需要全部代码请点赞关注收藏后评论区留言私信~~~
手机最开始用于通话,后来增加了短信功能,初步满足了人与人之间的沟通需求。然而短信只能发文字,于是出现了能够发图片的彩信,但不管短信还是彩信,资费都太贵了,令人惜墨如金。 后来移动公司推出飞信,它支持从电脑向手机免费发短信,因而风靡一时。 到了智能机时代,更懂用户的微信异军突起,只需耗费少数流量即可发送丰富的图文消息,由此打败了短信、彩信、飞信,成为人们最常用的社交App。
一、需求描述
聊天属于微信的基础功能,包括单人聊天和多人聊天:
(1)单人聊天简称私聊,用于一对一的聊天,聊天消息只发给对方;
(2)多人聊天简称群聊,用于多对多的聊天,该群的所有成员都会收到群消息。 聊天界面既能发送文本消息,也能发送图片消息,且对方消息靠左对齐,我方消息靠右对齐。
二、功能分析
即时通信有两个意思:
(1)第一个是通信,也就是传输消息,至少支持包含文字与图片在内的图文消息;
(2)第二个是即时,也叫实时,发出来的消息要马上送到对方那里; 即时通信的特性决定了它没法采用基于短连接的HTTP协议,而必须采用基于长连接的网络协议,比如Socket、MQTT、IMPP、XMPP等等。
即时通信工具用到的技术
1)底部标签栏:用于控制切换到哪个页面。
(2)列表控件:用于展示好友列表和群聊列表。
(3)输入对话框:用于个人信息页面修改用户昵称。
(4)圆角矩形图形:用户头像采用了圆角矩形裁剪。
(5)Socket通信:聊天消息实时传给对方,需要采取Socket通信与后端服务器交互。
(6)移动数据格式JSON:聊天的图文消息要封装为JSON格式。
下面代码各模块进行简介
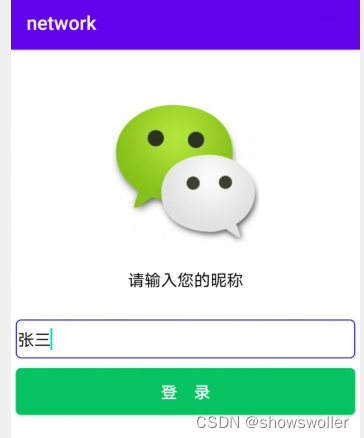
(1)WeLoginActivity.java:这是仿微信聊天的登录页面。
(2)WeChatActivity.java:这是登录进去后的主界面(内含三个碎片页)。
(3)FriendListFragment.java:这是好友列表的碎片页。
(4)GroupListFragment.java:这是群聊列表的碎片页。
(5)MyInfoFragment.java:这是个人信息的碎片页。
(6)FriendChatActivity.java:这是单人聊天的私聊界面。
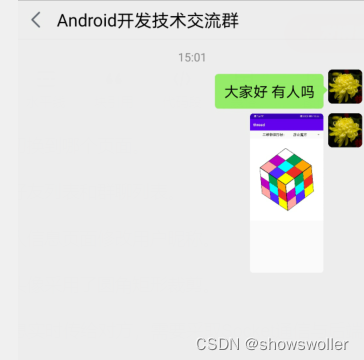
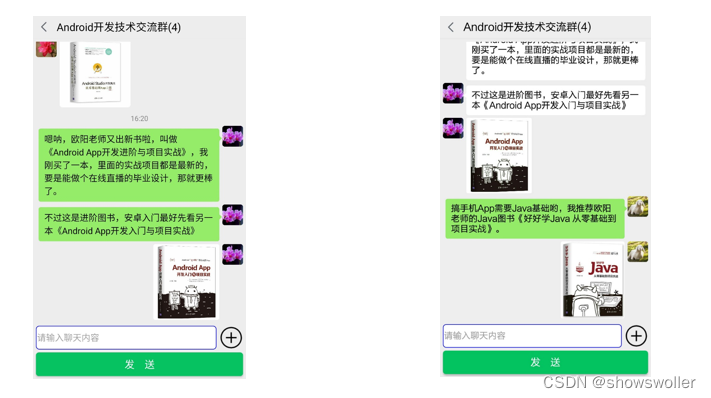
(7)GroupChatActivity.java:这是多人聊天的群聊界面。
三、效果展示
演示视频如下
仿微信的群聊和私聊
登录界面如下 输入名字即可登录

默认已经有三个群聊 用户也可以自己创建

可以在群聊里面发送文字和图片

两人私聊的效果图 此处需要两部手机完成
群聊的效果图如下 同样需要多部手机才能完成

四、代码
部分代码如下 需要全部源码请点赞关注收藏后评论区留言私信~
package com.example.network;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.WindowManager;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.example.network.adapter.WeChatAdapter;
import io.socket.client.Socket;
public class WeChatActivity extends AppCompatActivity {
private ViewPager vp_content; // 声明一个翻页视图对象
private RadioGroup rg_tabbar; // 声明一个单选组对象
private Socket mSocket; // 声明一个套接字对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_we_chat);
initView(); // 初始化视图
mSocket = MainApplication.getInstance().getSocket();
mSocket.connect(); // 建立Socket连接
}
// 初始化视图
private void initView() {
vp_content = findViewById(R.id.vp_content);
// 构建一个翻页适配器
WeChatAdapter adapter = new WeChatAdapter(getSupportFragmentManager());
vp_content.setAdapter(adapter); // 设置翻页视图的适配器
// 给翻页视图添加页面变更监听器
vp_content.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 选中指定位置的单选按钮
rg_tabbar.check(rg_tabbar.getChildAt(position).getId());
}
});
rg_tabbar = findViewById(R.id.rg_tabbar);
// 设置单选组的选中监听器
rg_tabbar.setOnCheckedChangeListener((group, checkedId) -> {
for (int pos=0; pos<rg_tabbar.getChildCount(); pos++) {
// 获得指定位置的单选按钮
RadioButton tab = (RadioButton) rg_tabbar.getChildAt(pos);
if (tab.getId() == checkedId) { // 正是当前选中的按钮
vp_content.setCurrentItem(pos); // 设置翻页视图显示第几页
}
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mSocket.connected()) { // 已经连上Socket服务器
mSocket.disconnect(); // 断开Socket连接
}
}
}登录界面
package com.example.network;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.text.TextUtils;
import android.widget.EditText;
import android.widget.Toast;
import com.example.network.constant.NetConst;
import com.example.network.util.SocketUtil;
public class WeLoginActivity extends AppCompatActivity {
private EditText et_name; // 声明一个编辑框对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_we_login);
et_name = findViewById(R.id.et_name);
findViewById(R.id.btn_login).setOnClickListener(v -> doLogin());
// 检查能否连上Socket服务器
SocketUtil.checkSocketAvailable(this, NetConst.CHAT_IP, NetConst.CHAT_PORT);
}
// 执行登录动作
private void doLogin() {
String name = et_name.getText().toString();
if (TextUtils.isEmpty(name)) {
Toast.makeText(this, "请输入您的微信昵称", Toast.LENGTH_SHORT).show();
return;
}
MainApplication.getInstance().wechatName = name;
// 打开聊天界面
startActivity(new Intent(this, WeChatActivity.class));
}
}创作不易 觉得有帮助请点赞关注收藏~~~

![[Java反序列化]—CommonsCollections5](https://img-blog.csdnimg.cn/69fcc43e7bc14f47b1b75f6812cfcbfb.png)
![[附源码]Python计算机毕业设计Django-大学生健康档案管理](https://img-blog.csdnimg.cn/186ad9862faf4449b0048e5730296fac.png)












![【教材】20022/11/28[指针] 指针数组](https://img-blog.csdnimg.cn/e206dfedc68e40b49c4ed6d1b7a2c036.png)


