022:Mapbox GL 加载geojson数据,形成热力图,自定义样式
news2025/4/9 7:16:20
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/450481.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
如何实现网络安全的无缝衔接
随着信息技术的飞速发展,数字化转型已成为企业发展的必经之路。然而,随着技术进步带来的便利,网络安全问题也日益凸显。那么,在数字化转型的过程中,企业如何实现网络安全的无缝衔接呢? 一、网络安全与数字化…
Elasticsearch:了解和解决文档更新后 Elasticsearch 分数的变化
问题
问卷中有如下这样的文档,开发者想通过 match query 搜索这些文档来使用分数。
POST sample-index-test/_doc/1
{"first_name": "James","last_name" : "Osaka"
}
以下是对上述文档的示例查询:
GET sam…
阿里6面,成功唬住面试官拿了26K,突然感觉软件测试面试貌似不太难...
一次闲聊,一个在阿里上班的朋友突然说起他在阿里的面试经历。
朋友说,阿里的面试挺独特,每轮面试都没有 HR 约时间,一般是晚上 8 点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一…
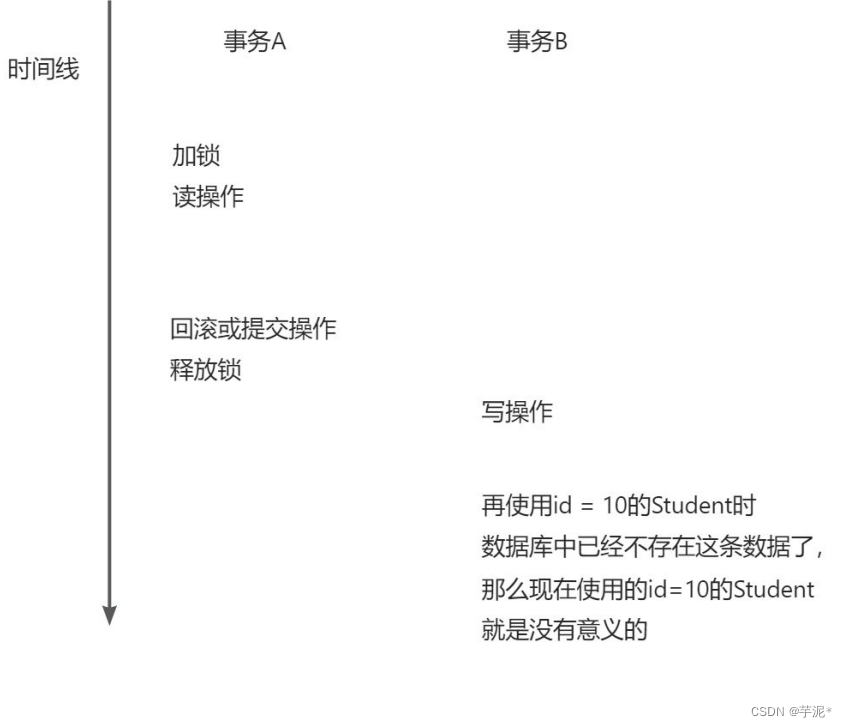
【MYSQL】索引与事务(超详细)
文章目录 🌷 1.索引⭐️ 1.1 定义⭐️ 1.2 为什么要用索引⭐️ 1.3 作用⭐️ 1.4 使用场景⭐️ 1.5 使用🍁 1.5.1 查看索引🍁 1.5.2 创建索引🍁 1.5.3 删除索引 ⭐️ 1.6 创建索引的⽅式⭐️ 1.7 选择索引的数据结构(面…
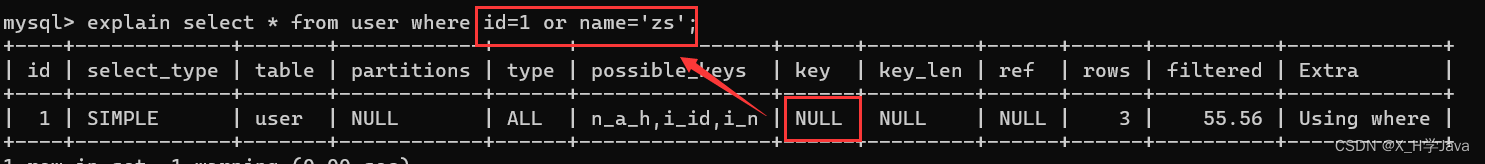
MySQL的索引与SQL优化策略
文章目录 存储引擎常见的存储引擎 索引索引结构BTree的优点索引分类索引语法explain执行计划索引的使用原则最左前缀法则范围查询索引列进行运算操作字符串不加引号模糊查询or连接的条件数据分布影响 覆盖索引前缀索引索引的设计原则 SQL优化insert优化主键优化order by优化gro…
途虎养车三闯IPO,如何突破亏损“魔咒”?
近日,汽车后市场的“资本宠儿”途虎养车更新招股书,再次闯关港股IPO。
途虎养车是一家中国线上线下一体化汽车服务平台。2013-2021年,途虎养车共进行16轮融资,融资总额超过90亿元。这是继2022年1月和8月先后两次递表失效后&#…
layui框架实战案例(20):常用条件判断和信息展示技巧(图片预览、动态表格、短信已读未读、链接分享、信息脱敏、内置框架页)
本文档是近期layui的汇总,部分内容可能会重复。 文章目录 前言一、上传图片预览1.HTML代码2.JQ渲染代码 二、动态表格数据返回条件判断1.动态表格返回列状态判断2.cols列数据事件操作3.删除信息4.短信已读未读状态处理5.confirm确认事件6.链接分享7.信息脱敏 三、内…
【分享】解压文件一直显示失败,如何处理?
想要解压压缩文件,却发现一直显示失败,有可能是以下几个原因引起的。
1、原压缩文件在下载或者发送过程中出现漏洞,导致文件数据不完整。
2、压缩文件感染病毒,或者杀毒软件等阻止解压缩操作。
3、源文件在压缩的过程中&#x…
参展第六届中国城市轨道交通智慧运维大会 | 图扑软件
2022(第六届)中国城市轨道交通智慧运维大会在西安顺利举行。此次大会由现代轨道交通网联合中国机械工程学会设备智能运维分会主办,西安市轨道交通集团有限公司运营分公司、轨道交通工程信息化国家重点实验室(中铁一院)协办。来自行业学会、地…
【vue.js】前端生成随机图片组件
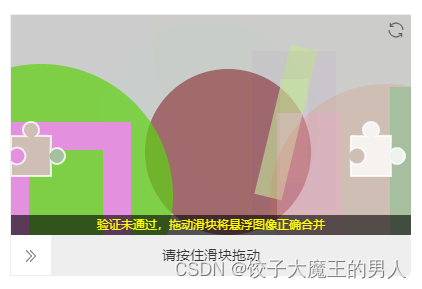
文章目录 前言效果代码 前言
这是一个前端随机生成图片的组件,可以用作滑块验证组件的背景图。
效果
以下效果是结合滑块验证组件一起构建的。 代码
<template><img ref"random-image" />
</template>
<script>
export defau…
V2.4版本商超标签专用路由器
PICK_Router_V2.4 产品参数 产品型号 PICK_Router_V2.4 尺寸(mm) 21*14*4.3mm 工作温度 -10-70℃ 产品重量 465g 供电方式 DC12V or POE 工作频率 2.4G 通信速率 50-250kbps 通信方式 10/100Mbps有线网络&2.4G 通信半径 30m 支持标签数量 >10000…
ChatGPT其实并不想让开发人员做这5件事情,但却已经被玩坏了
前言 ChatGPT已经火爆了快半年了吧,紧接着国内也开始推出了各种仿制品,我甚至一度怀疑,如果人家没有推出ChatGPT,这些仿制品会不会出现。而很多人也嗨皮得不行,利用各种方法开始科学上网,用ChatGPT做各种觉…
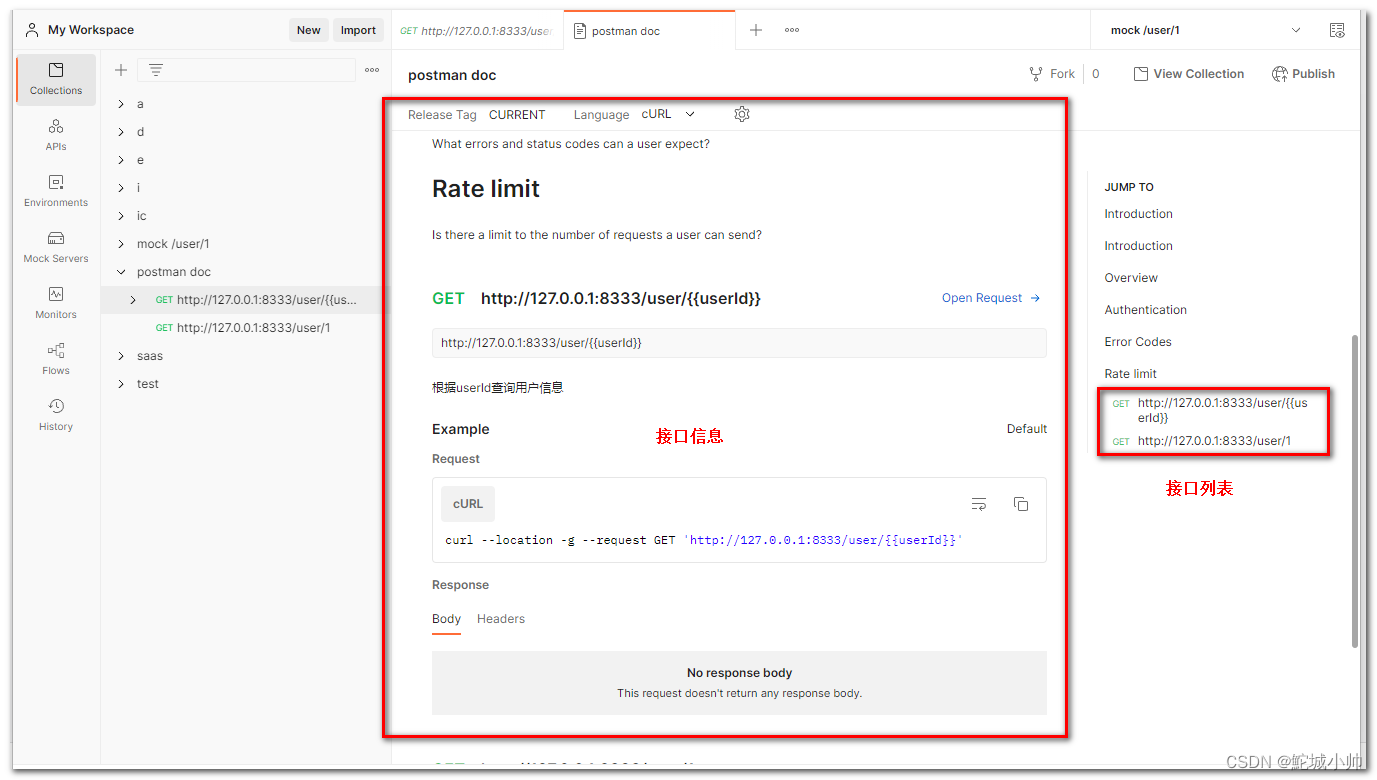
PostMan笔记(四)Mock服务与API文档管理
1. Mock服务
1.1 为什么使用Mock服务
Postman的Mock服务是一种API模拟工具,可以用于模拟API的行为并返回虚拟的响应。它可以帮助开发人员在实际API实现之前测试和验证API设计,以及在客户端应用程序开发过程中进行测试和调试。
使用Postman的Mock服务可…
SpringCloud+RabbitMQ+Docker+Redis+搜索+分布式,系统详解springcloud微服务技术栈(Feign、Gateway)
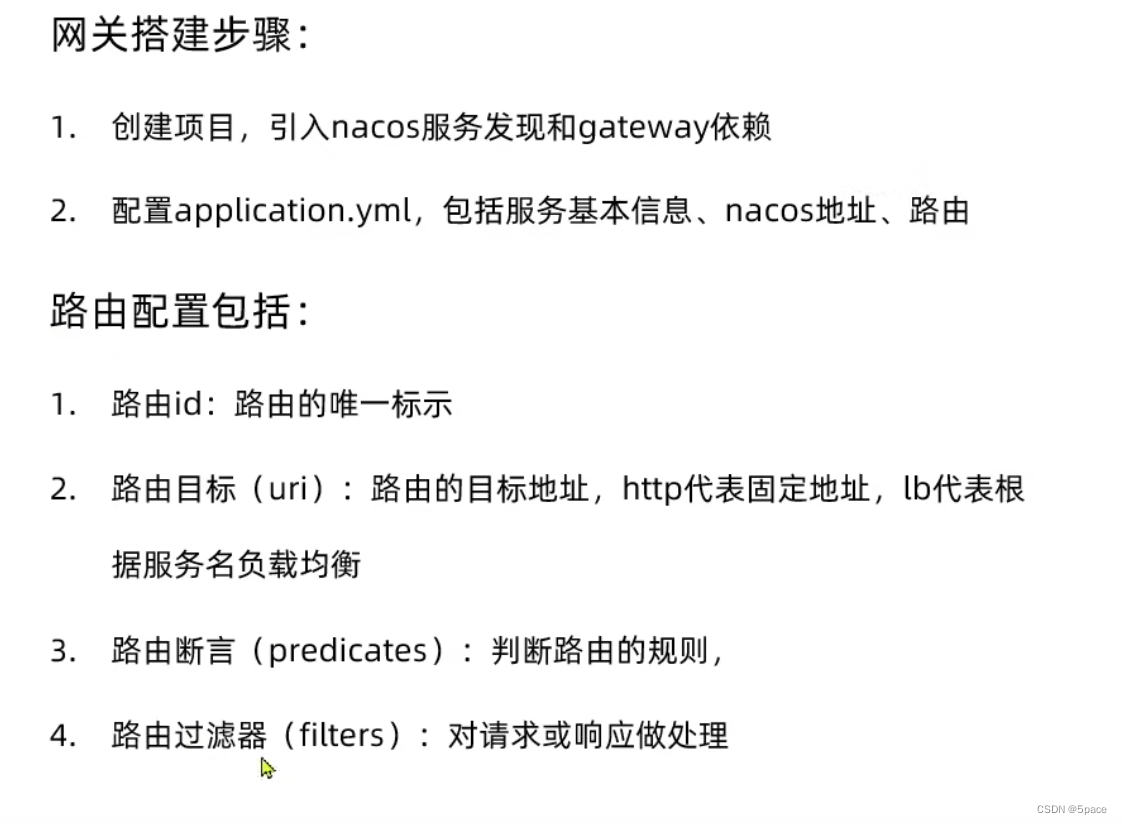
http客户端Feign
(一)基于Feign远程调用
1、RestTemplate方式调用存在的问题 2、Feign的介绍 3、定义和使用Feign客户端 这个接口里面将来的封装的就是所有对userservice发起的远程调用
1、orderserivce的pom
<!--feign客户端依赖-->
<depe…
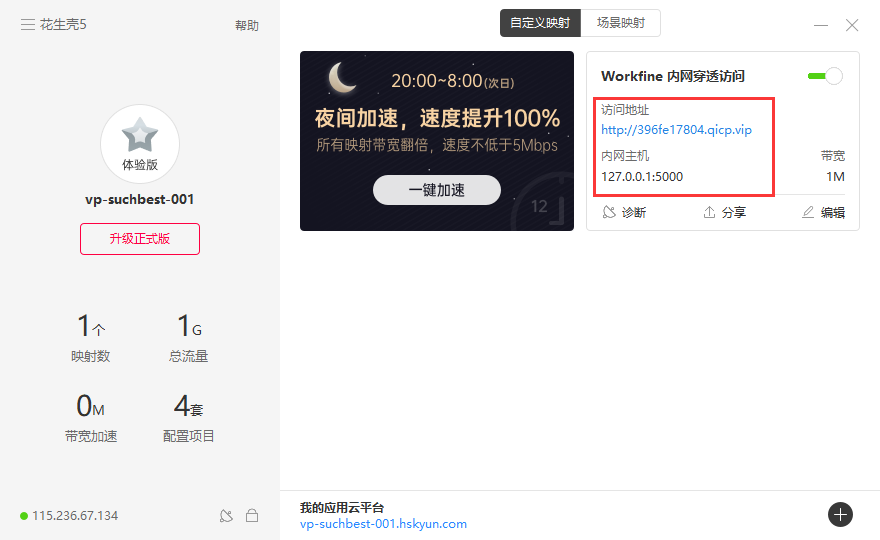
花生壳内网穿透步骤详解,感兴趣的小伙伴可以自己去尝试哦~
花生壳是什么?
花生壳是款具备内网穿透功能的软件。是通过云服务器快速与内网服务器建立连接,同时把内网端口映射到云端,实现各类基于域名的互联网应用服务。花生壳能够实现反向代理应用,支持TCP、HTTP、HTTPS协议,端…
数据结构基础day3
题目:119. 杨辉三角II
我的解法:先将杨辉三角存储起来,取出第rowIndex行
class Solution {
public:vector<int> getRow(int rowIndex) {vector<vector<int>> ans(rowIndex1); //初始化rowIndex1行的杨辉三角for(int i0; …
贾其萃 : 笃行实践 筑梦扬帆 | 提升之路系列(二)
导读 为了发挥清华大学多学科优势,搭建跨学科交叉融合平台,创新跨学科交叉培养模式,培养具有大数据思维和应用创新的“π”型人才,由清华大学研究生院、清华大学大数据研究中心及相关院系共同设计组织的“清华大学大数据能力提升项…
如何开发一款用户体验优秀的语音交友app?
在数字时代,人们越来越依赖智能手机上的应用程序来与他人进行交流。其中,语音交友app成为了最受欢迎的应用之一。然而,开发一款成功的语音交友app需要深入了解用户需求与体验。本文将探讨如何开发一款用户体验优秀的语音交友app。
着眼于用户…
微信小程序uniapp基于Android的大学生社交论坛交流app系统
实现一个基于Android的社交APP小程序,一共3个身份,包括老师、学生和管理员,其中老师和学生在手机端注册登录,管理员在web端后台登录。学生和老师登录后可以查询通知新闻信息,收藏信息,查看好友推荐,论坛发帖…