描述:用于触发捏合手势,触发捏合手势的最少手指为2指,最大为5指,最小识别距离为3vp。
Api:从API Version 7开始支持
接口:PinchGesture(value?: { fingers?: number, distance?: number })
参数:
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| fingers | number | 否 | 触发捏合的最少手指数, 最小为2指,最大为5指。默认值:2 |
| distance | number | 否 | 最小识别距离,单位为vp。默认值:3.0 |
事件:
| 名称 | 功能描述 |
|---|---|
| onActionStart(event:(event?:GestureEvent) => void) | Pinch手势识别成功回调。 |
| onActionUpdate(event:(event?:GestureEvent) => void) | Pinch手势移动过程中回调。 |
| onActionEnd(event:(event?:GestureEvent) => void) | Pinch手势识别成功,手指抬起后触发回调。 |
| onActionCancel(event: () => void) | Pinch手势识别成功,接收到触摸取消事件触发回调。 |
示例代码:
@Entry
@Component
struct PinchGestureExample {
@State scaleValue: number = 1;
@State pinchValue: number = 1;
@State pinchX: number = 0;
@State pinchY: number = 0;
build() {
Column() {
Column() {
Text('PinchGesture scale:\n' + this.scaleValue).fontSize(20)
Text('PinchGesture center:\n(' + this.pinchX + ',' + this.pinchY + ')').fontSize(20)
}
.height(300)
.width(300)
.padding(20)
.border({ width: 3 })
.margin({ top: 100 })
.scale({ x: this.scaleValue, y: this.scaleValue, z: 1 })
// 三指捏合触发该手势事件
.gesture(
PinchGesture({ fingers: 3 })
.onActionStart((event: GestureEvent) => {
console.info('Pinch start');
})
.onActionUpdate((event: GestureEvent) => {
this.scaleValue = this.pinchValue * event.scale;
this.pinchX = event.pinchCenterX;
this.pinchY = event.pinchCenterY;
})
.onActionEnd(() => {
this.pinchValue = this.scaleValue;
console.info('Pinch end');
})
)
}.width('100%')
}
}复制
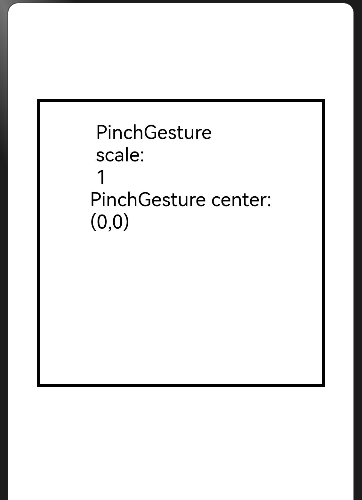
示例展示

代码地址:HarmonyOSAPP开发相关组件: 深圳市蛟龙腾飞网络科技有限公司 - Gitee.com


![[Java反序列化]—CommonsCollections5](https://img-blog.csdnimg.cn/69fcc43e7bc14f47b1b75f6812cfcbfb.png)
![[附源码]Python计算机毕业设计Django-大学生健康档案管理](https://img-blog.csdnimg.cn/186ad9862faf4449b0048e5730296fac.png)












![【教材】20022/11/28[指针] 指针数组](https://img-blog.csdnimg.cn/e206dfedc68e40b49c4ed6d1b7a2c036.png)

