通过本次设计,让我学到了更多的知识,而且在设计中会有一些问题出现,最后通过查阅资料和在老师和同学的帮助下完成了系统的设计和开发,使得这次系统的开发非常的有意义。同时通过这次系统的设计也让我明白了自己在哪方面有不足,以后加以学习争取可以开发住更多有用的适用的系统软件。 目 录
目 录
摘 要 1
目 录 1
第1章 概述 1
1.1 研究背景 1
1.2 研究现状 1
1.3 研究内容 2
第二章 开发技术介绍 2
2.1 系统开发平台 2
2.2 平台开发相关技术 3
2.2.1 B/S架构 3
2.2.2 mysql数据库介绍 4
2.2.3 nodejs技术介绍 4
第三章 系统分析 5
3.1 可行性分析 6
3.1.1 技术可行性 7
3.1.2 经济可行性 8
3.1.3 操作可行性 8
3.2 系统性能分析 9
3.3 系统功能需求分析 10
第四章 系统设计 11
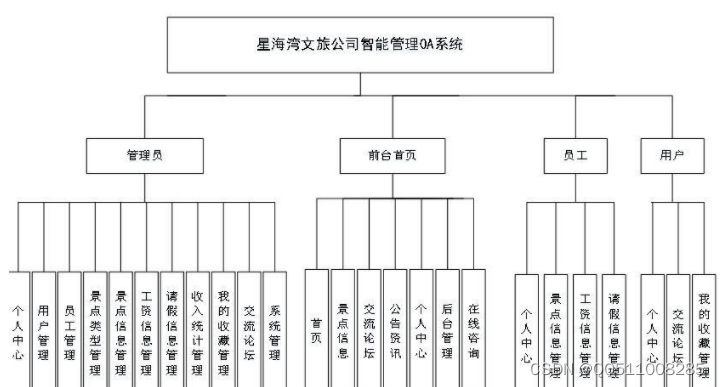
4.1 系统的功能结构图 11
4.2 数据库概念结构设计 12
4.2.1 数据库E-R图 13
4.2.2 数据库逻辑结构设计 13
第五章 系统功能实现 14
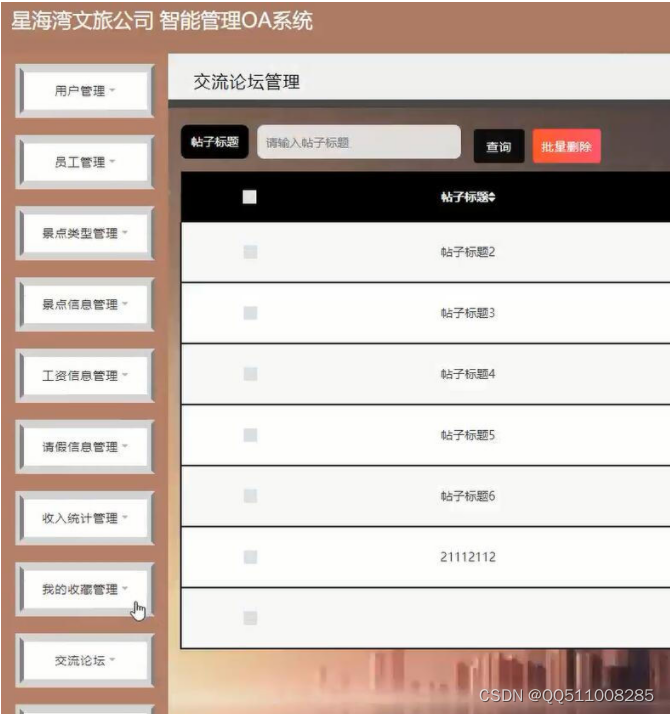
5.1管理员功能模块 15
5.2用户功能模块 16
5.3员工功能模块 16
5.4前台首页功能模块 17
第六章 系统测试 20
6.1 测试内容与结果 20
6.2 测试结论 21
结束语 23
致 谢 24
参考文献 25
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。




代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
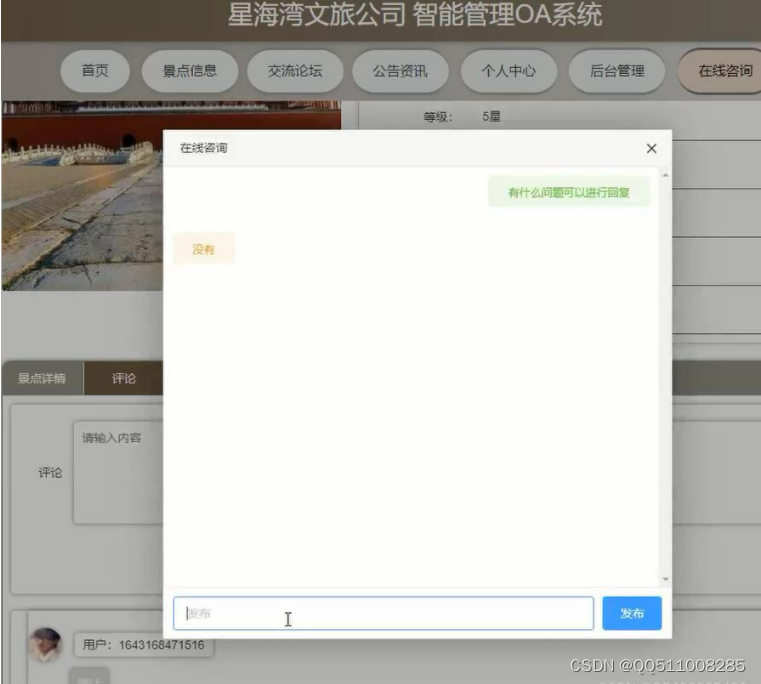
该星海湾文旅公司智能管理OA系统包括用户和管理员。其主要功能包括个人中心、用户管理、员工管理、景点类型管理、工资信息管理、请假信息管理、收入统计管理、我的收藏管理、交流论坛、系统管理等功能。