前言
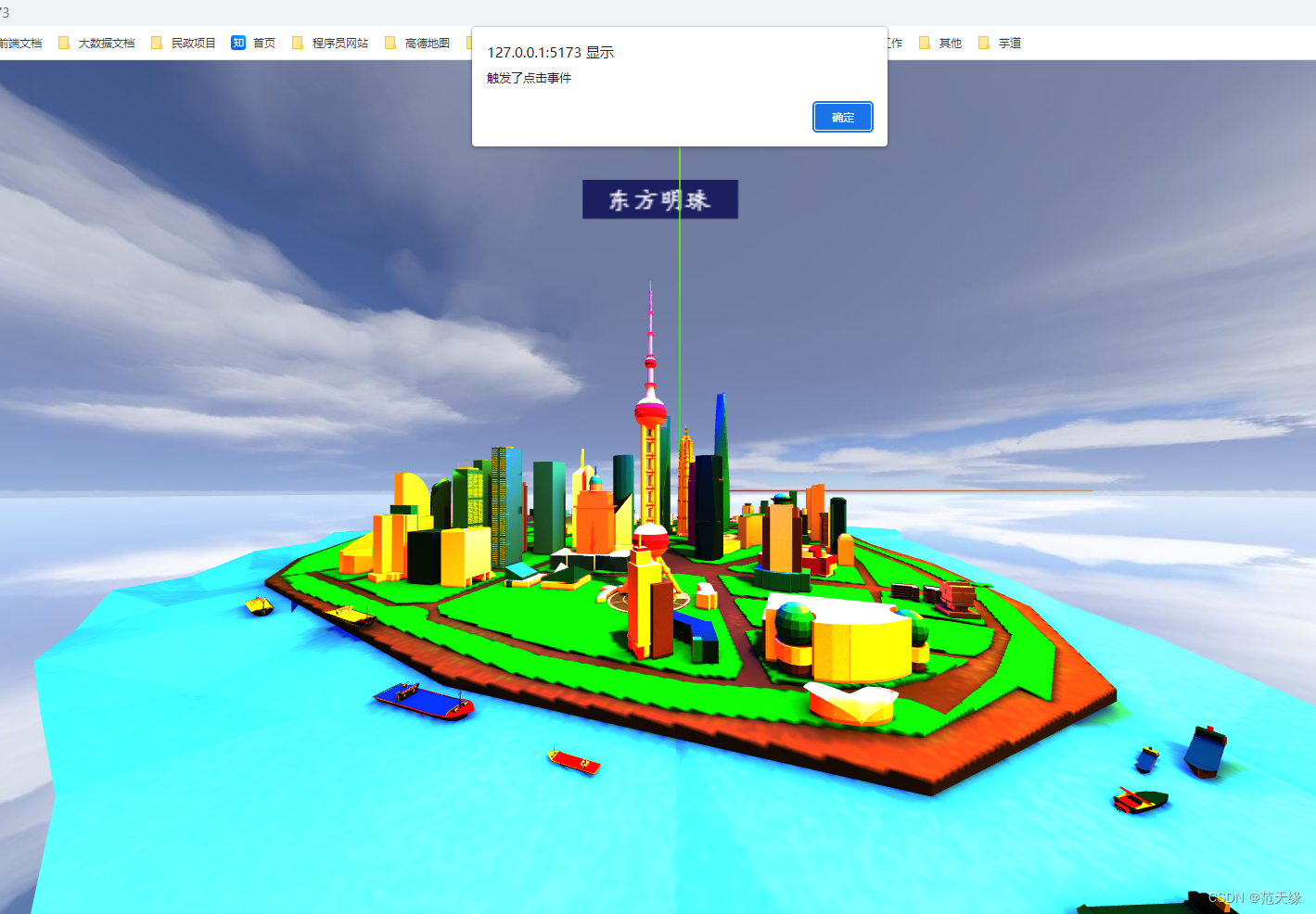
在网上找了很久都没有找到使用Three.js开发智慧城市的免费文章或者免费视频,自己花了一点时间做了一个纯前端的智慧城市项目。
技术栈都是最新的:vue3+vite+typeScript+Three+antv G2
源码分享 源码
模型,天空图盒子链接分享(不想下载源码可以只用下这个)提取码1234
20230424_152716
智慧城市项目的录制视频
加贴图文字
这里我们使用canvas写文字然后转成图片 最后使用three的纹理材质导入到three里面
1.写一个canvas文字
2.canvas转成图片
3.three纹理材质导入图片
4.定位到想要显示的地方
文字显示到three后,使用监听鼠标的方法点击了网页哪里的方法触发事件
let canvas = null as any //文字
//创建three文字
const threeText = () => {
//用canvas生成图片
canvas = document.getElementById('canvas');
canvas.width = 300
canvas.height = 300
let ctx = canvas.getContext('2d')
//制作矩形
ctx.fillStyle = "rgba(6,7,80,0.8)";
ctx.fillRect(0,0,80,20);
//设置文字
ctx.fillStyle = "#fff";
ctx.font = 'normal 10pt "楷体"'
ctx.fillText('东方明珠', 12.5, 15)
//生成图片
let url = canvas.toDataURL('image/png');
//将图片放到纹理中
let geoMetry1 = new THREE.PlaneGeometry(30,30);
let texture = new THREE.TextureLoader().load(url);
let material1 = new THREE.MeshBasicMaterial({
map:texture,
side:THREE.DoubleSide,
opacity:1,
transparent:true
})
let rect = new THREE.Mesh(geoMetry1,material1)
rect.position.set(10,1,-13)
scene.add(rect)
}
//触发东方明珠点击事件
const threeTextClick = () =>{
window.addEventListener('click',(event)=>{
console.log(event.clientX)
if(event.clientX > 855 && event.clientX < 1022){
alert("触发了点击事件")
}else{return}
})
}
onMounted(()=>{
threeText()
threeTextClick()
})

这一章学习了怎么放文字到three以及触发three事件,下一章我们学习怎么做一个three动态光圈出来
请看下文链接
第四章