一、数据绑定
1. vue中有两种数据绑定(通过开发者工具进行查看)
1. 单项绑定(v-bind)数据只能从data流向页面
在输入框中中输入vue实例中的数据没有变化
2. 双向绑定(v-model)数据能从data流向页面,也可以从页面流向数据在输入框中中输入vue实例中的数据也会变化,同样改变之后如果存在单项数据绑定也会把数据传给的那箱数据绑定的输入框
2. 备注:
1. 双向绑定一般用在表单类元素
2.v-model:value可以写成v-model,因为v-model默认手机的就是value的值
二、el和data的多种写法(学习组件前必学)
1. el(关联语句)的两种写法
new的时候配置el属性
先创建Vue实例,通过(vue实例进行容器指向,这里实例名一般就是vm)vm-$mount('#root')指向el的值
Vue.config.productionTip = false; const vm = new Vue({ // el: "#root",//关联语句(第一种) data: { name: "dragon-fly" }, }); vm.$mount("#root"); //关联语句(第二种)比较灵活
2. data的两种写法:组件必须使用普通函数
对象式
//1. data的第一种写法:对象式 data: { name: "dragon-fly", },
函数式:必须存在返回值(模板接收的就是Vue实例中data函数得到返回值)
// 2.data的第二种写法:函数式(只有函数名函数式) data() { //注意此处的对象里面写函数可以删除关键词 console.log("@@@@@@", this); //this指向实例对象(普通函数式子写法,不可以使用箭头函数) return { name: "dragon-fly",//必须使用返回值把返回值里内容给容器 }; // 此处的函数是vue进行调用 },注意:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
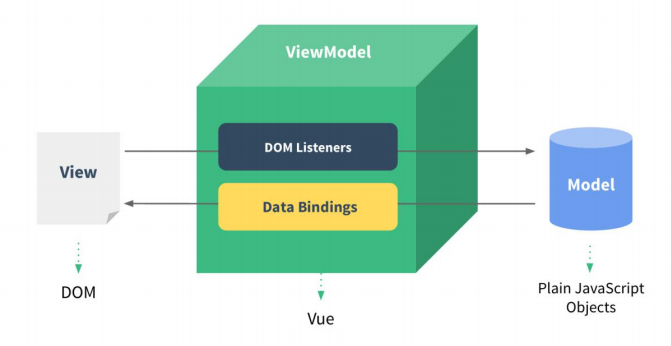
三、理解MVVM
1.什么是MVVM模型?
Vue没有完全遵循MVVM模型

M:模型(model)
data中的数据
V:视图(View)
模板代码
VM:视图模型(ViewMode)
Vue实例
2. MVVM模型特点
data中所有的属性,最后都出现在vm身上
vm身上所有属性 及Vue原型上所有属性,在Vue模板中都可以直接使用
<div id="root"> <h1>学校名称:{{name}}</h1> <h1>学校地址:{{address}}</h1> <!-- 除了data还有表达式还包括vm所有属性以及Vue原型上的属性都可用 --> <!-- 以下就是vm下的属性以及Vue原型上的属性 --> <h1>测试1:{{1+1}}</h1> <h1>测试2:{{$options}}</h1> <h1>测试3:{{ $emit}}</h1> <h1>测试4:{{_c}}</h1> </div> <script> Vue.config.production = false; const vm = new Vue({ el: "#root", data: { name: "北大", address: "北京", }, }); console.log(vm); </script>
四、数据代理
1. 回顾Object.defineProperty(obj,prop,{descriptor})
定义新属性或修改原有属性
三个参数:进行处理对象,添加或者修改名,{修改值:包含多个属性}
value: 值 添加或修改的属性值
enumerable:false 控制可枚举(默认是false)
writable: true 控制属性可以被修改(默认是false)
configurable: true 控制属性是否可以被删除(默认是false)
get(){}
读取当前define属性时候就会调用getter,返回值就是return值
set(){}
修改当前define属性时候就会调用setter,得到传入参数就是具体值
<script>
let num = 18;
let person = {
name: "张三",
sex: "男",
};
//此处的getter和setter就使用了数据代理
Object.defineProperty(person, "age", {
value: 18,
enumerable: true, //控制属性是是否可枚举
writable: true, //控制属性可以被修改(默认是false)
configurable: true, //控制属性是否可以被删除
// 高级配置项
// 当有人读取person的age属性的时候,get函数(gatter)就会被调用,并且返回值就是age的值
get() {
console.log("有人读取了age属性");
return num;
},
//当有人修改person的age属性,set函数(setter)就会被调用,且会受到修改的具体值
set(value) {
console.log("有人修改age值是" + value);
num = value;
},
});
// 以下两种遍历方式
// console.log(Object.keys(person)); //直接将一个对象转换成数组的方法
// 传统遍历对象
//for (var key in person) {
// console.log("@", person[key]);
// }
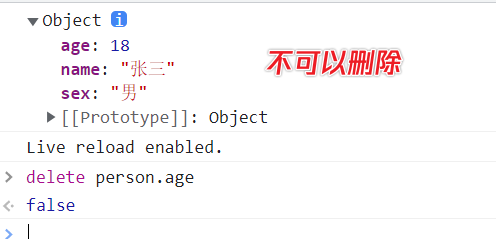
console.log(person);
</script>使用对象新增方法实现的一些东西
没有使用对象方法直接添加会存在的一些属性
2. 什么是数据代理?
数据代理:通过一个对象对另一个对象中属性的操作(读/写)
<script> let obj = { x: 100 }; let obj2 = { y: 200 }; Object.defineProperty(obj2, "x", { get() { return obj.x; }, set(value) { obj.x = value; }, }); </script>
3. Vue中的数据代理
vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
vue中数据代理的好处:
更方便操作data中的数据
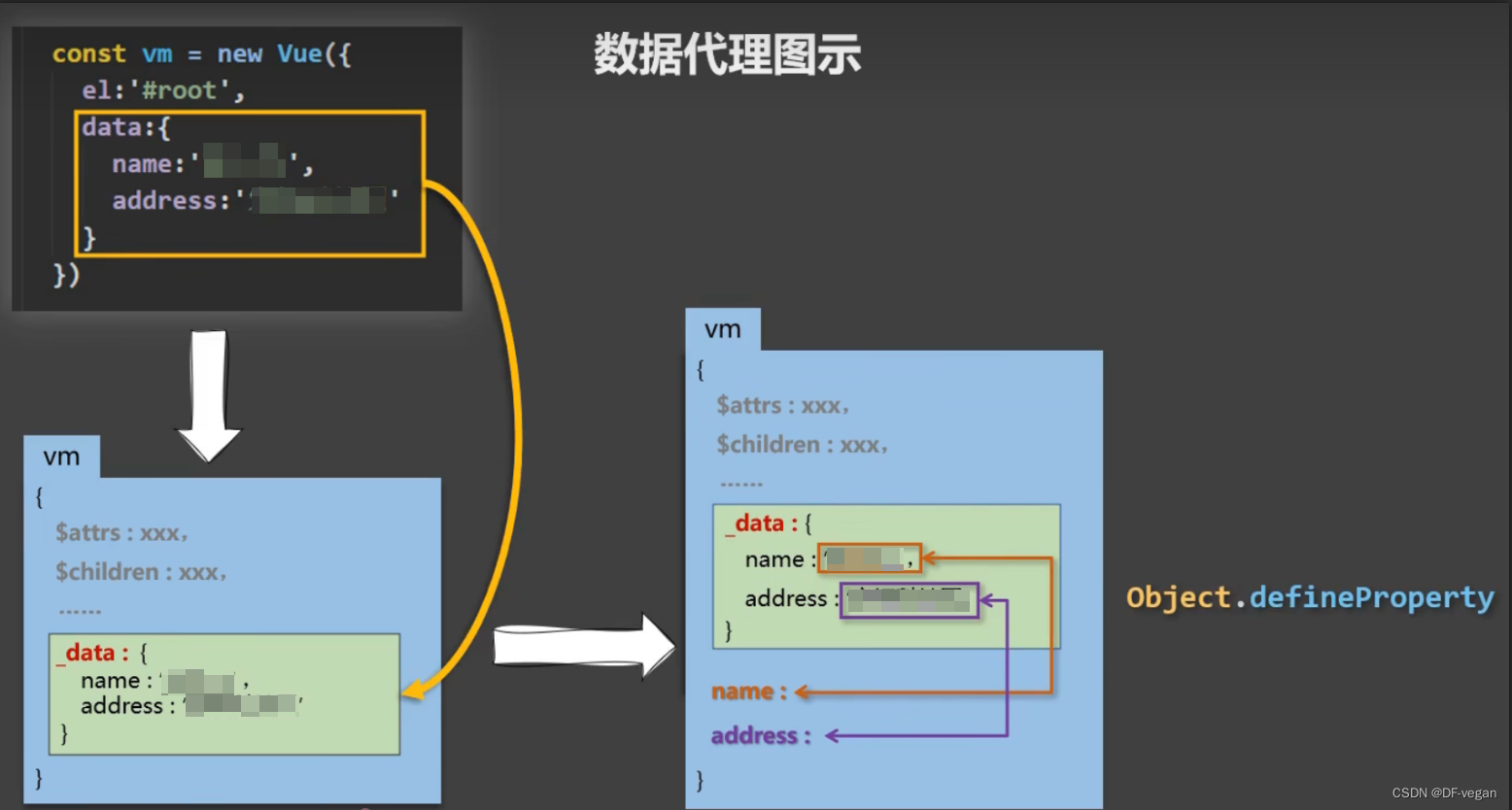
基本原理:
通过object.defineProperty()把data对象中所有属性添加到vm上
为每一个添加到vm的属性,都指定getter/setter
在getter/setter内部操作(读/写)data中的属性
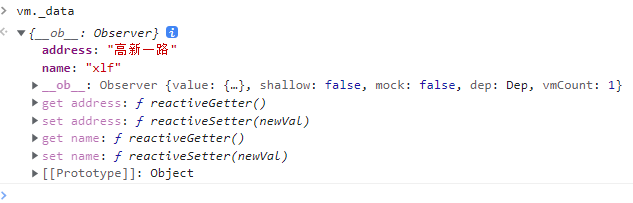
<div id="root"> <h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> </div> <script> Vue.config.production = false; let data = { name: "xlf", address: "高新一路", }; const vm = new Vue({ el: "#root", data, }); </script>
实现检测getter只需要查看vm.name就可以验证
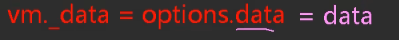
实现setter就需要使用数据源放在vm实例中的一个属性_data