1.什么是watch侦听器
watch侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
语法格式如下:
const vm = new Vue({
el: '#app',
data: { username: ''},
watch: {
//监听username值的变化
// newVal 是"变化后的新值”,oldVal 是"变化之前的旧值"
username(newVal, oldVal) {
console.log(newVal, oldVal)
}
}
})
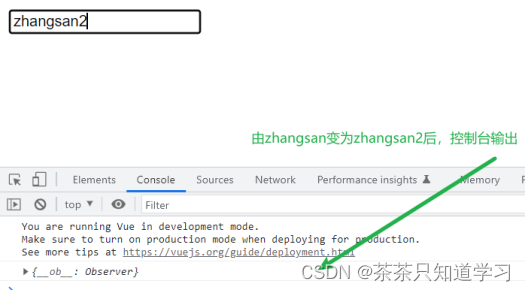
案例:

效果如下:(改变值后,控制台的输出)
![]()
2.侦听器——判断用户名是否被占用
监听 username 值的变化,并使用 axios 发起Ajax 请求,检测当前输入的用户名是否可用:
watch: {
//监听username值的变化
async username(newVal) {
if (newVal === '') return
//使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/'+ newVal)
console.log(res)
}
}
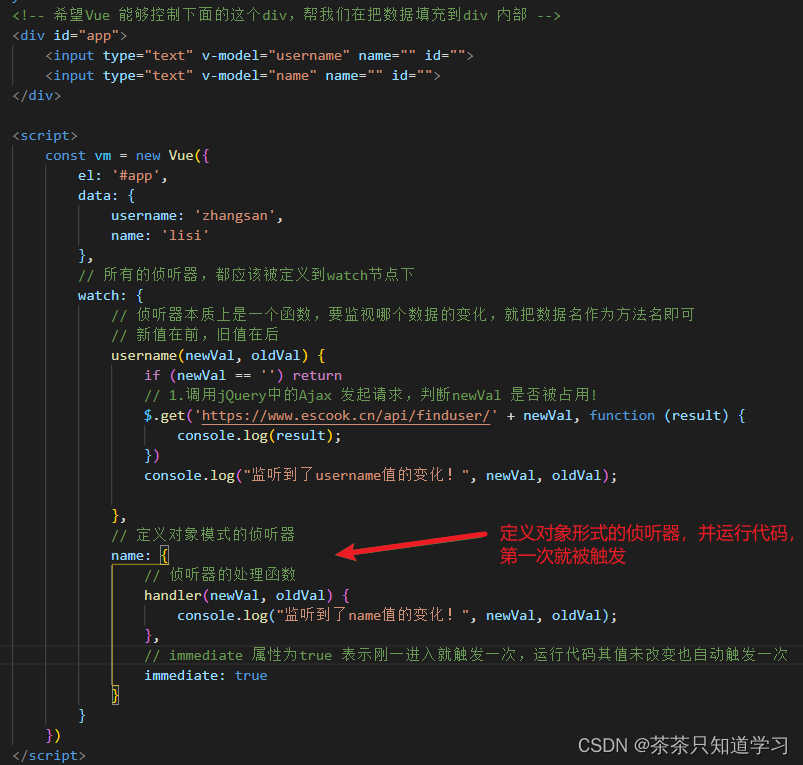
3.侦听器的immediate属性使用:

显示页面:

immediate 选项的默认值是false
immediate 的作用是:控制侦听器是否自动触发一次
侦听器的格式
1.方法格式的侦听器
- 缺点1:无法在刚进入页面的时候,自动触发! ! !
- 缺点2:如果侦听的是一个对象,如果对象中的属性发生了变化,不会触发侦听器! !!
2.对象格式的侦听器
- 好处1:可以通过 immediate 选项,让侦听器自动触发! ! !
- 好处2:可以通过 deep 选项,让侦听器深度监听对象中每个属性的变化! ! !
侦听器- deep选项
deep选项---是深度监听,能监听对象的变化,如下案例:

效果显示:

控制台输出的是info 对象。
侦听器用法总结:
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义watch侦听器:
const Vm = new Vue({
el:'#app',
data: {
info: { username:'admin' }
},
watch: {
'info.username': {
handler(newVal) {
console. log(newVal)
}
}
}
})
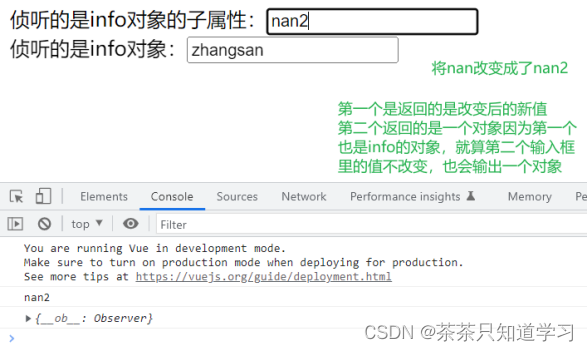
侦听对象的子属性案例:

效果演示:

如果侦听 data 里的属性,如果要打开就触发一次侦听器,就用 immediate 属性,
如果侦听 data 里的对象,则用 deep 选项,进行深度监听。