一、简介
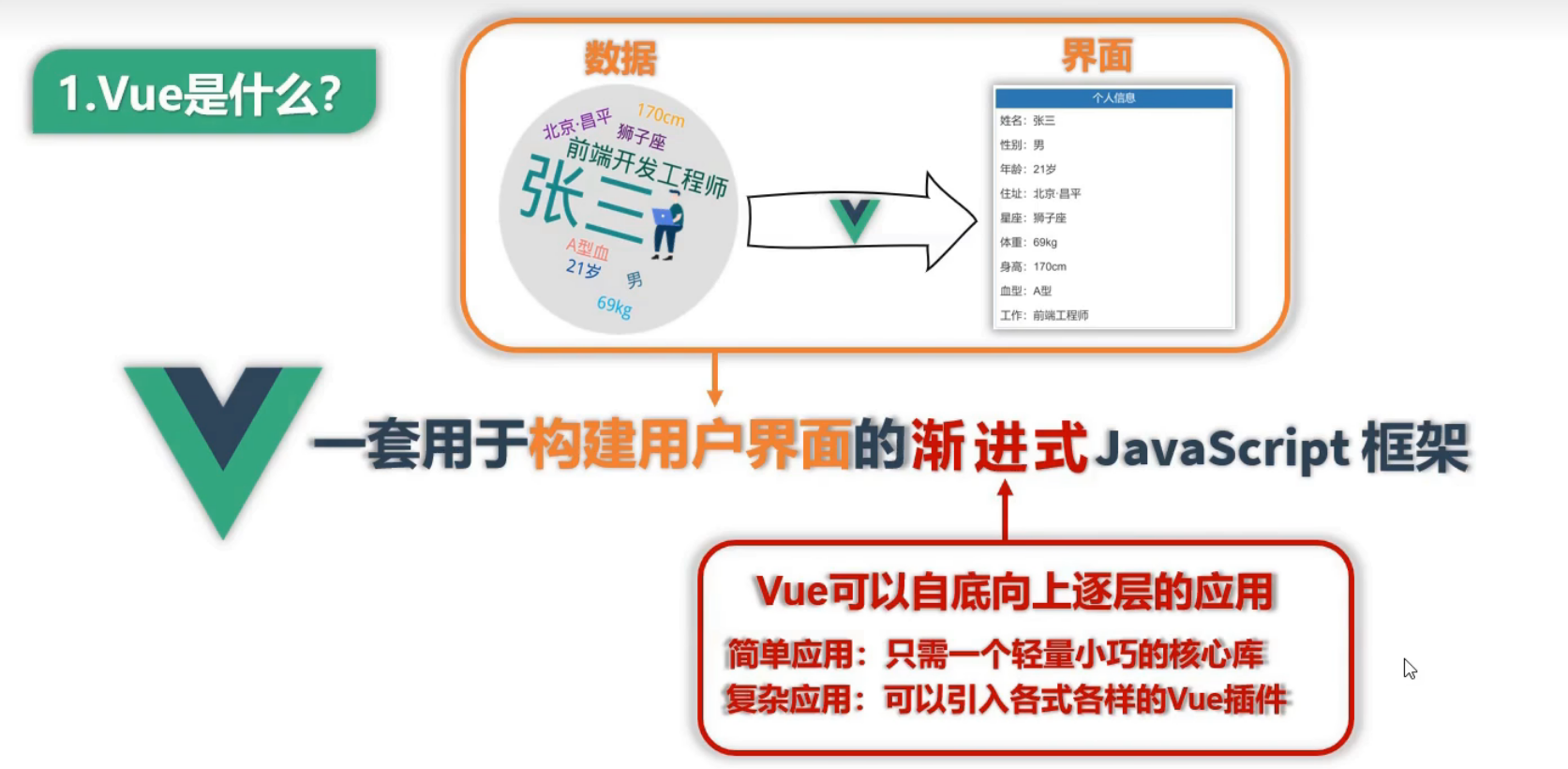
1. 什么是Vue?

2. Vue特点
-
采用组件化模式,提高代码复用率、且让代码更好维护
-
组件化:每一部分直接就是大盒子组件(创建一个单独的Vue文件),直接可以修改单独封装的组件部分代码

-
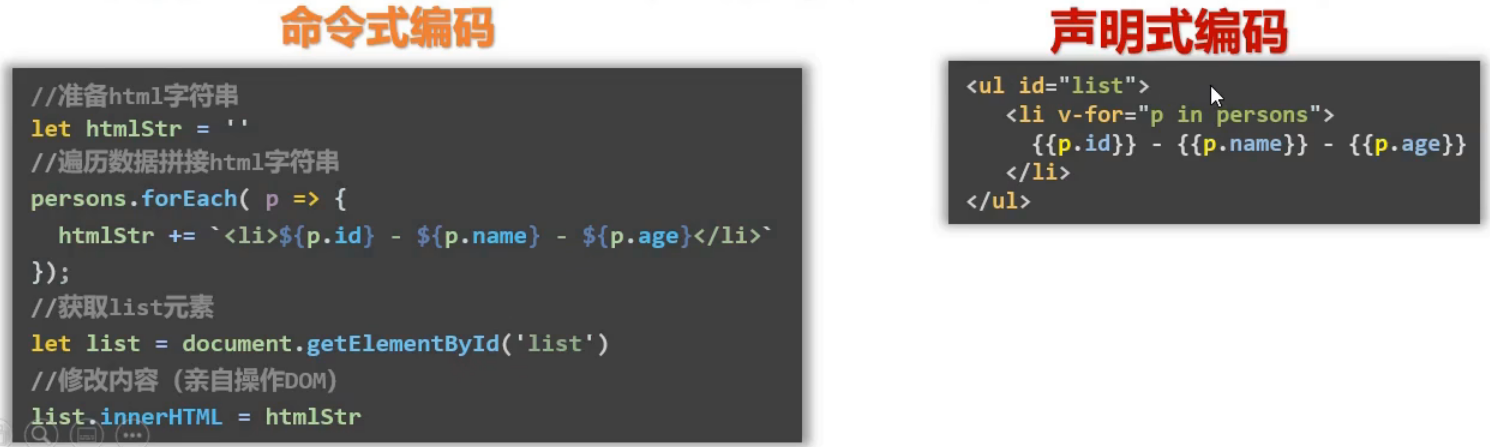
Vue使用声明式编码,让编码人员无需直接操作DOM,提高开发效率

-
Vue使用虚拟DOM+优秀的Differ算法,尽量复用DOM节点
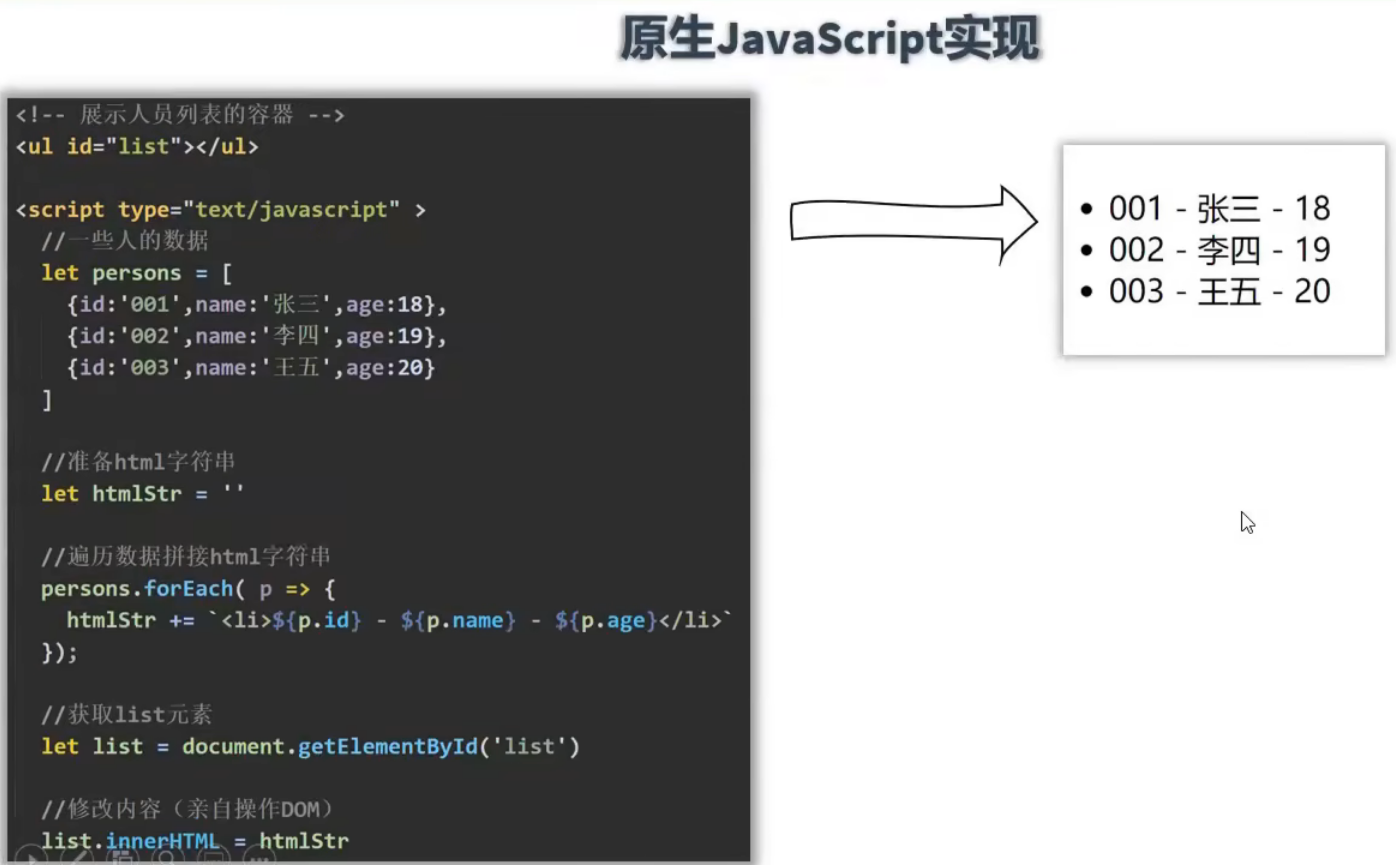
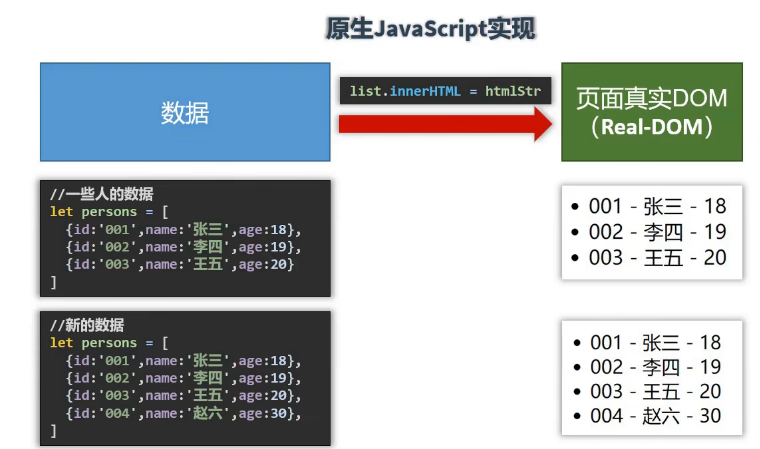
原生JavaScript:
问题:出现在第四个数据,再次使用数据的内容替换,结果是整体数据替换了初始的数据
目标优化::只在数据最后面添加数据,不全部替换


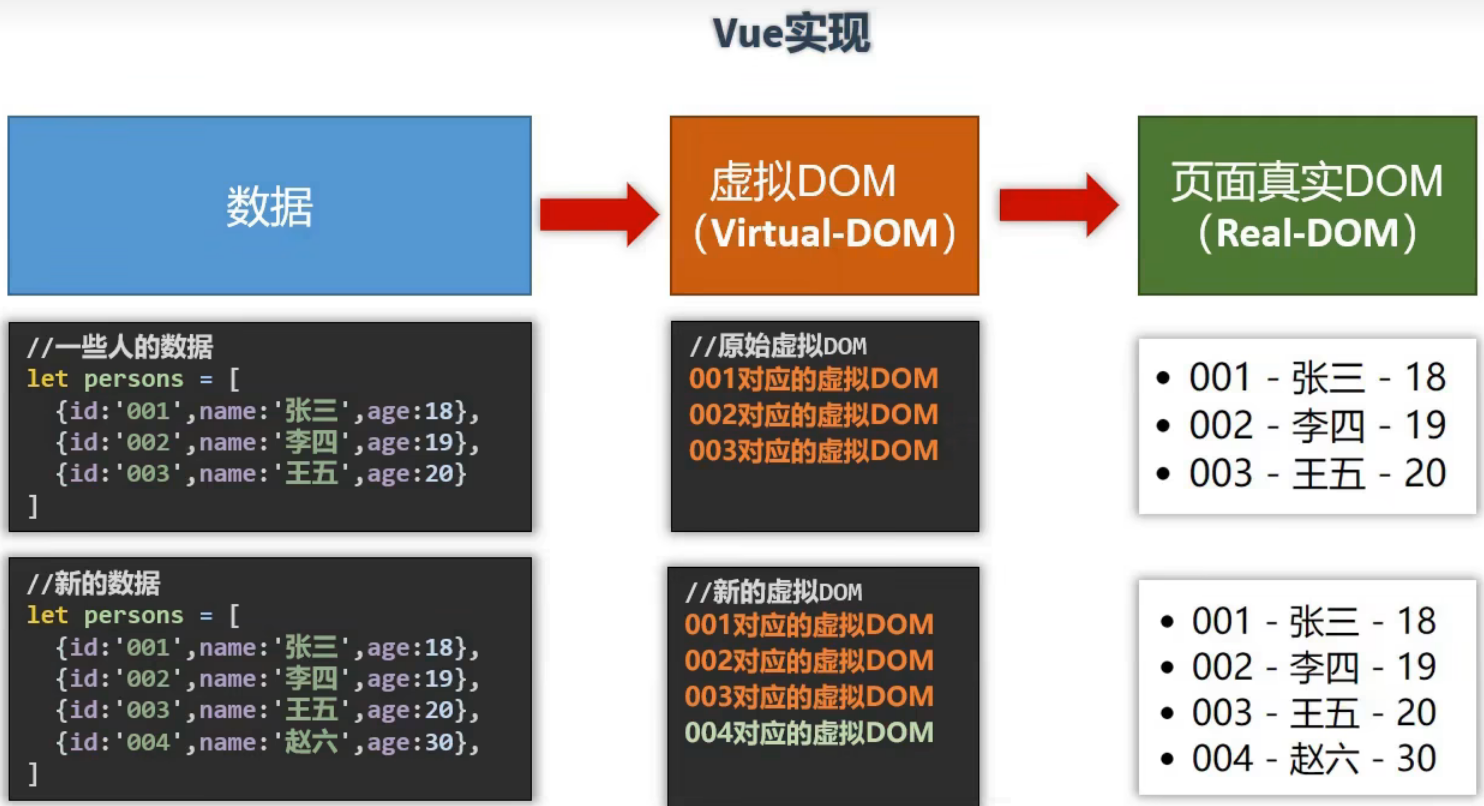
Vue:
虚拟DOM:内存中的一个数据,最后Vue转换成真实DOM
生成四个新的虚拟DOM,如果之前存在虚拟DOM,就会进行新的虚拟DOM和旧的虚拟DOM进行Diff计算比较,最后将新的虚拟DOM进行添加

二、前期配置
1.安装Vue
这里使用的是网页直接下载 :
安装 — Vue.jsVue.js - The Progressive JavaScript Framework![]() https://v2.cn.vuejs.org/v2/guide/installation.html
https://v2.cn.vuejs.org/v2/guide/installation.html

安装Vue之后通过一个html页面引入打开会出现两个提示
2. 安装Vue开发者调试工具放在扩展工具中(消除第一个提示)
百度网盘 请输入提取码百度网盘为您提供文件的网络备份、同步和分享服务。空间大、速度快、安全稳固,支持教育网加速,支持手机端。注册使用百度网盘即可享受免费存储空间https://pan.baidu.com/s/1yeOZKn0WAC6dqBGiCC3syg提取码:6666
安装之后将开发者模式引入Chrome插件并进行设置扩展程序的详细信息
3. 通过配置全局API(消除第二个提示)
API — Vue.jsVue.js - The Progressive JavaScript Framework![]() https://v2.cn.vuejs.org/v2/api/#productionTip
https://v2.cn.vuejs.org/v2/api/#productionTip
<script>
Vue.config.productionTip = false;//阻止vue 启动时候产生的生产提示
</script>4. 检测Vue是否引入成功

5. 安装高效VScode插件

代码高亮提示、识别Vue相关代码


可以通过Live Serve进行实时更新,代开之后可以一写代码一边修改
三、Vue展示(注意会出现的问题)
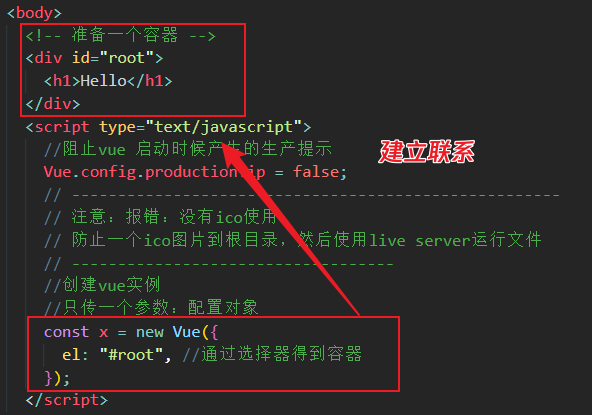
1. 配置好Vue开发模式之后开始使用Vue创建一个简单的文件
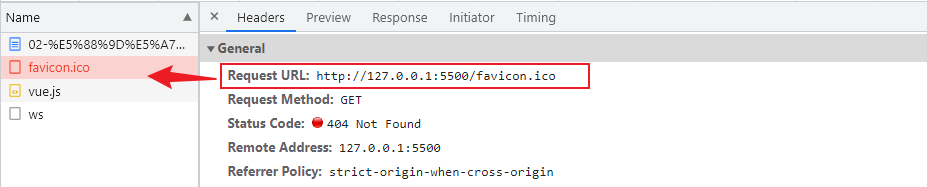
置放一个ico文件放在根目录,防止报错

2. Vue使用(注意要先引入Vue文件)
- 想让vue工作,必须创建一个vue实例,并且传入一个配置对象
- root容器里面代码依然符合html规范,只不过插入一个特殊Vue语法
- {{}}:插值语法(写入html中)
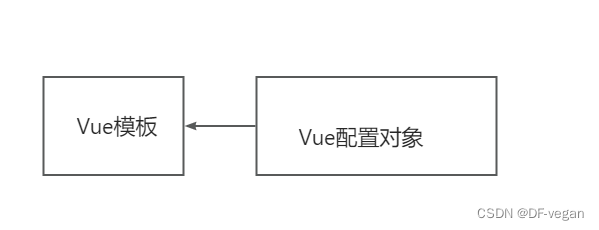
- root容器里的代码被称为【Vue模板】
- Vue实例和容器一一对应
- 真实开发只有一个Vue实例【配置对象】,并且会配合组件一起使用
- {{xxx}} 中的xx要写js表达式,并且xxx可以自动读取到data中得所有属性
- 一旦data中的数据发生改变,那么模板(页面)中用到该数据地方也会自动更新
注意:区分js表达式和js代码(语句)
1. 表达式:一个表达式会生成一个值,可以在任何一个需要值得地方
(1)a
(2)a+b
(3) demo(1)
(4) x === y ? 'a' : 'b'
2. js语句
(1) if(){}
(2) for(){}
<div id="root">
<!-- 准备一个容器 -->
<!-- 插值:{{直接写存储的数据}} -->
<h1>Hello,{{name}}</h1>
</div> <script type="text/javascript">
//阻止vue 启动时候产生的生产提示
Vue.config.productionTip = false;
//vue实例:只传一个参数=配置对象
new Vue({
el: "#root", //el用于指定当前的Vue实例为哪个容器服务,值通常为css选择器字符串
// 把容器里动态的数据交给vue实例进行保管
// data中用于存储数据供el所指向的容器使用,值我们先暂时写成一个对象
data: {
name: "清华123",
},
});
</script>
注意:容器和实例就是一对一
- 当出现多个容器和一个实例时候不会对第二个容器进行实例操作
- 当出现一个容器和多个实例时候不会使用第二个实例操作容器
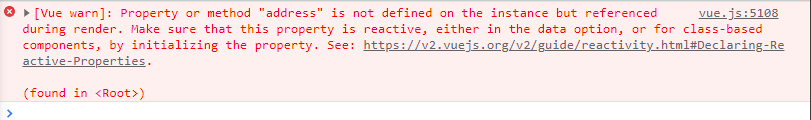
- 当使用第二个实例中数据对容器中第二个插值进行操作时候报错
<body>
<div id="root">
<h2>{{name}},{{address}}</h2>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "北京",
},
});
new Vue({
el: "#root",
data: {
address: "中国",
},
});
</script>
</body>
当前会了解到:使用一个模板就需要引入一个实例,但是在后面开发中直接使用组件化操作
<body>
<div id="root">
<h1>Hello,{{name}} {{address}}</h1>
</div>
<div id="root2">
<h1>Hello,{{name}} {{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "清华",
address: "北京",
},
});
new Vue({
el: "#root2",
data: {
name: "华东师范",
address: "河北保定",
},
});
</script>
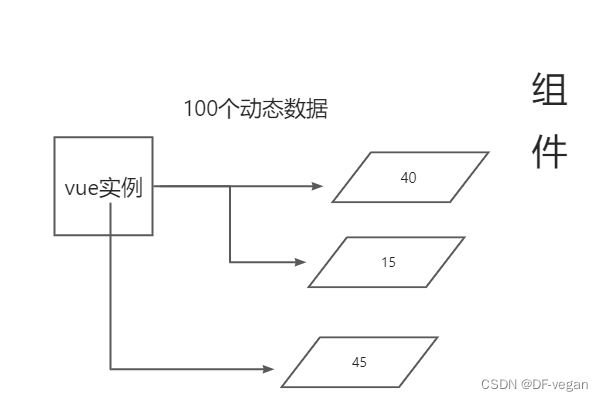
</body>业务中出现大量动态数据时候
- 还是一个容器
- 还是一个Vue实例(Vue实例会通过组件化操作进行拆分数据)

四、模板语法
1. 插值语法 {{}}
将Vue实例中的数据进行包裹
<body>
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
</div>
<script>
Vue.config.productionTip = false; //阻止vue在启动时候产生了生产提示
new Vue({
el: "#root",
data: {
name: "jack",
},
});
</script>
</body>2. 指令语法列举:v-bind 可以简写称 :
<body>
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr />
<h1>指令语法</h1>
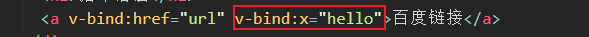
<a v-bind:href="url" v-bind:x="hello">百度链接</a>
</div>
<script>
Vue.config.productionTip = false; //阻止vue在启动时候产生了生产提示
new Vue({
el: "#root",
data: {
name: "jack",
url: "http://www.baidu.com",
},
});
</script>
</body>注意:如果绑定的数据没有实例对象则会报错
3. 什么时候使用插值语法,什么时候使用指令语法?
插值语法:一般是用标签体内容(起始标签和结束标签之内)
指令语法:一般用于标签属性(标签的属性处)
总结:
1.插值语法
- 功能:用于解析标签内容
- 写法:{{xxx}},xxx是js表达式,并且可以直接取到data中所有属性
2.指令语法
- 功能:用于解析标签(包括:标签属性,标签体内容、绑定事件、、、)
- 举例:v-bind:href="xxx" 或简写成 :href="xxx" xxx同样要写js表达式且可以直接读取到data中的所有属性。
- 备注:Vue中有很多指令,且形式都是:v-???,此处我们只是拿v-bind举个例子v-bind:可以简写成:
这里使用了一个存在指令语法后的大写方法:toUpperCase
<body>
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr />
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" v-bind:x="hello"
>百度链接{{school.name}}</a
>
<a :href="Date.now()" :x="hello">百度链接</a>
<!-- 注意 v-bind:可以直接简写成: -->
</div>
<script>
Vue.config.productionTip = false; //阻止vue在启动时候产生了生产提示
new Vue({
el: "#root",
data: {
name: "jack",
school: {
name: "你好",
url: "http://www.baidu.com",
hello: "你好",
},
},
});
</script>