文章目录
- 一、物理像素 / 物理像素比
- 二、代码示例 - 100 像素在 PC浏览器 / 移动端浏览器 显示效果
一、物理像素 / 物理像素比
移动端 网页开发 与 PC 端开发有很多不同之处 , 在图片处理方向需要采用 二倍图 / 三倍图 / 多倍图 方式进行图片处理 ;
图片处理的方式与如下的 物理像素 与 物理像素比 概念相关 ;
物理像素 : 物理像素就是 设备 上的分辨率 , 如 1920 x 1080 像素 , 就是宽度上有 1920 个像素 , 高度上有 1080 像素 ;
物理像素比 : 设置 1 像素 在 实际设备中 , 能显示的像素个数 , 就是物理像素比 ;
- 移动端中 1 像素 , 需要结合 物理像素比 进行设置 , 可能实际中对应 2 像素 , 也可能对应实际中的 0.5 像素 ;
- 物理像素比 是 移动端 设备的固有属性 ;
电脑端 设置 1 像素 就是 1 像素大小 ; 移动端设置 1 像素 , 需要结合屏幕像素比进行设置 ;
不同手机的物理像素比 :

可参考 【Android 屏幕适配】屏幕适配基础概念 ② ( 像素 px 与 密度无关像素 dip | 像素 px 与 密度无关像素 dip 在不同屏幕像素密度 dpi 下的换算关系 ) 博客 , Android 应用开发时 , 1 dip 屏幕像素无关密度 , 在不同的 屏幕像素密度 的手机中 的 换算关系 ;
px 与 dip 的换算关系 :
-
屏幕像素密度 ( DPI , Dots Per Inch ) 为 120 dpi 时 ( ldpi ) , 1 dip = 0.75 px ;
-
屏幕像素密度 ( DPI , Dots Per Inch ) 为 160 dpi 时 ( mdpi ) , 1 dip = 1 px ;
-
屏幕像素密度 ( DPI , Dots Per Inch ) 为 240 dpi 时 ( hdpi ) , 1 dip = 1.5 px ;
-
屏幕像素密度 ( DPI , Dots Per Inch ) 为 320 dpi 时 ( xhdpi ) , 1 dip = 2 px ;
-
屏幕像素密度 ( DPI , Dots Per Inch ) 为 480 dpi 时 ( xxhdpi ) , 1 dip = 3 px ;
-
屏幕像素密度 ( DPI , Dots Per Inch ) 为 640 dpi 时 ( xxxhdpi ) , 1 dip = 4 px ;
二、代码示例 - 100 像素在 PC浏览器 / 移动端浏览器 显示效果
在下面的代码中 , 分别在 PC 端浏览器 和 移动端浏览器 中显示 100x100 像素的盒子 , 对比二者的显示效果 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<title>meta 视口标签</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
PC 端显示效果 : PC 端 100 像素就是显示 100 像素 ;

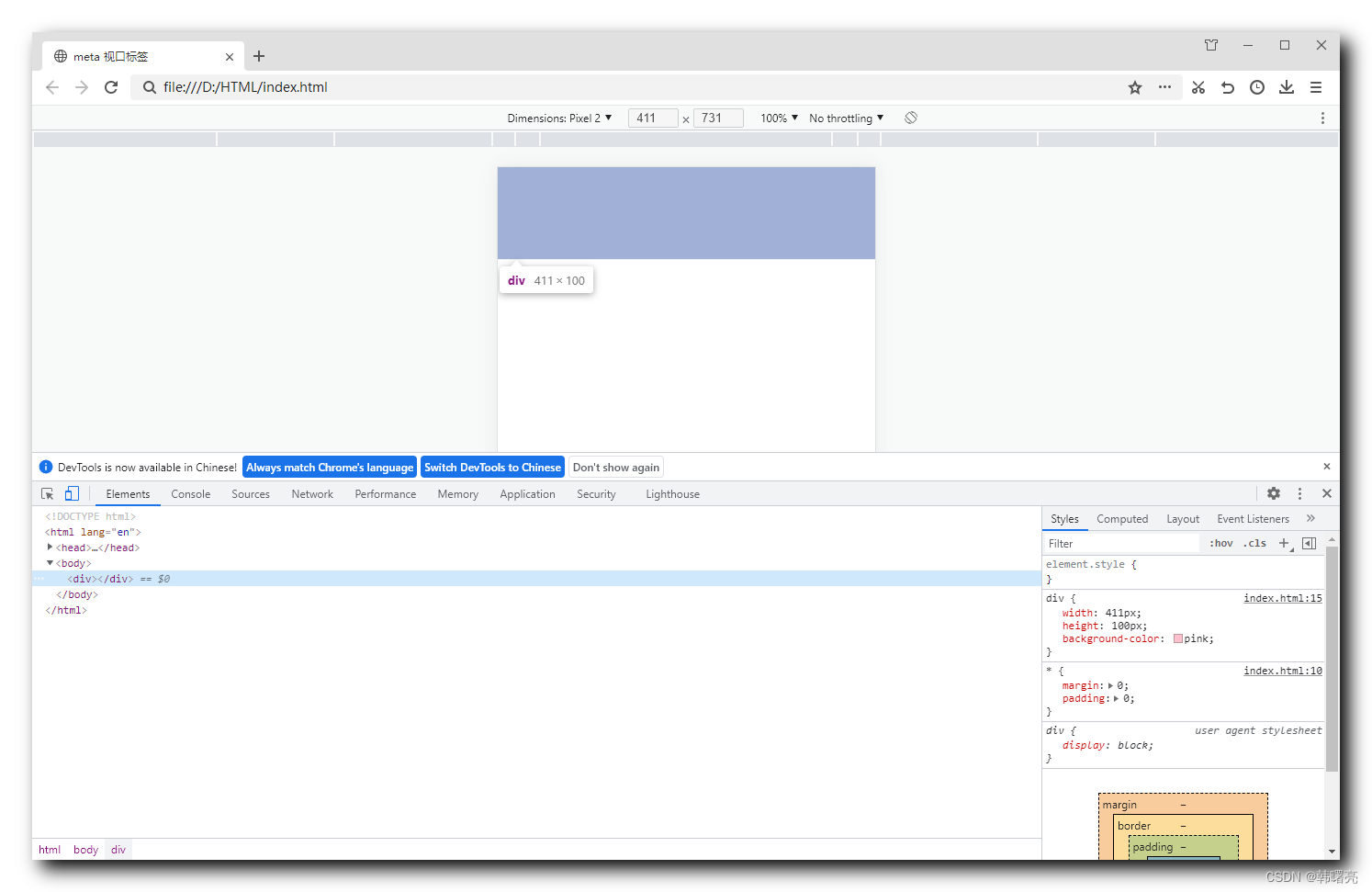
Pixel2 的屏幕尺寸是 1920 x 1080 , 但是设置 411 像素 , 就可以将整个屏幕宽度占用 , 相当于屏幕中的 1080 像素 , 这里说明移动设备的 像素值 是屏幕无关像素 , 需要结合 物理像素比 才能计算出正确的 像素值 ;