Cesimum 可以做什么
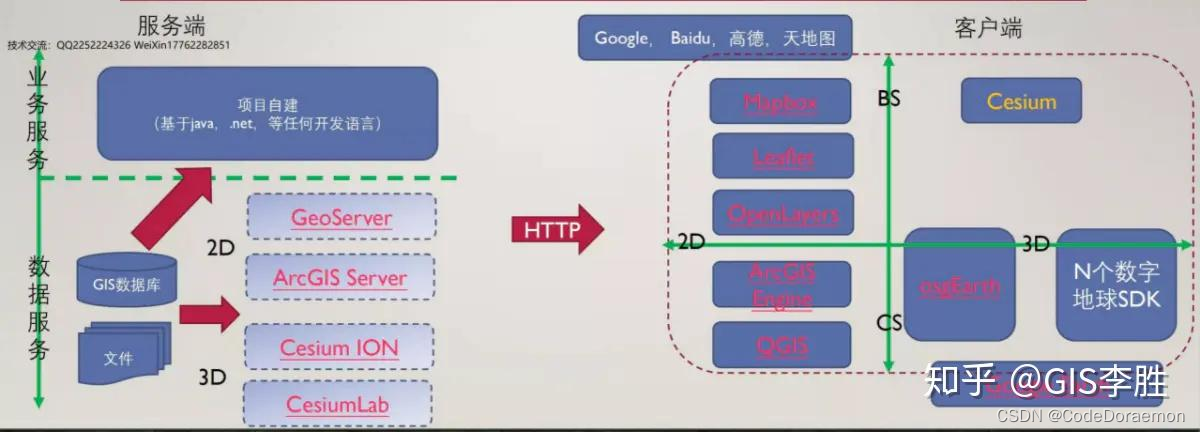
Cesium 是一个开源的3D地球可视化引擎,它可以在Web浏览器中以高性能和高质量呈现全球范围内的地球表面数据。
Cesium 可以用于以下领域:
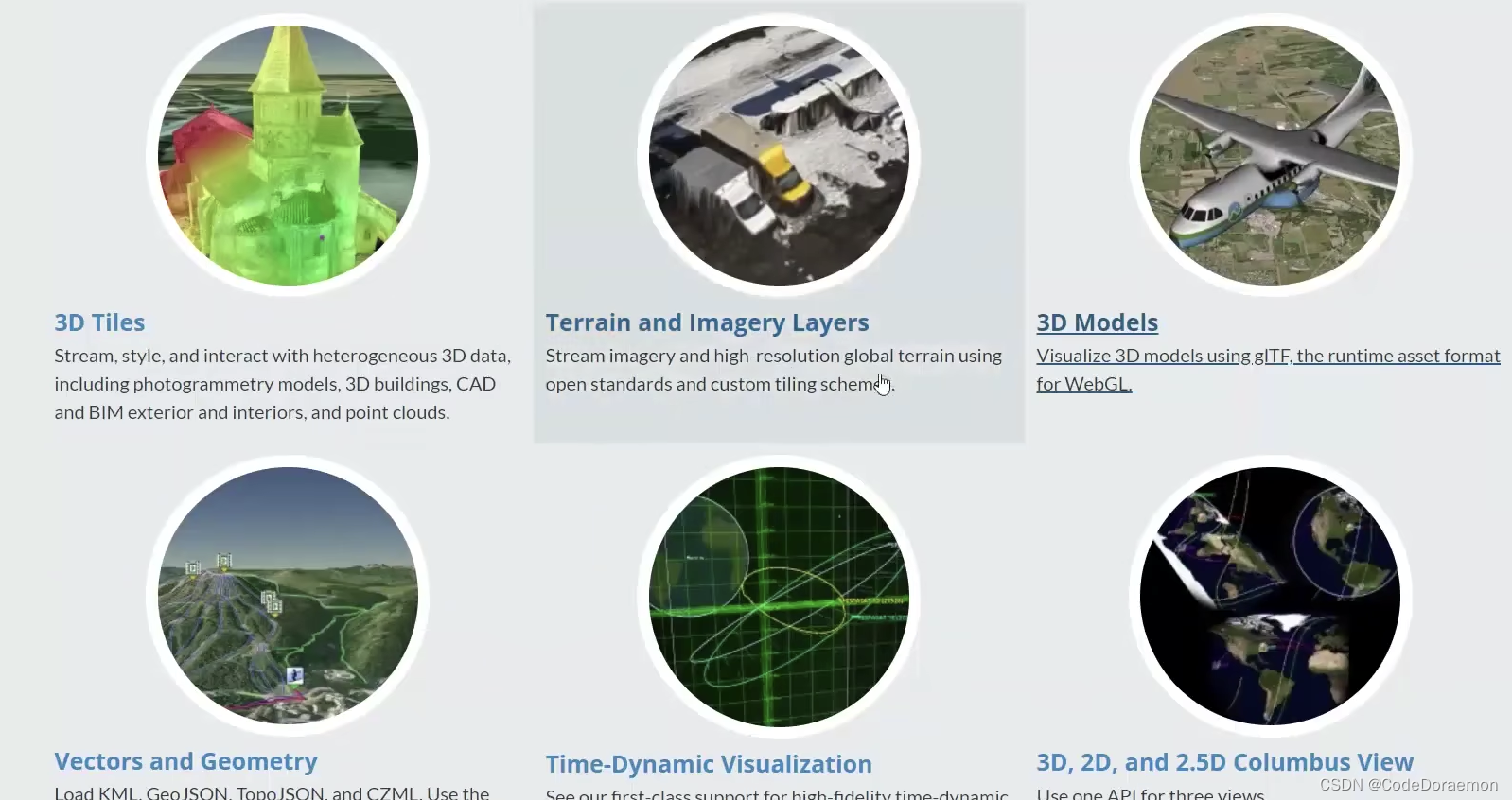
地理信息系统:Cesium 可以呈现地球表面上的各种地理信息数据,包括卫星影像、数字高程模型、地形数据、矢量数据等。用户可以使用 Cesium 创建交互式的地图应用程序,从而更好地了解地球上的各种地理信息。
智能城市:Cesium 可以用于可视化城市规划、交通流量、气象预报、环境监测等数据。通过 Cesium,用户可以更好地了解城市的运转情况,并对城市的规划、管理等方面进行决策。
航空航天:Cesium 可以呈现卫星轨道、星座分布、航空交通等数据,用户可以使用 Cesium 创建航空航天应用程序,更好地了解地球上的各种航空航天信息。
教育和科普:Cesium 可以呈现地球上的各种自然现象、历史事件、文化遗产等信息,用户可以使用 Cesium 创建科普应用程序,更好地向公众传播知识和文化。
总之,Cesium 可以用于各种需要可视化地球表面数据的领域,为用户提供高质量、高性能的3D地球可视化服务。
Cesium 可以加载的数据

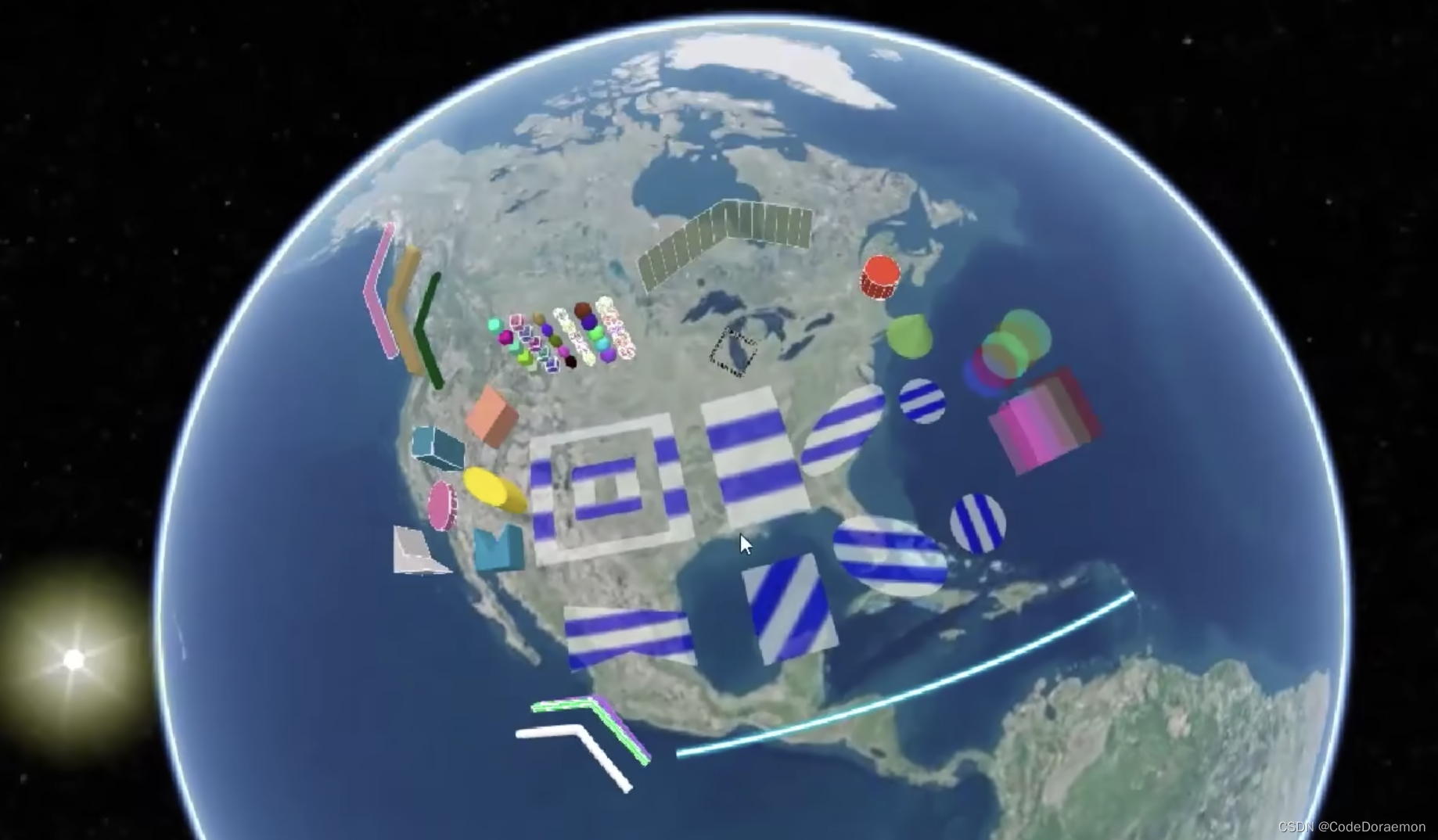
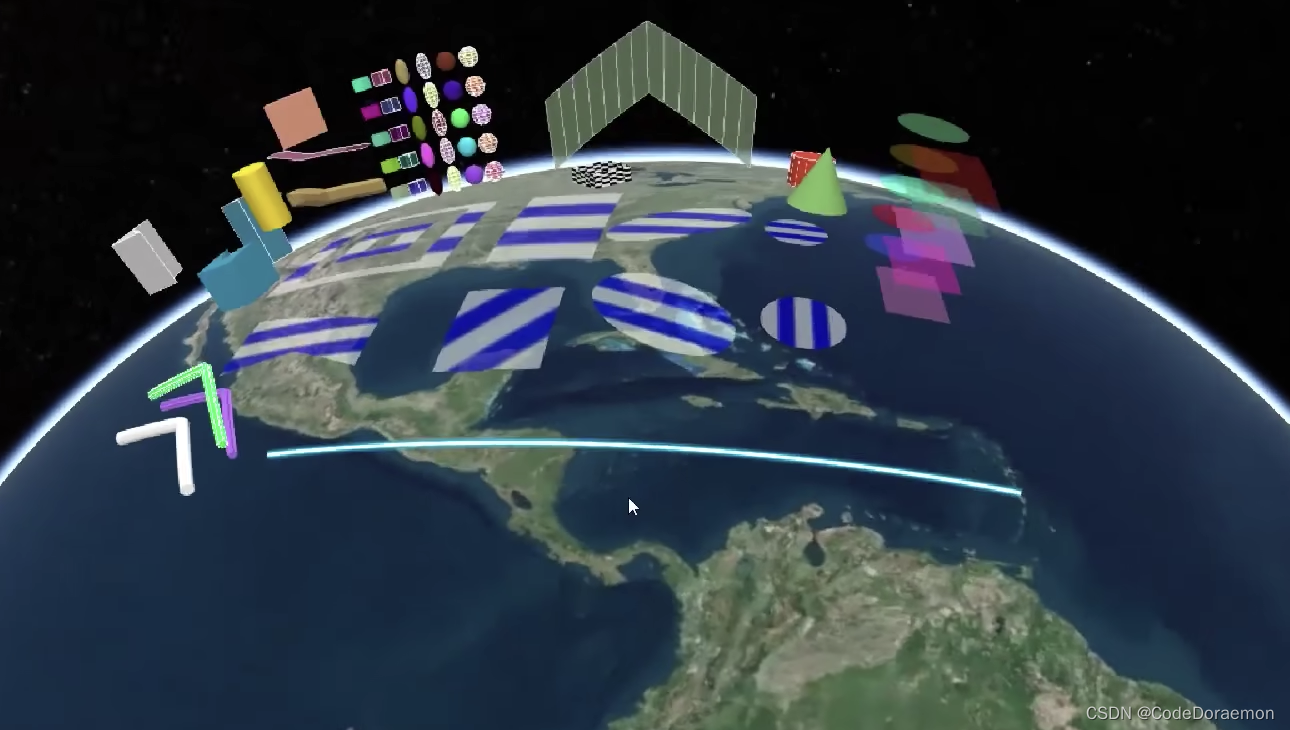
加载矢量以及几个数据


Cesium 可以使得数据动态的展示
Cesium 的核心接口
Cesium的核心接口是Viewer,
它是一个场景视图的容器,
用于展示3D场景和处理用户交互。通过Viewer,我们可以添加图层、模型、绘制几何图形等,并且可以对场景进行视角操作、动画效果等。除了Viewer,Cesium还有一些其他核心接口和类,如Scene、Camera、Entity、Primitive等,它们各自负责不同的功能,一起构成了Cesium的完整框架。
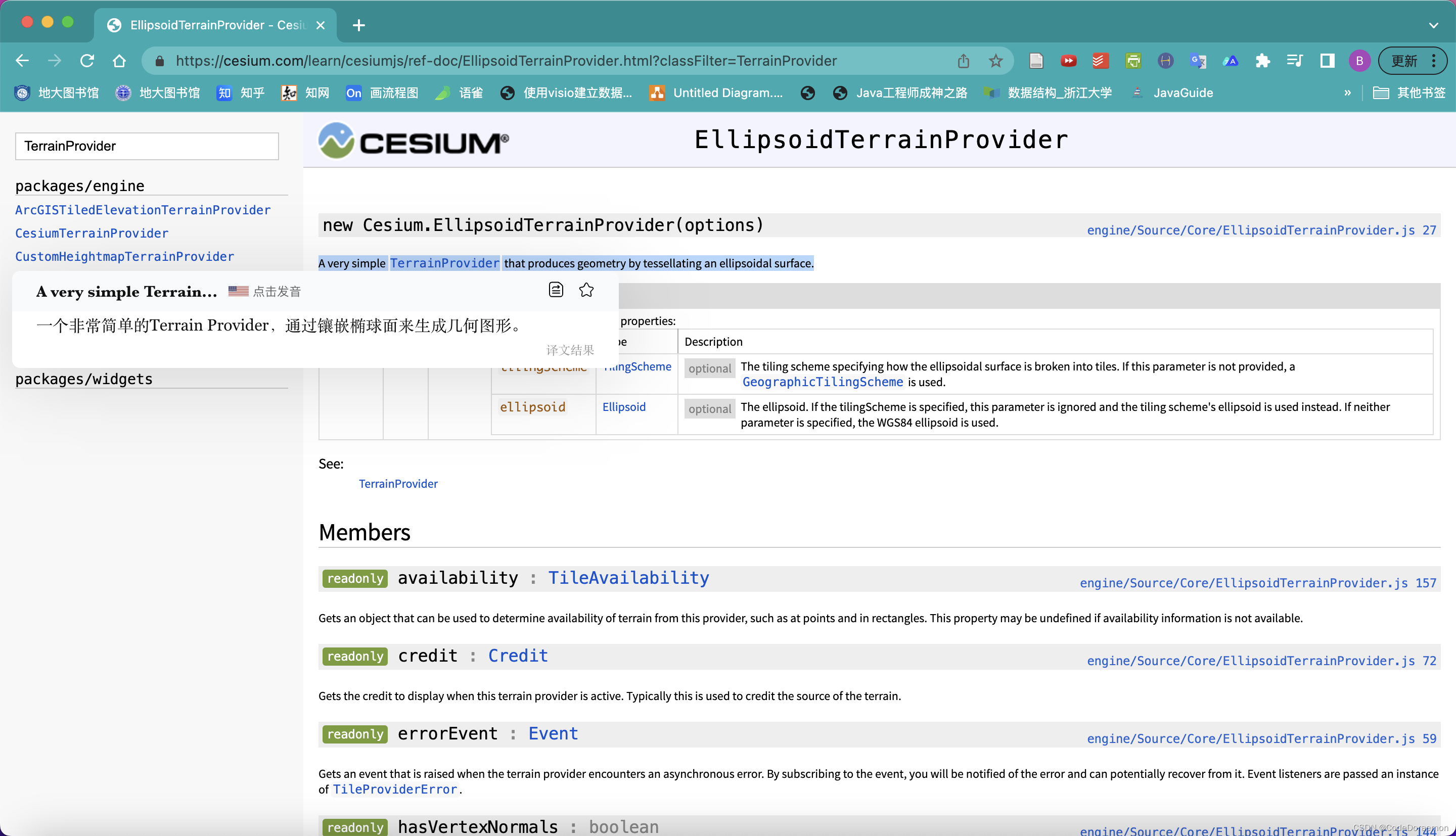
Cesium 加载地形数据接口

创建一个椭球体
Cesium Camera
setView

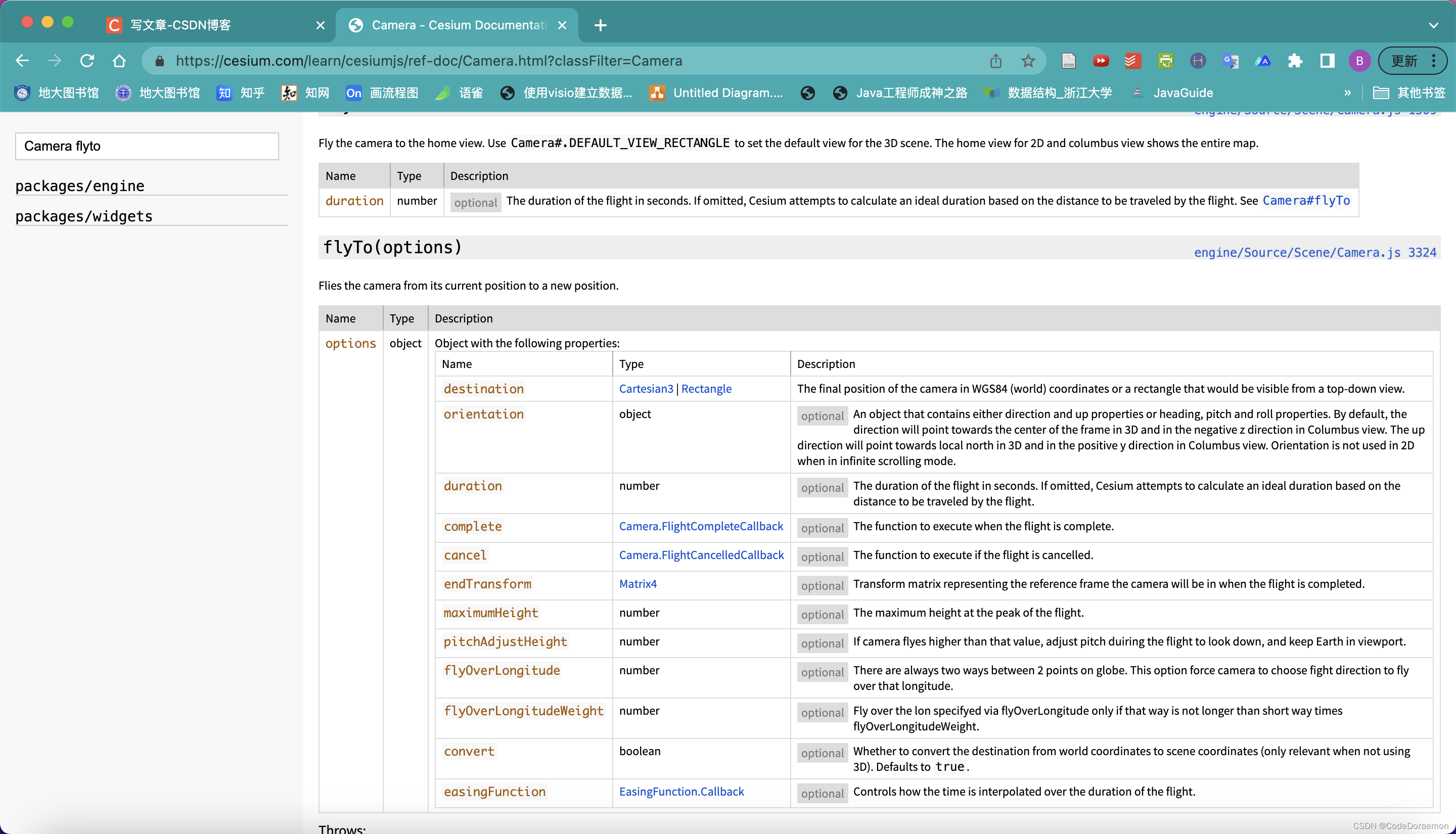
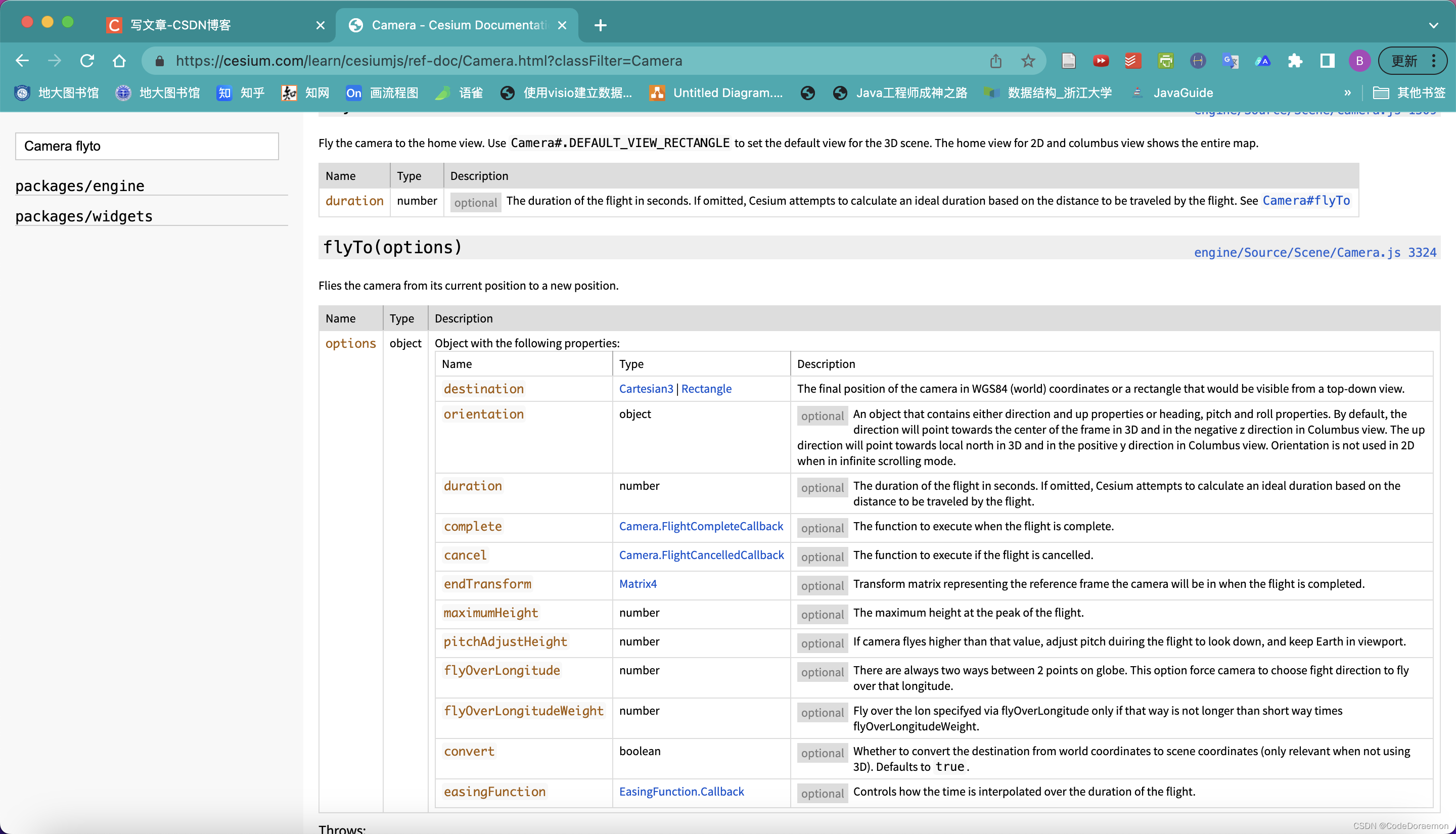
flyTo
地区缓慢的移动到需要去的位置

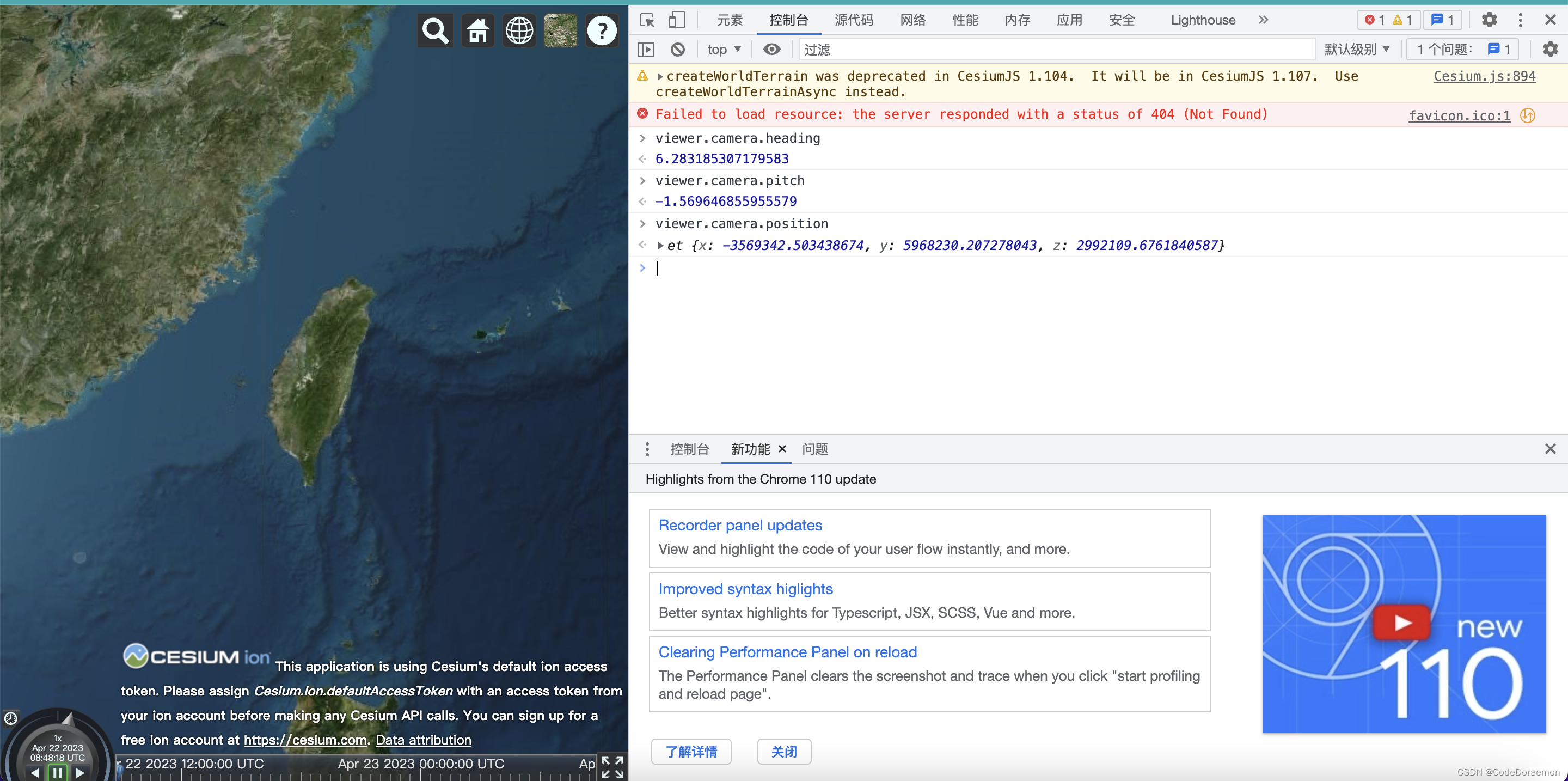
获取到任意视角下面的三个可以调整相机参数的技巧
首先在 Cesium 地球中找到自己想要去的地方以及调节好视角,
然后再 F12 调试代码中设置相机的参数,就可以到达相应的地方

核心接口以及接口中参数配置


接口 - Cesium Viewer
示例代码
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.createOpenStreetMapImageryProvider({
url: 'https://a.tile.openstreetmap.org/'
}),
baseLayerPicker: false,
animation: false,
timeline: false,
geocoder: false
});
接口中参数含义
这个代码中创建了一个 Cesium.Viewer 对象,其中的参数如下:
‘cesiumContainer’:用于存放地球对象的 HTML 元素的 ID。
imageryProvider:图像提供者对象,它定义了从哪里获取地球表面的影像。这里使用的是 Cesium.createOpenStreetMapImageryProvider 方法,创建了一个 OpenStreetMap 影像提供者对象。
baseLayerPicker:是否显示切换底图图层的工具栏。这里设置为 false,不显示该工具栏。
animation:是否显示动画工具栏。这里设置为 false,不显示该工具栏。
timeline:是否显示时间线工具栏。这里设置为 false,不显示该工具栏。
geocoder:是否显示地理编码工具栏。这里设置为 false,不显示该工具栏。
接口 - Cesium Camera
Cesium的Camera是一个用于控制场景中相机位置、朝向和视角的对象。可以使用Camera来设置场景中的视图,例如更改相机高度、方位、角度和扭曲,以及添加相机移动动画等。
示例代码
lookAt:
lookAt(target, offset)
在观察者方向上以目标点为中心设置相机位置,并将相机朝向目标。target参数为三维坐标点,表示相机朝向的目标点。offset参数为三维向量,表示相机距离目标点的距离和相机的高度。
viewer.camera.lookAt(Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883), new Cesium.Cartesian3(0, -3000, 2000));
setView:
setView(options)
设置相机的位置、方向和视角。options为一个对象,包含以下参数:
destination: 相机的目标位置(三维坐标点)。
orientation: 相机的朝向(四元数)。
endTransform: 相机移动到目标位置时的过渡方式(可选参数)。
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883, 5000),
orientation: {
heading: Cesium.Math.toRadians(180),
pitch: Cesium.Math.toRadians(-35),
roll: 0.0
}
});
flyTo:
flyTo(options)
通过一个过渡动画将相机从当前位置移动到指定的位置和方向。options为一个对象,包含以下参数:
destination: 相机的目标位置(三维坐标点)。
orientation: 相机的朝向(四元数)。
duration: 动画持续时间(单位为秒)。
complete: 动画结束后的回调函数(可选参数)。
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883, 5000),
orientation: {
heading: Cesium.Math.toRadians(180),
pitch: Cesium.Math.toRadians(-35),
roll: 0.0
},
duration: 3,
complete: function() {
console.log("Camera flyTo completed!");
}
});
setViewRectangle
setViewRectangle(rectangle, [ellipsoid], [duration])
根据指定的矩形调整相机位置和方向。该方法会使相机覆盖矩形区域并将相机的方向调整为与矩形的中心点对齐。rectangle为矩形区域对象,包含以下参数:
west: 矩形的西边界(单位为弧度)。
camara 代码示例
// 创建一个场景
var viewer = new Cesium.Viewer('cesiumContainer');
// 获取场景中的相机
var camera = viewer.camera;
// 设置相机的位置、朝向和视野范围
camera.position = new Cesium.Cartesian3.fromDegrees(-74.01881302800248, 40.69114333714821, 1000);
camera.direction = Cesium.Cartesian3.normalize(new Cesium.Cartesian3(-1.0, 0.0, -1.0), new Cesium.Cartesian3());
camera.up = Cesium.Cartesian3.normalize(new Cesium.Cartesian3(-1.0, 0.0, 1.0), new Cesium.Cartesian3());
camera.frustum.fov = Cesium.Math.PI_OVER_THREE;
camera.frustum.near = 1.0;
camera.frustum.far = 2000.0;
// 创建一个实体
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-74.01881302800248, 40.69114333714821),
model: {
uri: 'https://assets.cesium.com/088/088.glb'
}
});
// 相机跟随实体
viewer.trackedEntity = entity;
// 在这个示例中,首先创建了一个场景,并获取场景中的相机对象。然后通过设置相机的位置、朝向和视野范围来控制