认识HTML
HTML是HyperText Markup Language的缩写,中文名为超文本标记语言。它是一种用来创建网页的标准标记语言,由标签(tag)和文本构成,用于描述网页的结构和内容。HTML文档可以被浏览器解析并呈现出网页的内容和样式,常用于构建网站、网页和移动应用程序。HTML标签可以用于添加文本、图片、视频、音频、链接、表格、表单等元素,实现丰富的网页交互和功能。HTML是Web开发的基础,与CSS和JavaScript一起构成了Web前端技术的核心。
了解HTML的基础骨架
<!-- 声明文档类型。很久以前,早期的 HTML(大约 1991 年 2 月),文档类型声明类似于链接,
规定了 HTML 页面必须遵从的良好规则,能自动检测错误和其他有用的东西。使用如下:然而这种写法已经过时了,这些内容已成为历史。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> -->
<!-- 文档类型声明,位于文档最前面,处于标签之前。他是网页必备的组成部分,避免浏览器怪异模式。 -->
<!DOCTYPE html>
<!-- <html>元素。这个元素包裹了整个完整的页面,是一个根元素。 -->
<html lang="en">
<!-- <head>元素。这个元素是一个容器,它包含了所有你想包含在 HTML 页面中但不想在 HTML 页面中显示的内容。
这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS 样式,字符集声明等等。 -->
<head>
<!-- meta标签描述一个HTML网页的属性 -->
<meta charset="UTF-8"> <!-- 这个元素设置文档使用 utf-8 字符集编码,utf-8 字符集包含了人类大部分的文字。
基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 设置网页文档的标题,显示在浏览器窗口的标签栏。 -->
<title>Document</title>
<!-- 设置网页文档的icon -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<!-- 包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。 -->
<body>
我会显示在浏览器中!
Helllo world!
你好,中国!
</body>
</html>
标签
a.标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!-- 同时生成六级标签的快捷键 h$*6 -->
<!-- 正确使用标题标签,不要为了粗体或者大号文本而使用标题 -->
</body>
</html>
b.段落 换行 水平线
段落标签:
<p>,表示一个段落。换行标签:
<br>,表示换行。水平线标签:
<hr>,表示水平线。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p></p>
<p>风萧萧兮易水寒,<br><hr>壮士一去兮不复还。</p>
</body>
</html>
c.图片标签
<img src="图片地址" alt="加载失败后显示的" title="鼠标悬停显现效果" width="" height="">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
src:路径(图片地址与名字)可以是远程也可以是本地
alt:规定图片的替代文字(当图片无法加载时候显示)
width:图片宽度300px
height:图片高度(一般不设置)
title:鼠标悬停在图片上给予提示1
-->
<img src="" alt="加载错误" title="京东" width="" height="">
<!--
绝对路径:绝对路径是指文件在硬盘上真正存在的路径。
相对路径:相对于自己的目标文件位置。
根目录关系:/
父级关系:../
同级关系:./
-->
</body>
</html>
d.超文本标签
超文本标签也就是超链接,书写时使用标签<a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 注意链接必须要把协议写清楚 -->
<a href="https://www.baidu.com" target="_blank">我是一个可以跳转的链接</a>
<a href="../04_图片标签/index.html">跳转链接</a>
</body>
</html>
e.文本标签
文本标签使用对文本的格式处理中,例如:加粗,倾斜,下划线。
而文本标签的分类分为语义化和非语义化。
语义化:em、b、i、、、
非语义化:strong、、、、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<em>em标签</em> <!-- 定义着重文字 -->
<b>b标签</b> <!-- 定义粗体文字 -->
<i>i标签</i> <!-- 定义斜体文字 -->
<strong>strong标签</strong> <!-- 定义加重文字 -->
<del>del标签</del> <!-- 定义删除文字 -->
<u>下划线</u>
</body>
</html>
f.列表标签
通过< li >表签进行列表的创建,但是需要< ul >包含
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 有序列表 -->
<!--
type 属性的选项
· 1 列表选项序号是阿拉伯数字(1,2,3,4...)
· a 列表选项序号是小写字母 (a,b,c...)
· A 列表选项序号是小写字母 (A,B,C...)
· i 列表选项序号是小写罗马
· I 列表选项序号是大写罗马
-->
<ol type="i">
<li>苹果</li>
<li>香蕉</li>
<li>榴莲</li>
</ol>
<!-- 无序列表 -->
<!--
type 属性的选项
disc 默认的实心圆
circle 空心圆
queare 方块
none 不显示
-->
<!-- 快捷键ul>li*3 -->
<ul>
<li>火锅</li>
<li>烤鸭</li>
<li>烤肉</li>
<li>烤串</li>
<li>日料</li>
</ul>
<!-- 定义列表 -->
<dl>
<dl>定义</dl>
<dd>定义的含义。。。</dd>
</dl>
</body>
</html>
g.表格标签
使用< tr >创建表格,< td >创建行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
表格的属性
border:设置表格的边框
width:设置表格的宽度
height:设置表格的高度
-->
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</body>
</html>
那如何实现在excel中的合并单元格和边框设置的操作呢?
<!-- 快捷键 table>tr*2>td{文本} -->
<!-- 合并单元格
水平合并:colsapn 保留左边删除右
垂直合并:rowspan 保留上边删除下
-->
<p>合并单元格6和7</p>
<p>合并单元格15和20</p>
<table border="1" width="400px" height="400px">
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td colspan="2">单元格6</td>
<!-- <td>单元格7</td> -->
<td>单元格8</td>
<td>单元格9</td>
<td>单元格10</td>
</tr>
<tr>
<td>单元格11</td>
<td>单元格12</td>
<td>单元格13</td>
<td>单元格14</td>
<td rowspan="2">单元格15</td>
</tr>
<tr>
<td>单元格16</td>
<td>单元格17</td>
<td>单元格18</td>
<td>单元格19</td>
<!-- <td>单元格20</td> -->
</tr>
<tr>
<td>单元格21</td>
<td>单元格22</td>
<td>单元格23</td>
<td>单元格24</td>
<td>单元格25</td>
</tr>
</table>
<table border="1">
<thead>个人信息表<thead>
<tr>
<th>姓名</th>
<td>Jordan</td>
</tr>
<tr>
<th>性别</th>
<td>男</td>
</tr>
<tr>
<th>年龄</th>
<td>60</td>
</tr>
</table>
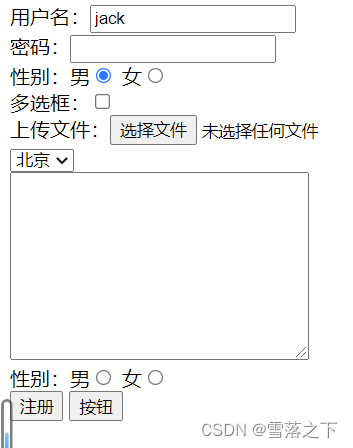
h.表单标签

如何实现图片上的效果呢?
这个时候就用到了我们的表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- HTML 表单用于搜集不同类型的用户输入。-->
<!-- action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。
在上面的例子中,指定了某个服务器脚本来处理被提交表单。如果省略 action 属性,则 action 会被设置为当前页面。 -->
<!-- method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST) -->
<!-- name 表单的名字用以区分多个表单 -->
<form action="" method="get|post" name="myhFormName"></form>
<!-- HTML 表单包含表单元素。 表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。 -->
<form>
用户名:<input type="text" placeholder="占位符" value="jack"> <br>
密码:<input type="password"> <br>
性别:男<input type="radio" name="sex" checked> 女<input type="radio" name="sex" > <br>
多选框:<input type="checkbox" name=""><br>
<!-- multiple 多个文件 -->
上传文件:<input type="file" multiple> <br>
<select>
<option selected>北京</option>
<option >上海</option>
<option>天津</option>
</select>
<br>
<textarea name="" id="" cols="30" rows="10"></textarea> <br>
<!-- label只针对于表单绑定,其他元素没有效果 -->
<!-- 定义和用法
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
-->
性别:<label for="man">男</label><input type="radio" name="sex" id="man">
<label>女<input type="radio" name="sex" ></label> <br>
<input type="submit" value="注册">
<input type="button" value="按钮">
</form>
</body>
</html>
i.媒体标签
在平时浏览的网页中,能看见许多播放视频和音乐的网站。那些是如何加入的呢,其实跟添加图片是类似的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio src="Hunk Golden - Leather Jerk.mp3" controls autoplay>这个是音乐播放器</audio>
<video src="" controls="controls"></video>
</body>
</html>
j.块元素和行内元素(内联元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。
-->
<div>div元素1</div>
<div>div元素2</div>
<!--
<span> 标签被用来组合文档中的行内元素。
使用 <span> 来组合行内元素,以便通过样式来格式化它们。
-->
<span>span元素</span>
<span>span元素</span>
<b>asds <span>some text!</span> </b>
</body>
</html>
CSS
大家在浏览网页时看到哪些网站做的高端大气酷和绚,而那些效果是怎么做出来的呢,使用的就是CSS和javascript,而在本节先讲述CSS的使用
使用
css的使用有两种方式
一种先创建css文件然后html文件中加入使用
p {
color: red;
font-size: 120px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<!-- 3 -->
<h1>开始学习CSS</h1>
<p> Hello CSS3</p>
</body>
</html>
第二种直接在要设置的元素标签上设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: red;
font-size: 140px;
}
</style>
</head>
<body>
<!-- 3 -->
<h1>开始学习CSS</h1>
<p style="color: blueviolet; font-size: 100px;"> Hello CSS3</p>
</body>
</html>
选择器
在一个普通的html文件中有着许多的元素,因此HTML中存在选择器是为了能够通过CSS样式来控制HTML元素的样式和布局。选择器可以根据元素的标签名、类名、ID、属性等特征来选择特定的元素,并设置相应的CSS样式。通过选择器,我们可以将样式应用到整个文档中的多个元素,从而实现样式的统一和复用。同时,选择器也可以根据不同的屏幕大小和设备类型来应用不同的样式,从而实现响应式布局。因此,选择器是HTML和CSS的重要组成部分,它们共同构成了现代Web开发中不可或缺的基础。
1.简单选择器
a.通用选择器
全部选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 通用选择器(*)选择页面上的所有的 HTML 元素。 */
* {
color: chartreuse;
}
</style>
</head>
<body>
<h3 class="title">通用选择器</h3>
<p>通用选择器学习,hello css</p>
</body>
</html>
b.元素选择器
对标签进行选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
元素选择器根据元素名称来选择 HTML 元素。
元素选择器是页面上所有这种类型的标签的样式。
*/
h2 {
color: brown;
}
span {
color: red;
}
</style>
</head>
<body>
<h2>元素选择器</h2>
<h2>新的元素选择器</h2>
<p>学完<span>前端</span>,学Java</p>
</body>
</html>
c.类选择器
对标签进行命名,然后进行选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
类选择器可以被多种标签使用
类名不能以数字开头
同一个标签可以使用多个类选择器。用空格隔开
指定只有特定的 HTML 元素会受类的影响。
*/
.bgColor {
background-color: coral;
}
.font-size {
font-size: 20px;
}
p.bgColor {
color: red;
}
</style>
</head>
<body>
<p class="bgColor">这是类选择器</p>
<p>这是元素选择器</p>
<p>这是通用选择器</p>
<!-- 多个类选择器 -->
<p class="bgColor font-size">同一个标签可以使用多个类选择器。用空格隔开</p>
<h2 class="bgColor">二级标签</h2>
<h3 class="font-size">类选择器</h3>
</body>
</html>
c.id选择器
通过id属性进行选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
id 名称不能以数字开头。
*/
#title {
background-color: aqua;
}
</style>
</head>
<body>
<div id="title">这是一个DIV标签</div>
</body>
</html>
d.分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
分组选择器 分组选择器选取所有具有相同样式定义的 HTML 元素。
减少重复代码
*/
h3, p {
color: aqua;
}
.title, .content {
background-color: gray;
}
#title, #content {
font-size: 30px;
}
</style>
</head>
<body>
<h3 class="title" id="title">标题标签</h3>
<p class="content" id="content">段落标签</p>
</body>
</html>
2.组合选择器
元素关系
父子关系
父元素–直接包含子元素的元素是父元素
子元素–直接被父元素包含的元素是子元素
后代关系
祖先元素–直接或间接包含后代元素的元素叫做祖先元素。父元素也是祖先元素。
后代元素–直接或间接被祖先元素包含的元素叫后代元素。子元素也是后代元素。
兄弟关系
兄弟元素–拥有相同父元素的元素是兄弟元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
组合器是解释选择器之间关系的某种机制
-->
<div>
我是一个div
<p>我是div中的p元素<span>我是p元素的<span>元素</span></span></p>
<span>我是div中的span元素</span>
</div>
</body>
</html>
a.后代选择器(使用空格组合)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器匹配属于指定元素后代的所有元素。 */
div p {
background-color: yellowgreen;
}
</style>
</head>
<body>
<!-- 选择并设置位于 <div> 元素内部的每个 <p> 元素的样式 -->
<h1>后代选择器</h1>
<p>后代选择器匹配作为指定元素后代的所有元素。</p>
<div>
<p>div 中的段落 1。</p>
<p>div 中的段落 2。</p>
<section>
<p>div 中的段落 3。</p>
</section>
</div>
<p>段落 4。不在 div 中。</p>
<p>段落 5。不在 div 中。</p>
</body>
</html>
b.子选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div > p {
background-color: lightcoral;
}
</style>
</head>
<body>
<!-- 选取父元素是 <div> 元素的每个 <p> 元素,并设置其背景色: -->
<h1>子选择器</h1>
<p>子选择器 (>) 选择属于指定元素子元素的所有元素。</p>
<div>
<p>div 中的段落 1。</p>
<p>div 中的段落 2。</p>
<section>
<p>div 中的段落 3。</p> <!-- 非子但属后代 -->
</section>
<p>div 中的段落 4。</p>
</div>
<p>段落 5。不在 div 中。</p>
<p>段落 6。不在 div 中。</p>
</body>
</html>
c.相邻兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div + p {
background-color: lightpink;
}
</style>
</head>
<body>
<!-- 选择 <div> 元素之后紧跟的每个 <p> 元素,并设置其背景色 -->
<h1>相邻兄弟选择器</h1>
<div>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
<p>我的样式不会改变。</p>
</body>
</html>
d.通用兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p ~ ul {
background-color: wheat;
}
</style>
</head>
<body>
<!-- 为所有相同的父元素中位于 p 元素之后的所有 ul 元素设置背景 -->
<h1>通用兄弟选择器</h1>
<div>一个 div 元素。</div>
<ul>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ul>
<p>第一段。</p>
<ul>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ul>
<h2>另一个列表</h2>
<ul>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ul>
</body>
</html>
3.属性选择器
通过属性匹配进行选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1 简单属性选择 */
/* 1.1 */
/* *[title] {
color: red;
text-align: center;
} */
/* 1.2 */
/* p[title] {
color: aqua;
} */
/* 1.3 */
/* a[title][href] {
color: gold;
text-align: center;
} */
/* 2 根据具体属性值选择 */
/* 2.1 属性与属性值必须完全匹配 */
/* p[title="content"] {
color: red;
} */
/* 2.2 根据部分属性值选择 */
/* 2.2.1 如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)
如果忽略了波浪号,则说明需要完成完全值匹配。
p.important 和 p[class="important"] 应用到 HTML 文档时是等价的。
那么,为什么还要有 "~=" 属性选择器呢?因为它能用于任何属性,而不只是 class。
*/
/* p[title~="import"] {
color: rebeccapurple;
} */
/* 2.2.2 匹配属性值以指定值开头的每个元素 ^ */
/* p[title^="imp"] {
color: red;
} */
/* 2.2.3 匹配属性值以指定值结尾的每个元素 $ */
/* p[title$="ort"] {
color: red;
} */
/* 2.2.4 匹配属性值中包含指定值的每个元素 * */
/* p[title*="t"] {
color: red;
} */
/* 3 特定属性选择类型
用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
这种属性选择器最常见的用途还是匹配语言值。
该值必须是整个单词,比如 lang="en",或者后面跟着连字符,比如 lang="en-us"。
*/
p[title|="import"] {
color: red;
}
</style>
</head>
<body>
<!--
属性选择器可以根据元素的属性及属性值来选择元素。
-->
<h1 title="">满江红·写怀</h1>
<div>
<a href="#" title="">宋</a>
<a href="#">岳飞</a>
</div>
<p title="content">怒发冲冠,凭栏处、潇潇雨歇。</p>
<p title="import">抬望眼,仰天长啸,壮怀激烈。</p>
<p title="import warring">三十功名尘与土,八千里路云和月。</p>
<p>莫等闲,白了少年头,空悲切!</p>
<p>靖康耻,犹未雪。臣子恨,何时灭!驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p>
</body>
</html>
4.伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 第一个li设置特殊的样式 */
/*
什么是伪类?
- 伪类用于定义元素的特殊状态。
- 伪类一般情况下都使用:开头
:first-child 选择作为其父的首个子元素
:last-child 选择作为其父的最后一个子元素
:nth-child(n) 选择作为其父的第n个子元素
特殊值:
n 第n个 n的取值范围0~无穷
2n或者even 表示选中偶数位元素
2n+1或odd 表示选中奇数位元素
以上这些伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type()
这几个伪类功能跟上述类似,不同点是他们是在同类型元素中排序
:not(selector) 否定伪类
将符合条件的元素(选择器)从选择器中去除
*/
/* li:nth-child(2n-1) {
color: red;
} */
/* p:first-child {
color: red;
} */
li:last-child {
color: red;
}
/* p:nth-child(2) {
color: red;
} */
/* ul>li:not(:last-child) {
color: yellowgreen;
} */
</style>
</head>
<body>
<ul>
<li>第1个li</li>
<li>第2个li</li>
<li>第3个li</li>
<li>第4个li</li>
<li>第5个li</li>
</ul>
<p>第一个p元素</p>
<p>第二个p元素</p>
<p>第二个p元素</p>
<div>
<p>div中的p元素</p>
<p>div中的第二p元素</p>
</div>
</body>
</html>
问:如何设置鼠标悬停效果
答:使用hover
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* :link 用来表示没访问过的链接 */
a:link {
color: red;
}
/*
:visited 用来表示访问过的链接
由于隐私原因,所有有的visited这个伪类只能修改链接的颜色
:link :visited 只能修改a元素
*/
a:visited {
color: chocolate;
}
/* :hover 用来表示鼠标悬停 */
a:hover {
color: aqua;
}
/* :active 用来表示鼠标点击的效果 */
a:active {
color: darkorange;
}
/*
注意:hover 必须在 CSS 定义中的 link 和 visited 之后,才能生效!active 必须在 CSS 定义中的 hover 之后才能生效!
伪类名称对大小写不敏感。
*/
</style>
</head>
<body>
<!--
1. 没有访问过的链接
2. 访问过的链接
-->
<a href="https://www.baidu.com">访问过的链接</a>
<br>
<a href="###">没访问过的链接</a>
</body>
</html>
5.伪元素选择器
什么是伪元素?
CSS 伪元素用于设置元素指定部分的样式。
例如,它可用于:
设置元素的首字母、首行的样式
在元素的内容之前或之后插入内容
语法: ::开头
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
::first-letter 元素的首字母
::first-line 元素的首行
::selection 用户选中的元素部分。
::before 在元素之前插入内容
::after 在元素之后插入内容
- before 和 after必须结合content属性来使用
*/
p::first-letter {
color: red;
}
/* div::selection{
background-color: yellow;.
color: rgb(201, 31, 31);
} */
p::after{
color: #2e1599;
content:"bye-bye" ;
}
div::before {
content: "Hello -";
}
</style>
</head>
<body>
<div>伪元素选择器使用</div>
<p>您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
</body>
</html>
在学习了这么多选择器后,学会了使用了么,下载下面的文件学习复习一下
做题
答案
4.选择器的优先级
问:这么多的选择器只能单独使用么?
答:当然可以混合使用。
问:多个选择器同时使用会发生冲突么
答:会
问:那应该如何使用多个选择器呢?
答:根据优秀级使用
选择器的权重
內联样式 1,0,0,0
id选择器 0,1,0,0
属性、类和伪类选择器 0,0,1,0
元素和伪元素选择器 0,0,0,1
通配符选择器 0,0,0,0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
样式冲突
- 当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同值时,此时就发生了样式冲突。
发生样式冲突是,应用哪个样式由选择器的权重(优先级)决定
选择器的权重
內联样式 1,0,0,0
id选择器 0,1,0,0
属性、类和伪类选择器 0,0,1,0
元素和伪元素选择器 0,0,0,1
通配符选择器 0,0,0,0
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则优先显示。
*/
</style>
</head>
<body>
<div id="box" class="red">我是一个div</div>
</body>
</html>