
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
在Josh Collinsworth的博客文章“永远不要用px作为字体大小”中,作者讨论了为什么不应该使用像素(px)作为网页字体大小的单位[1]。作者指出,相对于容器、浏览器或用户的字体大小,px值是静态的。无论用户的字体偏好设置如何,当我们以静态像素设置值时,它将覆盖用户的选择,以我们指定的确切值替代。这意味着,如果我wu7的样式表使用像素单位,可能导致访问网站的用户难以阅读。
因此,作者建议使用相对单位,如em、rem或百分比,而不是像素。这些单位是基于用户的字体大小偏好设置进行缩放的,从而提供了更好的可访问性和可读性。尤其是在设计响应式网站时,相对单位能够提高跨设备的兼容性。通过使用相对单位,设计师可以确保网站在不同设备和浏览器中以合适的字体大小显示[1]。
下面是正文:
在 Web 开发领域中,有很多误解流传,即使它们被反驳了很多次也仍然存在。"外部链接应该总是在新标签页中打开" 就是一个很好的例子。CSS Tricks 在将近十年前就对此进行了详细的解释(简而言之:大多数情况下是错误的),但它似乎仍然在某些角落中存在。
案例证明:在CSS中, px , em 或 rem 单位之间没有功能上的区别的想法是一个我一遍又一遍听到的误解,因此我想在这里发帖来解决这个问题。
我们要非常清楚:在CSS中使用的单位绝对很重要。并且在设置时 font-size 应尽可能避免使用 px 。
我们在谈论什么单位,它们是做什么的?
在我们讨论为什么应该避免使用 px 作为 font-size 之前,让我们确保我们都清楚我们正在谈论哪些单位,以及它们的一般行为。
px
px 是像素的缩写……虽然现在大多数情况下它不再是一个真正的像素。在显示器通常是一个相对可预测的低分辨率像素比例,比如1024×768的时代, 1px 通常等于屏幕上的一个实际像素。
屏幕使用称为像素的彩色光点阵来显示图像。一个像素是显示器上的一个彩色光点;硬件能够呈现的最小可能的“点”。这就是我在本节中所说的“字面上的”、“实际的”或“设备”像素;物理世界中的一个像素。
然而,当高分辨率(有时称为“视网膜”)屏幕出现时,设备开始将更多的像素压缩到更小的空间中,这些物理设备像素变得非常微小。在高分辨率屏幕上浏览网页,如果CSS中的 1px 仍然对应于一个字面设备像素,那么甚至阅读任何内容都将非常困难,因为像素本身正在迅速缩小。毕竟,现代智能手机的分辨率甚至比高清电视还要高。
所以现在, 1px 通常对应于放大的“缩放”像素的大小,而不是实际硬件上的字面像素。在我们的 CSS 中, 1px 的东西可能会占用多个物理硬件像素,而我们没有任何纯 CSS 的方法来指定一个字面设备像素。但这没关系,因为它们通常太小了,我们不想去处理它们。
一个例子:iPhone 14 Pro 上的像素非常微小,16px 在字面上的设备像素大小大约相当于2pt字号的印刷字体大小。好在浏览器为我们缩放了它们!
大多数情况下,这些并不在本讨论的语境中真正重要,但我认为了解这些还是很好的。重要的部分是: 1px 等于浏览器视为单个像素的任何内容(即使在硬件屏幕上它不是真正的像素)。
em 和 rem
这就带我们来到了 em 和 rem ,它们彼此相似。继续讲述不严格相关但仍然有趣的小知识: "em" 是一个排版术语,实际上比计算机早了几十年。在排版上,一个 em 等于当前字体大小。
如果你将字体大小设置为 32pt(“pt”是另一个仍然有时使用的旧排版术语),那么 1em 就是32pt。如果当前字体大小为 20px ,那么 1em = 20px。
在网页上,默认字体大小为 16px 。一些用户从不更改默认设置,但许多人会更改。但默认情况下, 1em 和 1rem 都将等于 16px 。
“Em” 最初是指 “M” 字符的宽度,这也是名称的由来。但现在它指的是当前字体大小,而不是特定字形的尺寸。
EM 和 REM 之间的区别
为了区分这两者: 1rem 始终等于浏览器的字体大小,或者更准确地说是 html 元素的字体大小。 rem 代表“根em”,而网页的根是<html>标签。因此, 1rem = document 字体大小。(默认情况下,这是 16px ,但可以被用户覆盖。)
另一方面,em是当前元素的字体大小。看下面的CSS:
.container {
font-size: 200%;
}
p {
font-size: 1em;
}考虑到上述 CSS, .container 元素内的段落将会变成原来的两倍大小。这是因为 1em 表示“当前字体大小”,在 .container 内,它是200%。 1em × 200% = 2em (默认为 32px )。
然而, .container 元素外的段落仍将是 1em 的正常字体大小(默认为 16px )。
如果我们在上面的CSS中将 em 更改为 rem ,那么所有段落标签的字体大小将始终是浏览器的默认大小,无论它们在哪里。
font-size: 1em 等同于 font-size: 100% 。 em 和 % 单位在其他情况下并不总是等价的;例如,
width: 1em和width: 100%很可能会非常不同,因为此时百分比是基于父容器的宽度而不是其字体大小。但是,就 font-size 属性而言,%和em是相同的。
总结一下:
-
1em是当前元素的字体大小。 -
1rem(根em)是文档的字体大小(即浏览器的字体大小)。
好的,那就是单位的含义和来源。现在让我们回答为什么使用哪个单位很重要。
为什么这一切都很重要
再次强调的误解是:既然 1em 和 16px 相等,那么选择哪个单位并不重要。这似乎是合理的;如果 16px = 1rem ,那么选择哪种方式输入似乎并不重要。
记住, em 和 rem 是相对的;默认情况下,它们都(最终)基于浏览器的字体大小。
2rem 是浏览器字体大小的两倍; 0.5rem 是其一半,依此类推。因此,如果用户更改其首选字体大小,如果使用 em 和 rem ,则网站上的所有文本都会相应更改,就像应该的那样。 2rem 仍然是该字体大小的两倍; 0.5rem 仍然是其一半。
相比之下, px 值是静态的。无论容器、浏览器或用户的字体大小如何, 20px 只是 20px 。当设置静态像素值时,无论用户的字体偏好大小如何,它都会覆盖该选择并使用指定的确切值。
批判性地说,这意味着如果你的样式表使用 px 在任何地方设置 font-size ,那么基于该值的任何文本都将无法由用户更改。
那是非常糟糕的事情。它是不可访问的,甚至可能会阻止某人完全使用该网站。
因此,虽然可能存在一些有效的用例来解释这种行为,但它绝对不是你想要的默认行为。
这也是避免使用视口单位(如 vw 或 vh )设置字体大小的非常好的理由。它们也是静态的,用户无法覆盖。 最多,像
calc(1rem + 1vw)这样的值可能是可以接受的,因为它仍然包含rem作为基础。即便如此,我仍建议使用clamp()或媒体查询来设置最小和最大值,因为屏幕尺寸往往远远超出我们所期望或测试的范围。
超出字体大小的差异
好的,现在让我们谈谈当我们不特别处理 font-size 属性时, px 和 em / rem 如何变化。
开发人员通常通过缩放页面来进行测试,我认为这就是本文中心误解的来源。当你缩放时,所有内容都会被缩放(放大或缩小),在这种情况下,选择 px 或 em / rem 作为你的CSS单位通常并不重要。就缩放而言,两者的行为方式相同。而且,大多数视力良好的开发人员可能不会意识到其中还有更多内容。然而,棘手的问题是:
即使超出 font-size , px 的行为也与 em 和 rem 不同。
px 单位仍然与屏幕上像素的缩放值相关联。 em 和 rem 与文档的字体大小相关联,而不是页面的缩放或比例。
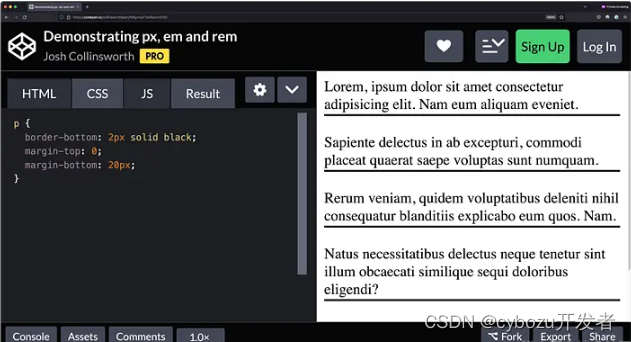
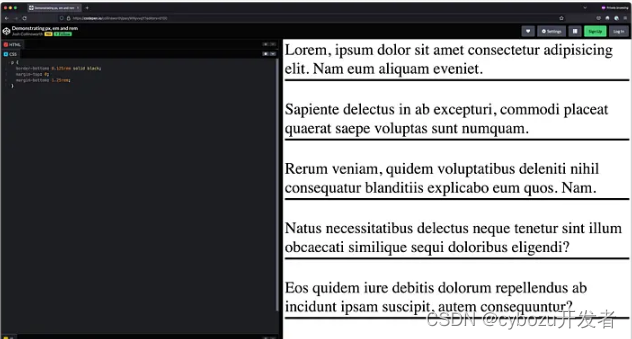
为了演示,请看这个 CodePen:
codepen.io/collinswort…
我们有几个段落,每个段落底部有 2px 边框,并且它们之间有 20px 边距。请注意,我们对两者都使用 px 单位。
如果你放大或缩小,元素的大小和距离保持相对不变。也就是说:你放大得越多,那条线就越粗,段落之间的间距就越大。
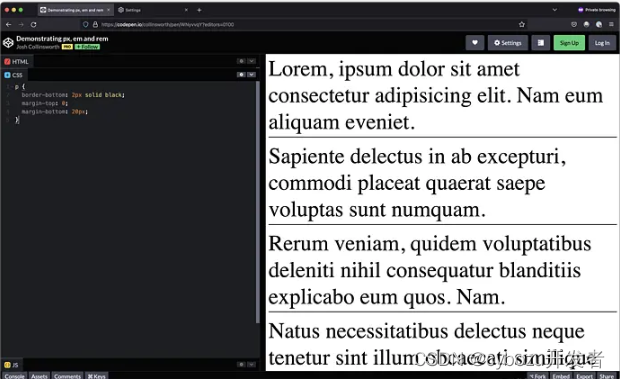
为了方便起见,这里有一张截图,显示了同一支笔的400%缩放。文本、线条和间距都变大了4倍;它们相对于彼此的大小保持不变:

当涉及到缩放时, px 、 em 或 rem 之间没有真正的区别。但缩放并不是用户使网站更易用的唯一方法。
如前所述,用户还可以指定默认和/或最小字体大小。当他们这样做时,功能开始分歧。
在下面的截图中,我已将Firefox的默认字体大小设置为 64px 。看一下:

将屏幕截图中的文本与其上方的文本进行比较。请注意,这一次,行并没有变粗,段落之间的边距也没有成比例增加。只有文本本身变大了。因为边框宽度和边距都是在 px 中设置的,它们保持不变,不会缩放。
但是请注意,如果将CSS中的 px 更改为相应的 rem 值,会发现线条和间距确实变大了! (zh-Hans)

所以,这里的总结是:
-
当用户更改字体大小时, px 值不会缩放。
-
em 和 rem 的值会随字体大小成比例调整。
如果你想要一个交互式演示,将所有这些内容联系在一起,请查看最终的 CodePen;调整顶部的滑块以查看修改文档字体大小对各种元素的影响,基于它们使用的 CSS 单位。 codepen.io/collinswort…
选择哪一个
因此,知道 em 和 rem 会随字体大小缩放,但 px 值不会,那么我们该怎么办?我们应该永远不使用 px 吗?
虽然我认为如果你选择这条路,你可能会没事,但我仍然认为 px 有其存在的意义。
我们知道当用户调整字体大小时 px 值不会改变,这意味着像素单位实际上是某些美学元素的不错选择。也许我们有一定的间距,我们不希望在字体大小变大时变得更大。(如果默认情况下是一个大块的负空间,也许允许它缩放到更大的尺寸是没有意义的。)
也许有一些边框大小我们不想改变,或者页面上有用 CSS 创建的装饰元素,在更大的字体大小下看起来效果不佳。也许我们不希望填充随着字体大小的增加而膨胀。在所有这些情况下, px 仍然是一个不错的选择。
我个人建议使用 rem 来设置所有的大小。我只在想要与当前字体大小成比例的东西(例如,与一些文本旁边的图标应该与字符的高度完全相同,并且在一侧有半个字符的情况)中添加 em 。我不会在任何地方使用 px ,除非是明确不想随字体大小缩放的设计元素。
永远不要用 px 单位中设置 font-size ,除非你非常确定你在做什么,它会如何行动,以及在你这样做时它是否仍然可访问。
关于媒体查询的重要说明
出于与上述所有原因相同的原因,重要的是要避免在 @media 查询中使用 px ;当用户缩放时,它将正常工作,但是使用 px 的媒体查询将在用户自己设置更大的字体大小时失败。
@media (min-width: 800px) {
/* Changing font size does NOT affect this breakpoint */
}
@media (min-width: 50rem) {
/* Changing font size DOES affect this breakpoint */
}
这是因为随着字体大小的增加, 50rem 会根据用户的偏好变成不同的值,而 800px 则不会。
很可能,当我们为较大的断点编写CSS时,我们认为有足够的屏幕空间让元素扩展。如果用户设置了非常大的字体大小,则可能不是这种情况,将媒体查询设置为 rem 而不是 px 可以帮助我们避免这种假设并响应用户的偏好。
我在这个网站上遇到了这个问题;我把所有的断点都设置在 px 上。然而,当我将默认字体大小设置得更大时,我的媒体查询没有响应,因为它们仍然只查看屏幕的像素宽度。因此,我仍然有一个微小的侧边栏,里面塞满了难以辨认的巨大文本,因为我没有考虑用户的偏好。在那之后,我立即改为 rem ,问题得到了解决。
简而言之:在媒体查询中,除非您确定自己知道在浏览器中设置自己的字体大小会对用户产生什么影响,否则一定要避免使用 px 。
更多内容请点击:开发者网站---为什么你永远不应该在CSS中使用px来设置字体大小