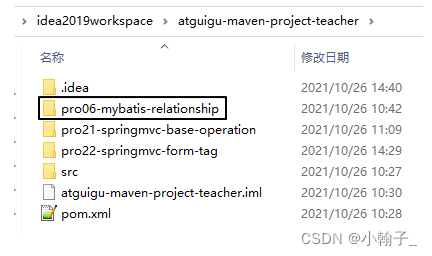
[2]复制我们想要导入的模块目录

[3]粘贴到我们自己工程目录下
这个工程(project)是我们事先在 IDEA 中创建好的。

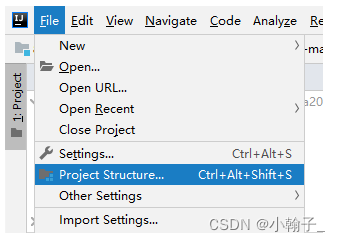
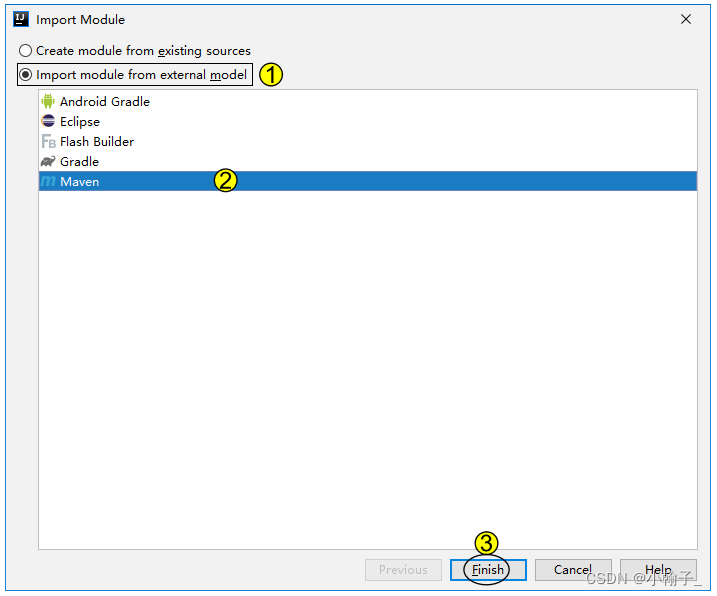
[4]在 IDEA 中执行导入


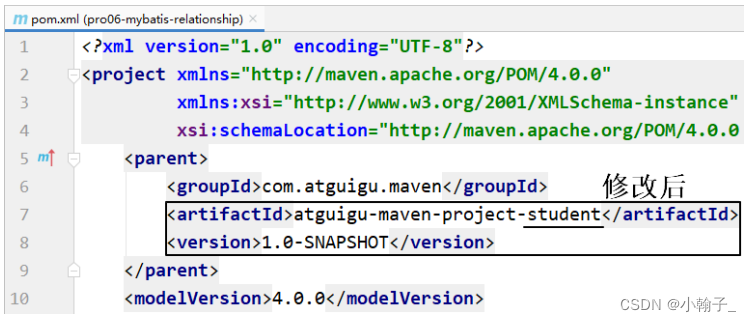
[5]修改 pom.xml
刚刚导入的 module 的父工程坐标还是以前的,需要改成我们自己的 project。

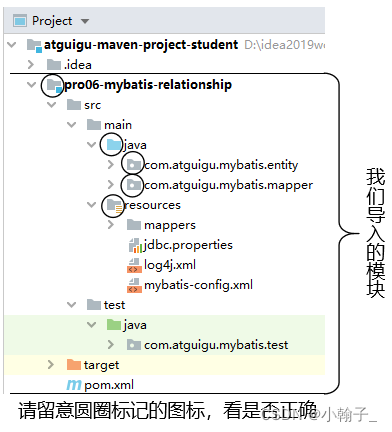
[6]最终效果

③导入 Web 类型模块
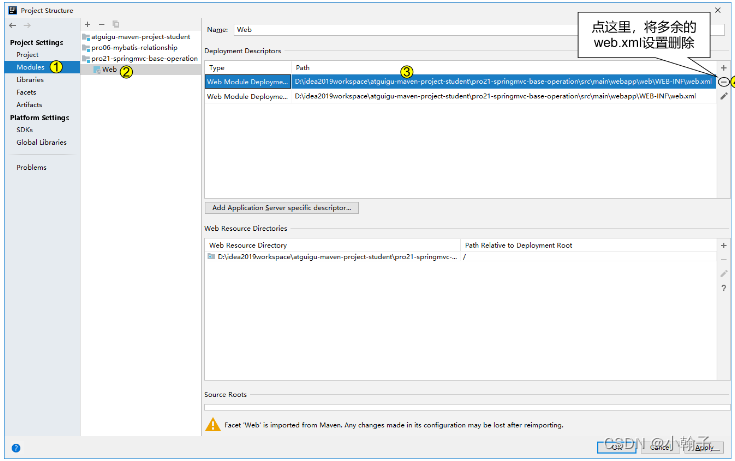
其它操作和上面演示的都一样,只是多一步:删除多余的、不正确的 web.xml 设置。如下图所示:

其他核心概念
生命周期
①作用
为了让构建过程自动化完成,Maven 设定了三个生命周期,生命周期中的每一个环节对应构建过程中的一个操作。
②三个生命周期
| 生命周期名称 | 作用 | 各个环节 |
|---|---|---|
| Clean | 清理操作相关 | pre-clean clean post-clean |
| Site | 生成站点相关 | pre-site site post-site deploy-site |
| Default | 主要构建过程 | validate generate-sources process-sources generate-resources process-resources 复制并处理资源文件,至目标目录,准备打包。 compile 编译项目 main 目录下的源代码。 process-classes generate-test-sources process-test-sources generate-test-resources process-test-resources 复制并处理资源文件,至目标测试目录。 test-compile 编译测试源代码。 process-test-classes test 使用合适的单元测试框架运行测试。这些测试代码不会被打包或部署。 prepare-package package 接受编译好的代码,打包成可发布的格式,如JAR。 pre-integration-test integration-test post-integration-test verify install将包安装至本地仓库,以让其它项目依赖。 deploy将最终的包复制到远程的仓库,以让其它开发人员共享;或者部署到服务器上运行(需借助插件,例如:cargo)。 |
③特点
- 前面三个生命周期彼此是独立的。
- 在任何一个生命周期内部,执行任何一个具体环节的操作,都是从本周期最初的位置开始执行,直到指定的地方。(本节记住这句话就行了,其他的都不需要记)
Maven 之所以这么设计其实就是为了提高构建过程的自动化程度:让使用者只关心最终要干的即可,过程中的各个环节是自动执行的。
插件和目标
①插件
Maven 的核心程序仅仅负责宏观调度,不做具体工作。具体工作都是由 Maven 插件完成的。例如:编译就是由 maven-compiler-plugin-3.1.jar 插件来执行的。
②目标
一个插件可以对应多个目标,而每一个目标都和生命周期中的某一个环节对应。
Default 生命周期中有 compile 和 test-compile 两个和编译相关的环节,这两个环节对应 compile 和 test-compile 两个目标,而这两个目标都是由 maven-compiler-plugin-3.1.jar 插件来执行的。
仓库
- 本地仓库:在当前电脑上,为电脑上所有 Maven 工程服务
- 远程仓库:需要联网
- 局域网:我们自己搭建的 Maven 私服,例如使用 Nexus 技术。
- Internet
- 中央仓库
- 镜像仓库:内容和中央仓库保持一致,但是能够分担中央仓库的负载,同时让用户能够就近访问提高下载速度,例如:Nexus aliyun
建议:不要中央仓库和阿里云镜像混用,否则 jar 包来源不纯,彼此冲突。
专门搜索 Maven 依赖信息的网站:https://mvnrepository.com/