插入一条数据
app/router.js
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);
router.get('/role', controller.role.index);
router.post('/role/add', controller.role.addUser);
router.post('/roles', controller.rolePost.index);
};
app/model/role.js
module.exports = app => {
const mongoose = app.mongoose;
const Schema = mongoose.Schema;
// 连接数据库,创建Schema(模式)对象
const UserSchema = new Schema({
name: { type: String },
id: { type: String },
});
// 通过Schema创建Model,Model 代表的是数据库中的集合,通过Model才能对数据库进行操作
// 第一个参数模型
// 第二个参数 数据
// 第三个参数 操作的数据集合(表)
// 映射
return mongoose.model('Role', UserSchema, 'user');
};
app/service/role.js
'use strict';
const Service = require('egg').Service;
class RoleService extends Service {
async findRoleList() {
const { ctx } = this;
try {
// 説明ctx.model.Role中的Role為model目錄下文件的首字母大写
const results = await ctx.model.Role.find();
return results;
} catch (err) {
return JSON.stringify(err);
}
}
async addItem() {
const { ctx } = this;
try {
// 説明ctx.model.Role中的Role為model目錄下文件的首字母大写
let results;
await ctx.model.Role.create({ name: 'test-SA', id: '20230424112112' }).then(res => {
console.log('results-pro', res);
results = true;
}).catch(err => {
console.log('results-prm', err);
results = false;
});
return results;
} catch (err) {
return JSON.stringify(err);
}
}
}
module.exports = RoleService;
app/controller/role.js
'use strict';
const { Controller } = require('egg');
class RoleController extends Controller {
// 查询数据
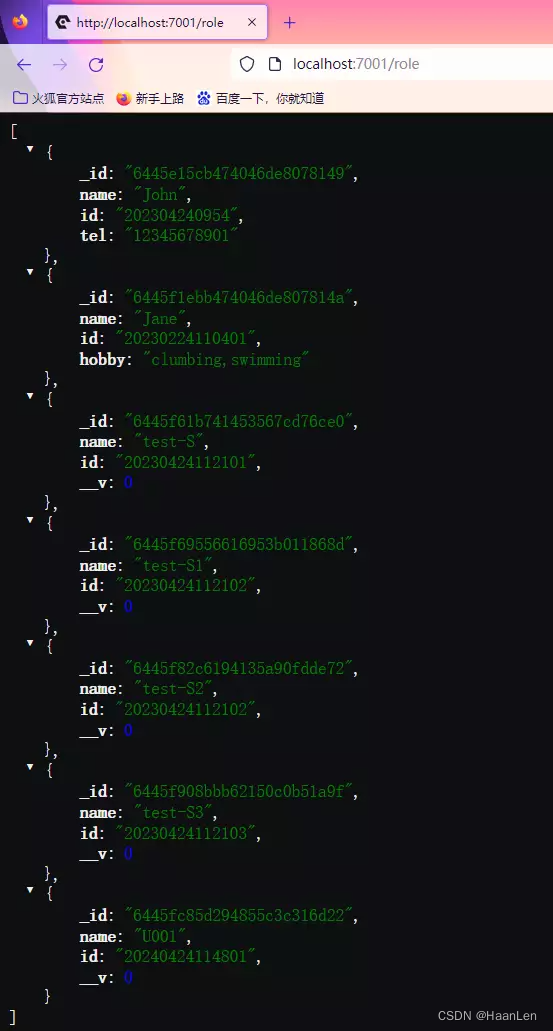
async index() {
const { ctx } = this;
const res = await ctx.service.role.findRoleList();
console.log('res', res);
ctx.body = res;
}
// 添加数据
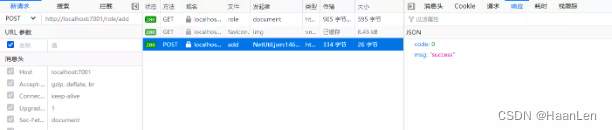
async addUser() {
const { ctx } = this;
const res = await ctx.service.role.addItem();
console.log('controller', res);
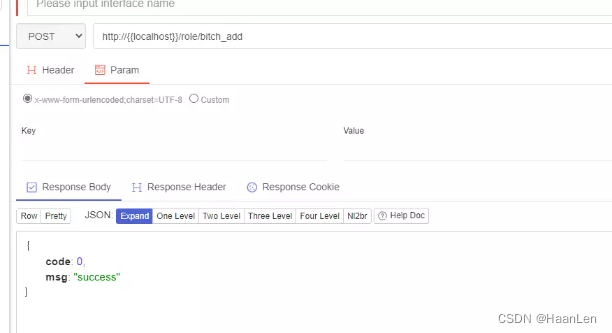
ctx.body = {
code: res ? 0 : 4001,
msg: res ? 'success' : 'fail',
};
}
}
module.exports = RoleController;


插入多条数据
async bitch_add() {
const { ctx } = this;
try {
let results;
await ctx.model.Role.insertMany([
{
name: '木子',
},
{
name: '木子1',
},
{
name: '木子2',
},
{
name: '木子3',
},
]).then(res => {
console.log('bitch_add', res);
results = true;
}).catch(err => {
results = false;
});
return results;
} catch {
return JSON.stringify(err);
}
}