目录
JSX的定义
XML的含义
JSX的语法规则
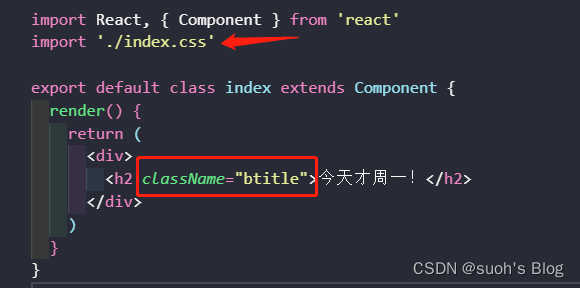
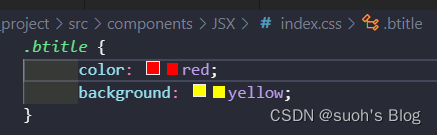
(1)定义类名,用className而不是class
(2)如何使用内联样式设置样式
(3)虚拟dom必须只有一个根标签
(4)在react组件中使用变量
jsx语法规则总结:
react中如何循环列表
JSX的定义
- 全称: JavaScript XML
- react 定义的一种类似于 XML的JS 扩展语法:JS +XML
- 本质是 React.createElement(component,props,...children)方法的语法糖,作用:用来简化创建虚拟 DOM
- a. 写法: var ele =<h1>HelloJSX!</h1>
- b.注意 1:它不是字符串,也不是 HTML/XML 标签
- c.注意 2:它最终产生的就是一个 JS 对象
- 标签名任意:HML标签或其他标签
XML的含义
xml早期用于存储和传输数据

JSX的语法规则
(1)定义类名,用className而不是class


(2)如何使用内联样式设置样式
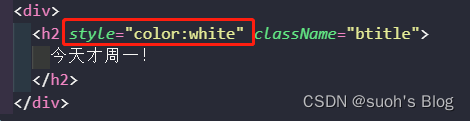
有人说直接写不就好了,来试一下

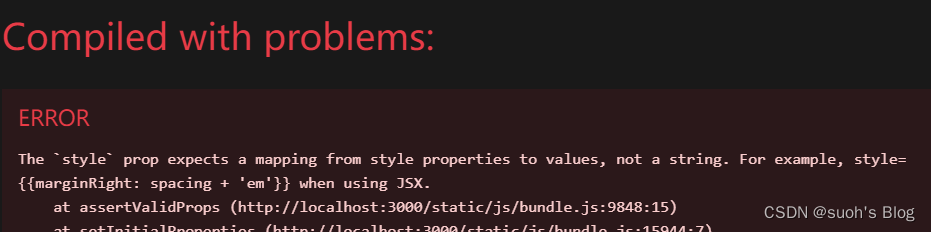
可以看到报错了,翻译为:
“style”属性的值,不是字符串。例如,当使用JSX时应该这么写,style={{marginRight:spaceing+'em'}}。
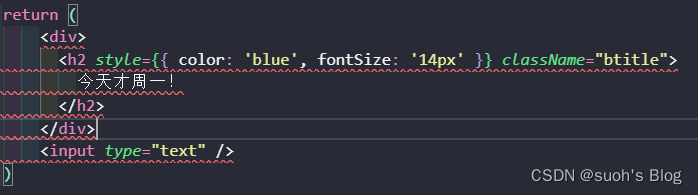
因此我们知道了,style样式需要用双花括号包裹

效果:

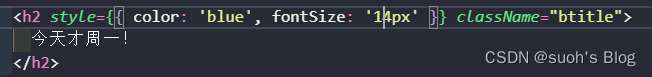
多个样式就用逗号隔开即可,注意:属性名用的是小驼峰


(3)虚拟dom必须只有一个根标签
多个根标签会报错

(4)在react组件中使用变量

jsx语法规则总结:
- 1.定义虚拟DOM时,不要写引号。
- 2.标签中 混入JS表达式时要用{}。
- 3.样式的类名指定不要用class,要用className。
- 4.内联样式,要用 style={{key:value}} 的形式去写。
- 5.只有一个根标签
- 6.标签必须闭合
- 7.标签首字母
- (1).若小写字母开头,则将改标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。
- (2).若大写字母开头react就去渲染对应的组件,若组件没有定义,则报错。
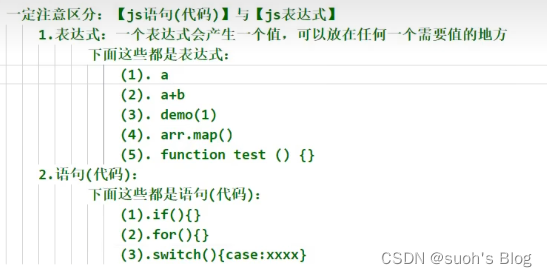
补充:JS表达式 与 JS语句的区别

下面用一个小例子再补充一些jsx语法知识点:
react中如何循环列表
在vue中我们可以用v-for直接对标签进行循环。react中如何实现呢?
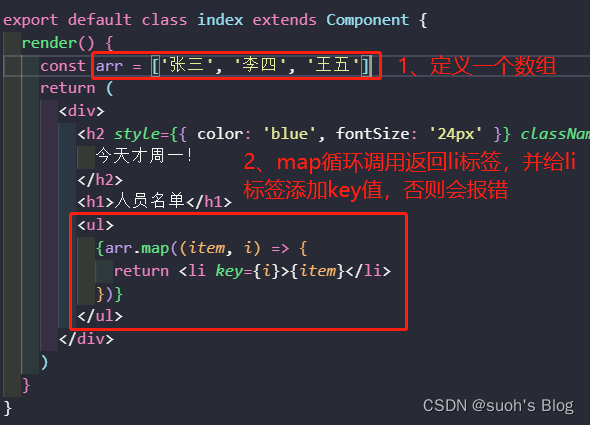
法一(用map循环,返回标签):
注意:map调用可以写在标签里面,因为调用map属于JS表达式

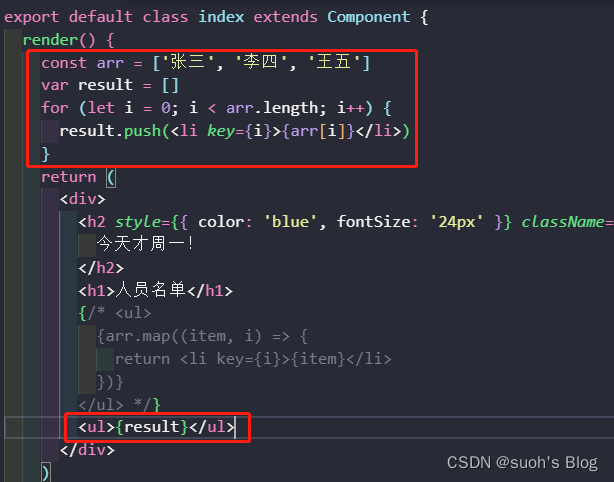
法二(用for循环返回标签):
注意:for调用不能写在标签里面,因为调用for循环属于JS语句不属于表达式

import React, { Component } from 'react'
import './index.css'
export default class index extends Component {
render() {
const arr = ['张三', '李四', '王五']
var result = []
for (let i = 0; i < arr.length; i++) {
result.push(<li key={i}>{arr[i]}</li>)
}
return (
<div>
<h2 style={{ color: 'blue', fontSize: '24px' }} className="btitle">
今天才周一!
</h2>
<h1>人员名单</h1>
<ul>
{arr.map((item, i) => {
return <li key={i}>{item}</li>
})}
</ul>
<ul>{result}</ul>
</div>
)
}
}
效果如下:从上面代码看,确实比vue复杂了许多。因此我们要注意react的写法,以免弄混














![[计算机图形学]光线追踪的基本原理(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/f25d83dfa92a4cacb27ca25bd2654f68.png)