前情提要

想在在JavaScript中,酷游专员KW9㍠ㄇEㄒ提供用HTML5的Canvas元素来剪取画面并存成SVG或PNG。
程式写法(一)
首先,需要在HTML中创建一个Canvas元素<canvas id="myCanvas"></canvas>
在JavaScript中,使用canvas.getContext('2d')方法来获取2D绘图环境
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');使用ctx.drawImage()方法将要剪取的图片绘制到Canvas上
var imageObj = new Image();
imageObj.onload = function() {
ctx.drawImage(imageObj, 0, 0);
};
imageObj.src = 'example.png';使用canvas.toDataURL()方法将Canvas转换成SVG或PNG格式的图片
// 转换为SVG
var svgData = canvas.toDataURL('image/svg+xml');
// 转换为PNG
var pngData = canvas.toDataURL('image/png');使用canvas.toDataURL()方法将Canvas转换成SVG或PNG格式的图片
// 转换为SVG
var svgData = canvas.toDataURL('image/svg+xml');
// 转换为PNG
var pngData = canvas.toDataURL('image/png');最后,可以将转换后的图片下载或显示出来
// 下载SVG
var link = document.createElement('a');
link.download = 'image.svg';
link.href = svgData;
link.click();
// 显示PNG
var pngImg = new Image();
pngImg.src = pngData;
document.body.appendChild(pngImg);程式写法(二)
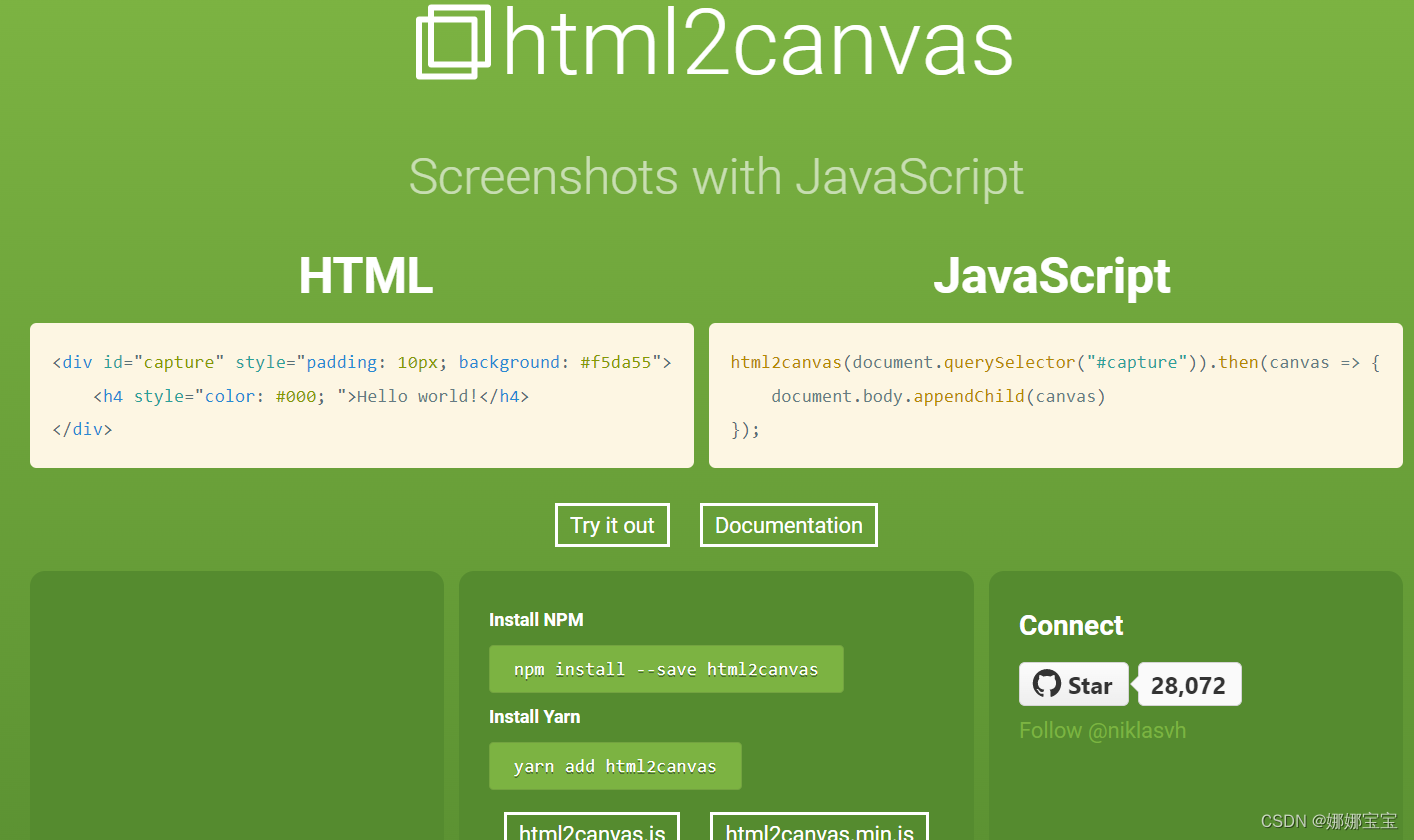
使用html2canvas

这边介绍一个用CDN的小诀窍,官网没有写:
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>接下来把要抓取的元素找到,加上id为capture就可以使用JS:
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas)
});程式写法(三)
使用DOM to IMG
<script src="https://unpkg.com/dom-to-image@2.6.0/dist/dom-to-image.min.js"></script>function captureScreenshot(element) {
return new Promise((resolve, reject) => {
domtoimage.toPng(element)
.then((dataUrl) => {
resolve(dataUrl);
})
.catch((error) => {
reject(error);
});
});
}
//放到页面上确认有这个画面
captureScreenshot(document.getElementById('dick')).then((value) => {$('<img>').attr('src',value).appendTo($('body'));
}).catch((error) => {
console.error(error);
});这样会转成base64然后我用appendTo把他丢到body上面,确认图片会出来。