同理解决问题:所有请求发起完成之后执行业务逻辑
目录
- 现象
- 原因
- 解决办法
- 方法1:提前给变量一个非空默认值
- 方法2:使用前端图片代替后端
- 方法3:使用异步加载判断:
- 注意:这种直接在页面判断内容是否为空或者undefined的方法无效:
现象
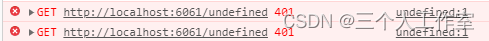
uniapp在加载的时候时长发现要动态加载图片,这些图片在加载过程中,会报GET http://localhost:6061/undefined 401 undefined:1,但是页面正常加载成功了。

原因
页面在请求后端回复加载前,地址变量默认是空的或者undefined,但是页面在加载过程中,已经分配好了变量。导致图片位置变成了向后端的请求。
解决办法
方法1:提前给变量一个非空默认值
方法2:使用前端图片代替后端
方法3:使用异步加载判断:
<template>
<view v-if="show">
<view class="" style="width: 100%;" v-if="pics1.length!=0">
<image :src="BaseUrl+'/'+pics1[0]" mode="widthFix" style="width: 100%;background-color: aliceblue;"></image>
</view>
</view>
</template>
export default {
data() {
return {
show: false,
}
}
}
methods: {
getIndexs() {
this.show = false
let httpno = 0
//10秒没有加载成功则刷新
setTimeout(()=>{
if(httpno != 3){
this.$router.go(0);
}
},10000)
//第一次加载图片
let tmp = {
imageName: 'index111',
}
// console.log();
this.$http.get('/aaImageMenage/aaImageMenage/list', {
params: tmp
})
.then(res => {
//加载数+1
httpno += 1
console.log(httpno);
if (httpno == 3) {
this.show = true
}
//业务逻辑----------------------
console.log(res.data.result);
if (res.data.success == true) {
//请输入业务逻辑
this.pics1 = res.data.result.records[0].imageUrl.split(',')
for (let i = 0; i < this.pics1.length; i++) {
console.log(this.BaseUrl + '/' + this.pics1[i])
}
} else {
uni.showToast({
icon: 'none',
title: '您填写的参数有误,请查证后再提交!',
duration: 2000
})
}
//业务逻辑end----------------------
}).catch(err => {
uni.showToast({
icon: 'none',
title: '发起失败,请联系管理员!',
duration: 2000
})
console.log(err);
})
//第二次加载图片
tmp = {
imageName: 'index112',
}
// console.log();
this.$http.get('/aaImageMenage/aaImageMenage/list', {
params: tmp
})
.then(res => {
//加载数量+1
httpno += 1
console.log(httpno);
if (httpno == 3) {
this.show = true
}
//业务逻辑----------------------
this.$tools.console1(res)
console.log(res.data.result);
if (res.data.success == true) {
//请输入业务逻辑
this.pics2 = res.data.result.records[0].imageUrl.split(',')
this.pics2_2 = this.pics2.splice(1, this.pics2.length - 1)
console.log("this.pics2_2");
// console.log(this.pics2_2);
} else {
uni.showToast({
icon: 'none',
title: '您填写的参数有误,请查证后再提交!',
duration: 2000
})
}
//业务逻辑end----------------------
}).catch(err => {
uni.showToast({
icon: 'none',
title: '发起失败,请联系管理员!',
duration: 2000
})
console.log(err);
})
//加载第3个图片
tmp = {
imageName: 'index113',
}
// console.log();
this.$http.get('/aaImageMenage/aaImageMenage/list', {
params: tmp
})
.then(res => {
//图片加载成功数量+1
httpno += 1
console.log(httpno);
if (httpno == 3) {
this.show = true
}
//业务逻辑----------------------
console.log(res.data.result);
if (res.data.success == true) {
//请输入业务逻辑
this.notice = res.data.result.records[0].imageDetail
// this.pics3 = res.data.result.records[0].imageUrl.split(',')
} else {
uni.showToast({
icon: 'none',
title: '您填写的参数有误,请查证后再提交!',
duration: 2000
})
}
//业务逻辑end----------------------
}).catch(err => {
uni.showToast({
icon: 'none',
title: '发起失败,请联系管理员!',
duration: 2000
})
console.log(err);
})
},
}
注意:这种直接在页面判断内容是否为空或者undefined的方法无效:
//无效方法:
<image :src="BaseUrl+'/'+pics1[0]" mode="widthFix" style="width: 100%;background-color: aliceblue;"></image>



![[计算机图形学]光线追踪的基本原理(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/f25d83dfa92a4cacb27ca25bd2654f68.png)