1系统具有良好的集成性,提供标准接口,以实现与其他相关系统的功能和数据集成。开放性好,便于系统的升级维护、以及与各种信息系统进行集成。功能定位充分考虑平台服务对象的需求。
一个微信小程序由.js、.json、.wxml、.wxss四种文件构成:
.js:js脚本逻辑文件,跟我们以前写的js一样。
.json:json配置文件,以json格式存储一些配置。
.wxml:wxml模板文件,跟HTML类似。
.wxss:wxss样式文件,对比css,用来调整页面样式。)用户进入社区论坛搜索界面,本用例开始;
2)系统显示推荐社区的详情信息;
3)用户查看所需的社区信息,点击按钮进行添加或标记;
4)系统处理相应操作,并返回操作结果;
5)切换到其它界面时本用例结束。
JSON配置
一个基本的程序包含app.json、project.config.json、logs.json三个json文件,它们分别有不同的用途:
app.json:对当前小程序的全局配置,包括小程序的所有页面路径、界面表现、网络超时时间、底部tab等。(详细内容参考小程序的app.json)
project.config.json:通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当换了另外一台电脑重新安装工具的时候,还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,我们在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮恢复到当时开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
page.json:这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
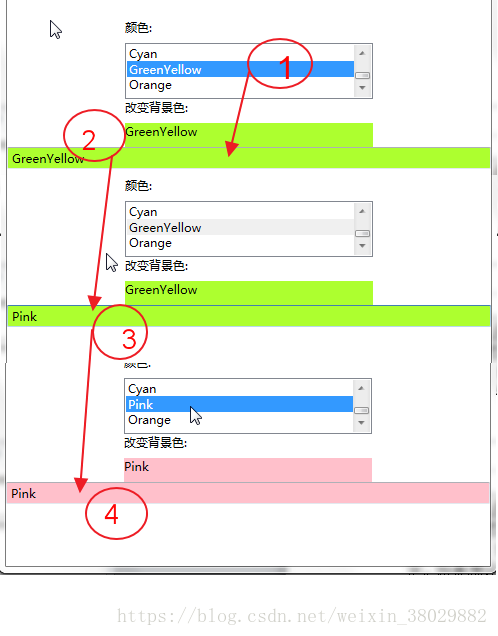
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
前端技术:nodejs+vue+elementui
3.1.8 添加社区
使用者:用户
目的:添加社区论坛
基本事件流:
1)用户点击添加社区按钮,本用例开始;
2)系统执行添加社区的操作;
3)返回给用户执行结果;
4)用户进入该社区;
5)切换到其它界面时本用例结束。
3.1.9 删除社区
使用者:用户
目的:删除已添加的社区
基本事件流:
1)用户点击删除社区按钮,本用例开始;
2)系统提示用户确认是否删除,若为否则本用例结束;
3)系统执行删除社区的操作;