VSCode编译器环境下,基于vite+vue调试Cesium
1.创建一个vite项目
以官网作为参考:创建项目

# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
实例代码:基于vite创建vue项目
npm create vite@latest my-vue-app --template vue
2.进入刚刚创建的vue项目
cd my-vue-app/
3.安装vite的Cesium插件
官网
为上述创建的项目安装插件
npm i cesium vite-plugin-cesium vite -D
4.组装Cesium的示例代码
vite.config.js:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), cesium()]
})
src/components添加Cesium的示例vue组件:
hello-cesium.vue:
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from 'vue'
import * as Cesium from 'cesium'
onMounted(() => {
async function onload(Cesium) {
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain(),
animation: true, // 动画小组件
baseLayerPicker: false, // 底图组件,选择三维数字地球的底图(imagery and terrain)。
fullscreenButton: false, // 全屏组件
vrButton: false, // VR模式
geocoder: false, // 地理编码(搜索)组件
homeButton: false, // 首页,点击之后将视图跳转到默认视角
infoBox: false, // 信息框
sceneModePicker: true, // 场景模式,切换2D、3D 和 Columbus View (CV) 模式。
selectionIndicator: false, // 是否显示选取指示器组件
timeline: true, // 时间轴
navigationHelpButton: false, // 帮助提示,如何操作数字地球。
// 如果最初应该看到导航说明,则为true;如果直到用户明确单击该按钮,则该提示不显示,否则为false。
navigationInstructionsInitiallyVisible: false,
});
const scene = viewer.scene;
try {
const tileset = await Cesium.Cesium3DTileset.fromIonAssetId(1240402);
scene.primitives.add(tileset);
viewer.zoomTo(tileset, new Cesium.HeadingPitchRange(0.5, -0.2, tileset.boundingSphere.radius * 4.0));
tileset.colorBlendMode = Cesium.Cesium3DTileColorBlendMode.REPLACE;
} catch (error) {
window.console.log(`Error loading tileset: ${error}`);
}
}
if (typeof Cesium !== 'undefined') {
window.startupCalled = true;
onload(Cesium);
}
});
</script>
<style scoped>
#cesiumContainer {
top:0px; <!--必加项,不加会导致cesium视口与顶部页面之间存在大量空白-->
left: 0px; <!--必加项,不加会导致cesium视口与左部页面之间存在大量空白-->
width: 100% !important;height: 100% !important;margin: 0 !important;padding: 0 !important;overflow: hidden;position: absolute;
}
</style>
App.vue:
<script setup>
import HelloWorld from './components/HelloWorld.vue'
// 添加创建的cesium的示例vue
import HelloCesium from './components/hello-cesium.vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<!--<HelloWorld msg="Vite + Vue" />-->
<HelloCesium></HelloCesium>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
5.调试操作
-
在VSCode里面下好断点
-
在VSCode终端环境下运行 npm run dev
注意: \color{red}{注意:} 注意:
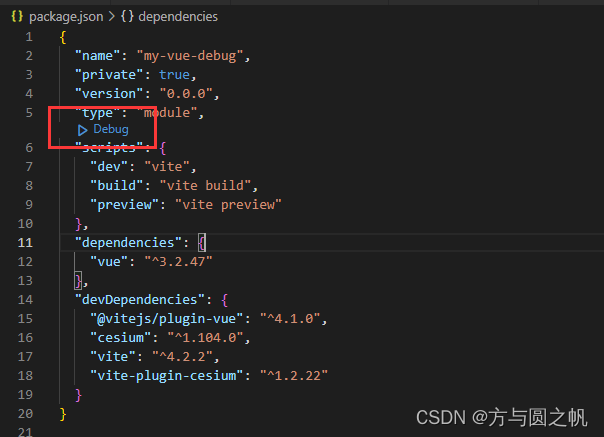
这里调试有个特别的方式,第一次调试必须从package.json文件启动调试,如下图所示,然后选择“dev vite”模式。

随后的调试可以直接从终端启动命令:npm run dev -
打开终端中提示的调试环境,比如: http://localhost:5173/
-
VSCode响应断点,开始调试