文章目录
- 安装node.js和npm
- 1、 Node.js和npm简介
- 2、下载Node.js
- 3、安装Node.js
- 4、检查是否安装成功
- 5、环境配置(很重要!)
- 6、配置内网离线库
- 安装WebStorm并运行Vue项目
- 1、新建项目
- 2、测试
安装node.js和npm
1、 Node.js和npm简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
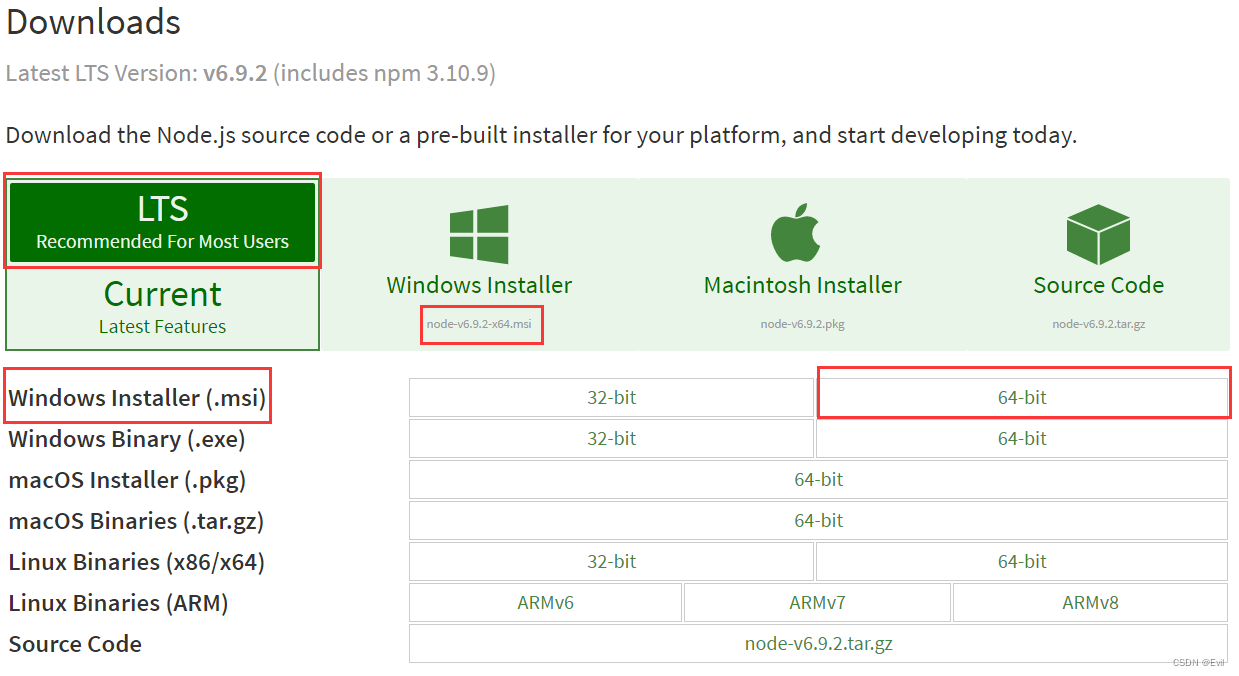
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/

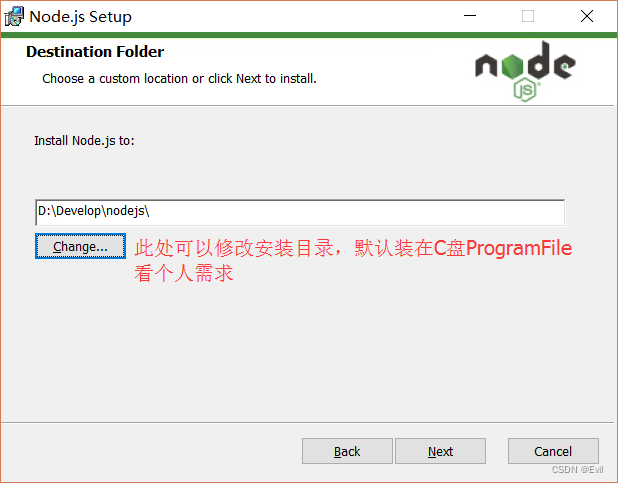
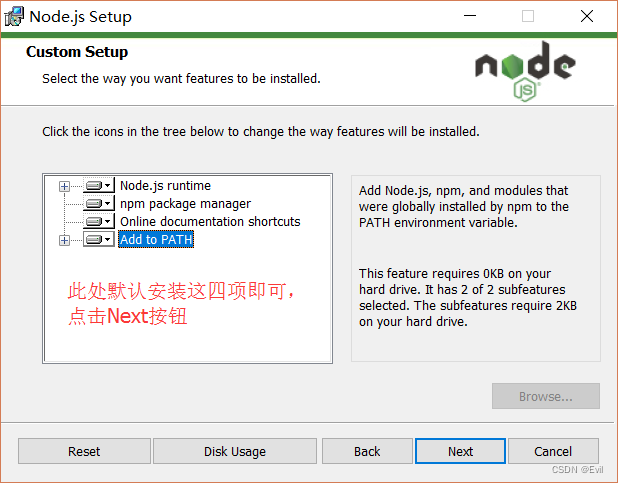
3、安装Node.js


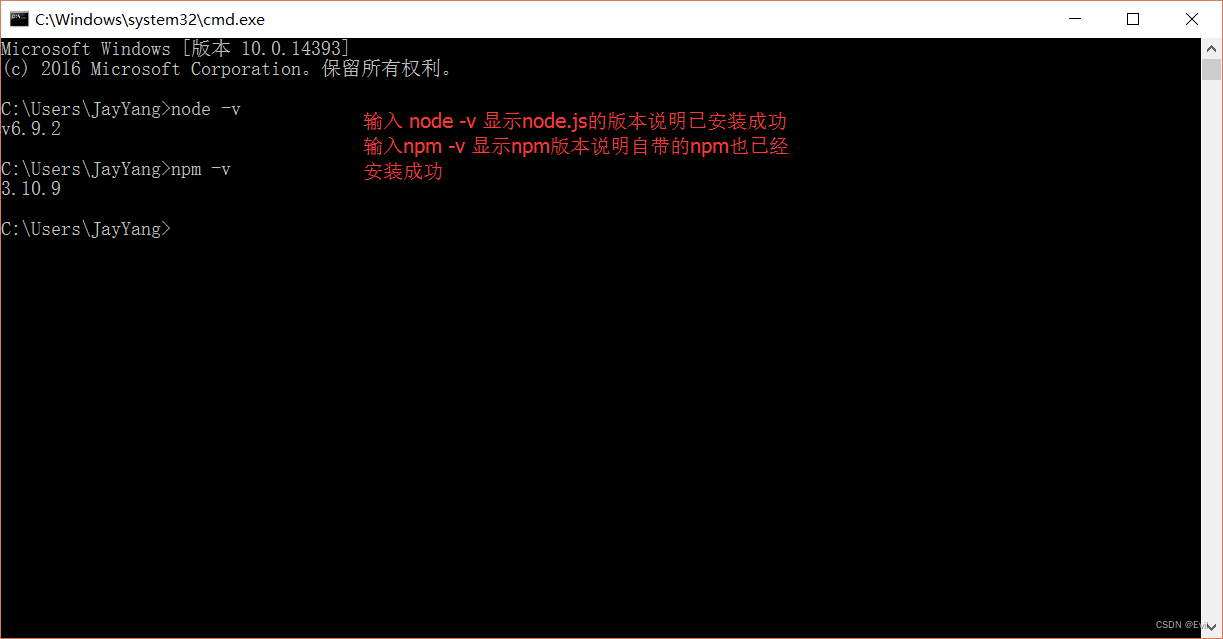
4、检查是否安装成功
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

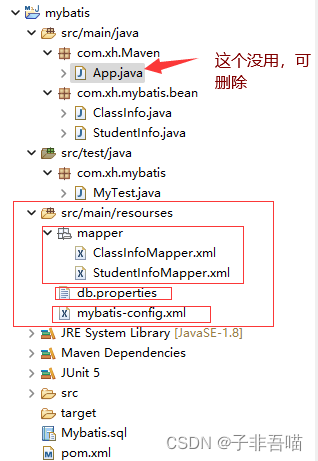
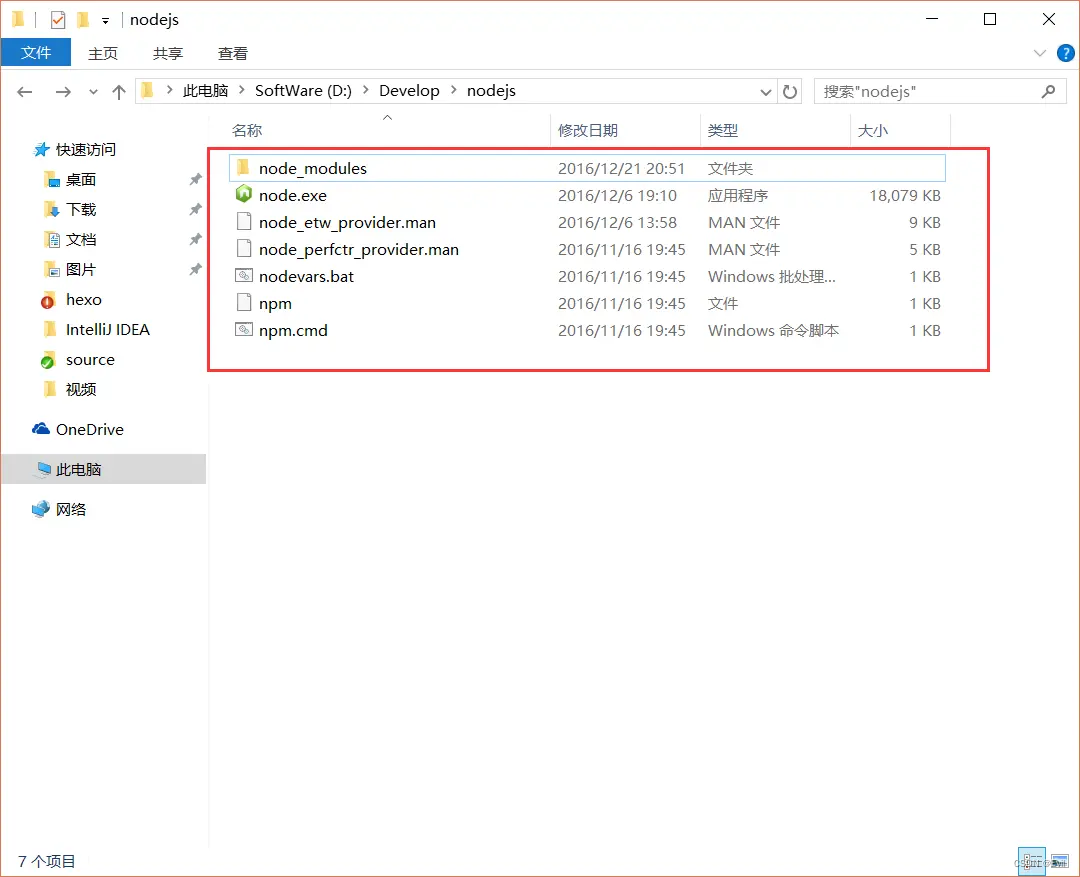
安装完后的目录如下图所示:

5、环境配置(很重要!)
5.1、说明
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
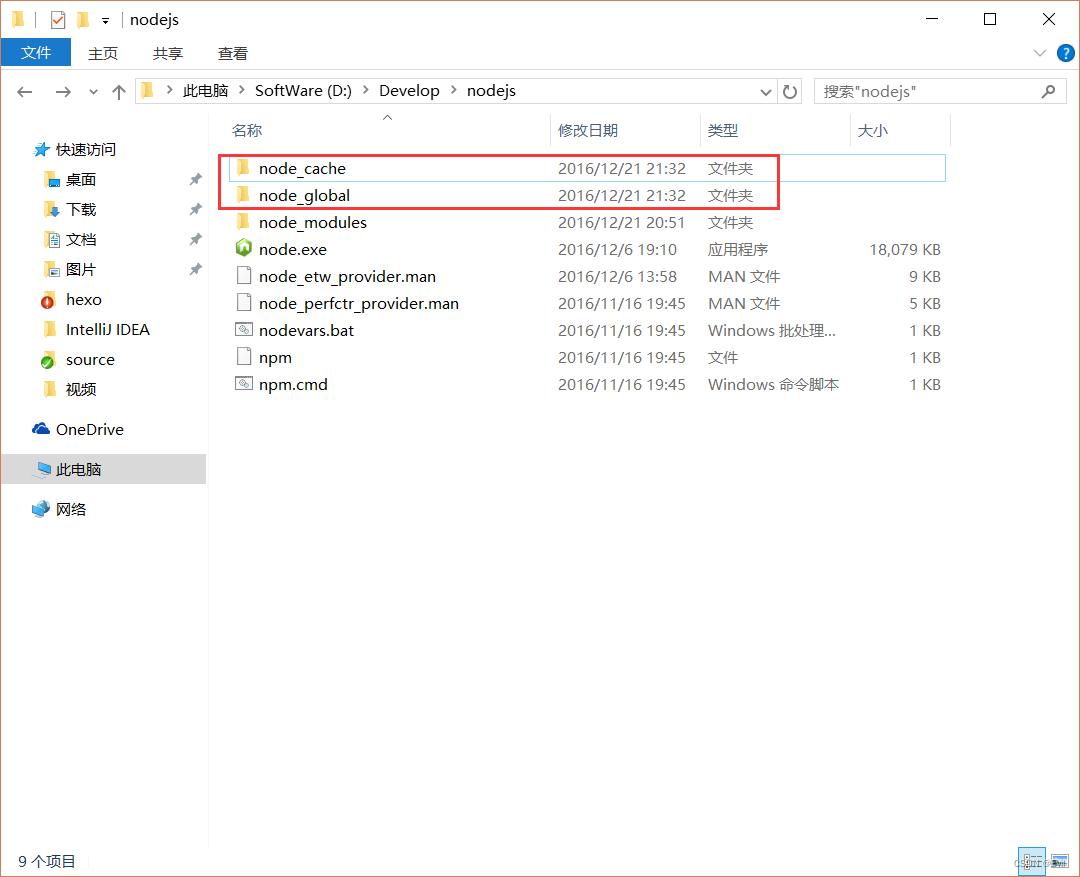
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
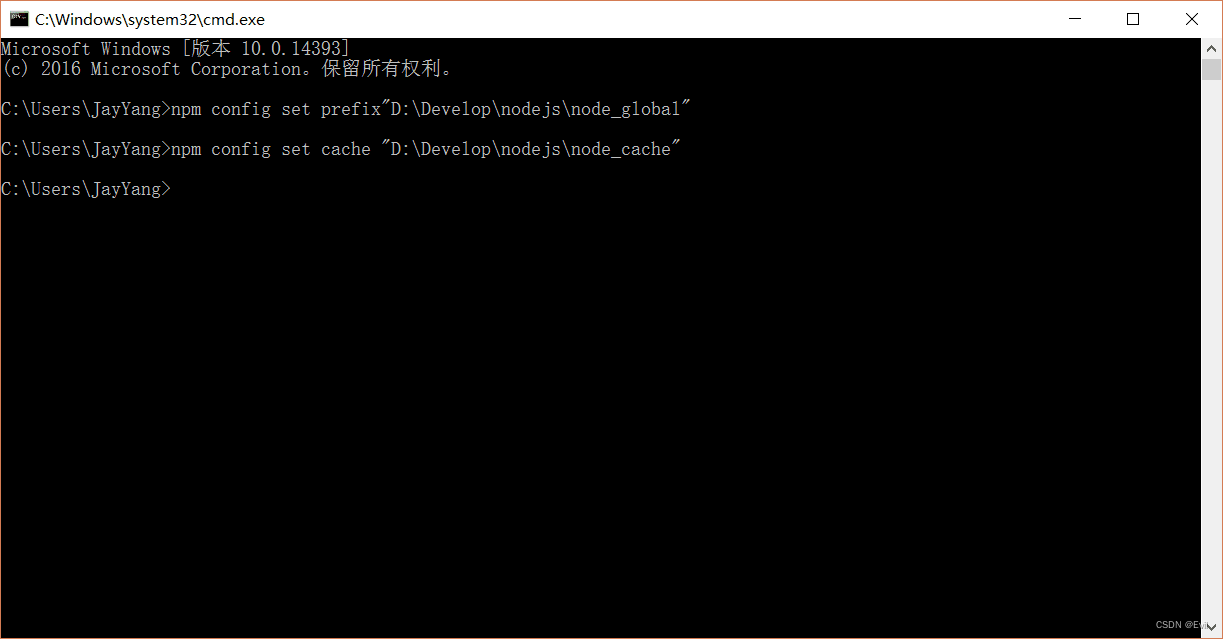
 创建完两个空文件夹之后,打开cmd命令窗口,输入:
创建完两个空文件夹之后,打开cmd命令窗口,输入:
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

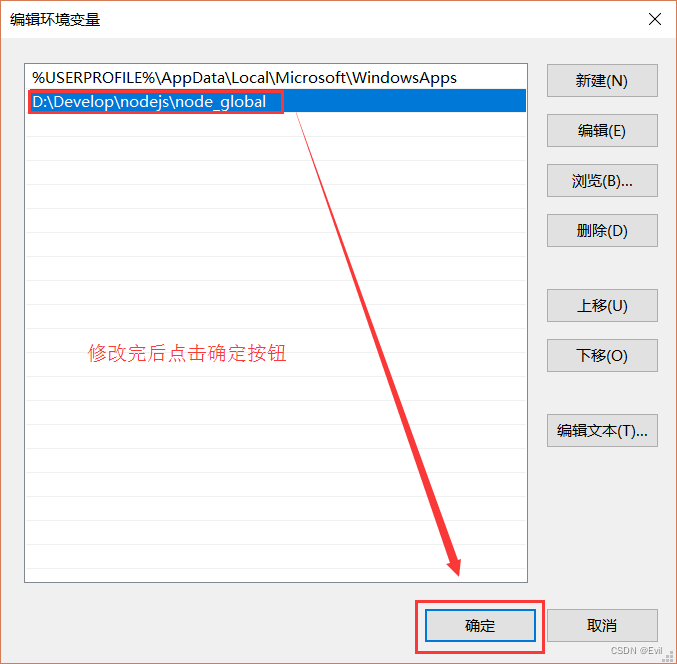
5.2、设置环境变量
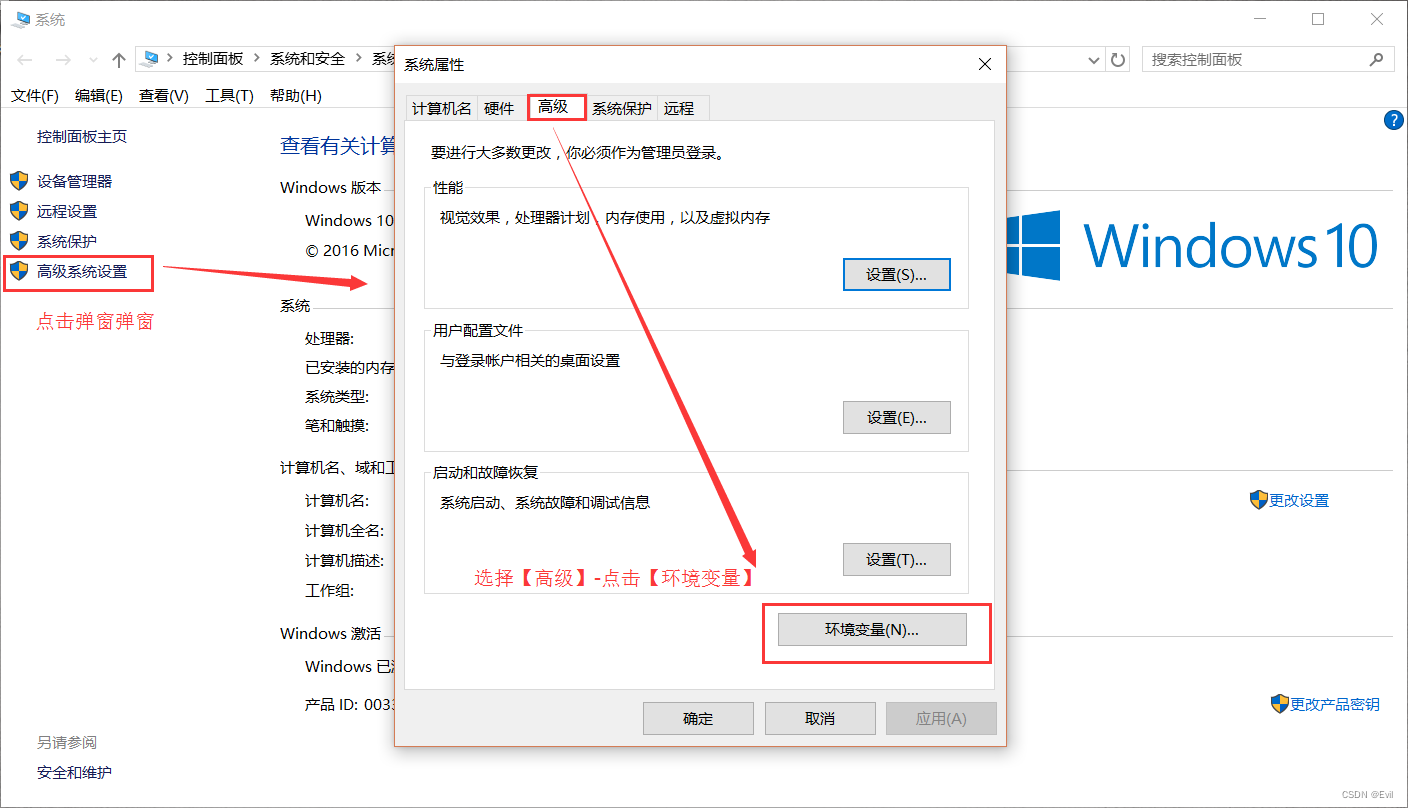
关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

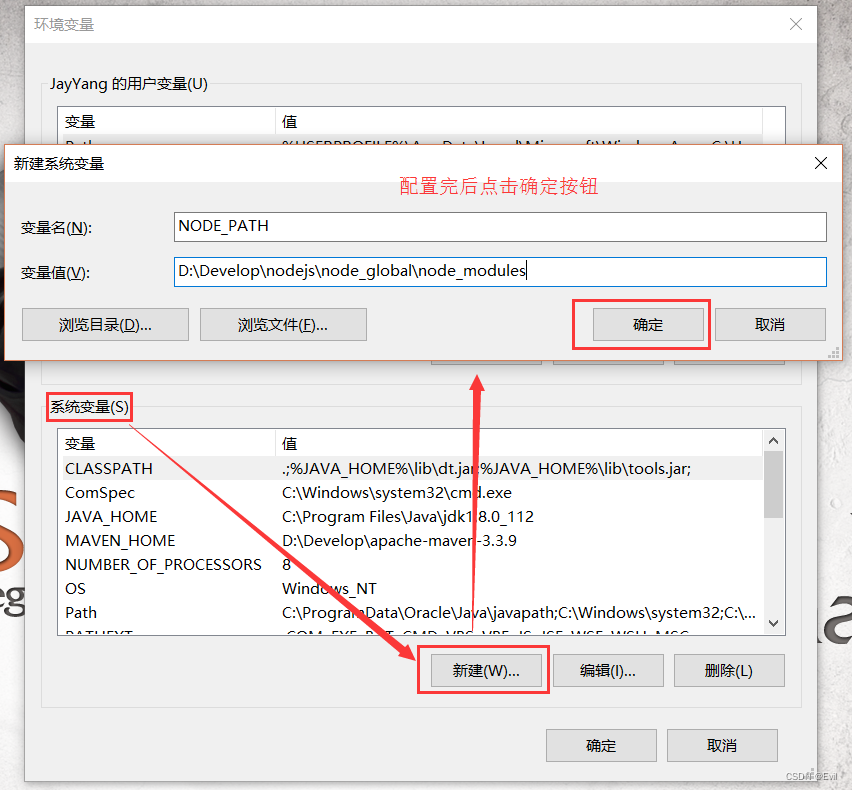
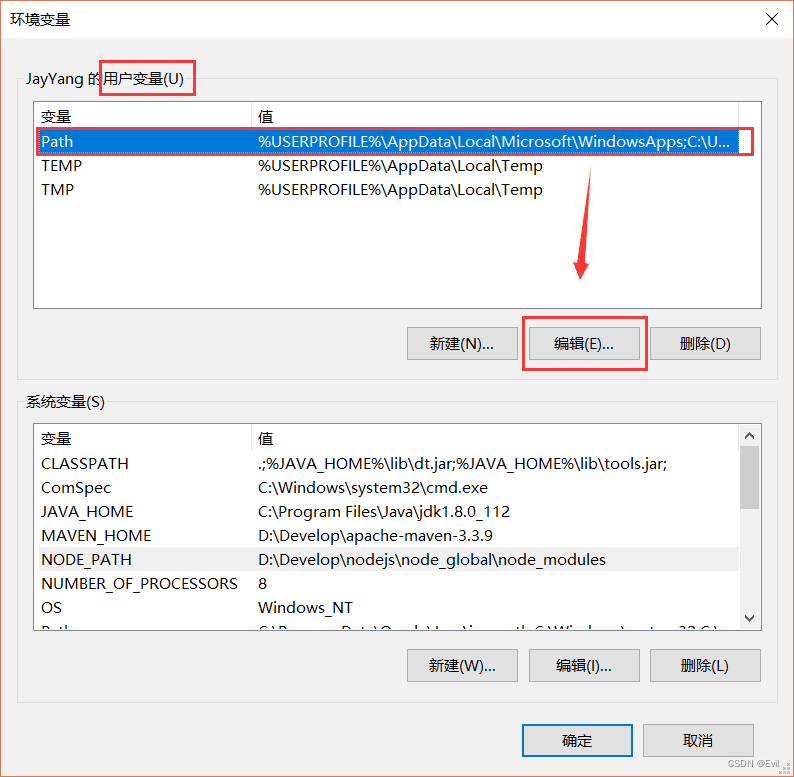
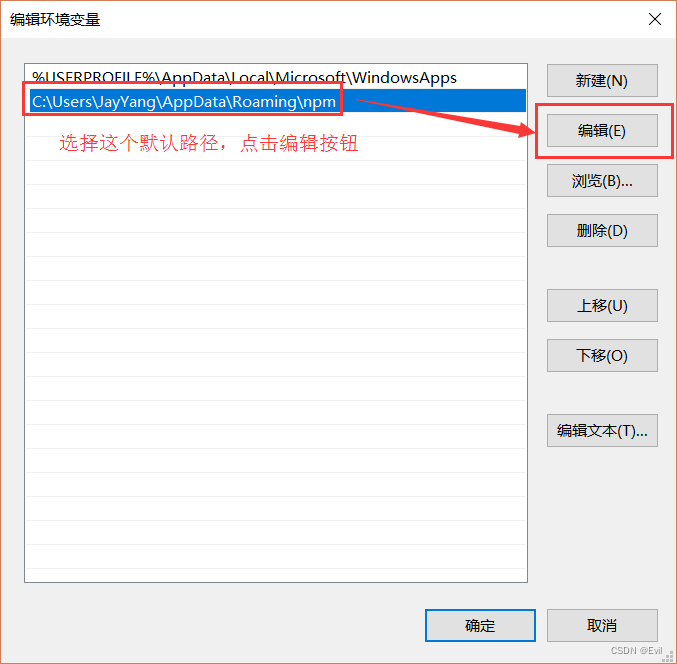
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




6、配置内网离线库
将两个配置文件.npmrc和.yarnrc放到“C:\用户\用户名”文件夹下即可在内网连接库加载依赖包
安装WebStorm并运行Vue项目
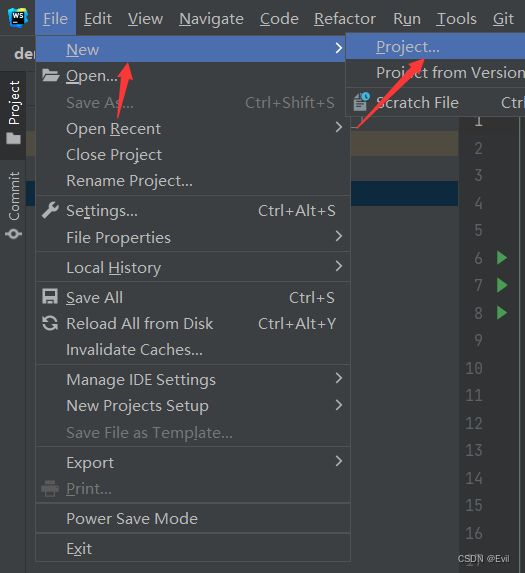
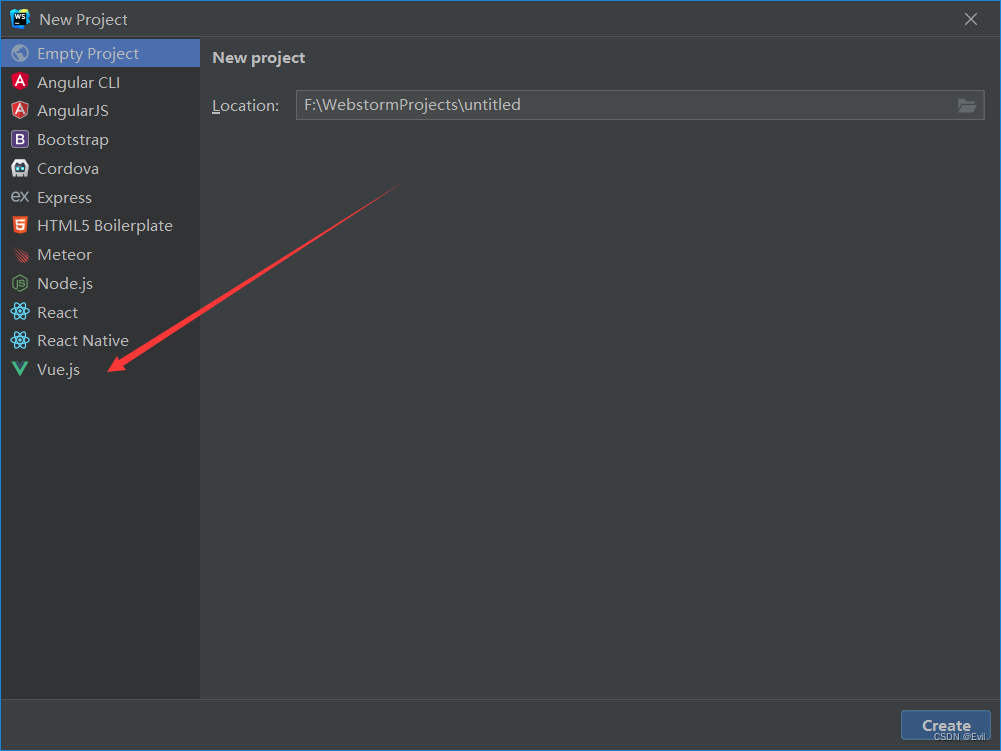
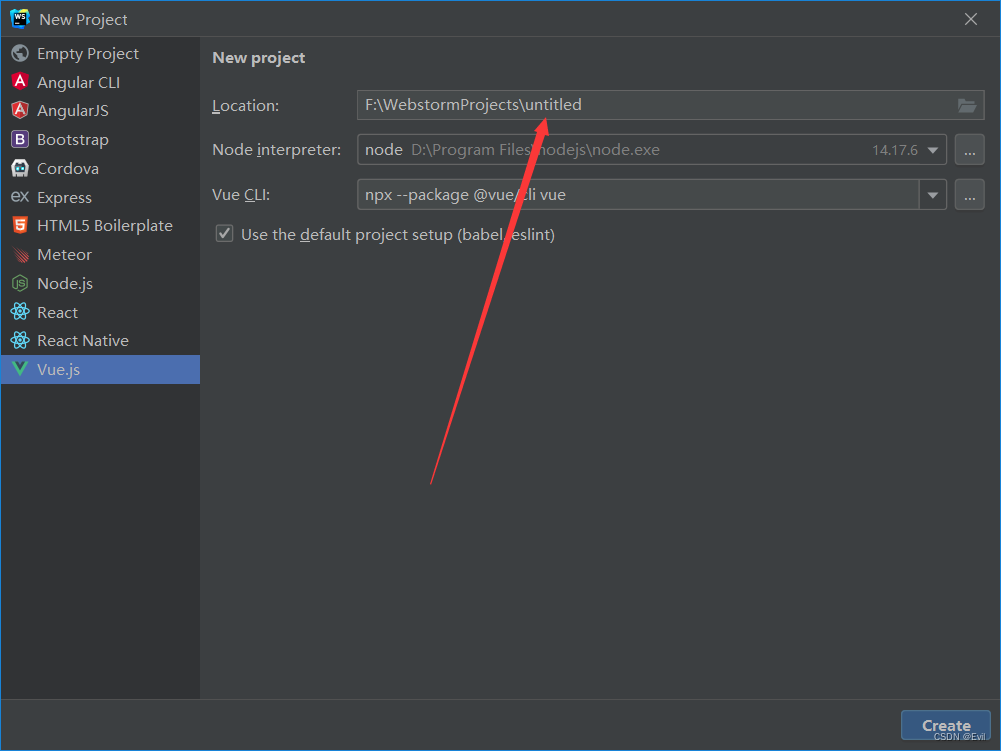
1、新建项目


项目名一定不要有大写,要不然就提示:
Sorry, name can no longer contain capital letters 抱歉,名称不能再包含大写字母
名称不能有大写字母,驼峰命名含有大写字母也不可以,换成小写的就好了

等待完成就可以

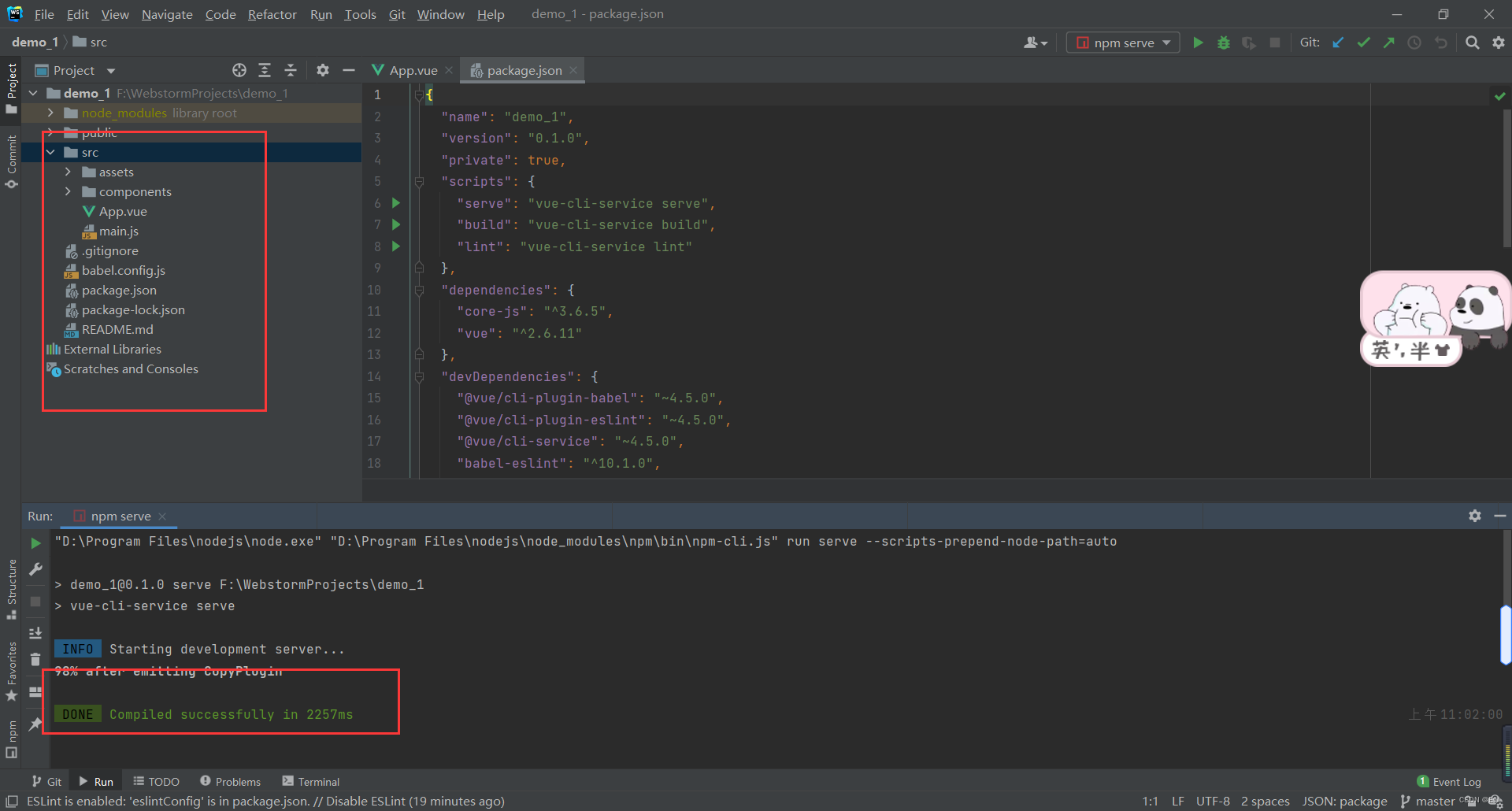
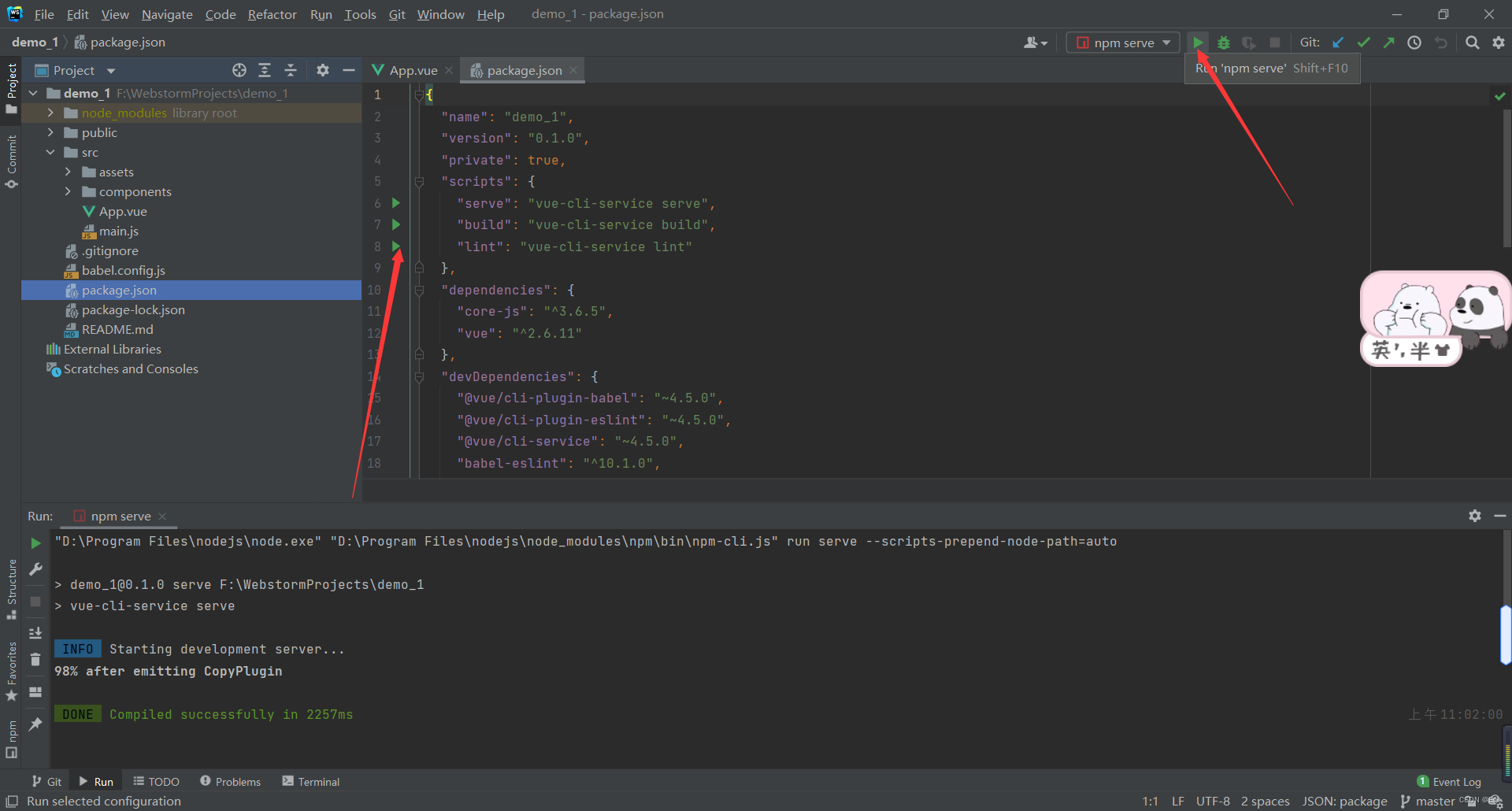
2、测试
点击package.json的绿色箭头或者直接点击右上角的箭头

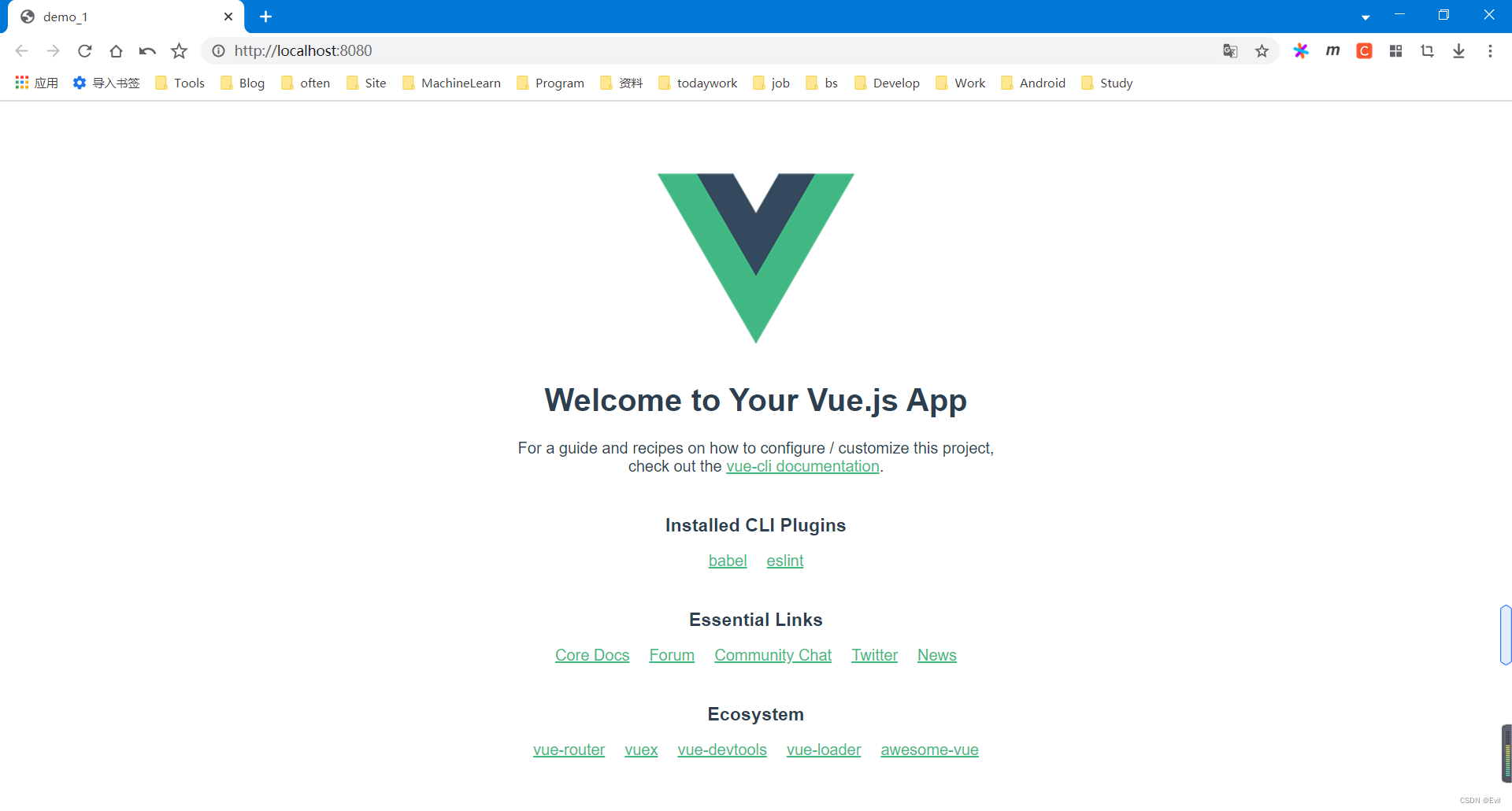
运行完毕后,直接点击控制台中的网址就可以跳转到相应的网站











![[Netty] Mpsc Queue (十七)](https://img-blog.csdnimg.cn/1c6a4e36701e4fd6a6094eaff89a3fbf.png)