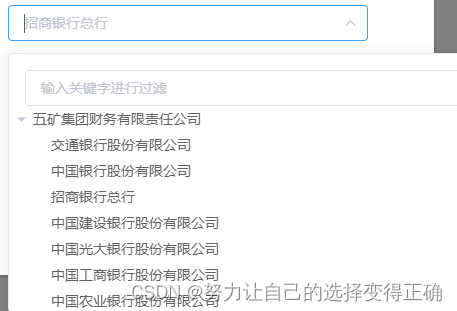
< template> < el-selectclass = " jhx-formData-inputRow" ref = " configSelect" v-model = " orgName" filterable
placeholder = " 请选择" :filter-method = " filterMethod" clear > < el-option:label = " orgValue.label" :value = " orgValue.value" style = " height : auto; display : none" > </ el-option> < el-inputplaceholder = " 输入关键字进行过滤" style = " width : 92%; margin-left : 3%; margin-top : 10px" v-model = " filterText" > </ el-input> < el-treeref = " orgTree" :data = " orgList" :props = " orgDefaultProps" @node-click = " handleorgDodeClick" :filter-node-method = " orgFilterNode" :default-expand-all = " true" > </ el-tree> </ el-select> </ template> export default {
data ( ) {
return {
filterText : '' ,
orgName : '' ,
orgList : [
{
name : '测试1' ,
id : 1 ,
children : [ ]
}
] ,
orgValue : { } ,
orgDefaultProps : {
children : "children" ,
label : "name" ,
} ,
ruleForm : {
orgId : ""
} ,
}
} ,
watch : {
filterText ( val ) {
console. log ( val)
this . $refs. orgTree. filter ( val) ;
}
} ,
methods : {
orgFilterNode ( value, data ) {
if ( ! value) return true ;
return data. codeName. indexOf ( value) !== - 1 ;
} ,
handleorgDodeClick ( val ) {
let { id, name } = val
this . orgValue. label = name
this . orgValue. value = id
this . ruleForm. orgId = id
this . orgName = name
this . $refs. configSelect. blur ( ) ;
} ,
dialogOpen ( ) {
let orgList = this . treeToFlat ( JSON . parse ( JSON . stringify ( this . orgList) ) )
this . orgName = orgList. find ( item => item. id=== this . ruleForm. orgId) . name
this . orgValue = {
label : orgList. find ( item => item. id === this . ruleForm. orgId) . name,
value : orgList. find ( item => item. id === this . ruleForm. orgId) . id
}
} ,
treeToFlat ( data ) {
let ary = [ ] ;
data. forEach ( ( item ) => {
if ( item. children) {
ary. push ( item) ;
if ( item. children. length > 0 ) {
ary. push ( ... this . treeToFlat ( item. children) ) ;
}
} else {
ary. push ( item) ;
}
delete item. children;
} ) ;
return ary;
} ,
}
}