目录
1-SKU列表
2-SKU上下架
3-SKU详情
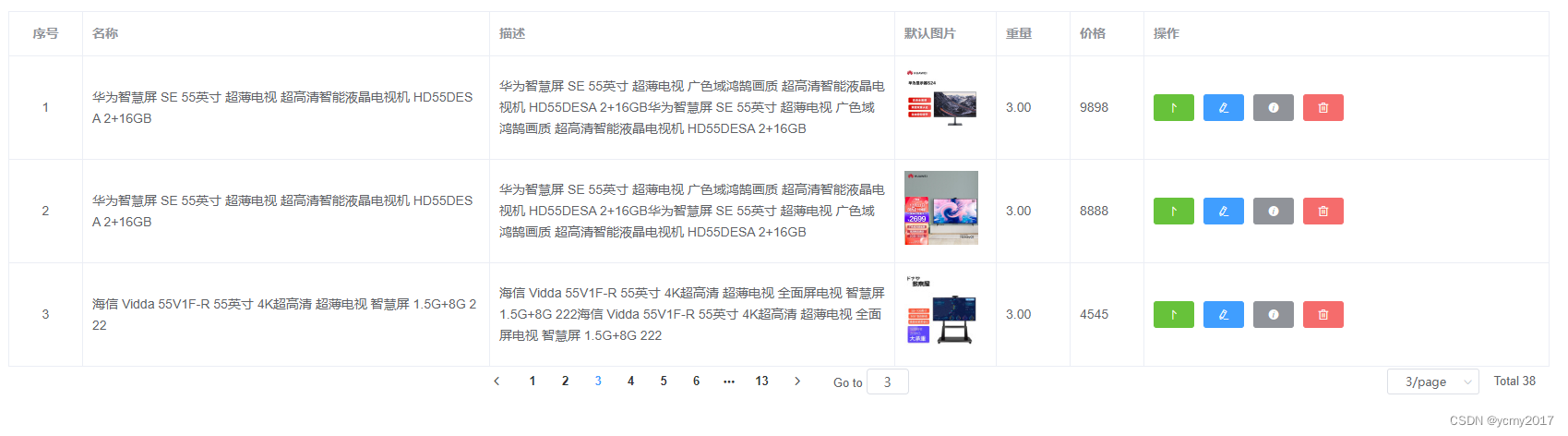
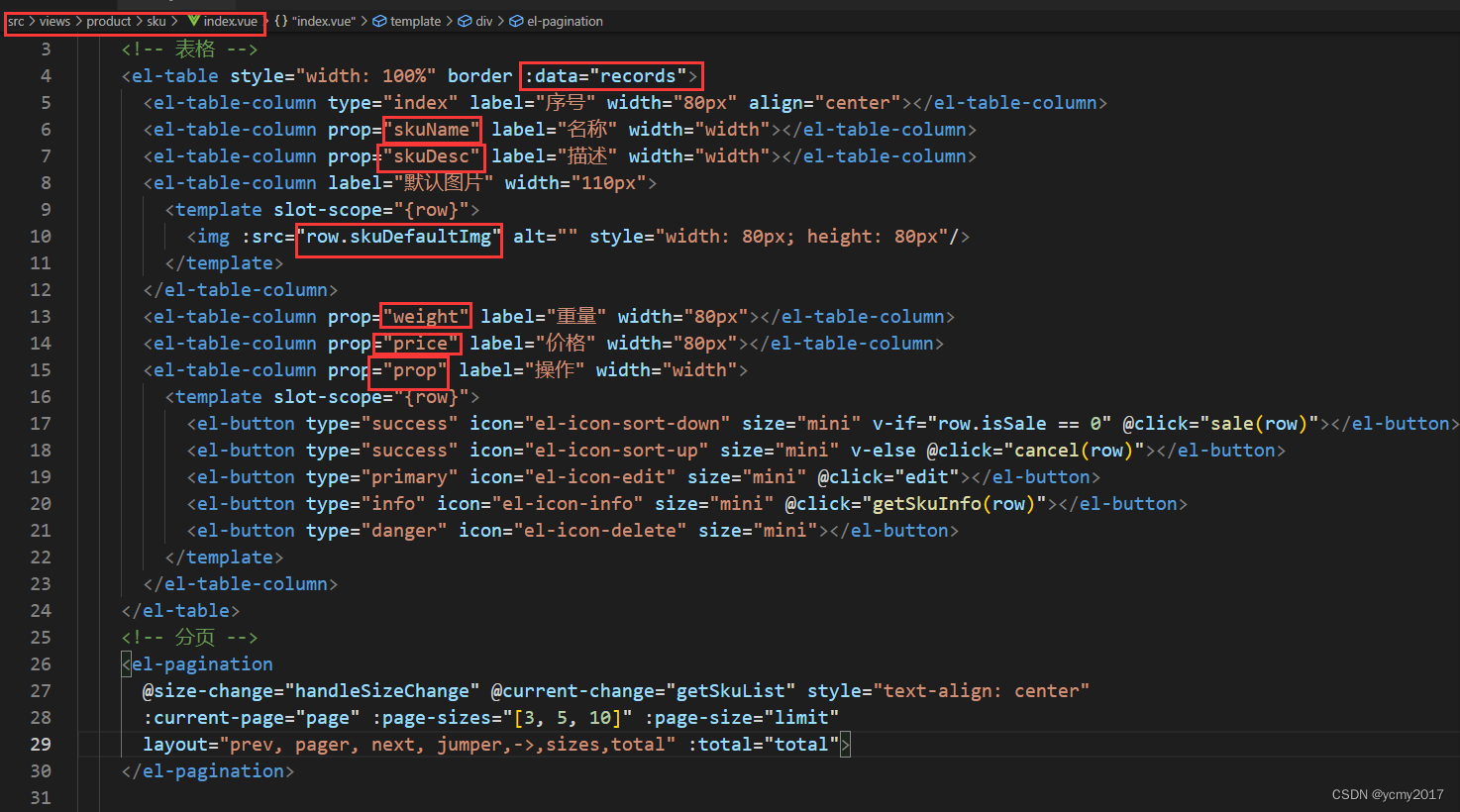
1-SKU列表

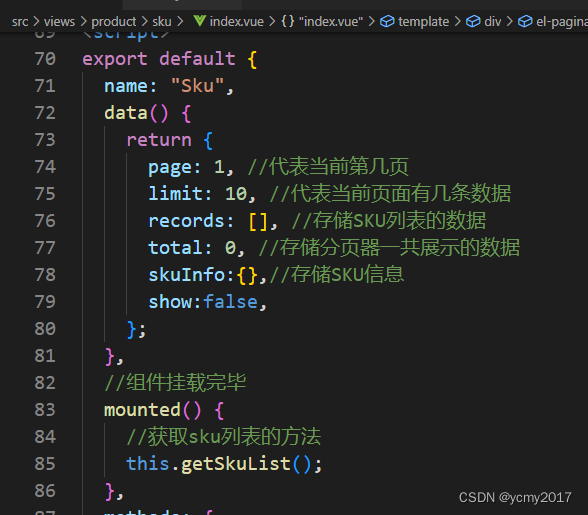
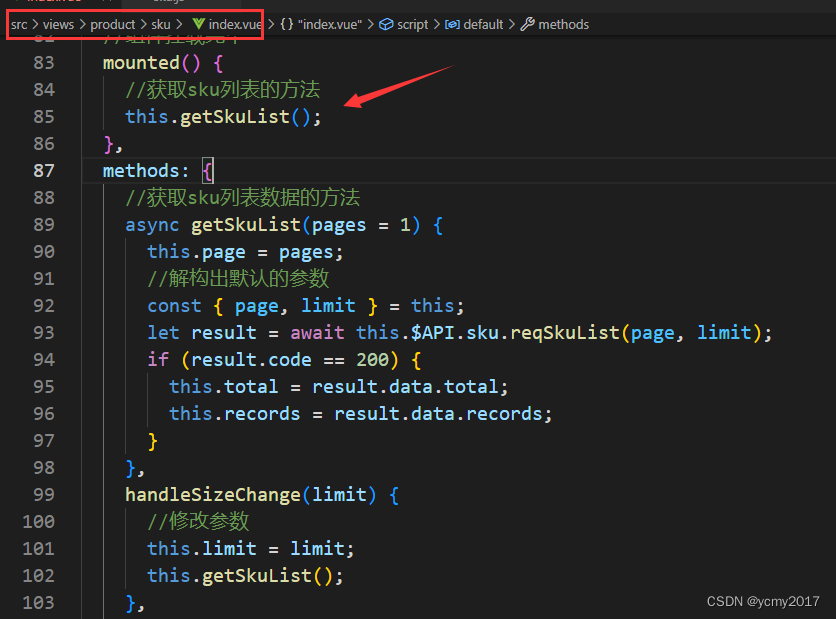
当用户点击Sku管理,组件挂载的时候,我们需要获取sku列表信息;但是获取列表方法在分页列表改变页码和每页显示大小的时候也需要触发,我们封装为一个方法。

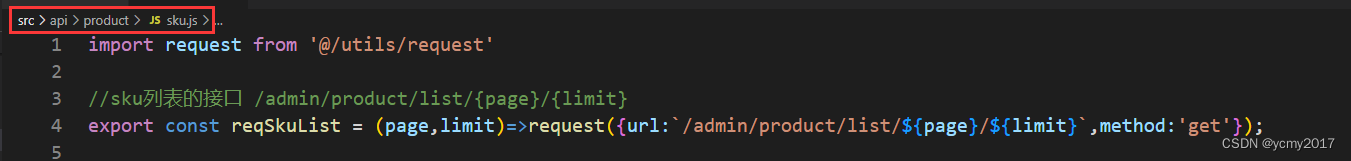
//sku列表的接口 /admin/product/list/{page}/{limit}
export const reqSkuList = (page,limit)=>request({url:`/admin/product/list/${page}/${limit}`,method:'get'});

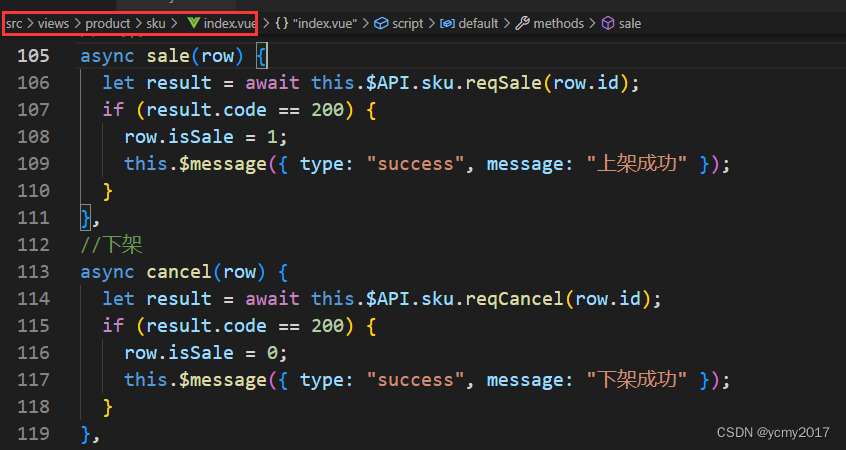
2-SKU上下架
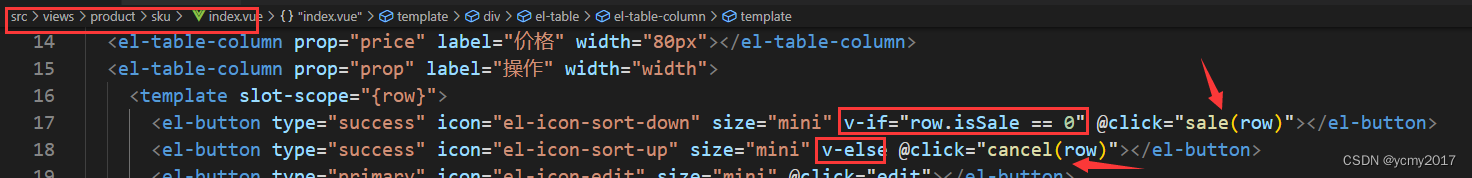
当我们点击列表中操作的上架下架按钮时,需要调用相关的接口向服务器发送请求,并且改变图片箭头的方向,这里需要添加一个变量来控制。
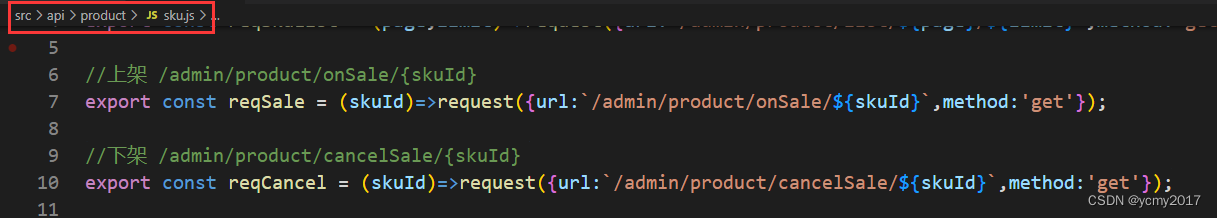
//上架 /admin/product/onSale/{skuId}
export const reqSale = (skuId)=>request({url:`/admin/product/onSale/${skuId}`,method:'get'});
//下架 /admin/product/cancelSale/{skuId}
export const reqCancel = (skuId)=>request({url:`/admin/product/cancelSale/${skuId}`,method:'get'});



3-SKU详情

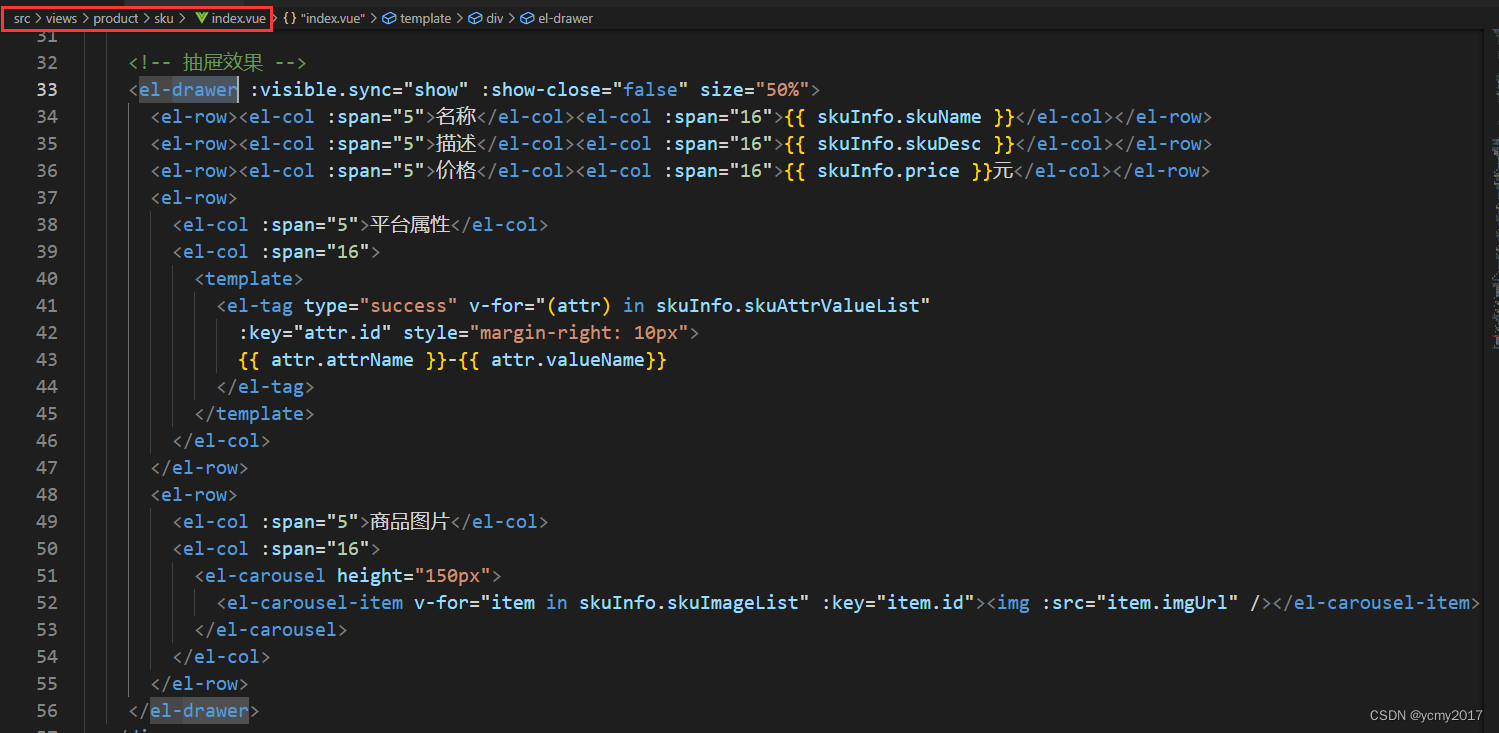
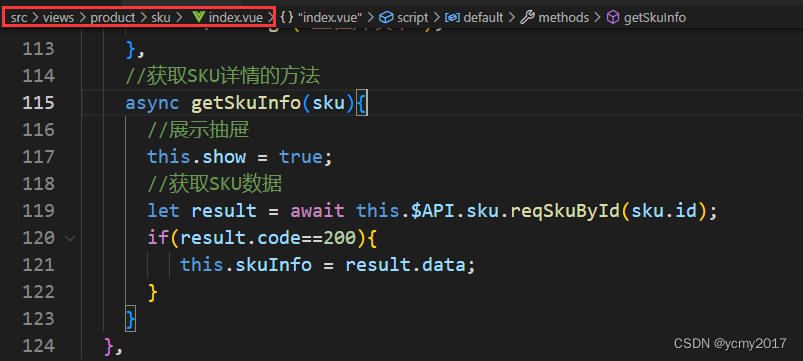
当用户点击列表的查看详情按钮的时候,我们需要从右向左实现抽屉效果,需要请求服务器获取数据;实现抽屉效果需要用到el-drawer组件。商品图片还需使用轮播图效果el-carousel;
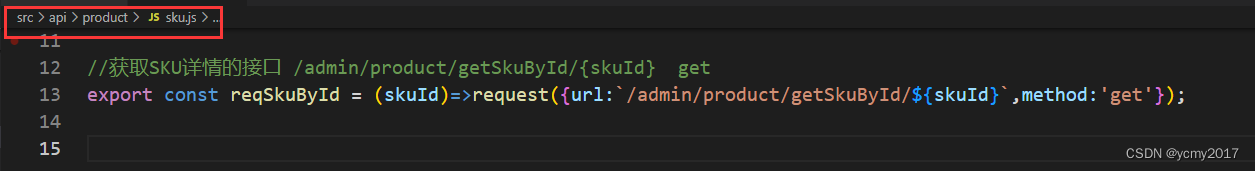
//获取SKU详情的接口 /admin/product/getSkuById/{skuId} get
export const reqSkuById = (skuId)=>request({url:`/admin/product/getSkuById/${skuId}`,method:'get'});


一般情况下,在组件的样式中添加scoped只会影响到自己组件的样式,不会影响到子组件的样式。但是如果想在父组件的样式中加上scoped也影响到子组件,需要使用到深度选择器。深度选择器可以实现样式穿透。
原始css >>>
less /deep
scss ::v-deep
这里我们将轮播图上的小点点在scoped使用深度选择器,实现样式穿透>>>

为了使图片好看,我们给图片加了一个宽和高