开发背景
公司开始安排本人开发微信小程序,于是乎研究了一点关于uniapp的api和注意的点。仅仅是个人笔记…可能有错误,希望各位指出。
uniapp开发小程序
应用生命周期onLaunch 初始化完成时 只触发一次
onShow 后台进入前台 显示页面的时候
onHide 前台进入后台 隐藏页面的时候显示
onError uni报错时
页面生命周期onInit 页面初始化 参数等同onLoad,早于onLoad
onLoad 页面加载 参数为上个页面传递的参数
onShow 每次页面显示,包括下级页面返回
onReady 页面初始化渲染完成
onHide 页面隐藏
onUnload 页面卸载
onResize 窗口尺寸变化
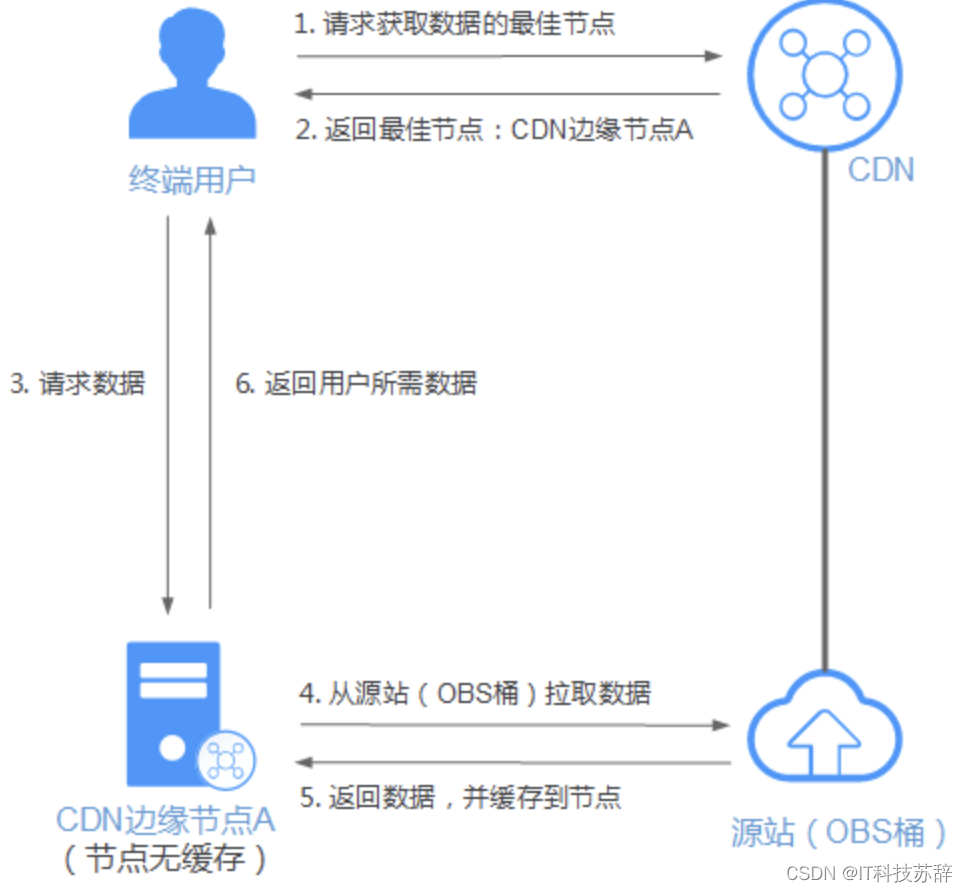
小程序登录流程
如果在页面同时使用了vue 的生命周期
则顺序关系是created->onLoad->onShow->mounted
onLoad调用uni.login()进行微信登录,获取code
小程序设置顶部导航背景图片"pages": [ //pages数组中第一项表示应用启动页 { "path": "pages/login/index", "style": { "navigationStyle": "custom" //这个就使之自定义结构了 } }, ]
uniapp存取本地uni.setStorageSync('longitude', res.longitude); uni.getStorageSync('token')
uniapp登录
uni.login({
provider: 'weixin',
success: (res) => {
if ("login:ok" === res.errMsg) {
that.code = res.code
}
},
});
uniapp获取授权uni.getSetting({ success(res) { if (res.authSetting['scope.userLocation']) { // 再次判断所需权限是否已授权,如已授权则直接使用 uni.getLocation({ success(res) { console.log(res) } }) } else if (!res.authSetting['scope.userLocation']) { // 如未授权则重新打开设置页面,进行授权 uni.showModal({ //弹出提示框 title: '是否打开设置页?', content: '需要在设置中获取地址信息和定位权限', success(res) { if (res.confirm) { // 用户点击确定按钮 uni.openSetting({ // 确认后打开设置页面 success(res) { if (res.authSetting['scope.userLocation']) { this.longitude = res.longitude this.latitude = res.latitude } else { console.log("手动授权失败") } }, fail() { console.log("打开设置页面失败") } }) } else if (res.cancel) { // 用户点击取消按钮 console.log('用户点击取消'); } }, fail() { console.log("确认取消弹出未弹出") } }); } }, fail(e) { console.log("获取已授权信息失败",e) } })
uniapp获取用户信息之前的getuserInfo不能用了,每次都会弹窗,用户确认允许后才可以拿到用户信息
let that = this uni.getUserProfile({ desc: "weixin", // 指明用途,这个参数是必须的 success: function(res) { uni.setStorageSync("userInfo", res.userInfo) } })
uniapp全局变量例如:在App.vue中,与生命周期同级声明变量,只能命名为globalData。 在其他页面中getApp().globalData.text = 'test'进行读写 在App.vue本文件中this.globalData.systemTitle = res.title如此读写
uniapp调用客户端api出错,这个代码意味着当前账户开发者并非属于项目开发者errMsg: "getSetting:fail " err_code: -80002
小程序分享按钮比如可以写在onLaunch
uni.showShareMenu({ withShareTicket:true, //设置下方的Menus菜单,才能够让发送给朋友与分享到朋友圈两个按钮可以点击 menus:["shareAppMessage","shareTimeline"] })
小程序监听跳转比如写在onShow
uni.addInterceptor('navigateTo', { //监听跳转 invoke(args) { const url = args.url.split('?')[0] that.watchRouter(url); }, success(url) { console.log("获取地址",url) // that.watchRouter(url); } }) uni.addInterceptor('redirectTo', { //监听关闭本页面跳转 invoke(args) { const url = args.url.split('?')[0] that.watchRouter(url); }, success(e) { // that.watchRouter(e); } }) uni.addInterceptor('switchTab', { //监听tabBar跳转 invoke(args) { const url = args.url.split('?')[0] that.watchRouter(url); }, success(e) { // that.watchRouter(e); } }) uni.addInterceptor('navigateBack', { //监听返回 invoke(args) { const url = args.url.split('?')[0] that.watchRouter(url); }, success(e) { that.watchRouter(e); } })
小程序截取query参数splitParams(url) { //只要问号后面的字符串 var arr = url.split('?') var params = arr[1]; var arr1 = params.split('&'); var obj = {} //因为arr1里面有多个元素,都要切割,所以我们需要遍历循环。 for (var i = 0; i < arr1.length; i++) { var newArr = arr1[i].split('='); obj[newArr[0]] = newArr[1]; } return obj;; },
uniapp获取经纬度uni.getLocation({ type: 'wgs84', geocode: true, success: (res) => { this.longitude = res.longitude this.latitude = res.latitude uni.setStorageSync('longitude', res.longitude); uni.setStorageSync('latitude', res.latitude); } });




![[附源码]Python计算机毕业设计Django茶叶销售微信小程序](https://img-blog.csdnimg.cn/2b44805bc4964ff1bd16bcf6dec08f3f.png)














![[附源码]计算机毕业设计springboot车险销售管理系统论文](https://img-blog.csdnimg.cn/1789cd835d764ab4af7d7a575e31e784.png)