本次,将从0开始带你手撸一套SpringBoot+Vue后台管理系统
从前端到后端,手把手搭建,方便学习从0学会基础实战!!!
目录
软件版本
前端开发环境安装:
vue-cli安装 :
npm设置淘宝镜像加速:
创建vue项目:
运行vue项目:
安装创建项目详解:
VUE集成ElementUI
安装ElementUI:
main.js中 引入element:
Container 布局容器
设置导航栏
左边导航栏的布局:
导航栏颜色:
导航栏阴影效果:
导航栏的折叠与展开
导航栏项目名称+logo:
可参考element-ui官方文档:Element - The world's most popular Vue UI framework
软件版本
- jdk 1.8
- mysql5.7+
- node14.16.0
- navicat
- idea2021.3
以上软件版本皆可免费下载:
下载地址:https://www.jianguoyun.com/p/Dc5ht0AQ4_2rCRirw-kD
前端开发环境安装:
vue-cli安装 :
npm install -g @vue/clinpm设置淘宝镜像加速:
npm config set registry https://registry.npm.taobao.org创建vue项目:
vue create vue或者vue ui 在浏览器中 选择【vue项目管理器】进行创建
运行vue项目:
cd vue
npm run serve安装创建项目详解:
以上安装搭建步骤参考之前的博客内容,在此不过多介绍:
Vue开发环境安装_安装vue环境_Siobhan. 明鑫的博客-CSDN博客
VS code创建Vue项目 方法1:create+项目_Siobhan. 明鑫的博客-CSDN博客
VUE集成ElementUI
安装ElementUI:
npm i element-ui -Spackage.json
{
"name": "vue",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"core-js": "^3.6.5",
"element-ui": "^2.15.6",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"vue-template-compiler": "^2.6.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}main.js中 引入element:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Container 布局容器
main.js:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import './assets/gloable.css';
Vue.config.productionTip = false
// Vue.use(ElementUI,{size:"small"});
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')home.vue
<template>
<div style="height: 100%">
<el-container style="height: 100%;">
<el-aside width="200px" style="background-color: rgb(238, 241, 246); height: 100%; overflow: hidden;">
<el-menu :default-openeds="['1', '3']" style="height: 100%;">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px; border-bottom: 1px solid #ccc;line-height: 60px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: 'HomeView',
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(10).fill(item)
}
}
}
</script>App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
#app{
height: 100%;
}
</style>global .css -------在assets中创建全局global样式
html,body,div{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
}----------main.js中引用: import './assets/global.css';
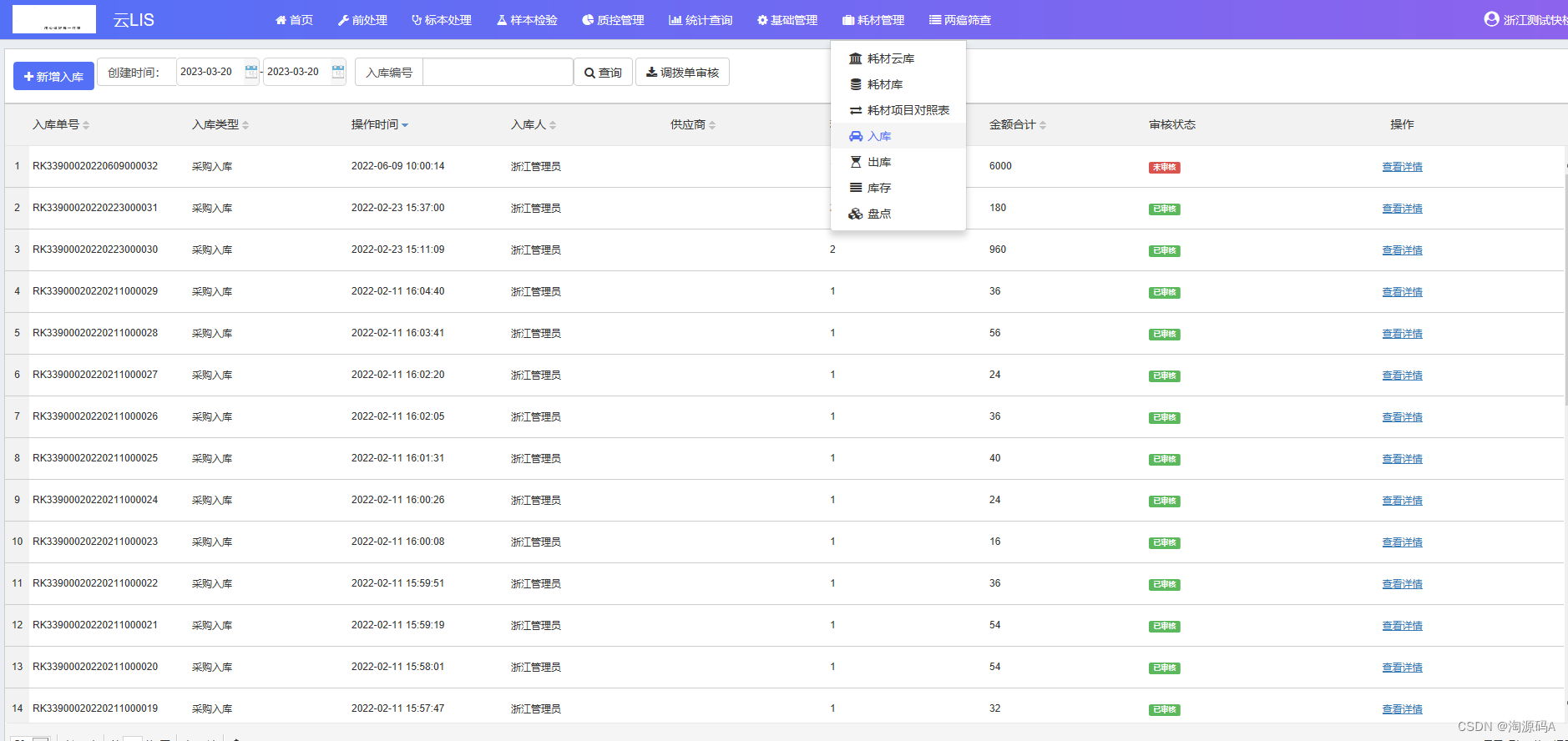
效果图:

设置导航栏
背景颜色 background-color="rgb(48,65,86)" 文字颜色 text-color = "rgb(255,255,255)" 左边导航栏参差不齐时 style="overflow-x: hidden" 文字选中变色 active-text-color="#ffd04b"
global.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* "*" 所有标签都生效 ;
box-sizing:border-box:盒子模型会自动根据padding和border的值来调整content的值,就不需要手动调整 忽略边框 */home.vue
左边导航栏的布局:
导航栏颜色:
<el-menu :default-openeds="['1', '3']" style="min-height: 100%; overflow-x: hidden"
background-color="rgb(48,65,86)"
text-color = "rgb(255,255,255)"
active-text-color="#ffd04b"
:collapse-transition="false"
:collapse="isCollapse"
>导航栏阴影效果:
box-shadow: 2px 0 6px rgb(0 21 41 / 35%);导航栏的折叠与展开
collapse属性:它的作用是是否水平折叠收起菜单(仅在mode为vertical时可用),是一个Boolean类型,默认值为false
-
在导航菜单头部,可以设置一个按钮,通过点击控制左侧菜单的显示与隐藏,代码如下:
<div style="flex: 1; font-size: 20px">
<span :class="collapseBtnClass" style="cursor: pointer" @click="collapse"></span>
</div>-
在
data中定义一个数据isCollapse,是一个变量,控制它的值实现切换,默认为false,代码如下:isCollapse: false,collapseBtnClass: 'el-icon-s-fold', isCollapse: false, -
在
el-menu中,可以动态绑定collapse的值,代码如下
:collapse="isCollapse"-
在
method中,定义一个之前按钮绑定点击事件的方法,在这个方法当中,控制isCollapse的值,进行取反操作,这样就实现了菜单的折叠与展开,代码如下:
this.isCollapse = !this.isCollapse完整方法如下:即在Home.vue后添加methods
methods: {
collapse() { // 点击收缩按钮触发 取反,默认为false
this.isCollapse = !this.isCollapse
if(this.isCollapse) { // 收缩/折叠
this.sideWidth = 64
this.collapseBtnClass = 'el-icon-s-unfold'
this.logoTextShow = false // 不显示系统名字
} else{ // 展开
this.sideWidth = 200
this.collapseBtnClass = 'el-icon-s-fold'
this.logoTextShow = true // 显示系统名字
}
}
}-
菜单的折叠与展开Element中默认是有动画的,不方便显示,我们可以选择关闭,在Menu Attribute中,有一个collapse-transition 属性。它的作用是是否开启折叠动画,是一个 boolean 类型,默认值为true,我们把它设置为false,就可以关闭折叠动画了,代码如下:
:collapse-transition="false" -
在左侧菜单的展开与折叠中,会发现一个问题,文本和图标折叠了,但是菜单的长度并没有折叠,发现原因是菜单的长度给了一个固定的值,而实际上我们需要动态给定长度。如果菜单是展开的,长度是等于文本的长度+图标的长度。如果菜单是折叠的,长度是等于图标的长度。我们可以根据isCollapse的值进行判断,通过它的值为true或者是false,来给定不同的长度,代码如下:
<el-aside :width="sideWidth + 'px'">return中返回:
sideWidth: 200,即:侧边栏搜索还是能看到菜单文字的问题

这个问题是element样式问题,在Aside.vue里面加上下面的css即可解决:
/*解决收缩菜单文字不消失问题*/
.el-menu--collapse span {
visibility: hidden;
}导航栏项目名称+logo:
<div style="height: 60px; line-height: 60px; text-align: center">
<img src="../assets/logo.png" alt="" style="width: 20px; position: relative; top: 5px; margin-right: 5px">
<b style="color: whitesmoke" v-show="logoTextShow">课题管理系统</b>
</div>同样在折叠导航栏时,项目名称会出现文字重叠,需要设置logoTextShow方法来进行设置。
logoTextShow: true, // 默认为true,显示logo后的项目名称Home.vue完整代码:
<template>
<el-container style="min-height: 100vh;">
<el-aside :width="sideWidth + 'px'" style="background-color: rgb(238, 241, 246); box-shadow: 2px 0 6px rgb(0 21 41 / 35%);">
<el-menu :default-openeds="['1', '3']" style="min-height: 100%; overflow-x: hidden"
background-color="rgb(48,65,86)"
text-color = "rgb(255,255,255)"
active-text-color="#ffd04b"
:collapse-transition="false"
:collapse="isCollapse"
>
<div style="height: 60px; line-height: 60px; text-align: center">
<img src="../assets/logo.png" alt="" style="width: 20px; position: relative; top: 5px; margin-right: 5px">
<b style="color: whitesmoke" v-show="logoTextShow">课题管理系统</b>
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-setting"></i>
<span slot="title">导航三</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style=" font-size: 12px; border-bottom: 1px solid #ccc; line-height: 60px; display: flex">
<div style="flex: 1; font-size: 20px">
<span :class="collapseBtnClass" style="cursor: pointer" @click="collapse"></span>
</div>
<el-dropdown style="width: 70px; cursor: pointer">
<span>王小虎</span><i class="el-icon-arrow-down" style="margin-left: 5px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>修改密码</el-dropdown-item>
<el-dropdown-item>注 销</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<el-table :data="tableData" >
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</template>
<script>
// @ is an alias to /src
export default {
name: 'HomeView',
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(10).fill(item),
collapseBtnClass: 'el-icon-s-fold',
isCollapse: false,
sideWidth: 200,
logoTextShow: true, // 默认为true,显示logo后的项目名称
}
},
methods: {
collapse() { // 点击收缩按钮触发 取反,默认为false
this.isCollapse = !this.isCollapse
if(this.isCollapse) { // 收缩/折叠
this.sideWidth = 64
this.collapseBtnClass = 'el-icon-s-unfold'
this.logoTextShow = false // 不显示系统名字
} else{ // 展开
this.sideWidth = 200
this.collapseBtnClass = 'el-icon-s-fold'
this.logoTextShow = true // 显示系统名字
}
}
}
}
</script>效果图: