Kotlin高仿微信-项目实践58篇详细讲解了各个功能点,包括:注册、登录、主页、单聊(文本、表情、语音、图片、小视频、视频通话、语音通话、红包、转账)、群聊、个人信息、朋友圈、支付服务、扫一扫、搜索好友、添加好友、开通VIP等众多功能。
Kotlin高仿微信-项目实践58篇,点击查看详情
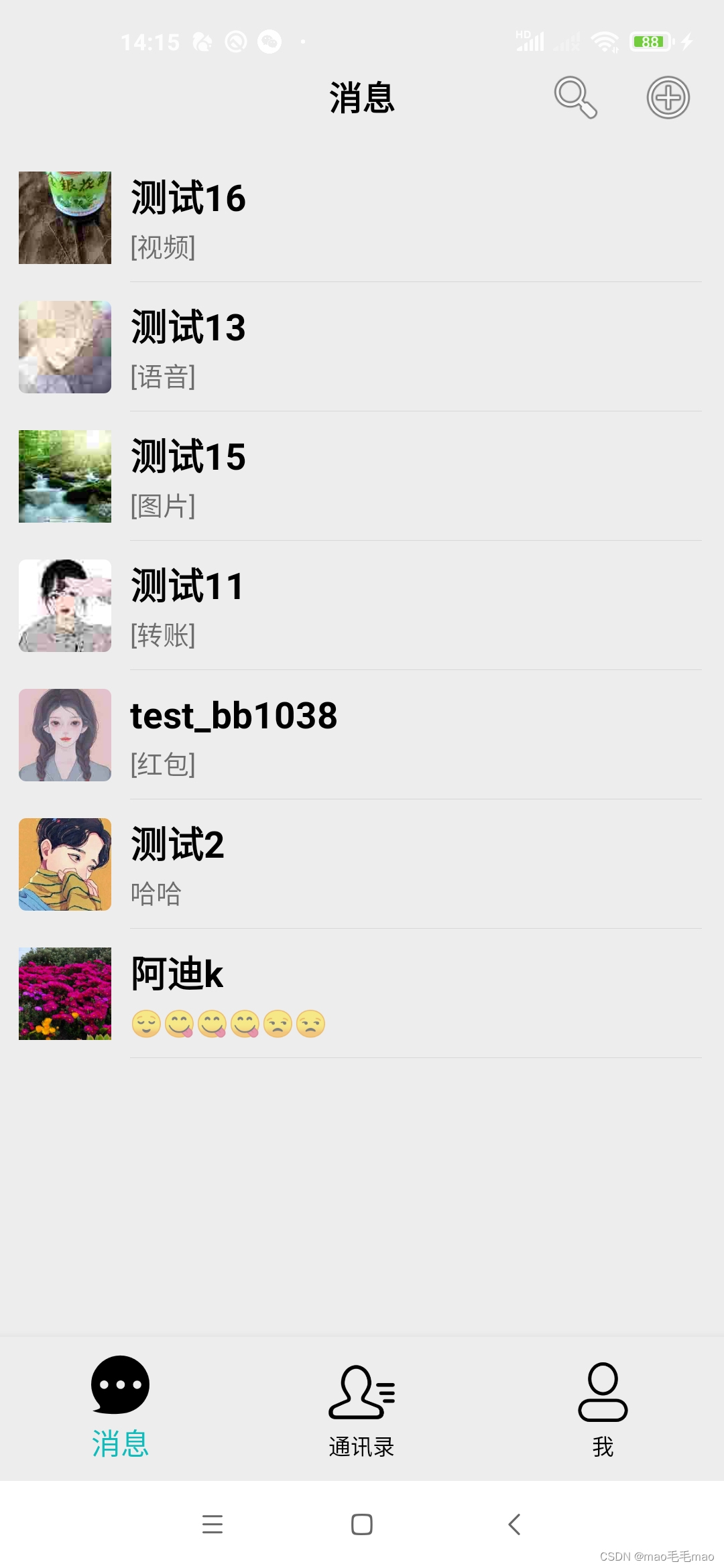
效果图:

实现代码:
<?xml version="1.0" encoding="utf-8"?>
<layout>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/wechat_recyclerview"
android:layout_marginVertical="10dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_width="match_parent"
android:layout_height="0dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
/**
* author : wangning
* email : maoning20080809@163.com
* Date : 2022/4/7 13:13
* description : 主页消息页面
*/
class WeChatFragment : BaseDataBindingFragment<WcFragmentWechatBinding>(){
override fun getLayoutRes() = R.layout.wc_fragment_wechat
val chatViewModel : ChatViewModel by viewModels()
private var adapter = WeChatAdapter()
private var account = ""
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
var layoutManager = LinearLayoutManager(requireContext())
layoutManager.orientation = LinearLayoutManager.VERTICAL
wechat_recyclerview.layoutManager = layoutManager
wechat_recyclerview.adapter = adapter
account = DataStoreUtils.getAccount()
chatViewModel.getLastChatByName(account)
chatViewModel.chatTempListLiveData.observe(viewLifecycleOwner){
adapter.refresh(it)
}
//点击
adapter.setOnItemClickInterface(object : WcOnItemClickInterface{
override fun onItemClick(obj: Any) {
var chatBean : ChatTempBean?
if(obj is ChatTempBean){
chatBean = obj
} else {
return
}
var bundle = bundleOf(ChatFragment.USER_ID to chatBean.account)
Navigation.findNavController(wechat_recyclerview).navigate(R.id.nav_chat, bundle)
}
})
//长按
adapter.setOnItemLongClickInterface(object : WcOnItemLongClickInterface{
override fun onItemLongClick(position: Int) {
showDeleteDialog(position)
}
})
}
private var baseDialogUtils : BaseDialogUtils? = null
//显示删除对话框
fun showDeleteDialog(position : Int){
var view = LayoutInflater.from(this.requireActivity()).inflate(R.layout.wc_chat_delete_tip, null)
baseDialogUtils = BaseDialogUtils(this.requireActivity())
baseDialogUtils!!.builder()
.showView(view)
.setCancelable(false)
.setOnLoadingClick(object : BaseDialogUtils.OnLoadingClick{
override fun onClickCancel() {
}
override fun onClickConfirm() {
var chatTempBean = adapter.getItemObject(position)
if(chatTempBean!=null){
chatViewModel.deleteChatByFromAndToAccount(account, chatTempBean.account)
}
adapter.remove(position)
}
})
baseDialogUtils?.show()
}
//刷新
fun refresh(){
var account = DataStoreUtils.getAccount()
chatViewModel.getLastChatByName(account)
}
}
/**
* Author : wangning
* Email : maoning20080809@163.com
* Date : 2022/4/28 12:06
* Description :
*/
class WeChatAdapter : RecyclerView.Adapter<WeChatAdapter.WeChatViewHolder>() {
private var chatList = ArrayList<ChatTempBean>()
private var wcOnItemClickInterface : WcOnItemClickInterface? = null
private var wcOnItemLongClickInterface : WcOnItemLongClickInterface? = null
fun setOnItemClickInterface(onItemClickInterface: WcOnItemClickInterface){
this.wcOnItemClickInterface = onItemClickInterface
}
fun setOnItemLongClickInterface(onItemLongClickInterface: WcOnItemLongClickInterface){
this.wcOnItemLongClickInterface = onItemLongClickInterface
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): WeChatViewHolder {
var view = LayoutInflater.from(parent.context).inflate(R.layout.wc_wechat_item, parent, false)
return WeChatViewHolder(view)
}
override fun onBindViewHolder(holder: WeChatViewHolder, position: Int) {
var chatBean = chatList.get(position)
//holder.nameTextView.text = chatBean.name
holder.contentTextView.text = chatBean.content
//GlideUtils.load(holder.avatarImageView, chatBean.avatar, R.drawable.wc_avatar_default)
BaseUtils.showAvatarRounded(chatBean.account, holder.avatarImageView, holder.nameTextView, BaseUtils.getDimension(R.dimen.distance_4), R.drawable.wc_avatar_default)
holder.rootLayout.setOnClickListener {
wcOnItemClickInterface?.onItemClick(chatBean)
}
holder.rootLayout.setOnLongClickListener {
wcOnItemLongClickInterface?.onItemLongClick(position)
true
}
}
fun getItemObject(position : Int) : ChatTempBean? = chatList?.get(position)
//删除某个
fun remove(position: Int){
this.chatList?.removeAt(position)
notifyDataSetChanged()
}
//刷新页面
fun refresh(chatList : ArrayList<ChatTempBean>){
this.chatList = chatList
notifyDataSetChanged()
}
override fun getItemCount() = chatList.size
class WeChatViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView) {
var avatarImageView = itemView.findViewById<ImageView>(R.id.wechat_item_avatar)
var nameTextView = itemView.findViewById<TextView>(R.id.wechat_item_name)
var contentTextView = itemView.findViewById<TextView>(R.id.wechat_item_content)
var rootLayout = itemView.findViewById<ConstraintLayout>(R.id.wechat_item_layout)
}
}