上一节我们学习了如何测试组件内部的emit事件组件事件测试篇,这一节我们来测试一下组件的props
新增一个组件ZmTag
非常简单,就是可以接受三个参数,然后我们分别来测试三个参数传入的效果
import { defineComponent } from "vue";
const ZmTag = defineComponent({
name: "ZmTag",
props: {
//标签的颜色
color: {
type: String,
default: "blue",
},
//标签是否可用
disabled: {
type: Boolean,
default: true,
},
//标签内部的文本
text: {
type: String,
default: "",
},
},
setup(props, context) {
return () => (
<button
class={props.disabled ? "is-disabled" : ""}
style={{ color: props.color }}
>
{props.text}
</button>
);
},
});
export default ZmTag;
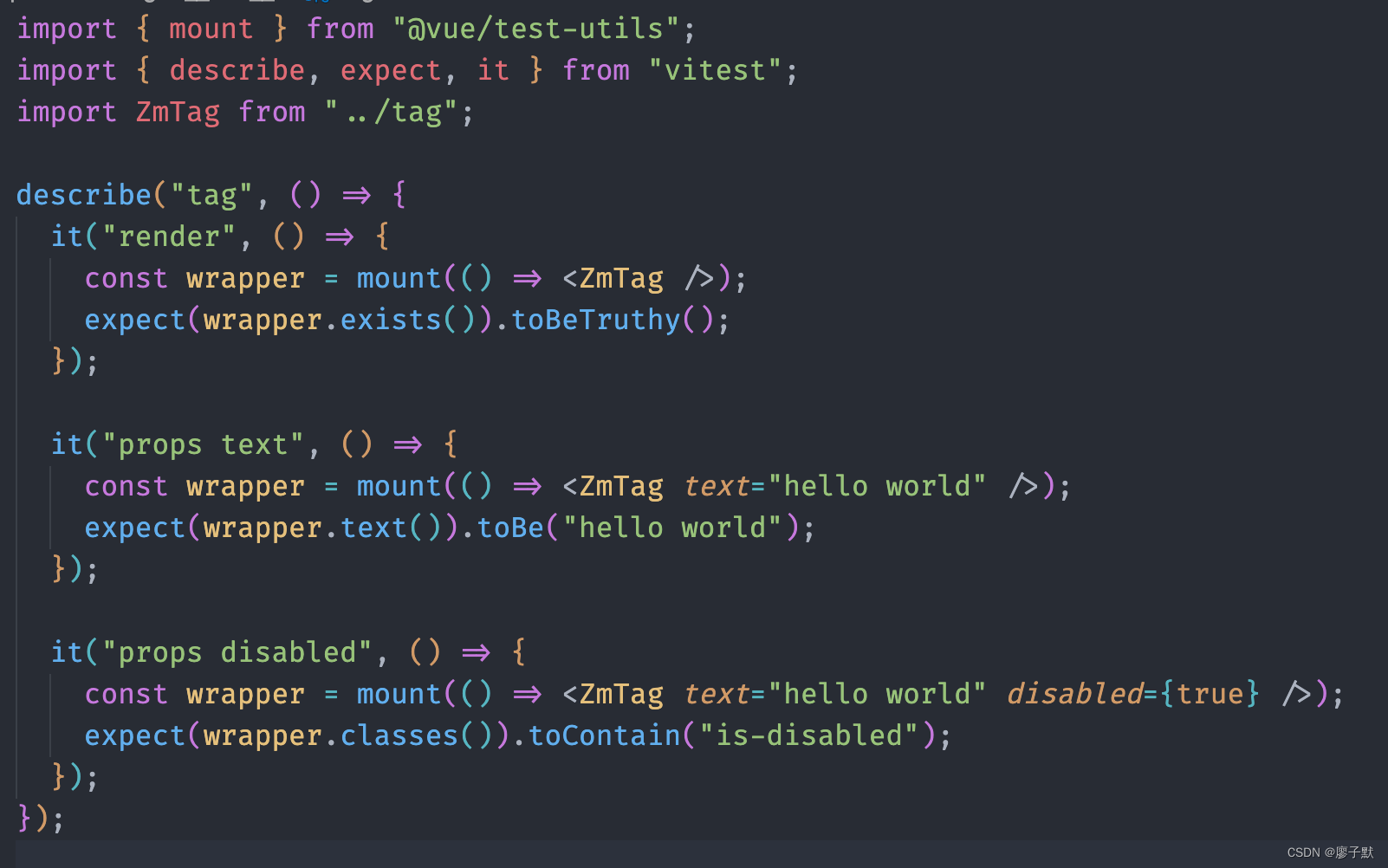
然后创建对应的测试文件tag.test.tsx
这里写了三个测试用例,第一个照例是测试是否渲染,然后下个测试text是否被渲染,然后是测试禁用效果,其实prop测试是非常简单的

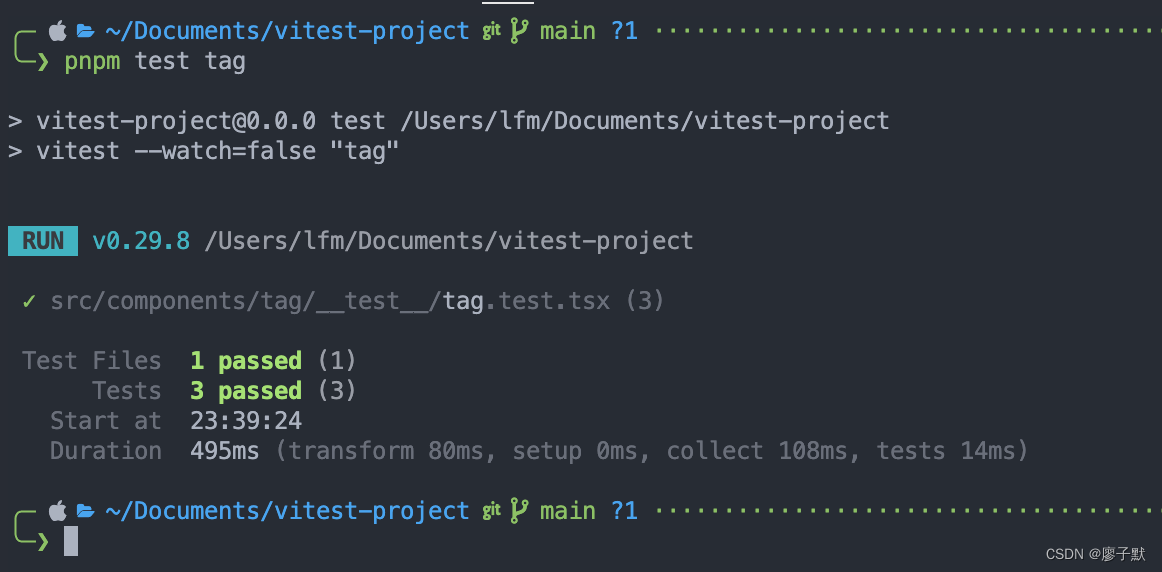
运行测试代码
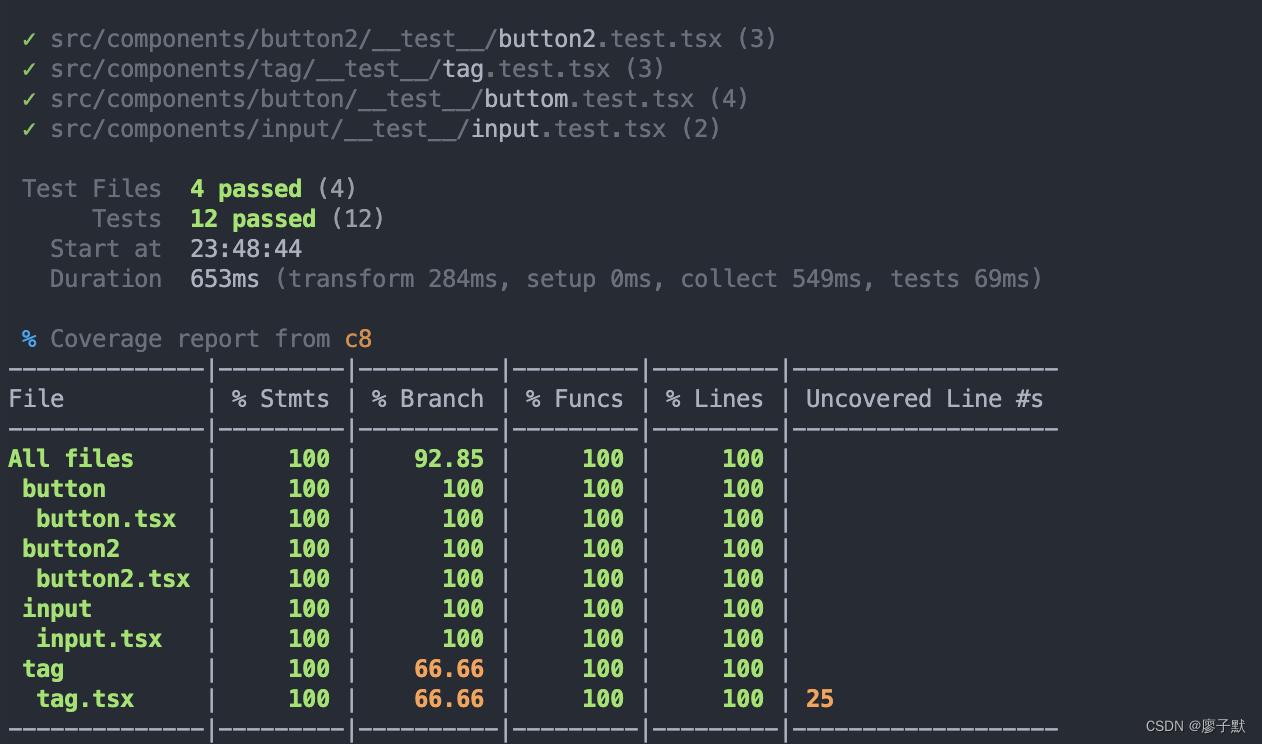
注意,上一章说过,输入文件名字可以过滤要测试的文件,节约系统资源,可以看到都是测试通过的

好了最基本的组件测试我们都搞定了,剩下的进阶内容就是如何测试一个异步组件?如何测试那些弹窗、下拉框之类会在使用时动态新增一些内容的情况,这一部分我就不写例子了,写起来比较麻烦,下次我们直接源码分析Element-Plus的组件
最后让我们试试生成测试覆盖报告
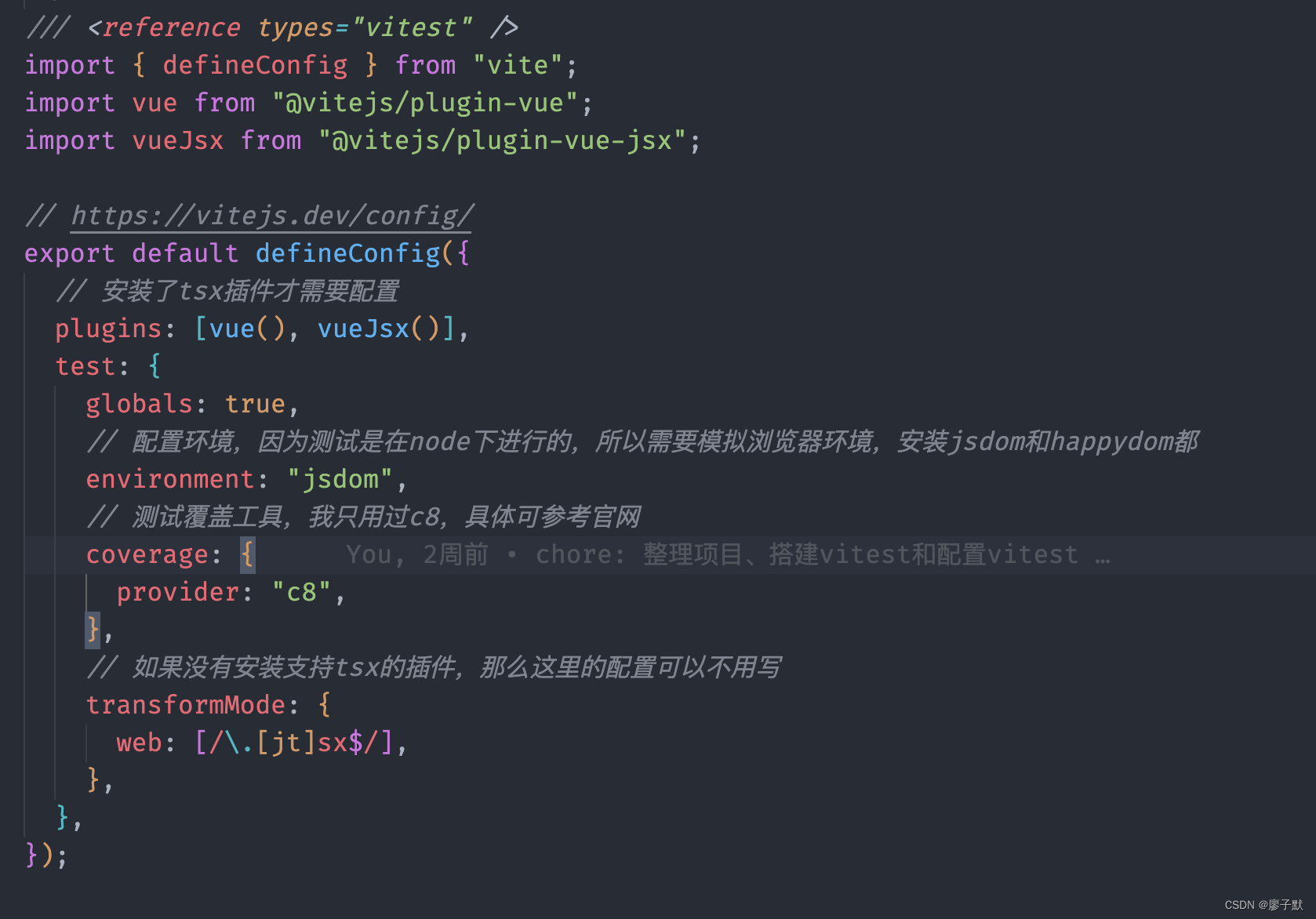
第一步是检查一下配置文件是否配置正确
检查vite.config.ts文件中是否配置了如下的内容

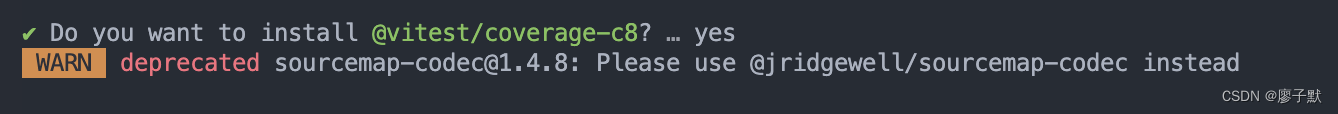
检查是否安装c8依赖,当然不安装也会在执行命令时提示你,例如下面的提示按y即可

最后就是配置运行命令
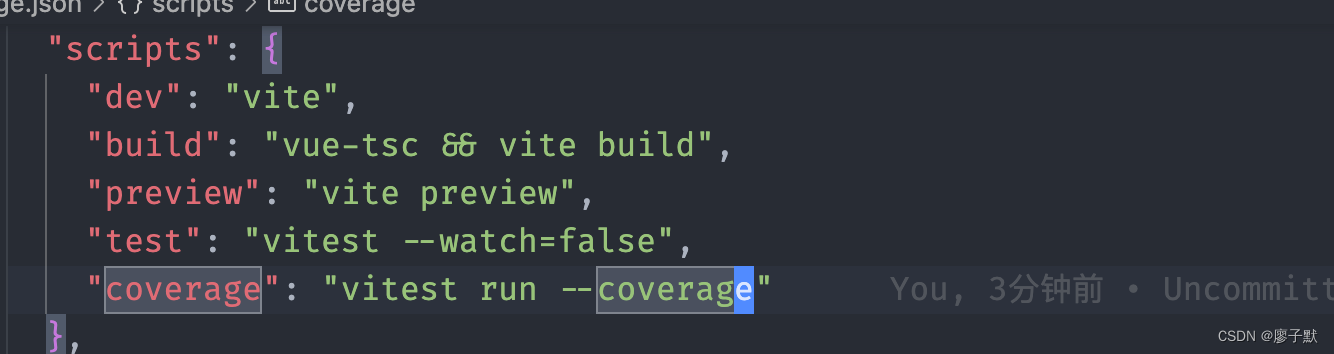
在package.json文件中加入如下命令

执行命令,查看效果
pnpm coverage

注意,这里同时会生成一个文件夹,默认是coverage,可以去官网配置修改

打开index.html可以查看可视化的覆盖报告

好了,自己去试试吧!单元测试并不能带来额外的收益,写起来也很枯燥,但是验证组件的健壮性、扩展性、安全性所应该做的事情,当然更重要的是你如何让别人一下子知道你写的组件真的很棒!一份100%覆盖率的报告胜过所有雄辩。