📝个人主页:爱吃炫迈
💌系列专栏:数据结构与算法
🧑💻座右铭:道阻且长,行则将至💗
文章目录
- 队列
- 队列的基本操作
- 定义队列
- enqueue:向队列添加元素
- dequeue:删除队首的元素
- empty:判断队列是否为空
- front:查看队首元素
- back:查看队尾元素
- toString:查看队列中所有元素
- clear:清空队列
- 测试
- 案例
- 💞总结💞
队列
队列是一种特殊的线性表,只能在头尾两端进行操作。
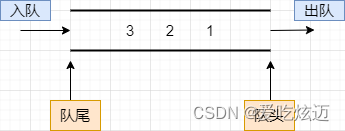
- 队尾(rear):只能从队尾添加元素,一般叫作入队
- 队头(front):只能从队头移除元素,一般叫作出队
- 空队列:不包含任何元素的空表。
队列的静态图演示

队列的动图演示

生活中的队列
排队买票,先排队的人先买上票离开,后排队的人后买票离开。

队列是一个线性的数据结构,并且这个数据结构只允许在一端进行插入,另一端进行删除,禁止直接访问除这两端以外的一切数据,且队列是一个先进先出(简称FIFO结构)的线性表。
队列的基本操作
定义队列
function Queue(){
this.dataStore = [];
this.enqueue = enqueue; //入队
this.dequeue = dequeue; //出队
this.front = front; //查看队首元素
this.back = back; //查看队尾元素
this.toString = toString; //显示队列所有元素
this.clear = clear; //清空当前队列
this.empty = empty; //判断当前队列是否为空
}
enqueue:向队列添加元素
//向队列末尾添加一个元素,直接调用 push 方法即可
function enqueue ( element ) {
this.dataStore.push( element );
}
dequeue:删除队首的元素
因为JS中的数组具有其他语言没有的有点,可以直接利用 shift 方法删除数组的第一个元素,因此,出队操作的实现就变得很简单了。
//删除队列首的元素,可以利用 JS 数组中的 shift 方法
function dequeue () {
if( this.empty() ) return 'This queue is empty';
else this.dataStore.shift();
}
注意:上面我做了一个判断,队列是否还有元素,因为去删除空队列的元素是没有意义的,那么,我们就来看看 empty 方法是如何实现的。
empty:判断队列是否为空
//我们通过判断 dataStore 的长度就可知道队列是否为空
function empty(){
if( this.dataStore.length == 0 ) return true;
else return false;
}
front:查看队首元素
//查看队首元素,直接返回数组首个元素即可
function front(){
if( this.empty() ) return 'This queue is empty';
else return this.dataStore[0];
}
back:查看队尾元素
//查看队首元素,直接返回数组最后一个元素即可
//读取队列尾的元素
function back () {
if( this.empty() ) return 'This queue is empty';
else return this.dataStore[ this.dataStore.length - 1 ];
}
toString:查看队列中所有元素
//查看对了所有元素,我这里采用数组的 join 方法实现
function toString(){
return this.dataStore.join('\n');
}
clear:清空队列
//清空当前队列,也很简单,我们直接将 dataStore 数值清空即可
function clear(){
delete this.dataStore;
this.dataStor = [];
}
测试
var queue = new Queue();
console.log(queue.empty()); //true
//添加几个元素
queue.enqueue("Apple");
queue.enqueue("Banana");
queue.enqueue("Pear");
console.log(queue.empty()); // false
//查看队首元素
console.log(queue.front()); // Apple
//查看队尾元素
console.log(queue.back()); // Pear
//出队
queue.dequeue();
//查看队首元素
console.log(queue.front()); // Banana
//查看队尾元素
console.log(queue.back()); // Pear
console.log(queue.toString()); // Banana,Pear
//清空队列
queue.clear();
console.log(queue.empty()); // true
案例
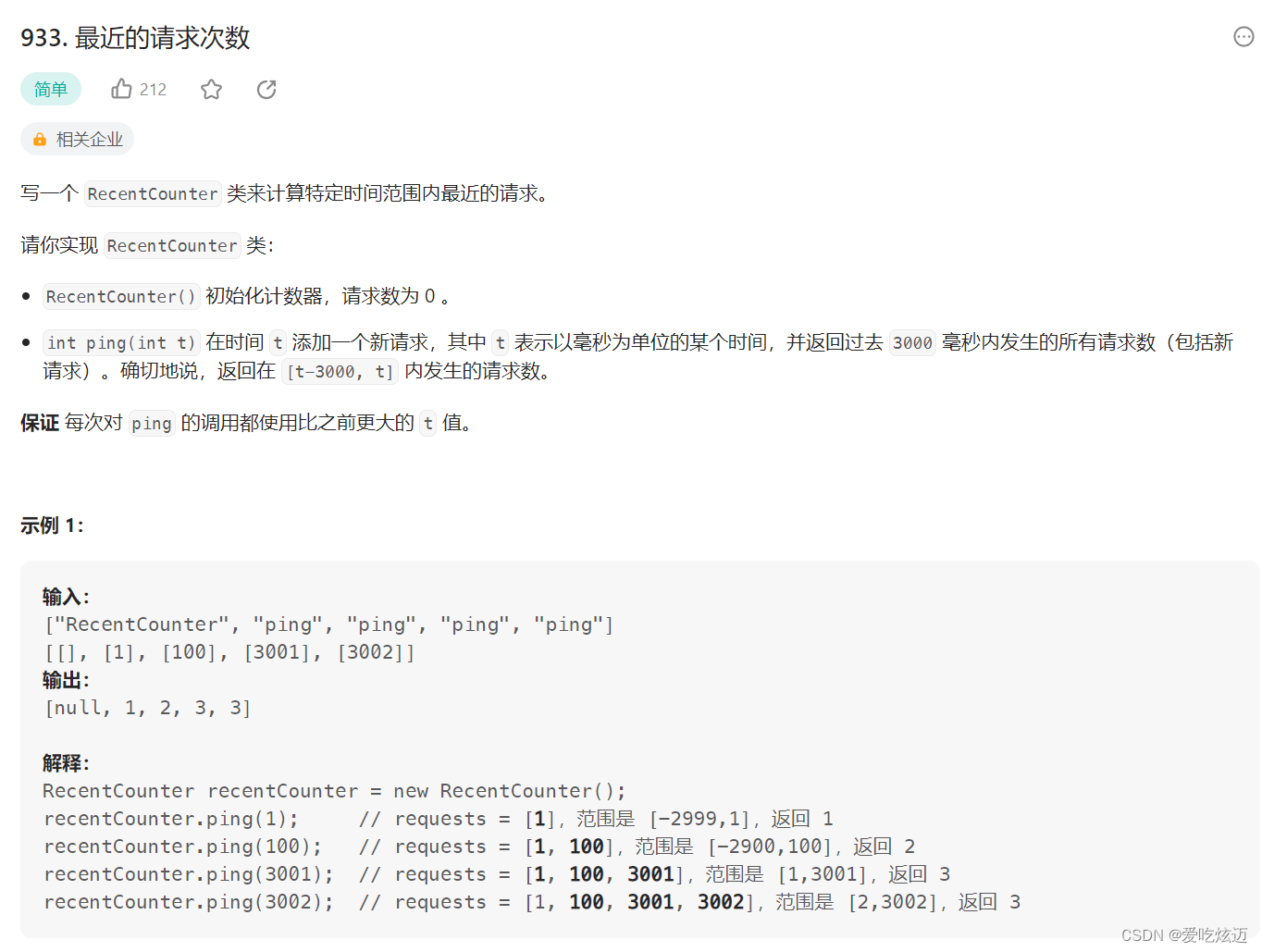
题目描述 :最近的请求次数

解题思路
我们可以用一个队列维护发生请求的时间,当在时间 t 收到请求时,将时间 t 入队。
由于每次收到的请求的时间都比之前的大,因此从队首到队尾的时间值是单调递增的。当在时间 t 收到请求时,为了求出[t-3000,t] 内发生的请求数,我们可以不断从队首弹出早于 t−3000 的时间。循环结束后队列的长度就是[t-3000,t]内发生的请求数。
var RecentCounter = function() {
this.queue = [];
};
RecentCounter.prototype.ping = function(t) {
this.queue.push(t);
while (this.queue[0] < t - 3000) {
this.queue.shift();
}
return this.queue.length;
};
💞总结💞
希望我的文章能对你学习队列有所帮助!

![【C语言】指针进阶[上] (字符、数组指针、指针数组、数组传参和指针传参)](https://img-blog.csdnimg.cn/b69e70c1c52a4b908b42ee106bd9e237.png)


![【LeetCode】数据结构题解(3)[查找链表中倒数第k个节点]](https://img-blog.csdnimg.cn/7d08c8c749a349baa29e524eaa2139ac.png#pic_center)