1.关系图:
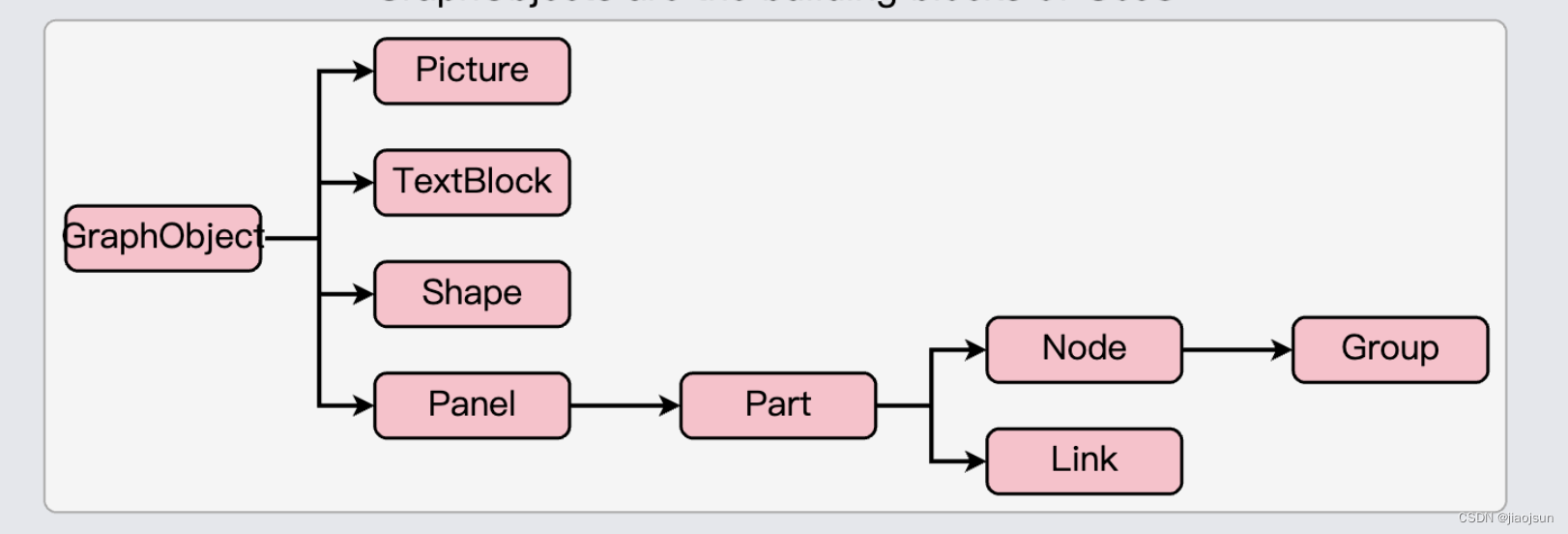
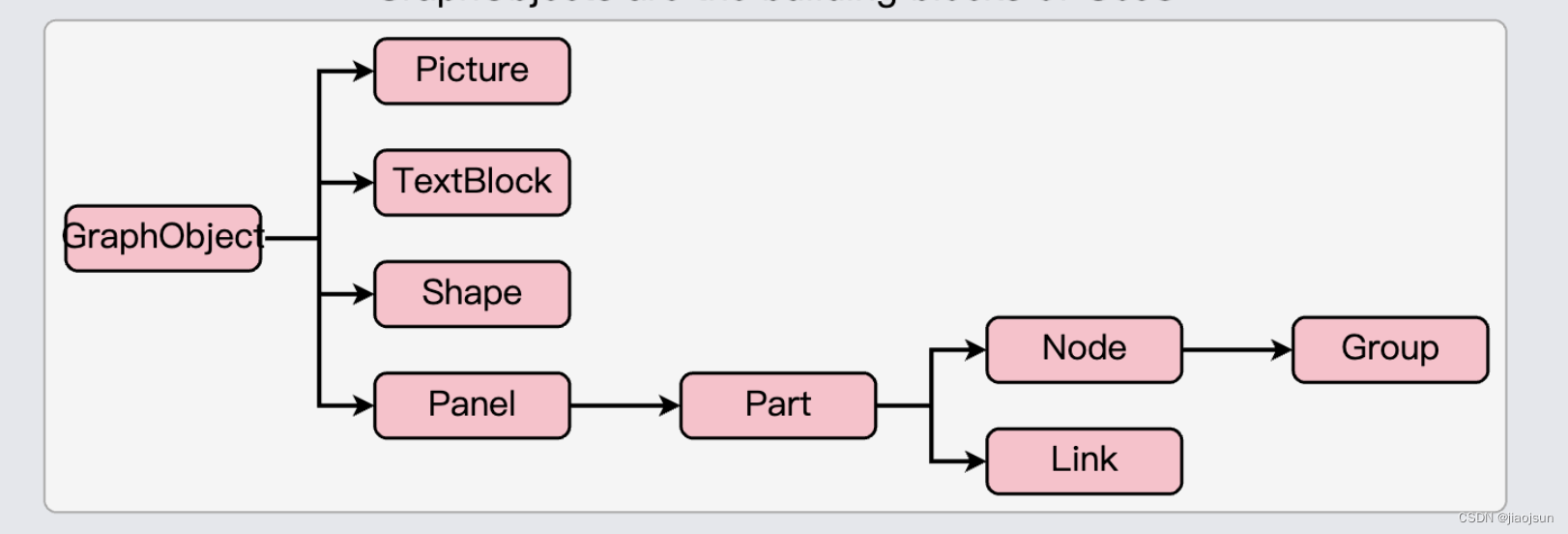
gojs部件由一个或多个gojs面板组成,这些面板包含和组织各种gojs图形对象

通常使用go.GraphObject.make创建一个GraphObject,我们通过使用$符号变量缩短了该函数的名称
这个函数的第一个参数,往往是你想要制作的GraphObject的类型,所以如果你想制作一个Shape
第一个参数将是 go.Shape。
所有的GraphObject可以接受一个额外的参数来指定一些属性,
1.例如将字符串作为第二个参数传递给TextBlock构造函数指定为TextBlock GraphObject的默认文本。

2.还可以将 JavaScript 对象作为参数。其中包含描述GraphObject各种属性的键值对 对于图形对象,

面板负责保存和组织各种 gojs GraphObject,我们这些组成的GraphObject称之为面板的元素 请注意,

parts 实际上是panel 面板的

panel类型将决定其GraphObject在构建部件时的组织方式
当构建parts或panel你可以将面板类型指定为第二个参数,如果没有指定面板类型,则它充当一个
位置面板

gojs 中有许多panel类型

下面将观察五个最常见的面板类型,看看它们如何排列元素的
---------------------------------------------------------------------------------------------------------------------------------

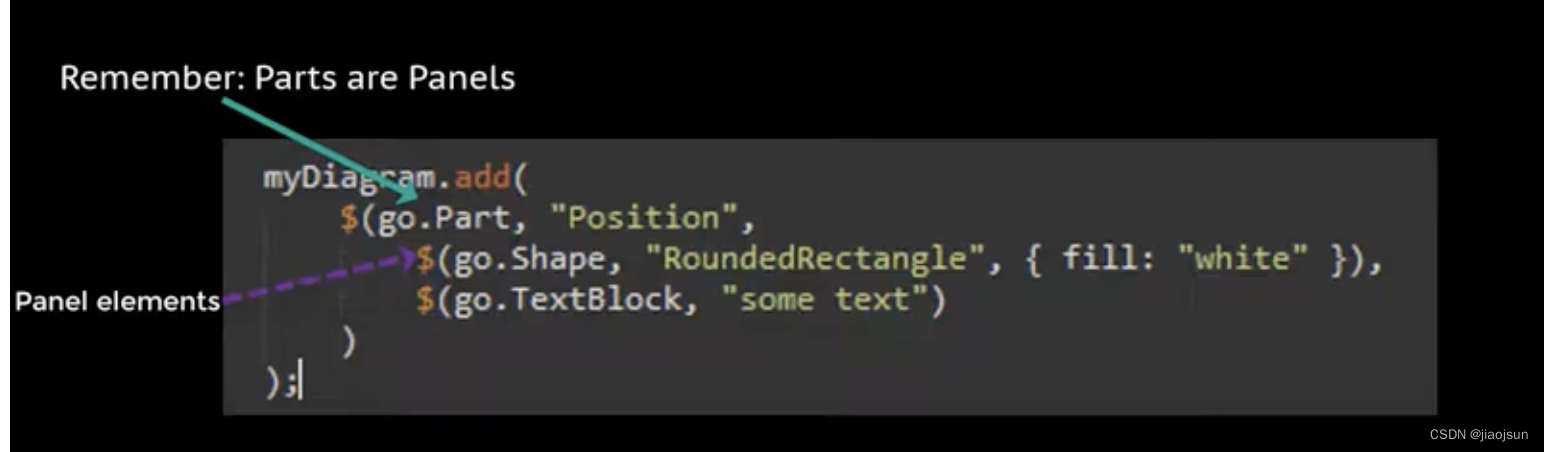
为了展示这些panel types,我们将使用带有两个元素的part模板
记住part是panel的子类,所以即使你在代码中的任何地方都看不到panel这个词,
part也充当panel并根据我们指定的面板类型组织它的元素,部件作为顶级面板,该部件的所有其他面板都将包含在其中

我们部件构造函数中的第一个参数是与面板类型对应的字符串
接下来的两个是面板元素:部件的第一个元素是一个形状,我们使用其第二个参数进行设置它的图形
我们将在整个视频中,我们将使用RoundedRectangle图作为我们的Shape。
第二个元素是一个TextBlock,我们使用第二个参数设置其文本
另外我们可以在options数据对象参数提供一些关于Part元素属性的一些信息
比如:这里为我们的形状设置了填充属性,我们将为这些元素设置其他属性,以便对常用属性进行更深入的讨论,请先查看我们的视频 gojs GraphObject属性,
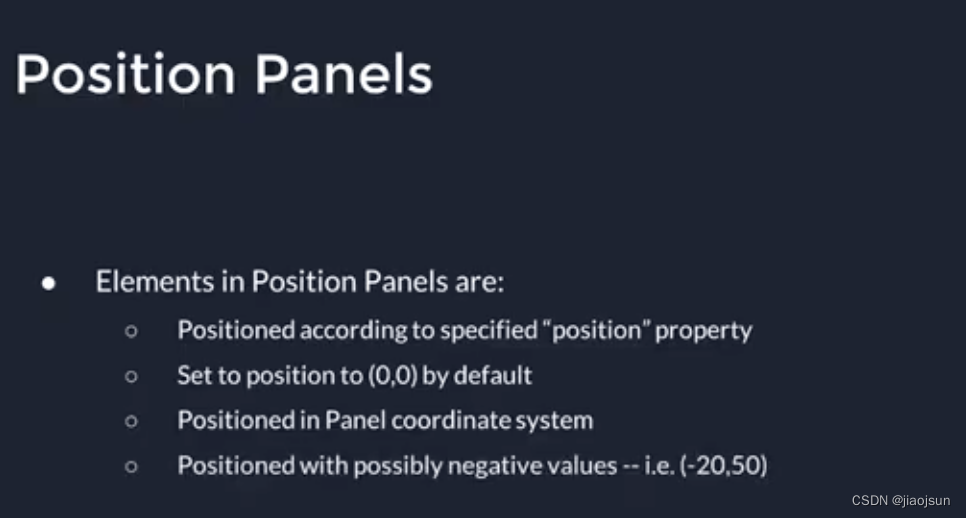
每个元素的位置由为每个图形对象元素指定的位置属性确定,如果没有定义位置属性,元素
位于 (0,0), 所有位置都在面板自己的坐标系位置内, 可能包括负坐标.

--------------------------------------------------------------------------------------------------------------------------------
首先确保
我们的面板类型是位置我们将
通过定位文本块元素来检查此面板类型的工作方式
现在让我们不为
我们的文本块提供位置值看看我们有
什么 形状和文本块出现
在面板的左上角,这
是有道理的,因为默认位置是 0
0
现在让我们继续并将
文本块的位置属性设置为新的
Godot 点值,比如 50 20 现在看
文本 块出现在右上角 50 像素
和左上角下方 20 像素处,
当前充当 0 0
我们可以类似地定位形状让我们将
其位置属性设置为
负 50 20 现在看起来形状
出现在左 50 像素和 20
像素 从 0 0 向下 注意 0 0 不再是
左上角 记住
元素都位于 0 0 附近
位置面板将始终包含 0
0 原点 位置面板的
元素的集体边界不
包括 0 0 总是扩展到
包括我们刚刚看到的原点让我们
检查垂直面板它
从上到下垂直排列其元素
每个元素保持其正常
高度和宽度除非它的拉伸
属性已设置在这种情况下它将被
赋予宽度 面板如果
元素宽度与
面板的宽度不同,则
根据其对齐
属性水平对齐让我们使用我们的模板并制作
一个垂直面板让我们也将
文本块的背景设置为浅
灰色以便我们可以看到
文本块元素的尺寸而不改变
任何其他让我们看看会发生什么
文本块堆叠在形状下方
文本块
使用其对齐属性水平定位
因为我们没有为
文本块分配对齐方式它默认为 spot
default 它让面板确定
如何对齐元素,在这种情况下,它
默认为中心水平
对齐,以更改
垂直面板内元素的对齐设置,
元素对齐属性让我们将
我们的文本块对齐属性设置为
Godot spa 现在让我们看看 在
我们所拥有的文本块
水平放置在面板右侧
注意文本块的浅灰色背景
它向我们展示文本
块只占用
其文本所需的空间元素
已分配给它们 我们
可以看到文本块的默认大小具有
文本的宽度并且不会
水平拉伸以填充面板以更改
此设置文本块的拉伸属性
以进行图形对象点填充
现在看起来文本块占据了
整个 面板的宽度,但
它的对齐发生了什么,它不应该
仍然在右边文本块
本身已经被拉伸以填充
面板的整个宽度因此它的
对齐不再是其外观的一个因素
但是如果我们想要
文本块的文本仍然出现在
右侧 我们需要修改一个
名为文本对齐的文本块特定属性 让我们这样做 将
文本对齐
属性设置为字符串 现在重新加载
页面,同时文本块元素
本身仍然完全拉伸 为了
水平填充面板,它的文本
与右侧对齐 接下来是
水平面板 它的元素
从左到右水平排列
它们可以垂直拉伸以适应具有
拉伸属性的面板高度
我们将使用我们的模板 并
再次使面板成为水平面板 我们将
文本块元素的背景设置
为浅灰色,以便更容易地看到
文本块尺寸而不做
任何其他事情看看我们有什么
文本块的对齐方式是
自动设置的,因为我们 没有
在文本块属性中设置它如果我们
想自己设置它我们可以尝试
设置对齐属性去
点底部现在看文本块
在面板底部对齐
同样我们可以看到文本块只
需要 通过观察浅灰色背景来增加其文本所需的空间
假设我们希望文本块填充
面板的整个高度 我们必须为文本块设置的
拉伸属性设置一个值
stretch to go graph
object fills should work 请注意,
即使我们已经将文本块的对齐方式设置为 Godot spot bottom,设置 stretch 基本上会覆盖您为
水平面板中的元素
设置的对齐方式,
然后我们将
stretch 设置为 go graph object fill 因此
其文本中的文本块仍然 出现
在面板的顶部如果我们想
强制文本块出现在
面板的底部我们可以将其
垂直对齐属性设置为 Godot
底部然后真实
页面即使文本块
拉伸属性设置为 go graph
对象 通过将其垂直
对齐属性设置为 spot bottom 来填充
文本块文本出现在
面板的底部 让我们讨论
最后两种常见类型的面板 spot 和
auto 当使用 spot 或 auto 面板时
我们面板中的第一个元素 如果
形状元素充当
面板的主要元素,所有
后续元素都根据
面板类型定义的规则排列
在面板中的第一个元素默认被视为
主要元素,但您可以将
另一个元素设置为 panel main
元素通过将该元素的 is panel main
属性设置为 true 到目前为止,我们已经
使用了一些预设的 Godot 点值,
例如 go spot left 和 Godot spot center 来
设置该视频中的元素对齐方式,
但点可以远远超过
只有一组预定值
点中的一个包含 X 和 y 值,
范围在 0 到 1 之间,这些值
是沿 x
和 y 轴距矩形左上角的分数距离,
例如图形对象的边界
元素 所以预设的 godot spot
左上角与新的 godot spot
0/0 spot 右下角与新的
godot spot 1:1 相同 现在让我们检查
spot 面板 我们将使用相同的模板
并设置面板类型 spot 让我们将
文本块的对齐方式设置为 go
spot top left 看看文本块
位于
形状的左上角 面板的主要元素如
之前所述 spot 面板中的所有元素都
放置在它们的对齐点
相对于我们案例中的主要元素
形状元素,您可能会注意到
文本块的位置使其
中心点位于面板的左上角,
这是因为
对齐焦点属性的默认
值为 godot spot Center 我们' 稍后将
详细讨论这个问题,现在将
值从左上角的 go spot 更改
为新的 go spot zero zero 再看一次,它是
相同的记住一个点的 x 和 y 值
我们传递给
godot spot
指导员的两个参数对应 距
矩形左上角的分数距离 在这种情况下
描述面板边界的矩形
主要元素 形状
进一步明确这一点 让我们将
文本块对齐到
形状的右侧并向下对齐 如何
我们会做得好吗,因为我们想
从形状边界的最左侧一直走到最
右侧,
我们将把戈多点构造函数的 X 参数更改
为 1,因为我们
想沿着形状向下走一半 将
Y 参数设置为 0.5 现在看看
我们有什么 文本块位于
形状的中间位置
一直在其右侧
点可以更好地描述
元素对齐 戈多点
构造函数需要两个参数,它
可以选择 再取两个
描述元素对齐的绝对 X&Y 偏移量(以像素为单位)
使用我们的
示例,如果我们向点构造函数添加负 20 和零,则
文本块
将像以前一样位于最右侧的中间位置,
但
向左增加 20 像素 进一步查看
spot 面板中的每个非主要元素,
默认情况下定位的精确点是
元素中心的 godot spot center
将用于定位它但是
我们可以使用
上述对齐焦点属性更改它
所以在我们的 当我们将
文本块的对齐方式设置为
左上角的 godot spot 时的原始图表我们没有指定
对齐焦点
如果我们将
文本块的对齐方式保持为
Godot spot top left 但将
文本块的对齐焦点属性更改
为新的 spot 值让我们看看会发生什么让
我们尝试 Godot spot top left 现在重新加载
页面文本块的对齐方式
不同现在它的对齐属性
指的是 面板,
但它的对齐聚焦属性
是定位元素的点,它
与对齐属性指定的主元素中的点对齐,
更改了
文本块的左上角最后我们
来到自动面板,自动面板
适合 面板的所有
其他元素周围的面板的主要元素请记住,
默认情况下主要元素是
面板的第一个元素,但您可以通过将
其 is panel main
属性设置为 true 来手动将元素设置为主要元素,因为自动面板
主要 元素至少需要一个其他
元素来测量以确定
它需要多大来容纳所有元素
自动面板应该至少有两个
元素使用我们相同的模板将
面板类型设置为自动看看
我们有什么文本 块被
形状包围,因为形状是
自动面板的主要元素主要
元素的大小适合非
主要元素如果调整非主要元素的大小
主要元素将调整大小
以适应非主要元素
本质上自动 默认情况下,面板是如何在
其他一些对象周围实现边框的,
如果我们
明确设置整个自动面板的大小,则该边框刚好足以容纳
自动面板的非主要元素,非主要元素的
空间比
如果我们将
自动面板的所需大小属性设置为
250 x 250 的新大小,他们自然会这样做,然后我们重新加载
页面,我们看到文本块周围的空间,
我们唯一的非主要元素
变大了,请不要设置大小
自动面板的主要元素 它的大小以
编程方式确定 您可以
组合任意数量的面板
创建任意复杂的部件
自动面板中的水平面板,
用于深入了解组合
各种面板和图形对象以
创建复杂部件 观看我们的视频
构建部件与 gojs 模板
go Jas net 如果您
有兴趣了解更多
关于部件和面板类型的信息,请访问
我们在 go Jas net 上的面板介绍页面,
该页面将提供有关
本视频中讨论的面板类型
以及一些不太常见的面板类型的更多信息,
例如 分级网格和表格面板 下
一个推荐的视频是 go Jay
图模型,它解释了如何将简单
数据存储在图模型中,
稍后通过图将其可视化。前往
gojs net 查看数百个
样本,关于 go J 的功能
介绍页面或仔细阅读完整的
API 文档注册
无限次免费试用,您将免费获得 30
天的开发人员对开发人员的支持