input输入框——关键字模糊搜索
- 知识调用
- 场景复现
- 准备工作
- 解决方法
- step1 请求接口
- step2 根据id搜索
- step3 优化处理(输入框监听)
知识调用
| 功能实现可能要用到的知识: |
|---|
| vue3数据变化侦测&&信息筛选过滤.filter() .map() .forEach(). find()🔥 |
| vue3【watch检测/监听】watch检测数据变化&&监听使用🔥🔥 |
| vue3+ant design vue+ts实战【ant-design-vue组件库引入】🔥 |
| vue3 antd 项目实战——table表格(一文教你实现最简单的table表格)🔥🔥 |
上期文章介绍了纯前端通过filter过滤器实现的input搜索框根据关键字搜索。
本期文章将会介绍用前后端交互的方式【调用后端接口】 来实现input搜索框根据id搜索。
| 上期文章回顾 |
|---|
| vue3 antd table表格的增删改查(一)input输入框根据关键字搜索【后台管理系统纯前端filter过滤】 |
场景复现
纯前端实现关键字搜索,显然很简单,但是在项目中,一般都会编写与搜索相关的接口,将任务功能的实现分工,因此在有接口的情况下,我们也要学会如何使用接口来实现搜索。
通过接口将从后端获取到的数据展现在表格内,现在需要实现根据id的搜索功能。
大致功能需求如下:
- 输入关键字 点击搜索按钮 能够搜索相应的内容
- 表格能够根据搜索的内容 实时更新数据
- 当输入框内容清空之后 表格内容能够实时更新(优化)
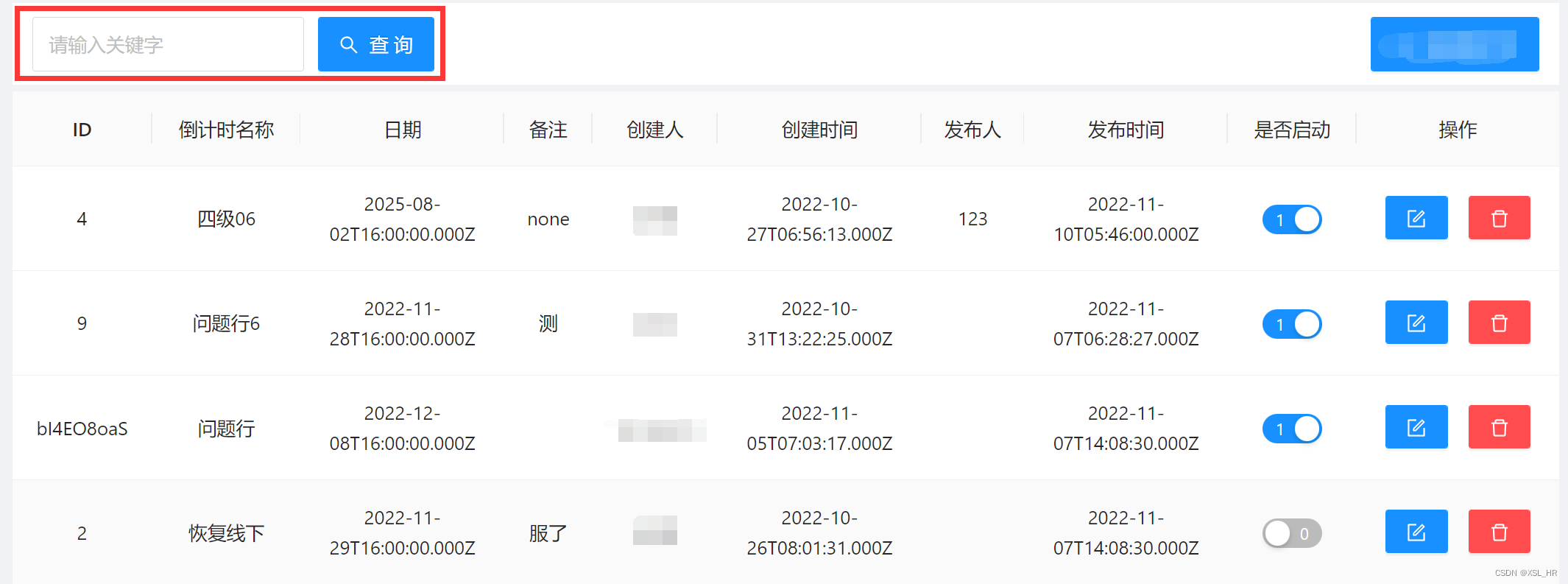
解决前的初始状态:(初始表格效果)
- 已经完成了对数据的获取与显示
- 已经完成了对表格的简单处理(表格的处理不难)
- 可以参考vue3 antd 项目实战——table表格(一文教你实现最简单的table表格)

准备工作
在解决之前,完成对搜索框和搜索按钮的添加。
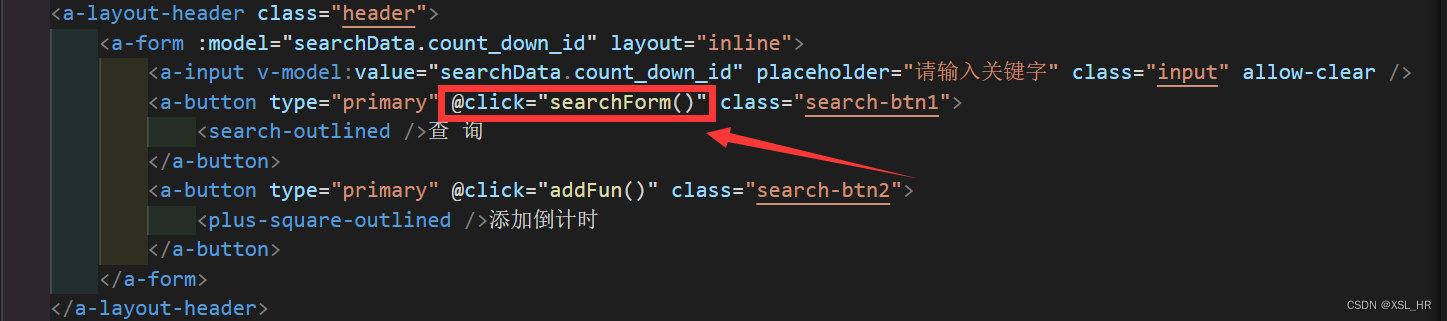
template部分:(使用icon之前,切记要从UI组件库引入)
<a-layout-header class="header">
<a-form :model="searchData.count_down_id" layout="inline">
<a-input v-model:value="searchData.count_down_id" placeholder="请输入关键字" class="input" allow-clear />
<a-button type="primary" @click="searchForm()" class="search-btn1">
<search-outlined />查 询
</a-button>
</a-form>
</a-layout-header>
css样式部分:(按需编写即可)
.record .header {
width: 100%;
background-color: #ffff;
margin-top: 5px;
height: 60px;
position: relative;
}
.record .content {
margin-top: 5px;
width: 100%;
}
.record .header .input {
height:40px;
width: 200px;
position:absolute;
bottom: 10px;
left: 15px;
}
.record .header .search-btn1 {
height:40px;
top: 10px;
margin-left:175px;
}
实现效果截图:

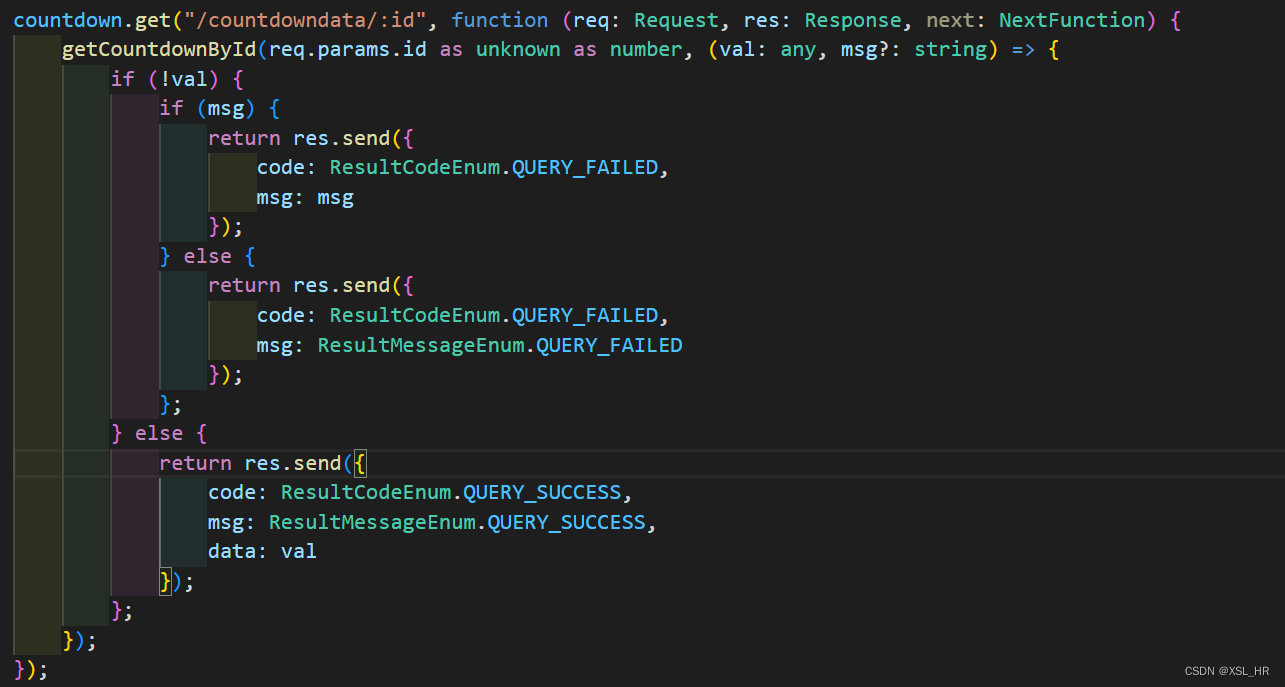
接口文件代码截图【根据id模糊搜索】(按需修改使用)

解决方法
解决方法分为三步:
- 请求搜索的接口,并在vue文件中按需请求调用
- 编写搜索函数,在组件中调用
- 优化处理——监听输入框内容 实时更新
step1 请求接口
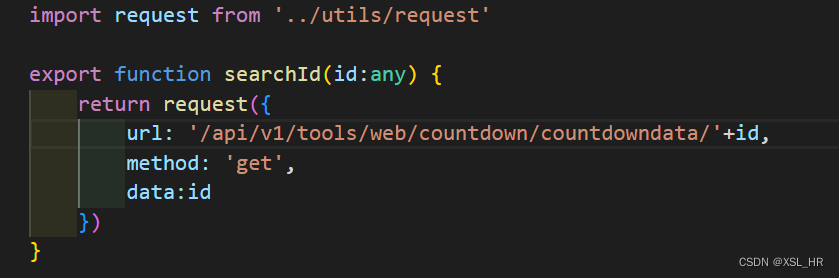
request请求部分:(这里url可以采取 字符串拼接 的方式)
url:'接口url'+需要携带的参数
data:需要携带的参数
代码截图:

源代码:(按需修改使用)
import request from '../utils/request'
export function searchId(id:any) {
return request({
url: '/api/v1/tools/web/countdown/countdowndata/'+id,
method: 'get',
data:id
})
}
step2 根据id搜索
template调用函数:

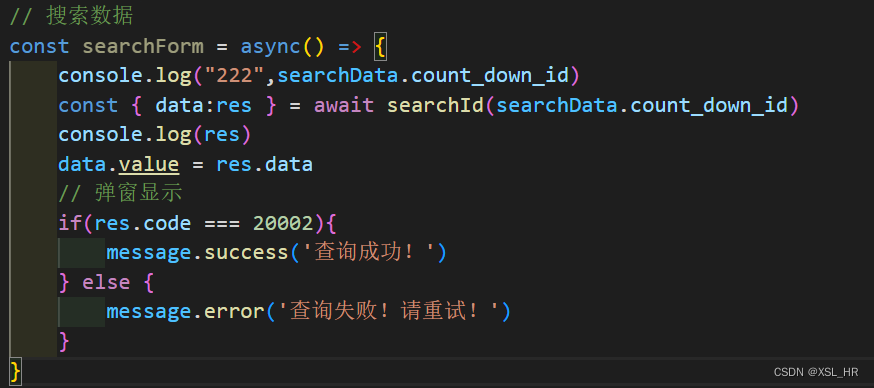
搜索数据函数 代码截图:

说明:
- 使用的还是await async异步请求方法(具体内容见文章开头【知识调用】)
- 添加了弹窗提醒,请求成功(搜索成功),则弹出弹窗显示 ,失败则弹出失败弹窗。
源代码:(按需修改使用)
// 搜索数据
const searchForm = async() => {
console.log("222",searchData.count_down_id)
const { data:res } = await searchId(searchData.count_down_id)
console.log(res)
data.value = res.data
// 弹窗显示
if(res.code === 20002){
message.success('查询成功!')
} else {
message.error('查询失败!请重试!')
}
}
step3 优化处理(输入框监听)
原理:(与纯前端实现搜索的原理一样)
- 清除输入框输入内容 → 检测输入框内容是否为空 → 为空则重新获取数据 → 更新表格数据
输入框监听函数 源代码:
// 数据监听
watch(
[() => searchData.count_down_id], // 监听输入框中输入的id
() => {
// 如果输入框中的内容为空,则再次请求数据
if (searchData.count_down_id === "") {
initGetCount() // 调用接口函数 获取表格中的数据
}
}
);
说明:
- 监听搜索框内容会经常使用,建议写成一个模板,实现按需修改复用
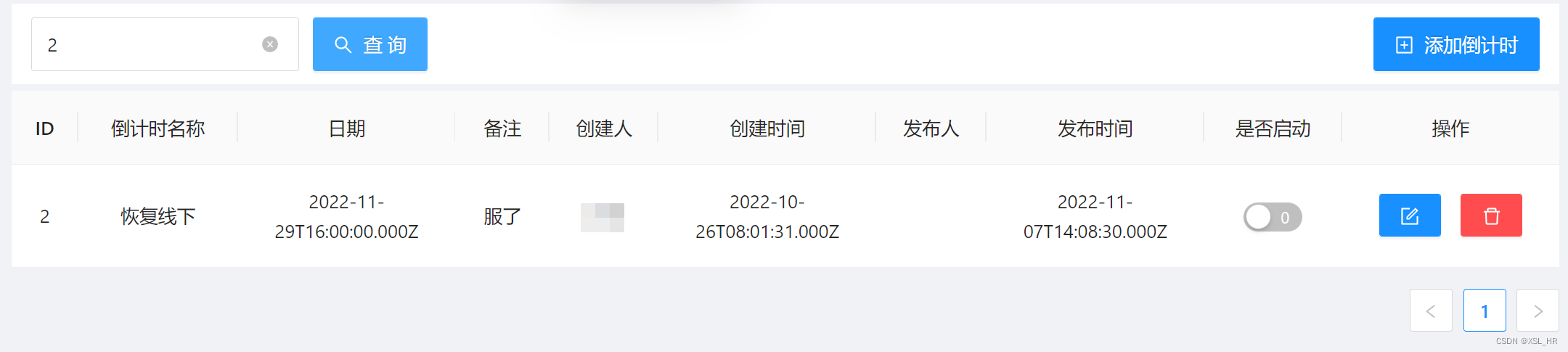
最终实现效果:
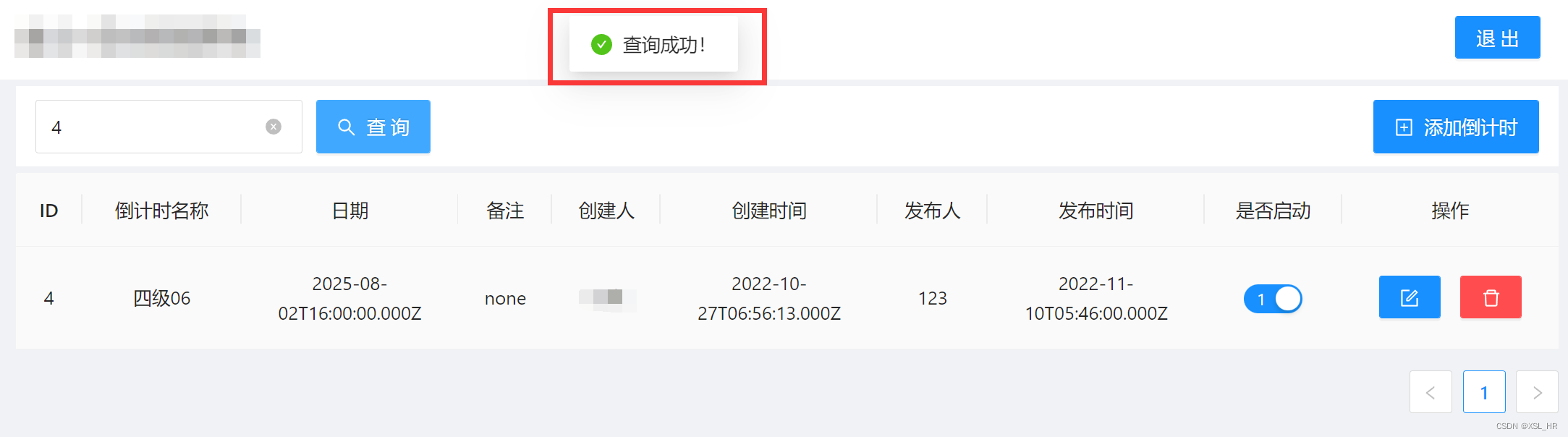
🔥输入框输入内容 → 点击搜索按钮 → 表格显示搜索后的数据


🔥搜索成功 → 弹出查询成功弹窗

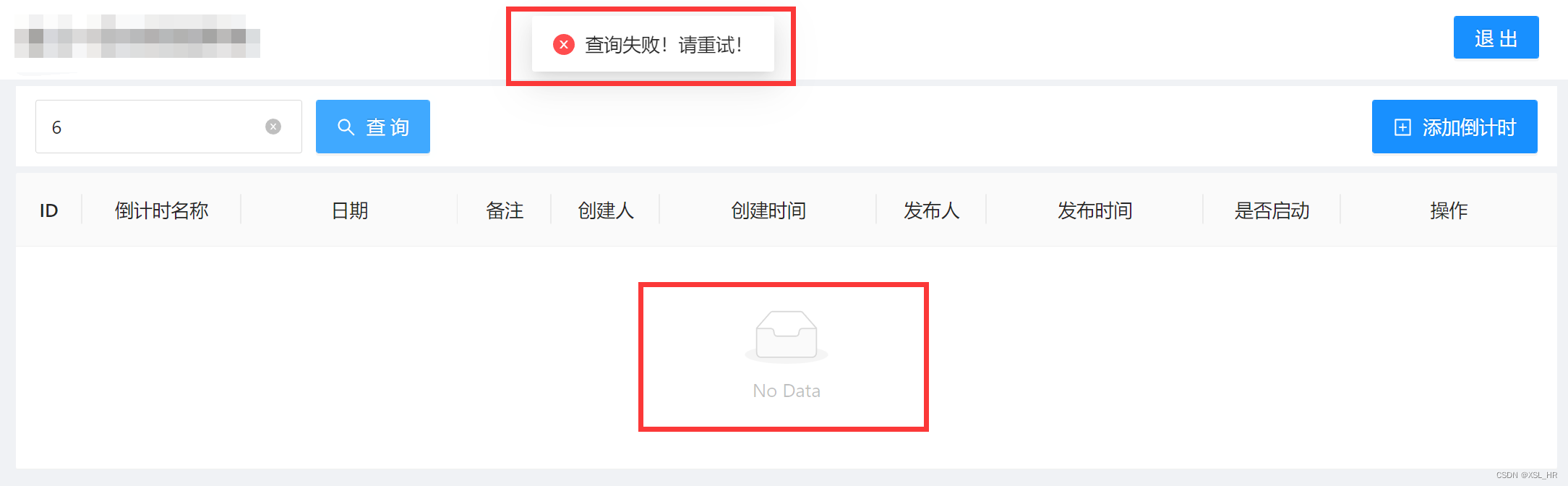
🔥搜索失败 → 弹出查询失败弹窗

🔥输入框内容清空 → 页面刷新 → 表格数据实时更新

补充说明:
- 在搜索框内容为空,但用户坚持要搜索时,应弹出弹窗,提醒用户搜索框输入内容不能为空。 这个功能的实现很简单,在搜索函数中添加一个判断操作,如果内容为空则启动弹窗。
- 不难发现,输入框中有一个清除按钮,这个功能的实现也很简单,在input标签中添加allow-clear即可,但这个功能可能会与重置功能起到冲突。本期文章采取的方案是取消重置功能,直接使用清空按钮即可。
以上就是用请求后端接口(即前后端交互的方式)实现搜索框根据id搜索的功能的全部内容。
今天的故事到这就结束了。
觉得这篇文章有用的小伙伴们
可以点赞➕收藏➕关注哦~🔥🔥🔥




![解决nginx: [emerg] unknown directive “stream“ in /etc/nginx/nginx.conf问题](https://img-blog.csdnimg.cn/18c00def152f4c959ad63991439232dd.png)




![[附源码]计算机毕业设计springboot基于JavaWeb的学校社团活动管理系统](https://img-blog.csdnimg.cn/5f31c0ed8bb94adf80dcfaff2d490b0f.png)

![[附源码]Python计算机毕业设计SSM旅行网的设计与实现(程序+LW)](https://img-blog.csdnimg.cn/58551061655e4c38b4cec9b7ad378e91.png)