🌱博客主页:大寄一场.
🌱系列专栏:前端🌱往期回顾:HTML+CSS+JS 学习笔记(三)———Javascript(上)
😘博客制作不易欢迎各位👍点赞+⭐收藏+➕关注
目录
JavaScript中的函数
函数的定义和调用
函数的定义
函数的调用
嵌套函数
递归函数
变量的作用域
全局变量和局部变量
变量的优先级
内置函数
定义匿名函数
JavaScript 中的数组
数组介绍
数组概念
数组元素
定义数组
定义空数组
数组元素的输入和输出
1.数组元素的输入
2.数组元素的输出
数组元素的添加
数组元素的删除
数组的属性
length 属性
prototype 属性
数组的方法
JavaScript中的函数
在JvaScript 中,西数就是可以作为一个逻单元来对待的一组代码。使用函数让代需更简洁,提高代码的重用性。如果一段具有特定功能的程序代码需要在程序中使用,就可以先把它定义成函数,然后在需要这个功能的地方调用它,这样就不必多次写这段代码了。另外,将实现特定功能的代码段组织为一个函数有利于编写较大的程序在JavaScript 中,大约95%的代码都是包含在函数中的。由此可见,函数在 JavaScrint中是非常重要的。
函数的定义和调用
在程序中要使用自己定义的函数,必须首先对函数进行定义,而在定义函数时,函数本身是不会执行的,只有在被调用时才会执行。下面介绍函数的定义和调用的方法
函数的定义
在JavaScript 中,可以使用 function 语来定义一个函数,这种形式是由关键function、函数名加一组参数,以及置于大括号中需要执行的一段代码构成的。使function 语句定义函数的基本语法如下:
function 函数名 ([ 参数 1,参数 2,··]){
语句
[return 返回值 ]
}该语法中的参数说明如下。
(1)函数名:必选,用于指定函数名。在同一个网页中,函数名必须是唯一的,且区分大小写。
(2)参数:可选,用于指定参数列表。当使用多个参数时,参数间使用逗号进行分隔个函数最多可以有 255 个参数。
(3) 语句:必选,是函数体,用于实现函数功能。
(4)返回值:可选,用于返回函数值。返回值可以是任意的表达式、变量或常量。
例如,定义一个不带参数的函数hello0,在函数体中输出“你好”字符串。具体代码如下.
function hello(){//定义函数名称
document.write("你好");//定义函数体
}例如,定义一个用于计算商品金额的函数 account0,该函数有两个参数,分别用于指定单价和数量,返回值为计算后的金额。具体代码如下:
function account(price,number)(// 定义含有两个参数的函数
var sum=price*number;// 计算金额
return sum;// 返回计算后的金额
}在同一网页中定义两个名称相同的函数会出现错误。例如,下面的代码中定义了两个同名的函数
function hel1o(){// 定义函数名称为 hello
document.write("你好");//定义函数体
}
function hello(){//定义同名函数
alert("你好");//定义函数体
}
在上述代码中,由于两个函数的名称相同,第一个函数被第二个函数覆盖,所以第一个函数不会被执行。因此在同一网页中定义的函数名称必须唯一。
函数的调用
函数定义后并不会自动执行。要执行一个函数,需要在特定的位置调用函数。调用函数的过程就像启动机器一样,机器本身是不会自动工作的,只有按下开关来调用这个机器,它才会执行相应的操作。调用函数需要创建调用语句,调用语句包含函数名称、参数具体值。
1.函数的简单调用
函数调用的语法格式如下:
函数名( 传递给函数的参数 1,传递给函数的参数 2,...) ;
函数的定义语句通常放在 HTML 文件的 <head> 标签中,而函数的调用语句则可以放在HTML 文件中的任何位置。
2.在事件响应中调用函数
当用户单击某按钮或某复选框时都将触发事件,通过编写程序对事件做出反应的行为称为响应事件,在 JavaScript 中,将函数与事件相关联就完成了响应事件的过程。例如,按下开关按钮打开电灯就可以看作一个响应事件的过程,按下开关相当于触发了单击事件而电灯亮起就相当于执行了相应的函数。
3.通过链接调用函数
函数除了可以在响应事件中被调用,还可以在链接中被调用。在 <a> 标签的 href屋性中使用“javascript: 函数名 0”格式来调用函数,当用户单击这个链接时,相关函数将被执行.
嵌套函数
在JavaScript 中允许使用嵌套函数。嵌套函数就是在一个函数的函数体中使用了其他函数。嵌套函数的使用包括函数的嵌套定义和函数的嵌套调用,下面分别进行介绍。
函数的嵌套定义
两数的嵌套定义就是在函数内部定义其他的函数。
虽然在 JavaScript 中允许函数的嵌套定义,但它会使程序的可读性降低,因此,应尽量避免使用这种定义嵌套画数的方式
函数的嵌套调用
在JavaScript中,允许在一个再数的通数体中调用另一个函数,这就是函数的嵌套调用
递归函数
递归函数就是函数在自身的函数体内调用自身。在使用递归函数时一定要当心,处理不当会使程序进入死循环。递归函数只在特定的情况下使用,如处理阶乘问题。
递归函数的语法格式如下:
function 函数名(参数1){
函数名 (参数 2);
}在定义递归函数时需要以下两个必要条件。
(1)包括一个结束递归的条件。
例如,上面实例中的if(num<=l)语句,如果满足条件,则执行return l;语句,不再递归。
(2)包括一个递归调用语句。
例如,上面实例中的 retumm f(num-1)*num;语句,用于实现调用递归函数。
变量的作用域
变量的作用域是指变量在程序中的有效范围,在有效范围内可以使用该变量。变量的作用域取决于该变量是哪一种变量
全局变量和局部变量
在 JavaScript 中,变量根据作用域可以分为两种:全局变量和局部变量。全局变量是定义在所有函数之外的变量,作用范围是该变量定义后的所有代码; 局部变量是定义在数体内的变量,只有在该函数中,且在该变量定义后的代码中才可以使用这个变量,函数的参数也是局部性的,只在函数内部起作用。如果把函数比喻成一台机器,那么在机器外摆放的原材料就相当于全局变量,这些原材料可以被所有机器使用,而机器内部使用的原材料就相当于局部变量。
例如,下面的程序代码说明了变量的作用域的有效范围:
var a="这是全局变量";// 该变量在函数外定义,作用于整个脚本
function send(){//定义函数
var b="这是局部变量";// 该变量在函数内定义,只作用于该函数体
document.write(a+"<br>") ;// 输出全局变量的值
document.write(b);//输出局部变量的值
}
send();// 调用函数运行结果为:
这是全局变量
变量的优先级
如果在函数体中定义了一个与全局变量同名的局部变量,那么该全局变量在函数体中将不起作用。例如,下面的程序代码将输出局部变量的值:
var a="这是全局变量";// 定义一个全局变量 a
function send(){// 定义函数
var a="这是局部变量"//定义一个和全局变量同名的局部变量a
document.write(a);// 输出局部变量 a 的值
}
send();// 调用函数运行结果为:
这是局部变量
在上述代码中,定义了一个与全局变量同名的局部变量 a,此时输出的值为局部变量的值。
内置函数
在使用 JavaScript 时,除了可以自定义函数,还可以使用 JavaScript 的内置函数。这些内置函数是由 JavaScript 提供的。JavaScript 中的主要内置函数如下表所示
| 函 数 | 说 明 |
| parseInt() | 将字符型转换为整型 |
| parseFloat() | 将字符型转换为浮点型 |
| isNaN() | 判断一个数值是否为 NaN |
| isFinite() | 判断一个数值是否有限 |
| eval() | 求字符串中表达式的值 |
| encodeURI() | 将URI字符串进行编码 |
| decodeURI() | 对已编码的 URI字符串进行解码 |
定义匿名函数
除了使用基本的 fiunction 语句来定义函数,还可使用另外两种方式来定义函数,即在
表达式中定义函数和使用 Function0 构造函数定义函数。因为在使用这两种方式定义函数时并未指定函数名,所以以这两种方式定义的函数被称为匿名函数,下面分别对这两种式进行介绍。
在表达式中定义函数
JS提供了一种定义匿名函数的方式,就是在表达式中直接定义函数,它的语法格式和 function 语句的语法格式非常相似。在表达式中直接定义函数的语法格式如下:
var 变量名 = function(参数 1,参数 2,..) {
函数体
};这种定义函数的方法不需要指定函数名,只要把定义的函数赋值给一个变量,后面的程序就可以通过这个变量来调用这个函数。这种定义函数的方式有很好的可读性.
使用 Function() 构造函数定义函数
除了在表达式中定义函数,还有一种定义匿名函数的方式一一使用 Function0 构造函数定义函数,这种方式可以动态地创建函数。Function0 构造函数的语法格式如下:
var 变量名 = new Function("参数 1","参数2",··,"函数体");Function()构造函数可以使用一个或多个参数作为函数的参数,也可以不使用任何参数。Function()构造函数的最后一个参数为函数体的内容。
Function()构造函数中的所有参数和函数体都必须是字符串类型,因此一定要用双引号或单引号把参数引起来。
JavaScript 中的数组
数组是JavaScript中常用的数据类型,是JavaScript程序设计的重要内容,它提供了一种快、方便地管理一组相关数据的方法。通过数组可以对大量性质相同的数据进行存储、排序、插入及删除等操作,从而可以有效地提高程序开发效率、改善程序的编写方式本章介绍数组的一些基本暖念,以及数组对象的属性和方法。
数组介绍
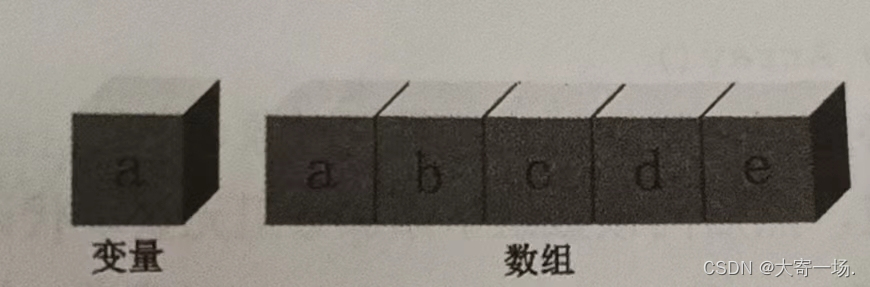
数组是JavaSrpt 中的一种复合数据类型。变量中保存的是单个数据,而数组中保存的则是多个数罪的集合。数组与变量的比较效果如图所示:

数组概念
数组就是一组数据的集合,是 JavaScript 中用来存储和操作有序数据集的数据结构可以把数组看作一个单行表格,该表格的每个单元格中都可以存储一个数据,即一个数组中可以包含多个元素,如图所示:

由于JavaScript 是一种霸类型的语言,所以数组中的每个元素的类型可以是不同的。
数组中的元素类型可以是数值型、字符串型和布尔型等,甚至可以是一个数组。
数组元素
数组是数组元素的集合,在图17.2 中,每个单元格里存放的就是数组元素。例如,个班级的所有学生就可以看作一个数组,每位学生都是数组中的一个元素,一个酒店的所有房间就相当于一个数组,每个房间都是这个数组中的一个元素。
每个数组元素都有一个索引号(数组的下标),通过索引号可以方便地引用数组元素数组的下标从0开始编号。例如,第一个数组元素的下标是 0,第二个数组元素的下标是1,依次类推。
定义数组
在JavaScript 中,数组也是一种对象,称为数组对象。因此在定义数组时,也可以使用构造函数。JavaScript 定义数组的方法主要有以下4种
定义空数组
使用不带参数的构造函数可以定义一个空数组。顾名思义,空数组中是没有数组元素可以在定义空数组后向数组中添加数组元素。的,定义空数组的语法格式如下:
arrayObject =new Array()其中,arrayObject 为必选项,是新创建的数组对象名.
指定数组长度
在定义数组的同时可以指定数组元素的个数。此时并没有为数组元素赋值,所有数组元素的值都是 undefined。
指定数组长度的语法格式如下:
arrayObject = new Array(size)该语法中的参数说明如下。
(1)arrayObject:必选项。新创建的数组对象名。
(2) size: 设置数组的长度。数组的下标是从0开始的,创建元素的下标将从0到size-1。
指定数组元素
在定义数组的同时可以直接给出数组元素的值。此时数组的长度就是括号中给出的数组元素的个数。
指定数组元素的语法格式如下:
arrayobject =new Array(element1, element2, element3, ...)该语法中的参数说明如下。
(1)arrayObject:必选项。新创建的数组对象名。
(2) element: 存入数组中的元素。在使用该语法时必须有一个以上的元素。
直接定义数组
JavaScript 中还有一种定义数组的方式,这种方式不需要使用构造函数,而是直接将数组元素放在一个中括号中,元素与元素之间用逗号分隔。
直接定义数组的语法格式如下:
arrayObject = [element1,element2, element3,...] 该语法中的参数说明如下。
(1)arrayObject: 必选项。新创建的数组对象名。
(2) element: 存入数组中的元素。在使用该语法时必须有一个以上的元素
操作数组元素
数组是数组元素的集合,在对数组进行操作时,实际上是对数组元素进行输入或输出添加或删除的操作。
数组元素的输入和输出
数组元素的输入,即对数组中的元素进行赋值;数组元素的输出,即获取数组中元素的值并输出,下面分别进行介绍。
1.数组元素的输入
向数组对象中输入数组元素有以下 3 种方法。
(1)在定义数组对象时直接输入数组元素。该方法只有在数组元素确定的情况下才可以使用。例如,在创建数组对象的同时存入字符串数组。
2) 利用数组对象的元素下标为其输入数组元素。该方法可以随意为数组对象中的各元素赋值或修改数组中的任意元素值。例如,在创建一个长度为 7的数组对象后,为下标
为 3 和4的元素赋值。
(3)利用 for 语句向数组对象中输入数组元素。该方法主要用于批量向数组对象中输入数组元素,一般用于为数组对象赋初值。例如,可以通过改变变量 n 的值(必须是数值型),来为数组对象赋指定个数的数值元素。
2.数组元素的输出
输出数组对象中的元素值有以下 3 种方法。
(1)用下标获取指定元素值。该方法通过数组对象的下标,获取指定的元素值。例如,获取数组对象中的第 3 个元素的值。
(2) 用 for 语句获取数组中的元素值。该方法是利用 for 语句获取数组对象中的所有元素值。
(3) 用数组对象名输出所有元素值。该方法是用创建的数组对象本身显示数组中的所有元素值。
数组元素的添加
在定义数组时,虽然已经设置了数组元素的个数,但是该数组的元素个数并不是固定的。可以通过添加数组元素的方法来增加数组元素的个数。添加数组元素的方法非常简单,只需对新的数组元素进行赋值就可以了。
数组元素的删除
使用 delete 运算符可以删除数组元素的值,但是只能将该元素恢复为未赋值的状态,即undefined,而不能真正地删除一个数组元素,数组中的元素个数也不会减少。例如,首先定义一个包含 3 个元素的数组,然后应用 delete 运算符删除下标为1的数组元素,最后输出数组中的所有元素值。
数组的属性
在数组对象中有length和prototype 两个属性。下面分别对这两个属性进行详细的介绍
length 属性
length 属性用于返回数组的长度,其语法格式如下:
arrayObject.length其中,arrayObject 为数组名称。
(1)当用 newArray0创建数组时,并不对其进行赋值,length 属性的返回值为0
(2) 数组的长度是由数组的最大下标决定的。
prototype 属性
prototype 属性可以为数组对象添加自定义的属性或方法,其语法格式如下:
Array.prototype.name=value 该语法中的参数说明如下。
(1) name:要添加的属性名或方法名。
(2) value: 添加的属性的值或执行方法的函数。
数组的方法
数组是JavaScript 中的一个内置对象,使用数组对象的方法可以更加方便地操作数组中的数据。
| 方法 | 说明 |
| concat() | 连接两个或更多的数组,并返回结果 |
| push() | 向数组的末尾添加一个或多个元素,并返回新的长度 |
| unshift() | 向数组的开头添加一个或多个元素,并返回新的长度 |
| pop() | 删除并返回数组的最后一个元素 |
| shift() | 删除并返回数组的第一个元素 |
| splice() | 删除元素,并向数组添加新元素 |
| reverse() | 颠倒数组中元素的顺序 |
| sort() | 对数组的元素进行排序 |
| slice() | 从某个已有的数组中返回选定的元素 |
| toString() | 把数组转换为字符串,并返回结果 |
| toLocaleString() | 把数组转换为本地字符串,并返回结果 |
| join() | 把数组的所有元素放入一个字符串中,元素通过指定的分隔符进行分隔 |