4.1.安装typescript npm 包:
npm install -g typescript
2.查看安装好的版本检验:
tsc -v
![]()
3.编译一个typescript 文件:tsc hello.ts
4.运行一个ts文件:
首先安装ts-node ,ts-node需要在全局去安装。这里要用 npm 去全局安装
npm install -g ts-node安装好后就可以开始运行ts文件了,示例如下:
//index.ts
//布尔型类型
let b:boolean = false
//字符串类型
let output:string = 'Hello World'
//数字类型
let num:number = 1
console.log(num)
//数组类型
let arr1:number[] = [1,2,3]
let arrStr:string[] = ['a','b']
let arr2:Array<string> = ['a','b']
//元组
let tuple: [string, number, boolean] = ['a',1,false]
console.log(b,output,arr1,arr2,arrStr)
console.log(tuple)
//接口
interface IUser { //关键字
name:string
age:number
}
let user:IUser = {name:'wu',age:10}
console.log(user)
interface IStudent extends IUser { //接口的继承
readonly DNA:string //readonly只可读,不可修改
CET4:Boolean
CET6?:Boolean //接口中的可选属性 加个?
}
let student1:IStudent = {DNA:'111',name:'wu',age:10,CET4:true}
let student2:IStudent = {DNA:'222',name:'wu',age:10,CET4:true,CET6:true}
console.log(student1,student2)
//接口的类型:
//函数型接口
interface IFunc {
(name:string):void
}
let f:IFunc = (a:string):void => {
console.log(a)
}
f('aa')
//可索引类型得接口
interface IIndex{
[index:string]:string
}
let index:IIndex = {username:'Tom',nickname:'haha'}
console.log(index)在控制台下输入:
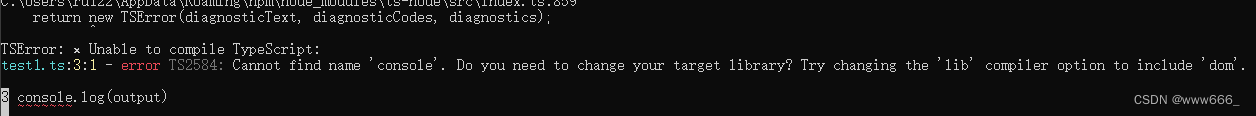
ts-node index.ts(要运行的文件)此时遇到一个问题如下:

解决办法如下:
error TS2584: Cannot find name ‘console‘. Do you need to change your target library?_丶乘风破浪丶的博客-CSDN博客
npm install -D tslib @types/node原因:
console 不属于 EcmaScript 标准。DOM 里面的 console 是浏览器环境下的,属于浏览器BOM API,Node 里面的 console 是 Node.js 里面的,由nodejs自己定义的API,两者虽然有同样的功能,但是并不是同一个东西
解决:
npm install -D tslib @types/node
该命令是安装TypeScript助手的运行时库,包含所有TypeScript辅助函数
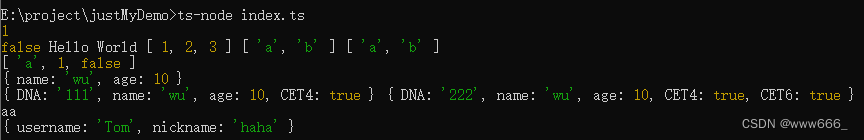
最后就可以照常运行,输出如下:










![[读书笔记] Variational AutoEncoders](https://img-blog.csdnimg.cn/d3b04b160a284d4abbe1bb48290e96b2.png#pic_center)