026:Mapbox GL加载矢量切片数据源
news2026/2/10 9:13:33
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/458640.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
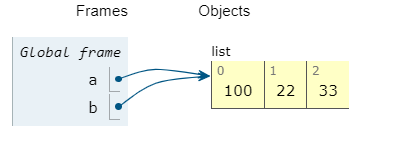
python@可变对象和不可变对象@按值传递和引用传递@python运行可视化工具
文章目录 可变对象和不可变对象🎈可视化工具🎈可变对象和idegeg变量名和内存地址🎈函数调用对参数的修改😂Note 按值传递vs引用传递note🎈如何借助函数修改外部变量的值?Note 可变对象和不可变对象🎈 在Py…
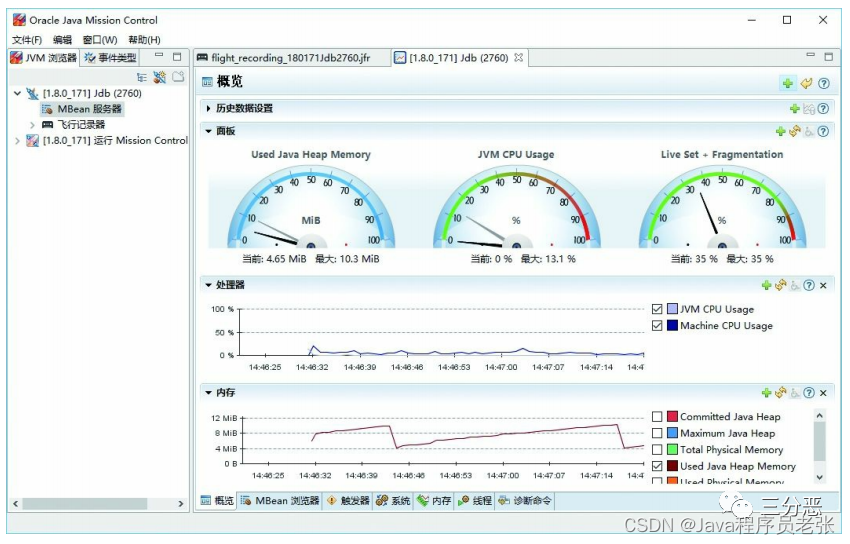
这些不可不知的JVM知识
JVM是面试中必问的部分,本文通过思维导图以面向面试的角度整理JVM中不可不知的知识。 先上图: JVM必备知识
1、JVM基本概念
1.1、JVM是什么
JVM 的全称是 「Java Virtual Machine」,也就是我们耳熟能详的 Java 虚拟机。
JVM具备着计算机的…
vue3 Pinia快速入门
为什么是Pinia
怎么说呢,其实在过往的大部分项目里面,我并没有引入过状态管理相关的库来维护状态。因为大部分的业务项目相对来说比较独立,哪怕自身功能复杂的时候,可能也仅仅是通过技术栈自身的提供的状态管理能力来处理业务场景…
huggingface下载的.arrow数据集读取与使用说明
1.数据下载方式:load_dataset 将数据集下载到本地:(此处下载的是一个物体目标检测的数据集)
from datasets import load_dataset
# 下载的数据集名称,
model_name keremberke/plane-detection
# 数据集保存的路径
save_path da…
苹果Mac电脑清理垃圾软件卸载工具CleanMyMac X
最近刚刚入手了一台 M1 Macbook,因为不是很懂下载了很多软件,然后又卸载了一些,导致系统内存在很多垃圾文件,我也不知道怎么清理,后来查询了一些资料,大家都普遍推荐 CleanMyMac X,于是经过我一…
触摸屏是如何诞生的,它又是如何影响和改变着我们的生活?
芊芊玉指在小小的屏幕上滑动,天下事便了然于胸。这就是手机触摸屏给我们的生活带来的改变。 曾几何时,我们是生活在九宫格或者全键盘上的“拇指族”。一股浪潮席卷而来,手机上的实体按键都消失了,虚拟按键仅在需要时出现。触摸屏是…
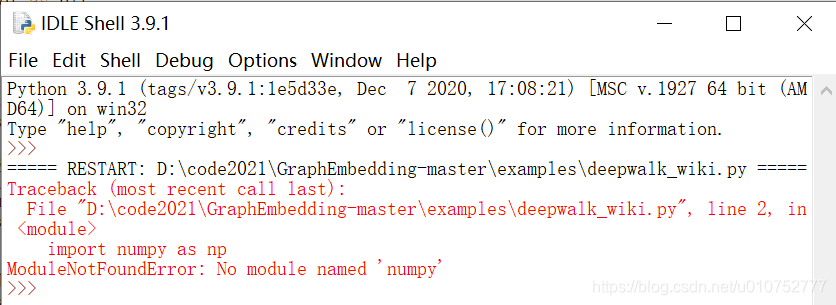
论文实验1、安装tensorflow运行节点嵌入相关方法
还是官方的教程好使
使用 pip 安装 TensorFlow
只有三步
1.安装python,版本太高不行,在推荐版本里选最高的。
2.安装python虚拟环境venv
python -m venv --system-site-packages .\venv
.\venv\Scripts\activate
3.在虚拟环境里装tensorflow
pip…
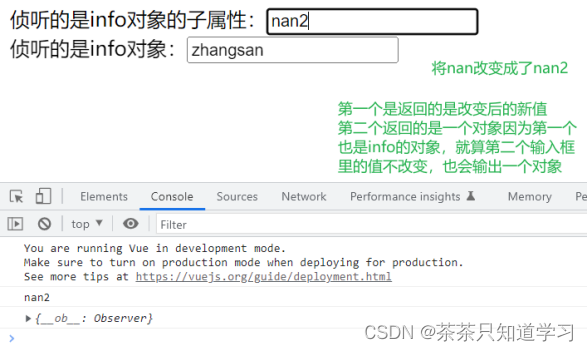
vue的watch侦听器、watch的属性 immediate(侦听属性)、deep(侦听一个对象)
1.什么是watch侦听器
watch侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
语法格式如下:
const vm new Vue({el: #app,data: { username: },watch: {//监听username值的变化// newVal 是"变化后的新值”,oldVal 是"变…
Golang每日一练(leetDay0046)
目录
136. 只出现一次的数字 Single Number 🌟
137. 只出现一次的数字 II Single Number II 🌟🌟
260. 只出现一次的数字 III Single Number III 🌟🌟🌟
🌟 每日一练刷题专栏 dz…
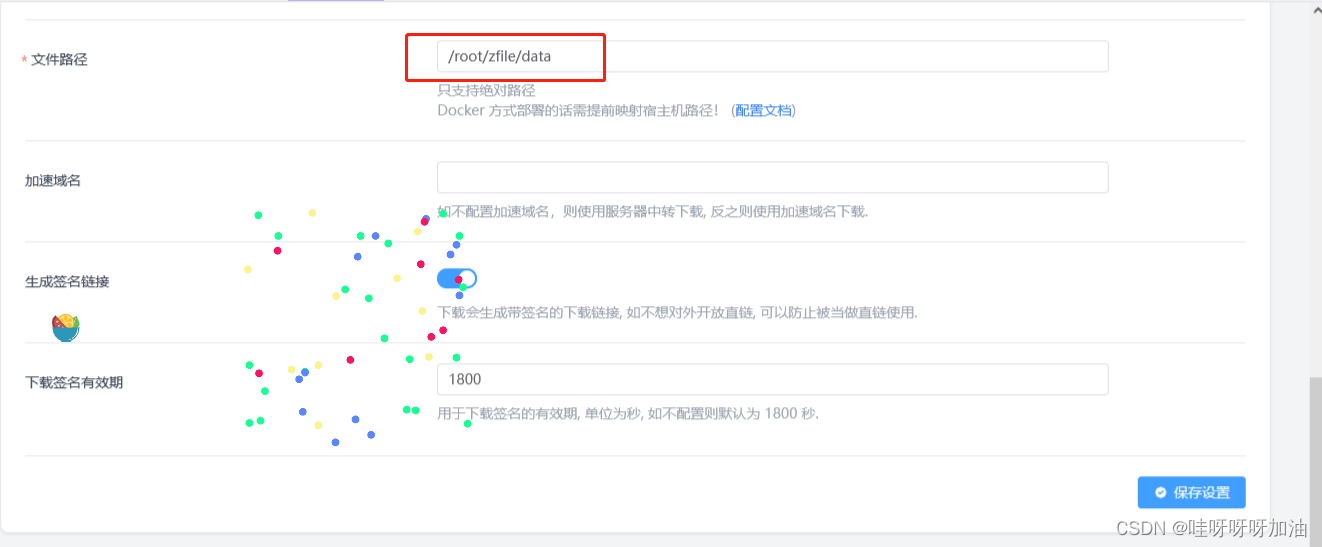
linux docker搭建Zfile
1.下载镜像
docker pull stilleshan/zfile2.创建挂载目录
mkdir -p /opt/docker/zfile #自定义路径3.运行
docker run -d --namezfile --restartalways -p 1111:8080 \-v /opt/docker/zfile/conf:/root/.zfile-v4 \-v /opt/docker/zfile/data:/root/zfile/data \stillesha…
C/C++每日一练(20230425)
目录
1. 成绩分布 ※
2. 汇总区间 🌟
3. 矩阵置零 🌟🌟
🌟 每日一练刷题专栏 🌟
Golang每日一练 专栏
Python每日一练 专栏
C/C每日一练 专栏
Java每日一练 专栏 1. 成绩分布
原标题:统计某一单…
基础数据结构-顺序表
顺序表 顺序表定义结构体定义初始化扩容函数打印函数尾插和尾删头插和头删查找函数指定位置插入和删除顺序表销毁 顺序表定义 顺序表是用一段物理地址连续的存储单元依次存储数据元素的线性结构,一般情况下采用数组存储。在数组上完成数据的增删查改。 顺序表又分为…
推荐系统搭建全程图文攻略
推荐系统搭建全程图文攻略 推荐系统架构简介 整体推荐架构图:
推荐整体从数据处理开始,默认数据从关系型数据到每天增量导入到hive,在hive中通过中间表和调用python文件等一系列操作,将数据处理为算法数学建模的入口数据&#x…
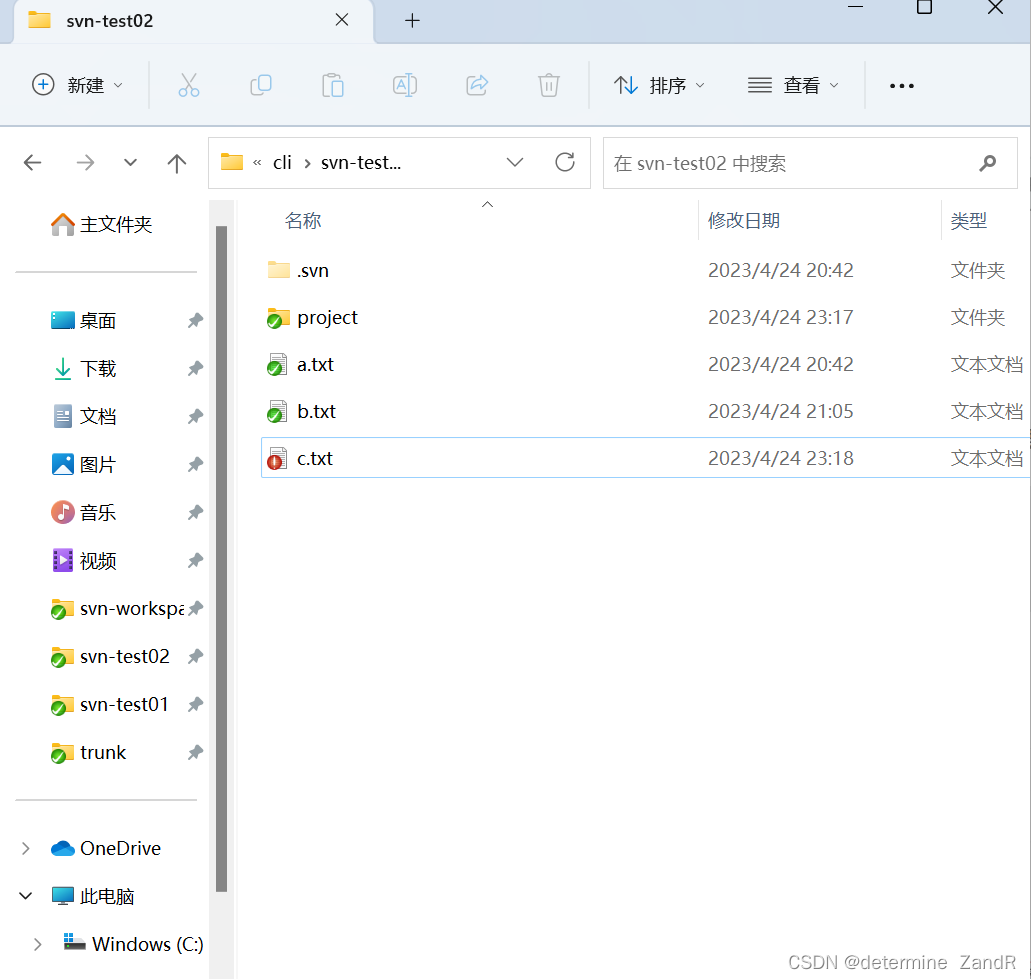
【SVN】在Windows系统上进行SVN的基本操作(检出,更新,提交,分支合并分支,还原,制造冲突以及解决冲突,忽略)
介绍 这里是小编成长之路的历程,也是小编的学习之路。希望和各位大佬们一起成长! 以下为小编最喜欢的两句话: 要有最朴素的生活和最遥远的梦想,即使明天天寒地冻,山高水远,路远马亡。 一个人为什么要努力&a…
其实苹果知道自己离不开中国制造,因此悄悄给自己留了后路
苹果在加速离开中国,不过从苹果的做法却又可以看到它其实很清醒地认识到无法离开中国制造,因此它在力推印度制造的时候,其实并没拼尽全力,深刻认识到印度制造和印度市场与中国的差距。 一、印度制造和印度市场与中国的差距 2022年…
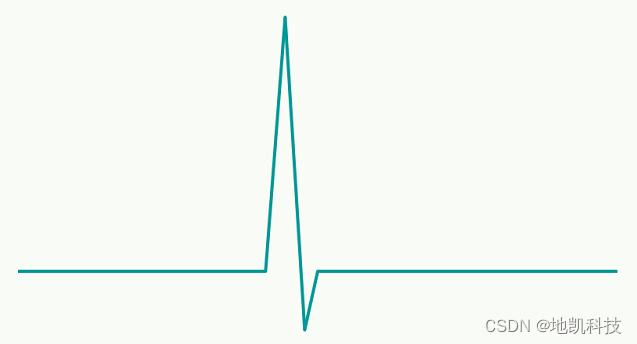
防雷知识:什么是雷电浪涌
浪涌是突然发生并超过典型工作电压的过电压。一般来说,浪涌是电路中短暂的电流、电压或功率波。今天我们就来科普一下什么是雷电浪涌。
什么是浪涌?
浪涌,顾名思义,是一种突然发生并超过典型工作电压的过电压。一般来说…
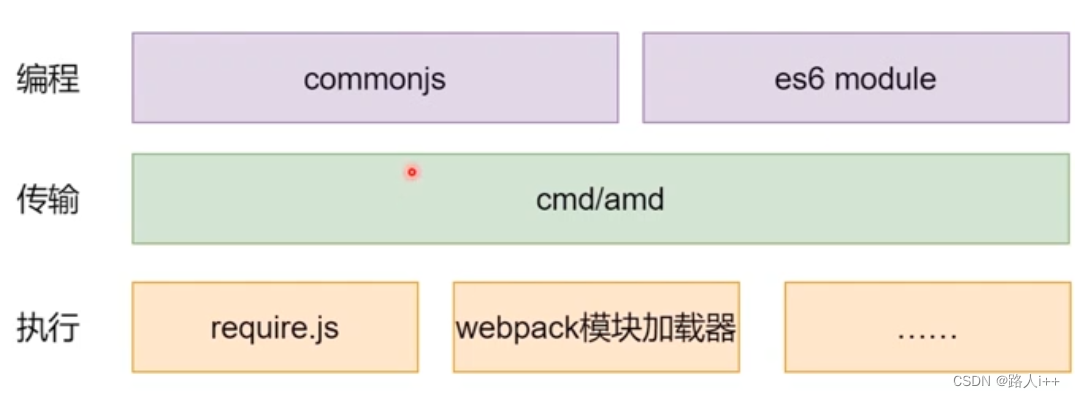
工具链和其他-异步模块加载
目录
CMD/AMD
Asynchronous Module Definition(AMD异步模块定义,语法风格)
Common Module Definition
ES6/CommonJS
CommonJS
ES6 Module
加载器示例
总结 cmd和amd的区别
现在有哪些异步加载方式
整体结构 编程:commonjs es6 module (有可能解…
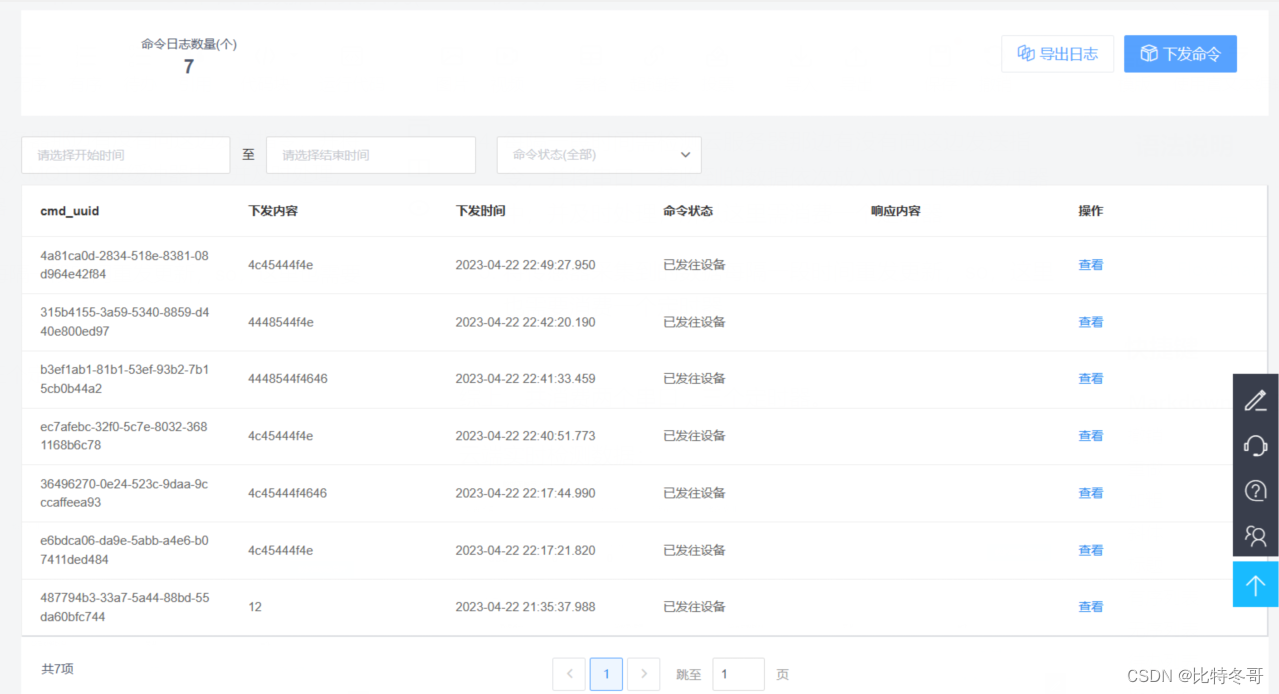
基于STM32和oneNET云平台的数据采集系统(MQTT协议)
文章目录 前言一、onenet云平台产品创建二、硬件选择三、设计理念四、实战编程1. 传感器部分2. ESP82663. 定时器4. 串口5. MQTT 五、进阶练习 前言
该篇为基于stm32esp8266通过mqtt协议连接onenet物联网云平台,单片机部分将采集到的数据(温湿度、光照强度、压强等…