Vue3进阶使用详解(node.js、Vue3路由基础项目、axios的使用详细(实现数据分页—前后端分离)、axios加载失败)
Vue cli
CLI是Commond-Line Interface,翻译为命令界面,又称脚手架。VueCLI是一个官方发布vue.js项目脚手架。使用VueCLI可以快速搭建vue开发环境以及对应的webpack配置。
环境搭建
1、安装node.js
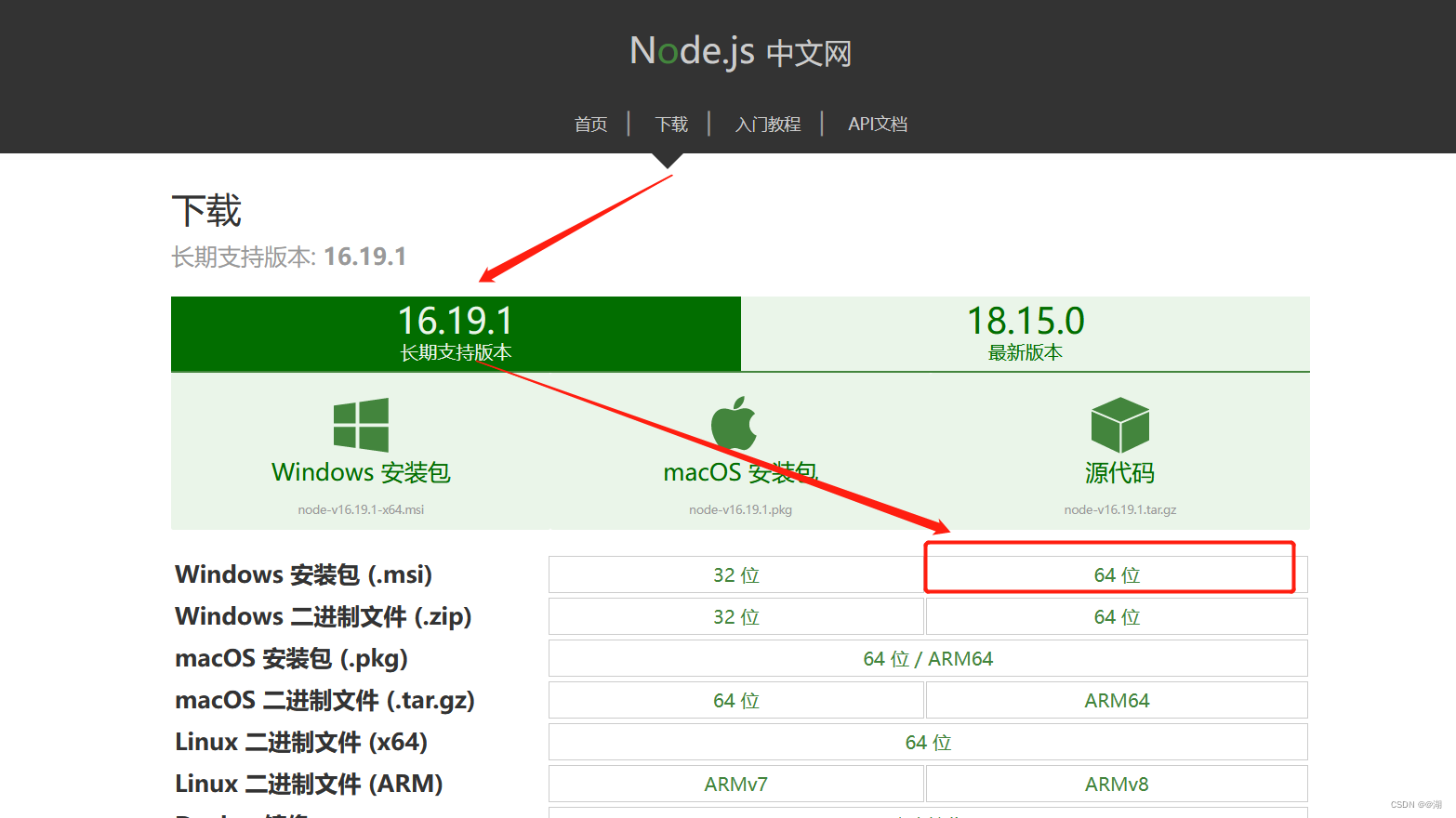
通过中文官网去下载:https://nodejs.cn

安装的过程是全程点击下一步,除了安装时要选择自己的安装路径(选择安装在c/d盘外)
node: 进入node.js环境
npm:安装模块
打开cmd终端输入:node -v
测试能否打印node.js的版本号:如下图表示已经安装成功:

2、安装vue-cli,打开cmd 窗口输入
npm install -g @vue/cli
如果下载成功则输入:vue -V (注意v字母要大写的)
进行测试:如下图则表示安装成功

Vue项目基础操作
1、创建项目
使用Dos窗口进行项目创建:
我使用的是首先在d盘下创建Web的文件夹:
然后通过Dos窗口切换到d盘:
d:
然后进入到Web文件中
cd Web
切换到Web中之后在里面创建项目:
vue create day16
1、选择模板
这里按上下键进行选择,别按回车键否则是直接确定了,选择好之后再直接回车确定,这里选择最后一个自定义

2、按上下键进行选择
通过空格的方式进行确认,小括号内会加上“ *”表示确认当前选项

3、选择版本
这里需要选择的版本是vue3

4、选择In package.json
先输入Y回车确认之后同样使用上下键进行选择,按下键选择In package.json

5、进入并启动项目
输入:切换到day16项目内
cd day16
启动项目:
输入:切记serve书写正确
npm run serve
网页访问:localhost:8080
效果:会显示创建项目里面默认的页面

6、使用VSCode前端开发工具打开项目day16

项目名
├── node_modules – 项目的依赖
├── public – 文件夹
├ ├── favicon.ico – 网站顶部小图标
├ └── index.html – 单页面开发,项目唯一页面
├── src – 文件夹,主要代码都在里面
├ ├── assets – img,js,css,都可以放在这里
├ ├── components – 小组件,放在页面组件中的
├ ├── store – 安装了vuex就会生成
├ ├── router – 安装了vue-router就会生成,配置路由
├ ├── views – 页面组件存放在这
├ ├── App.vue – 根组件,靠它和唯一的页面连接的
├ └── main.js – 整个项目的入口
├── .gitignore – git版本管理
├── babel.config.js – babel的配置,不用管
├── jsconfig.json
├── package.json – 项目的配置,和依赖的模块都在这
├── package-lock.json
├── README.md – 项目的介绍
└── vue.config.js – vue的配置信息
7、开启VSCode终端
启动项目(记得关掉之前开启的Dos窗口)

VSCode中安装识别vue内容的插件:

2、基本组件编写和使用
1、在views文件中创建自己的vue文件,MyFirst.vue

<template>
<div id="ts">
Hello World!
</div>
</template>
<style>
#ts{
width:100px;
height: 100px;
background-color: aquamarine;
}
</style>
<script></script>
2、在router路由中的index.js中注册路由

import { createRouter, createWebHistory } from 'vue-router'
import myfirstvue from "../views/MyFirstVue.vue"
const routes = [
{
path:"/mfv",
component:myfirstvue
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
3、在App.vue中编写路由的导航

<template>
<router-link to="/mfv">测试</router-link>
<router-view/>
</template>
4、重新访问指定的路径


5、在MyFirst.vue中编写数据解析代码

如果长时间没有反应可以常识把之前打开的终端删除重新打开终端手动启动:
向终端输入:

进行启动
这里因还没有连上后端,所以直接模拟数据进行测试:
<template>
<table cellpadding="0" :cellspacing="0" width="500" align="center">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>邮件</th>
<th>头像</th>
<th>操作</th>
</tr>
<tr v-for="(stu,index) in students" v-bind:key="index">
<td>{{stu.sid}}</td>
<td>{{stu.sname}}</td>
<td>{{stu.sgender}}</td>
<td>{{stu.sage}}</td>
<td>{{stu.semail}}</td>
<td>{{stu.sphoto}}</td>
<td>
<a href="javascript:void(0)" >删除</a>
<a href="javascript:void(0)" >编辑</a>
</td>
</tr>
</table>
</template>
<style>
</style>
<script>
export default {
data(){
return{
students:[
{sid:1,sname:"mary",sage:19,semail:"mary@qq.com",sphoto:"mary.jpg"},
{sid:2,sname:"tom",sage:29,semail:"tom@qq.com",sphoto:"tom.jpg"},
{sid:3,sname:"Jary",sage:20,semail:"Jary@qq.com",sphoto:"Jary.jpg"},
{sid:4,sname:"Jack",sage:16,semail:"Jack@qq.com",sphoto:"Jack.jpg"}
]
}
}
}
</script>
axios的使用
1、安装axios
需要到Dos(cmd)窗口进行指令输入下载安装
npm install axios

2、修改上述讲述的静态数据:
即将由数据从后端拿到前端的方式进行前后端分离的方式进行演示:
首先延用上次(前后端分离开发整合的后端代码:https://blog.csdn.net/m0_56245143/article/details/130331830?spm=1001.2014.3001.5502)使用对前端代码进行修改:
对MyFirstVue.vue中代码进行修改:
<template>
<table cellpadding="0" :cellspacing="0" width="500" align="center">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>邮件</th>
<th>头像</th>
<th>操作</th>
</tr>
<tr v-for="(stu,index) in students" v-bind:key="index">
<td>{{stu.sid}}</td>
<td>{{stu.sname}}</td>
<td>{{stu.sgender}}</td>
<td>{{stu.sage}}</td>
<td>{{stu.semail}}</td>
<td>
<img :src="'http://localhost:8888/db_img/student/'+stu.sphoto" alt="" width="50" style="border-radius: 50%;">
</td>
<td>
<a href="javascript:void(0)" >删除</a>
<a href="javascript:void(0)" >编辑</a>
</td>
</tr>
</table>
<div style="width:500px;margin: auto;text-align: right;">
<a href="javascript:void(0)" @click="getStudentByPage(1)">首页</a>
<a href="javascript:void(0)" @click="getStudentByPage(prevPage)">上一页</a>
{{current}}/{{pages}}
<a href="javascript:void(0)" @click="getStudentByPage(nextPage)">下一页</a>
<a href="javascript:void(0)" @click="getStudentByPage(pages)">尾页</a>
</div>
</template>
<style>
</style>
<script>
import axios from 'axios'
export default {
data(){
return{
students:"",
current:1,
size:5,
pages:"",
prevPage:"",
nextPage:"",
};
},
methods:{
getStudentByPage(page){
let content = new URLSearchParams();
content.append("current",page);
content.append("size",this.size);
axios({
url:"http://localhost:8888/student/page",
method:"get",
params:content
}).then((resp) =>{
this.students = resp.data.records;
this.pages = resp.data.pages;
this.current = resp.data.current;
if(this.current == 1){
this.prevPage =1;
}else{
this.prevPage = this.current - 1;
}
if(this.current == this.pages){
this.nextPage = this.pages;
}else{
this.nextPage = this.current + 1;
}
});
},
},
created(){
this.getStudentByPage(1);
}
};
</script>
axios导入报未找到axios未定义或未找到
导入axios的代码放置的位置为:

原因:一般情况下如果是第一次使用vue3且第一次导入会有一个问题:
我们想当然的通过:
npm install axios
在终端下载了axios就可以直接导入使用了但是,它任然会找不到报错,需要在终端运行:
npm add axios
再输入下面启动命令回车确定:
npm run serve
这样就能够解决axios导入的错误
最后的运行结果为:

















![C++ [STL之string的使用]](https://img-blog.csdnimg.cn/84e4fd60d85a42619862f999bd6ec9ea.png#pic_center)