props是组件的自定义属性,可以提高组件的复用性,比如 做点击计数器的时候,我可以让计数器组件在A处赋初始值10,在B处赋初始值20
目录
1 基本用法
2 给默认值 default
3 值类型 type
4 是否必填 required
1 基本用法
props中的数据可以直接在模板中使用,可以用this读到
建议将props看成一个只读属性,不要修改props,想修改的时候用data()中的值接一下

使用v-bind传递参数可以传递数字,下图如果不加冒号,传递的就是字符串

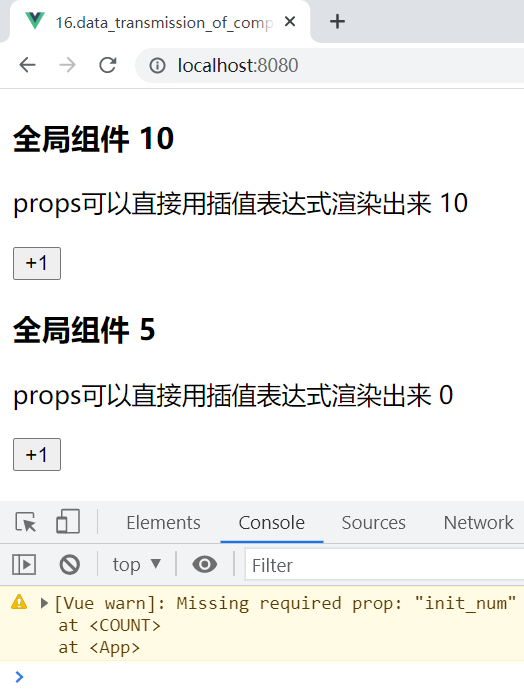
打开之后是这样的

上下各点击一下,发现都可以正常使用

2 给默认值 default

这样我们不传props的时候就不会报错了


3 值类型 type
比如我们规定init_num值的类型必须为Number
- 常见的类型还有 String,Boolean,Array,Object

如果你给字符串的话就会有warning


但也只有warning,不会爆出错误让服务阻塞

4 是否必填 required
required一般不和default同时出现,即使你有默认值,如果required为true且不传props,那么还是会有warning



点击后不会出现红色的error
















![[BJDCTF2020CTF]之CTFHub-Misc篇刷题记录(完结)](https://img-blog.csdnimg.cn/78f79b404ec045d9b9ea070f3a2afa15.png)



![[ Java SE] 对象的比较](https://img-blog.csdnimg.cn/049b1f93e06f4114ad9d2d360c0b07a6.png)