DOM 的操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等
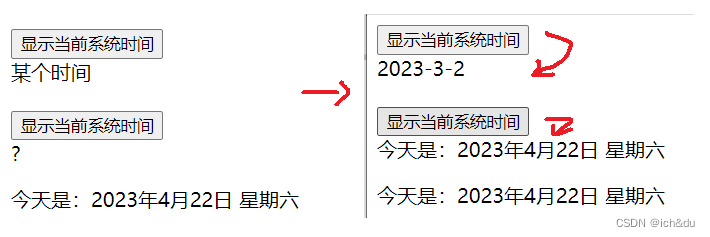
1. 改变元素内容
- element.innerText:从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
- element.innerHTML:起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>改变元素内容</title>
</head>
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<br>
<button id="btns">显示当前系统时间</button>
<div id="div1">?</div>
<p>1123</p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 注册事件
btn.onclick = function () {
div.innerText = '2023-3-2';
}
// 获取元素
var btns = document.getElementById('btns');
var div1 = document.getElementById('div1');
// 注册事件
btns.onclick = function () {
div1.innerHTML = getDate();
}
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
// 元素可以不用添加事件
var p = document.querySelector('p');
p.innerHTML = getDate();
</script>
</body>
</html>

2. innerText和innerHTML的区别
- innerText 和 innerHTML的区别
- innerText 不识别html标签 非标准 去除空格和换行
- innerHTML 识别html标签 W3C标准 保留空格和换行的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>innerText和innerHTML的区别</title>
</head>
<body>
<div id="div1"></div>
<br>
<div id="div2"></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// innerText 不识别html标签 非标准 去除空格和换行
var div1 = document.getElementById('div1');
div1.innerText = '<strong>今天是:</strong> 2019';
// innerHTML 识别html标签 W3C标准 保留空格和换行的
var div2 = document.getElementById('div2');
div2.innerHTML = '<strong>今天是:</strong> 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log('innerText 获取元素内容 去除空格和换行');
console.log(p.innerText);
console.log('\n');
console.log('innerHTML 获取元素内容 保留空格和换行的');
console.log(p.innerHTML);
</script>
</body>
</html>

3. 操作元素之修改元素属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作元素之修改元素属性</title>
</head>
<body>
<button id="dyz">第一张</button>
<button id="dez">第二张</button><br>
<img src="../img/1.png" alt="#" title="第一张">
<script>
// 修改元素属性 src
var dyz = document.getElementById('dyz');
var dez = document.getElementById('dez');
var img = document.querySelector('img');
dez.onclick = function() {
img.src = '../img/2.png';
img.title = '第二张';
}
dyz.onclick = function() {
img.src = '../img/1.png';
img.title = '第一张';
}
</script>
</body>
</html>

4. 分时问候并显示不同图片案例
根据不同时间,页面显示不同图片,同时显示不同的问候语
- 如果上午时间打开页面,显示上午好,显示上午的图片
- 如果下午时间打开页面,显示下午好,显示下午的图片
- 如果晚上时间打开页面,显示晚上好,显示晚上的图片
分析:
- 根据系统不同时间来判断,所以需要用到日期内置对象
- 利用多分支语句来设置不同的图片
- 需要一个图片,并且根据时间修改图片,就需要用到操作元素 src 属性
- 需要一个 div 元素,显示不同问候语,修改元素内容即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分时问候并显示不同图片案例</title>
</head>
<body>
<img src="../img/1.png" alt="#">
<div></div>
<script>
// 获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 得到当前小时数
var date = new Date();
var hours = date.getHours();
// 判断小时数改变图片和文字信息
if (hours < 12) {
img.src = '../img/1.png';
div.innerHTML = '早上好!';
} else if (hours < 18) {
img.src = '../img/2.png';
div.innerHTML = '下午好!';
} else {
img.src = '../img/3.png';
div.innerHTML = '晚上好!';
}
</script>
</body>
</html>

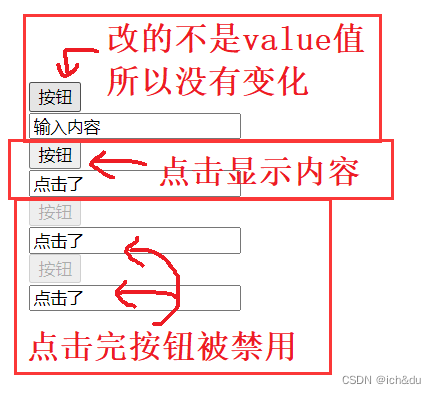
5. 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:type、value、checked、selected、disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作元素之表单属性设置</title>
</head>
<body>
<button id="btn1">按钮</button>
<input type="text" value="输入内容" id="input1">
<br>
<button id="btn2">按钮</button>
<input type="text" value="输入内容" id="input2">
<br>
<button id="btn3">按钮</button>
<input type="text" value="输入内容" id="input3">
<br>
<button id="btn4">按钮</button>
<input type="text" value="输入内容" id="input4">
<script>
var btn1 = document.getElementById('btn1');
var input1 = document.getElementById('input1');
btn1.onclick = function() {
input1.innerHTML = '点击了'; // 这个是 普通盒子 比如 div 标签里面的内容
// 以上的实现不了,因为表单里面的值 文字内容是通过 value 来修改的
}
// 获取元素
var btn2 = document.getElementById('btn2');
var input2 = document.getElementById('input2');
// 注册事件 处理程序
btn2.onclick = function() {
// 表单里面的值 文字内容是通过 value 来修改的
input2.value = '点击了';
}
var btn3 = document.getElementById('btn3');
var input3 = document.getElementById('input3');
btn3.onclick = function() {
input3.value = '点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
btn3.disabled = true;
}
var btn4 = document.getElementById('btn4');
var input4 = document.getElementById('input4');
btn4.onclick = function() {
input4.value = '点击了';
// 跟上一个一样的功能
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
</body>
</html>

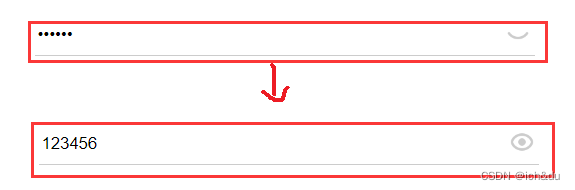
6. 仿京东显示隐藏密码案例
点击按钮将密码框切换为文本框,并可以查看密码明文
分析:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如
果是0 就切换为密码框,flag设置为1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿京东显示隐藏密码</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="../img/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function () {
// 点击一次之后, flag 一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = '../img/open.png';
flag = 1; // 赋值操作 方便下一次操作
} else {
pwd.type = 'password';
eye.src = '../img/close.png';
flag = 0;
}
}
</script>
</body>
</html>

7. 操作元素之修改样式属性
可以通过 JS 修改元素的大小、颜色、位置等样式
- element.style 行内样式操作
- element.className 类名样式操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作元素之修改样式属性</title>
<style>
div {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.onclick = function () {
this.style.backgroundColor = '#f6f6f6';
this.style.width = '250px';
}
</script>
</body>
</html>
8. 关闭淘宝二维码案例
当鼠标点击二维码关闭按钮的时候,则关闭整个二维码
分析: 利用样式的显示和隐藏完成, display:none 隐藏元素 display:block 显示元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>关闭淘宝二维码案例</title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="../img/tao.png" alt="#">
<i class="close-btn">×</i>
</div>
<script>
// 1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.注册事件 程序处理
btn.onclick = function() {
box.style.display = 'none';
}
</script>
</body>
</html>
9. 循环精灵图案例
分析:
- 精灵图图片排列有规律的
- 利用for循环 修改精灵图片的 背景位置 background-position
- 让循环里面的 i 索引号 * 44 就是每个图片的y坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环精灵图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(../img/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 获取所有 li 元素
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是精灵图y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
</body>
</html>

10. 通过className更改元素样式
className 会直接更改元素的类名,会覆盖原先的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通过className更改元素样式</title>
</head>
<body>
<div class="first">文本1</div>
<div class="second">文本2</div>
<script>
var test = document.querySelector('div');
test.onclick = function() {
this.style.backgroundColor = 'red';
this.style.color = 'green';
this.style.fontSize = '25px';
this.style.marginTop = '100px';
console.log(test);
}
var test1 = document.querySelectorAll('div');
test1[1].onclick = function() {
// 通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 当前元素的类名改为了 change
this.className = 'second';
// 如果想要保留原先的类名,可以使用 多类名选择器
this.className = 'second change';
console.log(test1[1]);
}
</script>
</body>
</html>
11. 仿新浪注册页面案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿新浪注册页面</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(../img/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(../img/wrong.png);
}
.right {
color: green;
background-image: url(../img/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 表单失去焦点 onblur
// 6~16位密码
// 输入正确 显示绿色图标和正确的提示
// 输入错误 显示红色图标和错误的提示
// 因为里面变化样式较多,我们采取className修改样式
var password = document.querySelector('.ipt');
var message = document.querySelector('.message');
password.onblur = function () {
if (this.value.length < 6 || this.value.length > 16) {
message.className = 'message wrong';
message.innerHTML = '您输入错误,请输入6~16位密码';
} else {
message.className = 'message right';
message.innerHTML = '输入正确';
}
}
</script>
</body>
</html>
12. 开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>开关灯案例</title>
</head>
<body>
<button id="btn">开关灯</button>
<script>
var btn = document.getElementById('btn');
var flag = 0;
btn.onclick = function () {
if (flag == 0) {
document.body.style.backgroundColor = 'black';
flag = 1;
} else {
document.body.style.backgroundColor = '#fff';
flag = 0;
}
}
</script>
</body>
</html>

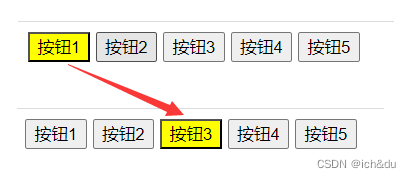
13. 排他思想(算法)
排他思想算法:
-
所有元素全部清除样式(干掉其他人)
-
给当前元素设置样式 (留下我自己)
-
注意顺序不能颠倒,首先干掉其他人,再设置自己
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>排他思想(算法)</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 获得所有按钮元素
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// 把所有的按钮背景颜色去掉
for (var j = 0; j < btns.length; j++) {
btns[j].style.backgroundColor = '';
}
// 让当前的元素背景颜色为 yellow
this.style.backgroundColor = 'yellow';
}
}
</script>
</body>
</html>

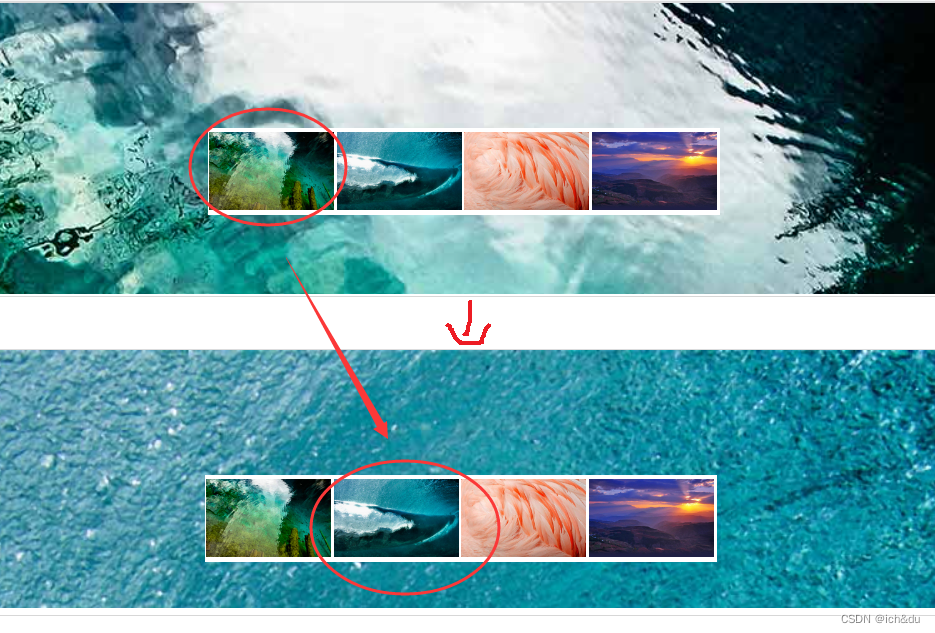
14. 百度换肤效果案例
① 这个案例练习的是给一组元素注册事件
② 给4个小图片利用循环注册点击事件
③ 当我们点击了这个图片,让我们页面背景改为当前的图片
④ 核心算法: 把当前图片的src 路径取过来,给 body 做为背景即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度换肤效果</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/1.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="../img/1.jpg" alt="#"></li>
<li><img src="../img/2.jpg" alt="#"></li>
<li><img src="../img/3.jpg" alt="#"></li>
<li><img src="../img/4.jpg" alt="#"></li>
</ul>
<script>
// 获取 ul 下的 img 元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// 循环注册事件
for (var i = 0; i < imgs.length; i++) {
// 点击图片更换该背景图片
imgs[i].onclick = function () {
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>

15. 表格隔行变色案例
① 用到新的鼠标事件 鼠标经过 onmouseover 鼠标离开 onmouseout
② 核心思路:鼠标经过 tr 行,当前的行变背景颜色, 鼠标离开去掉当前的背景颜色
③ 注意: 第一行(thead里面的行)不需要变换颜色,因此我们获取的是 tbody 里面的行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格隔行变色</title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: khaki;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
var trs = document.querySelector('tbody').querySelectorAll('tr');
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function() {
this.className = 'bg';
}
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
</html>

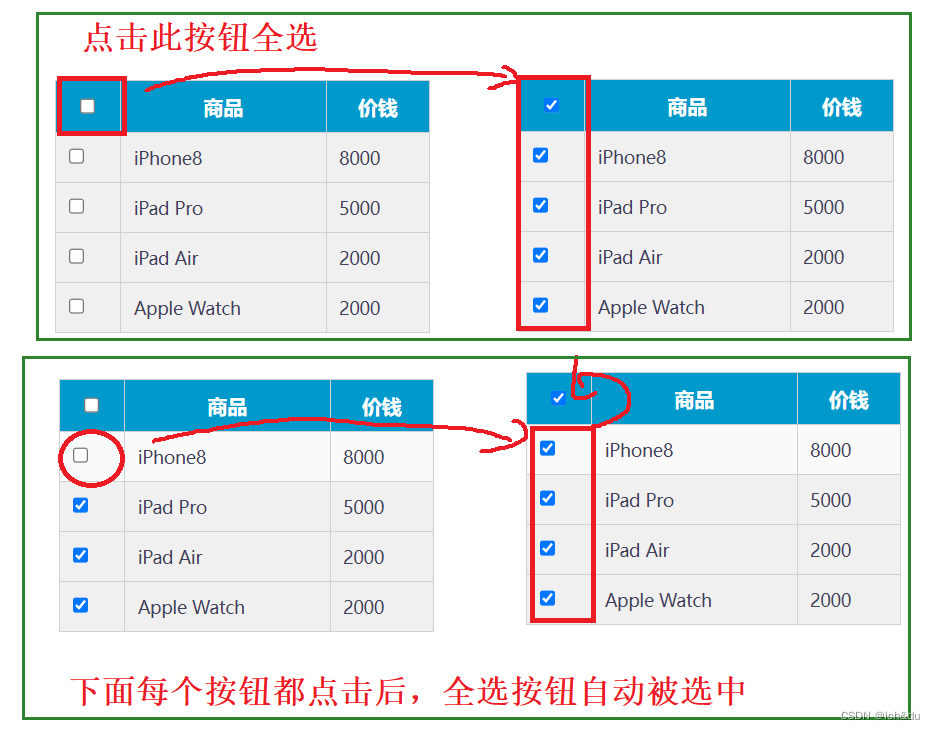
16. 全选反选案例
需求:
- 点击上面全选复选框,下面所有的复选框都选中(全选)
- 再次点击全选复选框,下面所有的复选框都不中选(取消全选)
- 如果下面复选框全部选中,上面全选按钮就自动选中
- 如果下面复选框有一个没有选中,上面全选按钮就不选中
- 所有复选框一开始默认都没选中状态
① 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
② 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都
要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
③ 可以设置一个变量,来控制全选是否选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全选反选</title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
// 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll');
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input');
// 注册事件
j_cbAll.onclick = function() {
for (var i = 0; i < j_tbs.length; i++) {
// // this.checked 当前复选框的选中状态是true,false 就是未选中
j_tbs[i].checked = this.checked;
}
}
// 下面复选框被全部选中,上面的才被自动选中
// 下面复选框每次被选中,循环检查下面复选框是否全部选中
// 若没有,上面的复选框的 checked 就为 false,不被选中
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function(){
var flag = true;
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break; // 退出循环
}
}
j_cbAll.checked = flag;
}
}
</script>
</body>
</html>

17. 自定义属性操作
- 设置属性值:
- element.属性 = ‘值’ 设置内置属性值
- element.setAttribute(‘属性’, ‘值’);
- 区别:
- element.属性 设置内置属性值
- element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
- 移除属性
- element.removeAttribute(‘属性’);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义属性操作</title>
</head>
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 获取元素得属性值
// element.属性
console.log(div.id);
// element.getAttribute('属性') get得到获取 attribute 属性
console.log(div.getAttribute('id'));
// 程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('index'));
// 设置元素属性值
// element.属性 = '值'
div.id = 'test';
console.log('div.id = ' + div.id);
div.className = 'navs';
// element.setAttribute('属性', '值');
// 针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
</body>
</html>
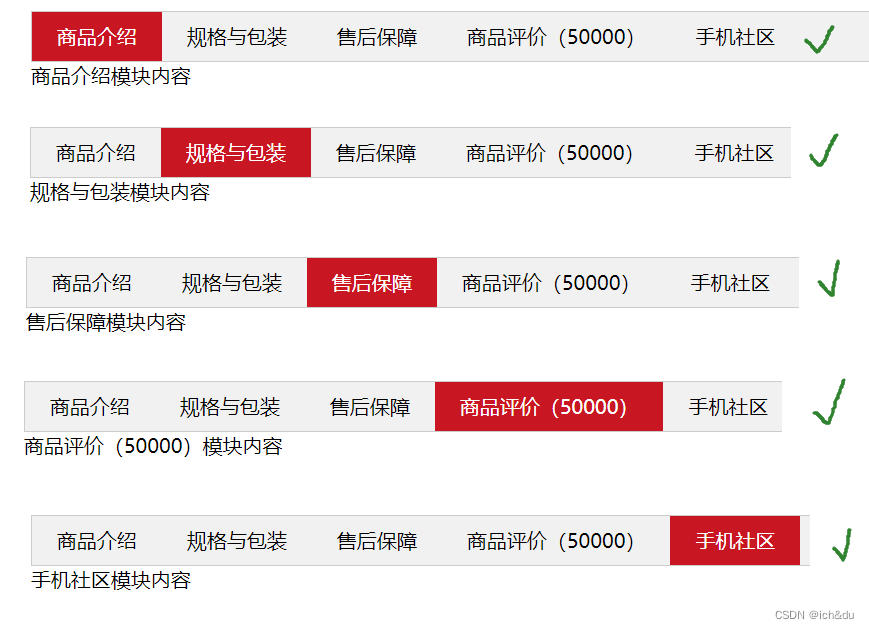
18. tab栏切换案例
分析
- Tab栏切换有2个大的模块
- 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
- 下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。
- 规律:下面的模块显示内容和上面的选项卡一一对应,相匹配。
- 核心思路: 给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号。
- 当我们点击tab_list 里面的某个小li,让tab_con 里面对应序号的 内容显示,其余隐藏(排他思想)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
</html>

19. H5自定义属性
自定义属性目的:是为了保存并使用数据,有些数据可以保存到页面中而不用保存到数据库中
自定义属性获取是通过getAttribute(‘属性’) 获取
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性
H5新增了自定义属性:H5规定自定义属性data-开头做为属性名并且赋值
获取H5自定义属性
- 兼容性获取 element.getAttribute(‘data-index’);
- H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>H5自定义属性</title>
</head>
<body>
<div getTime="20" data-index="2"></div>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>
</html>
GitHub代码
gitee代码