文章目录
- 一、RecyclerView 数据绑定核心要点
- 1、启用数据绑定 / 导入依赖
- 2、RecyclerView 条目 DataBinding 布局
- 3、自定义 RecyclerView.Adapter 适配器要点 ( 本博客重点 ★ )
- 二、RecyclerView 数据绑定源码示例
- 1、build.gradle 构建脚本 ( 启用数据绑定 / 导入依赖 )
- 2、主界面的 Activity 布局与组件 ( 可不使用 DataBinding )
- 布局文件
- Activity 组件的 Kotlin 代码
- 3、自定义 RecyclerView.Adapter
- 数据类
- DataBinding 布局
- RecyclerView.Adapter
- 4、执行结果
一、RecyclerView 数据绑定核心要点
1、启用数据绑定 / 导入依赖
在 RecyclerView 中 , 如果要使用 DataBinding 架构组件进行数据绑定 , 首先要 启用 DataBinding , 并 导入 RecyclerView 依赖 , 在 Module 模块下的 build.gradle 构建脚本 中 , 配置如下内容 :
android {
// 启用 DataBinding 数据绑定
dataBinding {
enabled = true
}
}
dependencies {
// 导入 RecyclerView 依赖
implementation 'androidx.recyclerview:recyclerview:1.2.1'
}
2、RecyclerView 条目 DataBinding 布局
要绑定的数据是 RecyclerView 条目的数据 , 因此需要 将条目布局设置为 DataBinding 布局 ;
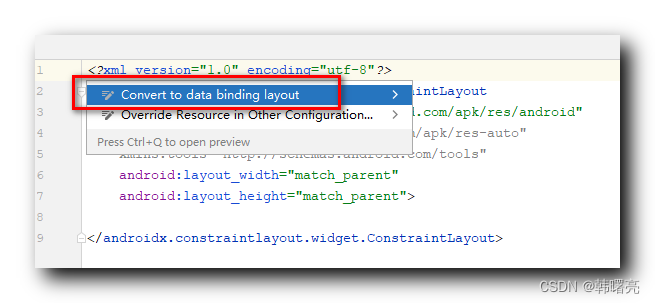
创建 item.xml 布局后 , 将光标放置在第一个字符位置 , 按下 Alt + 回车 , 弹出如下下拉菜单 ,

选择 " Convert to data binding layout " 选项 , 可以将正常的 约束布局 的 布局文件 , 转为 DataBinding 布局文件 ;
转换完毕后 , 该 item.xml 布局 会 生成对应的 ItemBinding 类 , 将数据绑定在该布局类中即可 ;
3、自定义 RecyclerView.Adapter 适配器要点 ( 本博客重点 ★ )
在 自定义 RecyclerView.Adapter 适配器 中 , 需要 实现对 RecyclerView 条目 DataBinding 布局 的 数据绑定 ;
首先 , 自定义 RecyclerView.ViewHolder 类 , 在其中维护 item.xml 布局文件 对应的 ItemBinding 数据绑定类实例对象 , 在构造函数中设置改 ItemBinding 对象 ;
class MyViewHolder: RecyclerView.ViewHolder {
/**
* RecyclerView 列表项布局文件是 item.xml
* 生成的对应的 DataBinding 类是 ItemBinding 类
* ItemBinding 类等同于布局文件
*/
lateinit var itemBinding: ItemBinding
constructor(itemView: View) : super(itemView)
constructor(itemBinding: ItemBinding) : super(itemBinding.root){
this.itemBinding = itemBinding
}
}
然后 , 在 自定义 RecyclerView.Adapter 类中重写的 onCreateViewHolder 函数中 , 获取 DataBinding 布局 , 并将其设置给 自定义的 RecyclerView.ViewHolder 对象 ;
- 获取 DataBinding 布局 : 调用
DataBindingUtil.inflate函数 , 获取 item.xml 对应的 DataBinding 布局文件类 ItemBinding 实例对象 ; - 将 DataBinding 布局设置给自定义 RecyclerView.ViewHolder 实例 : 将上面创建的 ItemBinding 对象通过 构造函数设置到 MyViewHolder 中 ;
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
// 获取 DataBinding 布局
var itemBinding: ItemBinding = DataBindingUtil.inflate<ItemBinding>(
LayoutInflater.from(parent.context),
R.layout.item,
parent,
false)
// 将 DataBinding 布局设置给 ViewHolder
return MyViewHolder(itemBinding)
}
最后 , 在 自定义 RecyclerView.Adapter 类中重写的 onBindViewHolder 函数中 , 为每个列表条目设置数据 ;
- 先通过参数中的 MyViewHolder 对象获取其中的 ItemBinding 数据绑定布局对象 ;
- 之后为 holder.itemBinding 设置 Student 数据类对象 ;
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.itemBinding.student = list[position]
}
二、RecyclerView 数据绑定源码示例
1、build.gradle 构建脚本 ( 启用数据绑定 / 导入依赖 )
在 Module 模块下的 build.gradle 构建脚本 中 , 主要是 启用 DataBinding ;
RecyclerView 不需要单独导入依赖 , 在 引入的 'androidx.appcompat:appcompat:1.4.1' 依赖中 , 就包含了 RecyclerView 依赖 ;
build.gradle 构建脚本 :
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
id 'kotlin-kapt'
}
android {
namespace 'kim.hsl.databinding_demo'
compileSdk 32
defaultConfig {
applicationId "kim.hsl.databinding_demo"
minSdk 21
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
// 启用 DataBinding
dataBinding {
enabled = true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '9'
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.5.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
implementation 'com.squareup.picasso:picasso:2.71828'
}
2、主界面的 Activity 布局与组件 ( 可不使用 DataBinding )
Activity 组件的布局 可以使用 数据绑定 , 也可以不使用 , 该布局中没有绑定数据 ;
- 使用了 DataBinding 布局 : 在布局中使用 DataBinding 样式的布局 , 根标签是
layout标签 , 其中有data子标签 , 其中没有维护任何数据 ; 在 Activity 中使用DataBindingUtil.setContentView设置布局文件 ; - 不使用 DataBinding 布局 : 直接使用普通布局 , 在 Activity 中使用
findViewById获取并设置 RecyclerView 组件 ;
布局文件
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
Activity 组件的 Kotlin 代码
package kim.hsl.databinding_demo
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil
import androidx.recyclerview.widget.LinearLayoutManager
import kim.hsl.databinding_demo.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 设置布局文件
// 布局文件是 activity_main.xml
// 该类名称生成规则是 布局文件名称 + Binding
var activityMainBinding: ActivityMainBinding =
DataBindingUtil.setContentView(this, R.layout.activity_main)
// 设置 RecyclerView 的 布局管理器 / 数据适配器
activityMainBinding.recyclerView.layoutManager = LinearLayoutManager(this)
var adapter = StudentAdapter()
activityMainBinding.recyclerView.adapter = adapter
}
}
3、自定义 RecyclerView.Adapter
DataBinding 布局 是 RecyclerView 中条目的布局 , 需要 在 自定义 RecyclerView.Adapter 中 , 为每个条目布局都绑定一个 Student 数据类 ;
在 DataBinding 布局中 , 绑定了 kim.hsl.databinding_demo.Student 类型的数据 , 在 TextView 中显示该绑定数据类对象的 name 和 age 字段 ;
<data>
<variable
name="student"
type="kim.hsl.databinding_demo.Student" />
</data>
数据绑定布局 ItemBinding , 在 class MyViewHolder: RecyclerView.ViewHolder 类中维护 , 可以通过该类获取数据绑定布局 , 并为其设置数据 ;
在 RecyclerView.Adapter#onCreateViewHolder 中 , 调用 DataBindingUtil.inflate 函数加载布局 , 并设通过构造函数设置给 MyViewHolder ;
数据类
package kim.hsl.databinding_demo
class Student(var name: String, var age: Int) {
}
DataBinding 布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="student"
type="kim.hsl.databinding_demo.Student" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="50dip">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{student.name}"
android:textSize="24sp"
tools:text="Tom"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(student.age)}"
android:textSize="24sp"
tools:text="18"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.7"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
RecyclerView.Adapter
package kim.hsl.databinding_demo
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.databinding.DataBindingUtil
import androidx.recyclerview.widget.RecyclerView
import kim.hsl.databinding_demo.databinding.ItemBinding
class StudentAdapter: RecyclerView.Adapter<StudentAdapter.MyViewHolder>() {
var list = listOf(
Student("Tom", 18),
Student("Jerry", 12),
Student("Mickey", 16),
Student("Donald", 14)
)
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
// 获取 DataBinding 布局
var itemBinding: ItemBinding = DataBindingUtil.inflate<ItemBinding>(
LayoutInflater.from(parent.context),
R.layout.item,
parent,
false)
// 将 DataBinding 布局设置给 ViewHolder
return MyViewHolder(itemBinding)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.itemBinding.student = list[position]
}
override fun getItemCount(): Int {
return list.size
}
class MyViewHolder: RecyclerView.ViewHolder {
/**
* RecyclerView 列表项布局文件是 item.xml
* 生成的对应的 DataBinding 类是 ItemBinding 类
* ItemBinding 类等同于布局文件
*/
lateinit var itemBinding: ItemBinding
constructor(itemView: View) : super(itemView)
constructor(itemBinding: ItemBinding) : super(itemBinding.root){
this.itemBinding = itemBinding
}
}
}
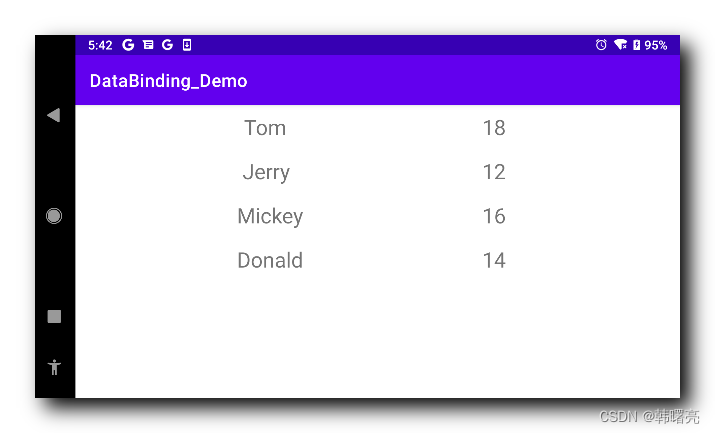
4、执行结果