一、绑定模式
绑定模式以及模式的使用效果。
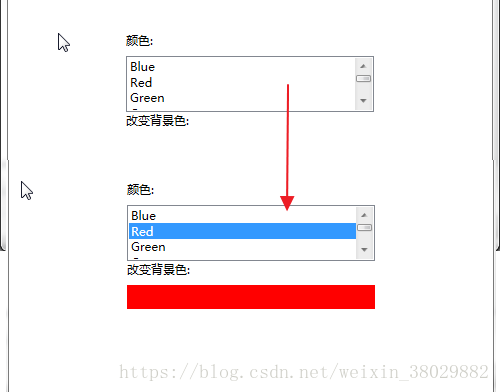
示例如下是根据ListBox中的选中项,去改变TextBlock的背景色。将 TextBlock 的背景色绑定到在 ListBox 中选择的颜色。在下面的代码中针对TextBlock的 Background 属性使用绑定语法绑定从 ListBox 中选择的值。代码如下。
<StackPanel Grid.Row="1">
<TextBlock Width="248" Height="24" Text="颜色:"
TextWrapping="Wrap"/>
<ListBox x:Name="listColor" Width="248" Height="56">
<ListBoxItem Content="Blue"/>
<ListBoxItem Content="Red"/>
<ListBoxItem Content="Green"/>
<ListBoxItem Content="Gray"/>
<ListBoxItem Content="Cyan"/>
<ListBoxItem Content="GreenYellow"/>
<ListBoxItem Content="Orange"/>
</ListBox>
<TextBlock Width="248" Height="24" Text="改变背景色:" />
<TextBlock Width="248" Height="24"
Background="{Binding ElementName=listColor,
Path=SelectedItem.Content, Mode=OneWay}">
</TextBlock>
</StackPanel>接下来我们对上面的示例进行一些修改:
1) 同一个数据源绑定到两个或多个控件上。如我们的示例中把ListBox的选中项绑定到TextBox与TextBlock。
2) 在绑定语法中增加一个 Mode 属性--绑定模式。对于我们的示例,我们把TextBlock的绑定语法中的Mode属性设为 OneWay 。把TextBox的绑定语法中的Mode属性设为TwoWay。
对于绑定模式Mode说明:
1)OneWay 绑定时,每当数据源(ListBox)发生变化时,数据就会从数据源流向目标(TextBlock)。
2)OneTime(仅变更一次) 绑定也会将数据从源发送到目标;但是,仅当启动了应用程序或 DataContext 发生更改时才会如此操作,因此,它不会侦听源中的更改通知。
3)OneWayToSource 绑定会将数据从目标发送到数据源。
4)TwoWay 绑定会将源数据发送到目标,但如果目标属性的值发生变化,则会将它们发回给源。
下面是修改后的示例代码,功能是将 TextBlock (OneWay) 和 TextBox (TwoWay) 绑定到 ListBox 的代码:
<StackPanel Grid.Row="1">
<TextBlock Width="248" Height="24" Text="颜色:"
TextWrapping="Wrap"/>
<ListBox x:Name="listColor" Width="248" Height="56">
<ListBoxItem Content="Blue"/>
<ListBoxItem Content="Red"/>
<ListBoxItem Content="Green"/>
<ListBoxItem Content="Gray"/>
<ListBoxItem Content="Cyan"/>
<ListBoxItem Content="GreenYellow"/>
<ListBoxItem Content="Orange"/>
</ListBox>
<TextBlock Width="248" Height="24" Text="改变背景色:" />
<TextBlock Width="248" Height="24" Text="{Binding ElementName=listColor, Path=SelectedItem.Content, Mode=OneWay}"
Background="{Binding ElementName=listColor, Path=SelectedItem.Content, Mode=OneWay}">
</TextBlock>
<TextBox Name="txtTwoWay" Text="{Binding ElementName=listColor,Path=SelectedItem.Content,Mode=TwoWay}"
Background="{Binding ElementName=listColor,Path=SelectedItem.Content,Mode=TwoWay}"></TextBox>
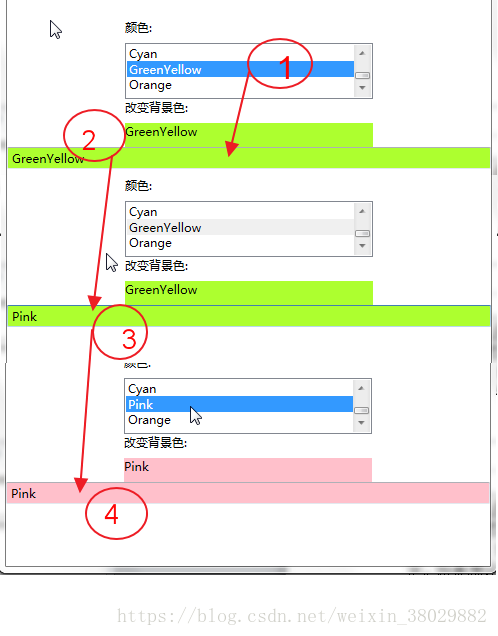
</StackPanel> 图 2
在上述示例中,对TextBlock使用了 OneWay 绑定模式,只有当选择了 ListBox 中的某一项之后,应用程序将选定的 ListBoxItem(数据源)发送到 TextBlock。我不希望 TextBlock 的变更会影响到 ListBox中的内容。
我对TextBox使用 TwoWay 绑定模式,因为我希望用户在 ListBox 中选择一种颜色后,该颜色就会显示在 TextBox 中,并且其背景色也会随之相应变化。如果该用户在 TextBox 中键入了一种颜色(例如Pink),ListBox 中刚才选中的颜色名称就会被更新(即从目标到数据源),当鼠标再次点击这条修改后的数据时,新值就会被再次发送到TextBox上。这意味着 TextBlock 也会随之改变。(请参见图 2)。
如果我将 TwoWay 模式改回到 OneWay,用户则可以编辑 TextBox 中的颜色,但是不会将TextBox中输入的值去替换ListBox中选中项的值。
绑定模式小结:
1)OneWay 模式:当只想让用户看到数据,而不希望用户去修改数据时,可以采用 OneWay 模式,类似winform中的只读属性。
2)TwoWay模式:当希望用户可以对控件中的数据进行修改,同时让用户修改的数据更新到数据源(DataSet、对象、XML 或其他绑定控件)中时,可以使用 TwoWay 绑定。
3)OneWayToSource模式:如果想让用户修改数据源中的数据,而又不想使用TowWay模式,就可以使用 OneWayToSource 绑定。OneWayToSource模式允许通过在原来被看作是绑定源的对象中放置绑定表达式,从而翻转源和目标。
4)OneTime模式:当你的界面中的一系列只读控件均被绑定了数据,并且当用户刷新了数据源时,希望绑定控件中的值仍保持不变,可以使用 OneTime 绑定。此外,当源没有实现 INotifyPropertyChanged 时,OneTime 绑定模式也是一个不错的选择。
小结:绑定目标中的修改何时去修改数据源
在上面的例子中,TextBox 使用了 TwoWay 绑定模式,所以当TextBox 失去焦点时WPF会使用TextBox中的值改变ListBox中的值。如果你不想在TextBox失去焦点时,就去修改ListBox中的值,可以为 UpdateSourceTrigger 指定值,它是用于定义何时更新源的绑定属性。可以为
UpdateSourceTrigger 可以设置三个值:Explicit、LostFocus 和 PropertyChanged。
Explicit(不主动更新数据):如果将 UpdateSourceTrigger 设置为 Explicit,则不会更新源,除非 后台代码脚本中更新数据
LostFocus(丢失焦点更新数据):BindingExpression.UpdateSource 方法。设置为LostFocus ,(TextBox 控件的默认值)指示数据源绑定的控件失去焦点时才会更新。
PropertyChanged(属性值变更更新): 值绑定控件的绑定属性每次发生更改时就去更新数据源中的值。












![[读书笔记] Variational AutoEncoders](https://img-blog.csdnimg.cn/d3b04b160a284d4abbe1bb48290e96b2.png#pic_center)