初始化脚手架
- 初始化脚手架
- 说明
- 具体步骤
- 脚手架文件结构
初始化脚手架
说明
- Vue脚手架是vue官方提供的标准化开发工具(开发平台)
- 最新版本是4.x
- 文档Vue CLI
具体步骤
-
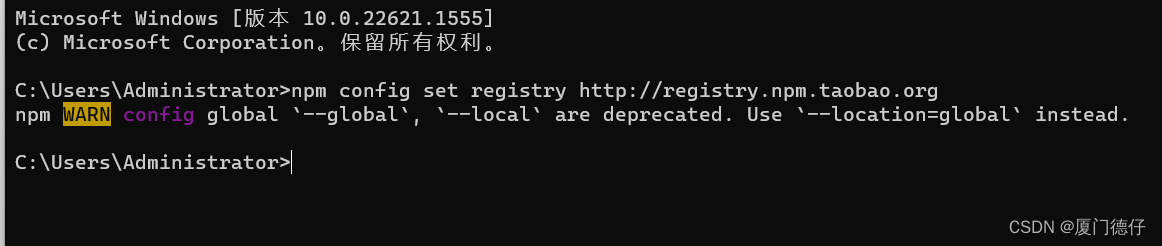
如果下载缓慢请配置npm淘宝镜像 npm config set registry http://registry.npm.taobao.org

-
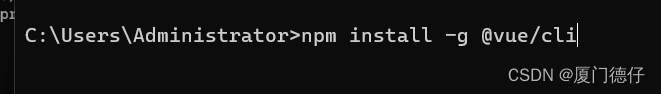
全局安装@vue/cli
npm install -g @vue/cli

-
切换到创建项目的目录,使用命令创建项目
vue createxx -
选择使用vue的版本


-
启动项目npm ruan serve


-
打包项目 npm run build
-
暂停项目 Ctrl+C
Vue脚手架隐藏了所有webpack 相关的配置,若想查看具体的webpack配置,请执行vue inspect >output.js
脚手架文件结构

src/components/School.vue
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
export default {
name:'School',
data(){
return {
name:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.name)
}
},
}
</script>
<style>
.demo{
background-color: orange;
}
</style>
src/components/Student.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return {
name:'张三',
age:18
}
}
}
</script>
src/App.vue
<template>
<div>
<img src="./assets/logo.png" alt="logo">
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
src/main.js
/*
该文件是整个项目的入口文件
*/
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
/*
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
*/
//创建Vue实例对象---vm
new Vue({
el:'#app',
//render函数完成了这个功能:将App组件放入容器中
render: h => h(App),
// render:q=> q('h1','你好啊')
// template:`<h1>你好啊</h1>`,
// components:{App},
})
public/index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!--针对IE浏览器的特殊配置,含义是让IE浏览器以最高渲染级别渲染页面-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想端口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标<%= BASE_URL%>是public所在路径,使用绝对路径 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持JS时,noscript中的元素就会被渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>


















![【C语言】指针进阶[上] (字符、数组指针、指针数组、数组传参和指针传参)](https://img-blog.csdnimg.cn/b69e70c1c52a4b908b42ee106bd9e237.png)