目录
参考发布文章进行打包
提示发布成功,但在 Nexus 里没发现组件
测试 yarn 发布
测试 npm 发布(解决登录失败)
Nexus 设置 Sonatype Nexus Repository Manager 相关权限
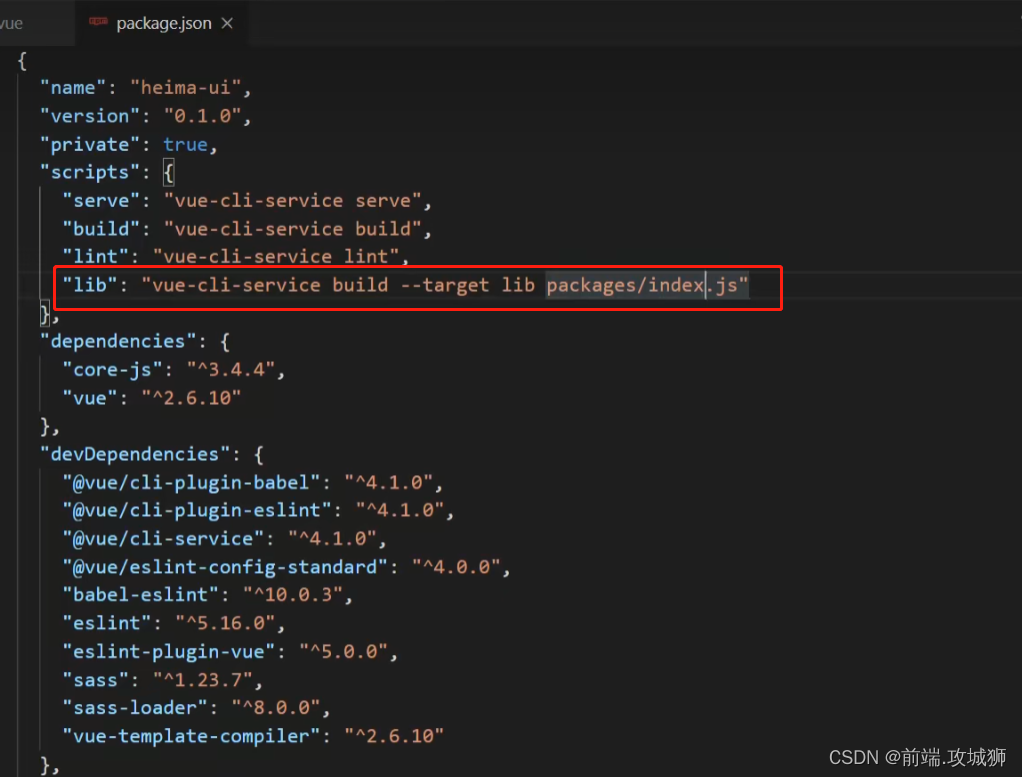
参考发布文章进行打包
整体发布:根目录运行 yarn run build:lib;切到目录 packages/xxx-design,运行 yarn publish 发布
单个组件发布:根目录运行 yarn build -- --组件名;切到 packages/components/ 组件名,运行 yarn publish 发布
—— 摘自 内部组件开发注意事项 文章
注意事项:
- yarn run build:lib 命令,建议在 git bash 命令行中执行,否则会报错 bash 不是本地命令
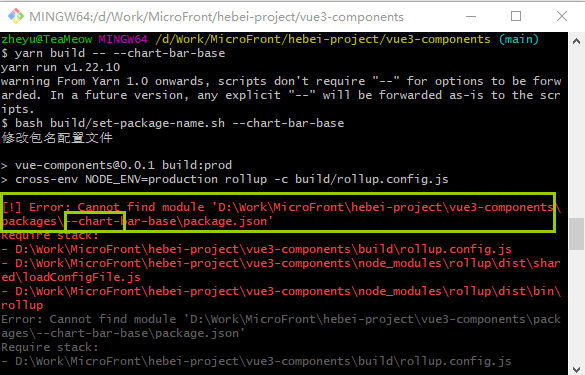
- yarn build -- --组件名 命令,如果执行失败,可以考虑去掉 --组件名 的 --

提示发布成功,但在 Nexus 里没发现组件
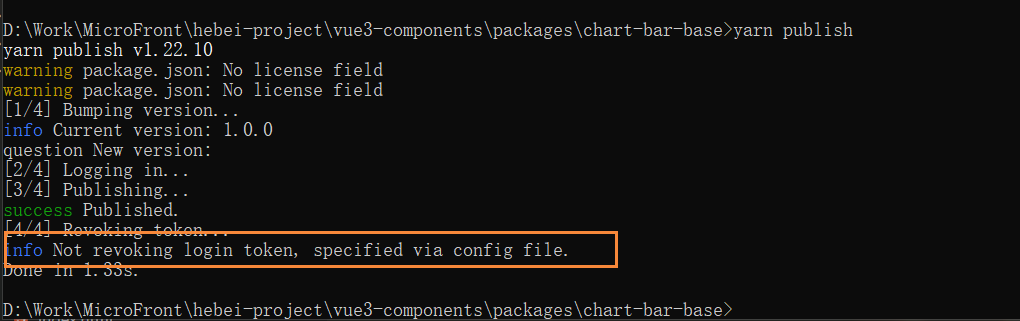
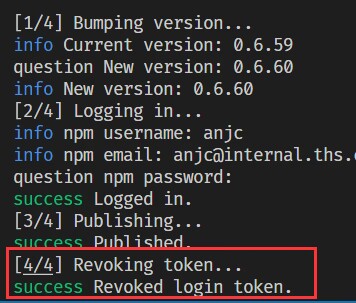
测试 yarn 发布
使用 yarn 提示发布成功了,实际没发布成功,因为在 Nexus 里没有组件
注意下面的提示,就是说没发布成功,login token 验证失败

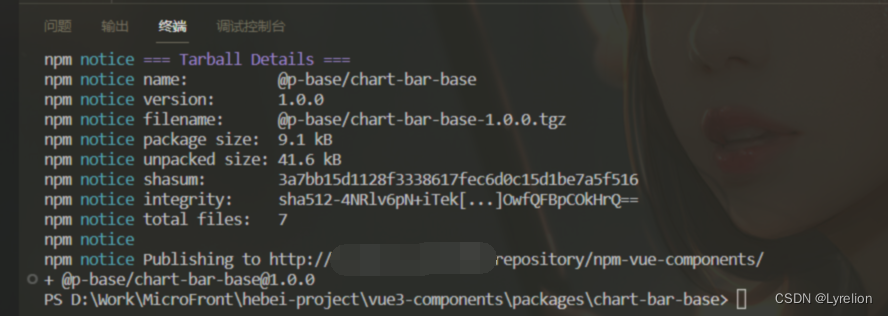
如果发布成功了,应该这么提示

测试 npm 发布(解决登录失败)
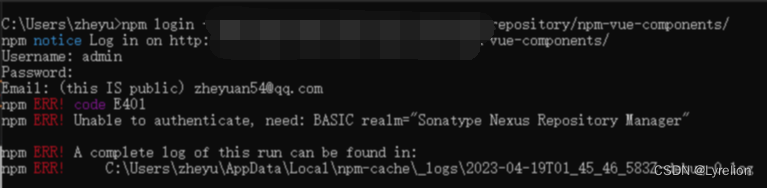
换 npm 仍然没发布成功,尝试重新登录,出现了报错
npm notice Publishing to http://xxxxxx/repository/npm-vue-components/
npm ERR! code E401
npm ERR! Unable to authenticate, need: BASIC realm="Sonatype Nexus Repository Manager"
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\zheyu\AppData\Local\npm-cache\_logs\2023-04-19T02_00_22_336Z-debug-0.log
npm install 提示Unable to authenticate, need: BASIC realm=“Sonatype Nexus Repository Manager“_喜羊羊love红太狼的博客-CSDN博客Unable to authenticate, need: BASIC realm="Sonatype Nexus Repository Manager"https://blog.csdn.net/qq_38423256/article/details/128547791
参考了这篇文章的第二个解决方案,删除 c盘用户下的 .npmrc 配置文件,重新执行登录命令即可
如果需要找配置文件的位置,可以执行命令 npm config list

注意:
- 切换不同的终端进行登录的时候,一定要检查 nrm ls 是否还在 hb-npm 这个源上,他会自己切换源的
- 发布组件,建议在 git bash 命令行中进行,否则可能出现报错,bash 不是本地命令
经过上面的操作,登录问题解决了,但是 npm 依然不能发布成功,开始考虑去 nexus 里使用管理员账号找 token 权限相关的配置
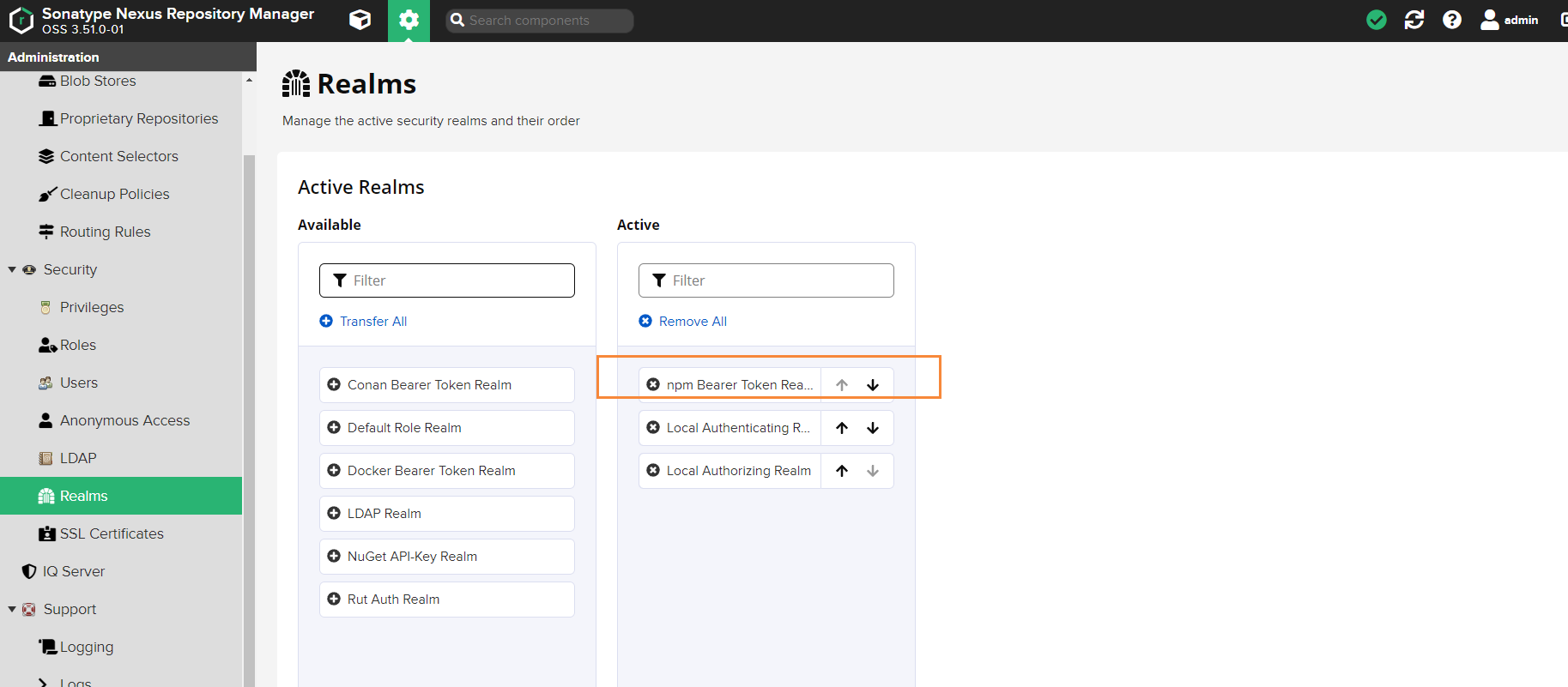
Nexus 设置 Sonatype Nexus Repository Manager 相关权限
报错提示的缺失权限
存储库管理权限 Sonatype Nexus Repository Manager
需要去 nexus 里添加的权限(用于解决 npm login 时的报错,报错字面写的是缺失权限)
npm 承载令牌领域 npm Bearer Token Realm
添加位置,需要注意:
- 顺序在最顶部
- 保存在最下方

重新尝试发布,ok 了