ThinkPHP视图
- 前言
- 视图
- 一、运算符
- 二、模版函数
- 三、循环标签
- 四,volist 循环标签
- 五,if 判断标签
- 六,switch 判断标签
- 七、包含文件
- 八、其他标签
- 1. 条件标签
- 2. 比较标签
- 3. 循环标签
- 4. 杂项标签
- 总结
前言
ThinkPHP视图基本语法和PHP语法非常的像,所以掌握了php基本的语法,学习ThinkPHP视图语法非常的简单,
注意模板渲染:就是各个文件夹的位置
视图
模板引擎支持普通标签和XML标签方式两种标签定义,分别用于不同的目的
- 普通标签: 主要用于输出变量、函数过滤和做一些基本的运算操作
- XML标签: 也称为标签库标签,主要完成一些逻辑判断、控制和循环输出,并且可扩展
一、运算符
+,-,*,/,%,++,–,综合运算,三元运算

- app/controller/index.php
<?php
namespace app\controller;
use think\facade\View;
class Index
{
public function index()
{
// 1、模板变量赋值
View::assign('a', 1);
View::assign('b', 2);
// 模板输出
return View::fetch();
}
}
- app/view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
<div>{$a+$b}</div>
<div>{$a-$b}</div>
<div>{$a*$b}</div>
<div>{$a/$b}</div>
<div>{$a%$b}</div>
<div>{$a++}</div>
<div>{++$a}</div>
<div>{$a--}</div>
<div>{--$a}</div>
<div>{$c ? '存在' : '不存在'}</div>
<div>{$a*$b+100}</div>
</body>
</html>
二、模版函数
如下的模板函数需要
注意date,format,default,这些模板函数和其他的模板函数有区别

- app/controller/index.php
<?php
namespace app\controller;
use think\facade\View;
class Index
{
public function index()
{
View::assign('time', 1576048640);
View::assign('num', 10.0032);
View::assign('str', 'OUykKE');
View::assign('arr', [
'老师',
'asf',
'sadf'
]);
return View::fetch();
}
}
- app/view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
<div>{$time|date='Y-m-d H:i:s'}</div>
<div>{$num|format='%02d'}</div>
<div>{$str|upper}</div>
<div>{$str|lower}</div>
<div>{$arr|first}</div>
<div>{$arr|last}</div>
<div>{$default|default="1233342"}</div>
<div>{$str|substr=0,3}</div>
<div>{$str|md5}</div>
<div>{$str|lower|substr=0,3}</div> <!--可以多个函数一起使用-->
</body>
</html>
三、循环标签
如下语法根PHP语法大同小异
- app/controller/index.php
<?php
namespace app\controller;
use think\facade\View;
class Index
{
public function index()
{
$arr = [
[
'id' => 1,
'name' => '克'
],
[
'id' => 2,
'name' => '老师'
],
[
'id' => 3,
'name' => 'asdf官人'
]
];
View::assign('arr', $arr);
return View::fetch();
}
}
- app/view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
{foreach $arr as $v}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
</div>
{/foreach}
</body>
</html>
四,volist 循环标签
- 二维数组的结果输出
- name 模板赋值的变量名称
- id 当前的循环变量,可以随意起名
- key 下标,从1开始,默认变量i
- offset 开始行数
- length 获取行数
- empty 如果数据为空,显示此文字
- app/controller/index.php
<?php
namespace app\controller;
use think\facade\View;
class Index
{
public function index()
{
$arr = [
[
'id' => 1,
'name' => '克'
],
[
'id' => 2,
'name' => '老师'
],
[
'id' => 3,
'name' => 'asdf官人'
]
];
View::assign('arr', $arr);
return View::fetch();
}
}
- app/view/index/index.html
{volist name="arr" id="v" key="k" offset="1" length="2"}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
<span>下标:{$k}</span>
</div>
{/volist}
五,if 判断标签
if 标签的用法和PHP语法非常接近,用于条件判断
- app/controller/index.php
<?php
namespace app\controller;
use think\facade\View;
class Index
{
public function index()
{
View::assign('status', 1);
View::assign('order_status', 4);
return View::fetch();
}
}
- app/view/index/index.html
{if $status == 1}
<div>开启</div>
{/if}
{if $status == 0}
<div>关闭</div>
{else/}
<div>开启</div>
{/if}
{if $order_status == 0}
<div>未支付</div>
{elseif $order_status == 1/}
<div>已支付 待发货</div>
{elseif $order_status == 2/}
<div>已发货 待收货</div>
{elseif $order_status == 3/}
<div>已收货 待评论</div>
{elseif $order_status == 4/}
<div>已完成</div>
{/if}
六,switch 判断标签
switch 标签的用法和PHP语法非常接近,用于条件判断
- app/controller/index.php
<?php
namespace app\controller;
use think\facade\View;
class Index
{
public function index()
{
View::assign('order_status', 3);
return View::fetch();
}
}
- app/view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
{switch $order_status}
{case 0 }<div>未支付</div>{/case}
{case 1 }<div>已支付 待发货</div>{/case}
{case 2 }<div>已发货 待收货</div>{/case}
{case 3 }<div>已收货 待评论</div>{/case}
{case 4 }<div>已完成</div>{/case}
{/switch}
</body>
</html>
七、包含文件
- app/view/index/index.html
{include file="public/header" /}
{include file="public/left" /}
{load href="/static/layui/css/layui.css" /}
{load href="/static/layui/layui.js" /}
{include file="public/tail" /}
八、其他标签
1. 条件标签

- app/controller/index.php
public function index(){
View::assign('number',100);
View::assign('string','');
return View::fetch();
}
- app/view/index/index.html
{in name="number" value="99,100,101"}
number等于99,100,101任意一个值
{/in}
{notin name="number" value="99,100,101"}
number不等于99,100,101任意一个值
{/notin}
{between name="number" value="1,10"}
number等于1 到 10 之间的任意一个值
{/between}
{notbetween name="number" value="1,10"}
number不等于1 到 10 之间的任意一个值
{/notbetween}
{present name="number"}
number已经定义
{/present}
{notpresent name="n"}
n还没有定义
{/notpresent}
{empty name="string"}
name为空值
{/empty}
{notempty name="string"}
name有值
{/notempty}
{defined name="NAME"}
NAME常量已经定义
{/defined}
{notdefined name="NAME"}
NAME常量未定义
{/notdefined}
条件标签,可以增加else标签
{in name="number" value="99,100,101"}
number等于99,100,101任意一个值
{else/}
number不等于99,100,101任意一个值
{/in}
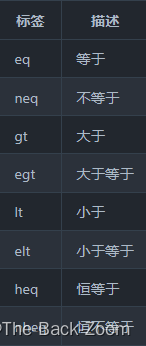
2. 比较标签

- app/controller/index.php
<?php
namespace app\controller;
use think\facade\View;
class Index
{
public function index(){
View::assign("number",100);
View::assign("string","毫升的");
return View::fetch();
}
}
- app/view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
{eq name="number" value="100"}
number 等于 100
{/eq}
{neq name="number" value="101"}
number 不等于 101
{/neq}
{gt name="number" value="33"}
number 大于 33
{/gt}
{egt name="number" value="100"}
number 大于等于 100
{/egt}
{lt name="number" value="200"}
number 小于 200
{/lt}
{elt name="number" value="100"}
number 小于等于 100
{/elt}
</body>
</html>
3. 循环标签

- app/view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
{for start="1" end="50" step="5" name="i"}
{$i}<br/>
{/for}
</body>
</html>
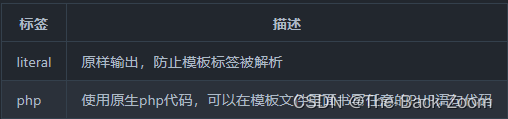
4. 杂项标签

- app/view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
{literal}
{$name} 这里$name不会被当作变量,而是普通字符
{/literal}
{php}
echo 'asd';
{/php}
</body>
</html>
总结
语法与PHP语法差不多,注意标签都是等对出现的,注意