最终效果:
V1.8.2 20230419
文字生成单色BMP图片4.exe
默认1280*720 如果显示不全,请把宽和高加大 字体加大。

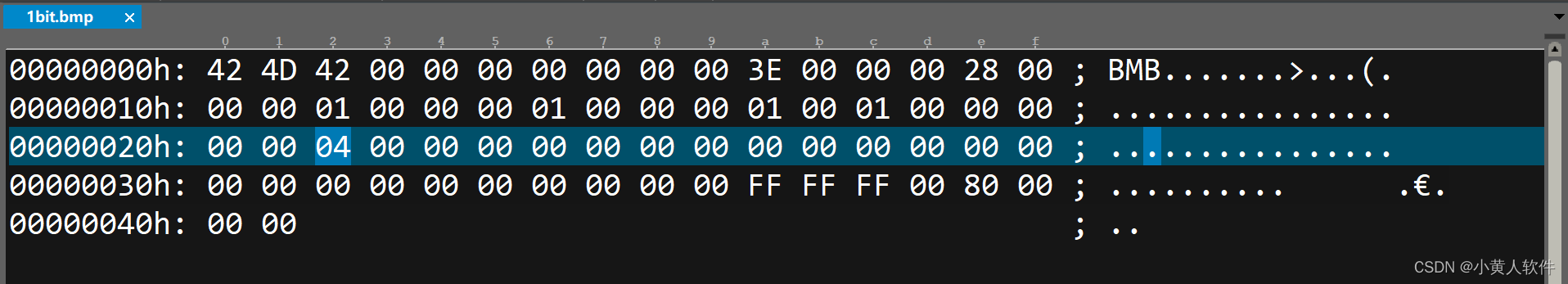
首先,用windows画板生成一张1*1白色单色图作为标准,数据如下:

数据解析参考:BMP图像文件完全解析 - 知乎
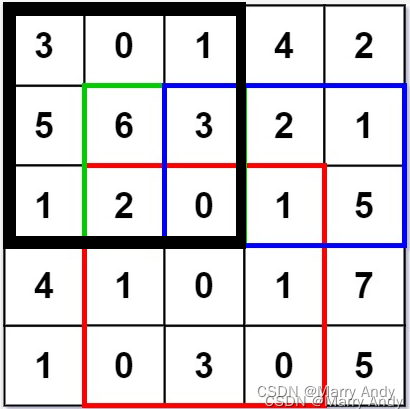
但单色图有点不一样的是像数数据部分,是1bit一个点,0黑1白。4字节对齐是一样的。 比如上面是8000 0000 ,80即二进制1000 0000。因为是1*1,只有一个点有效,其它是4字节对齐。
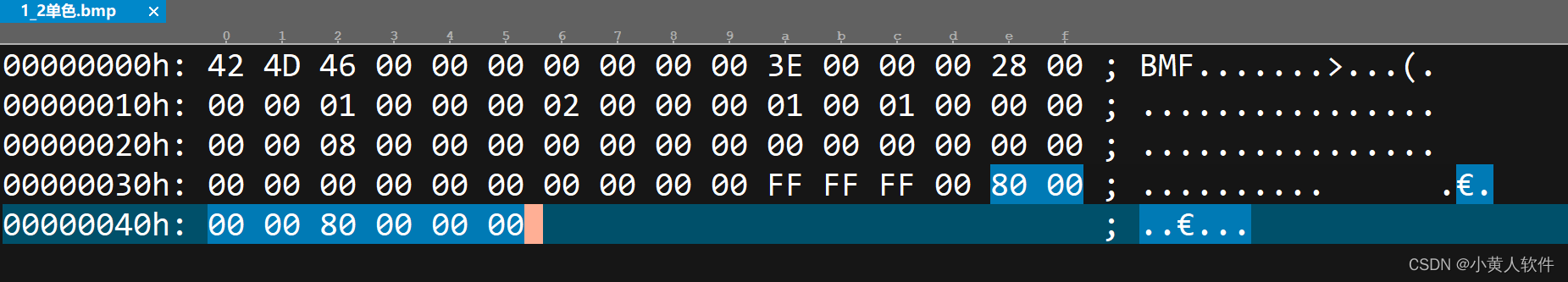
再建一个2*1,变成C0 即二进制1100 0000

再建一个2*1,变成C0 即二进制1100 0000
再建一个1*2,变成8个数据,变成8000 0000 8000 0000 每一列都需要凑4字节的倍数
用C#生成单色图:
private void Form1_Load(object sender, EventArgs e)
{
Bitmap bmp2 = new Bitmap(1, 1, PixelFormat.Format1bppIndexed);
//其它bmp格式的画图数据
//Graphics _Graphics = Graphics.FromImage(bmp2);
//_Graphics.Clear(Color.Red);
//_Graphics.Dispose();
//bmp2.SetResolution( 72,72);
//单色图数据
Rectangle rect = new Rectangle(0, 0, bmp2.Width, bmp2.Height);
System.Drawing.Imaging.BitmapData bmpData = bmp2.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp2.PixelFormat);
// Get the address of the first line.
IntPtr ptr = bmpData.Scan0;
// Declare an array to hold the bytes of the bitmap.
int bytes = Math.Abs(bmpData.Stride) * bmp2.Height;//error if bmpData.Width
byte[] rgbValues = new byte[bytes];
// Copy the RGB values into the array.
System.Runtime.InteropServices.Marshal.Copy(ptr, rgbValues, 0, bytes);
//Generate dots in random cells and show image
for (int i = 0; i < bmp2.Height; i++)
{
for (int j = 0; j < bmp2.Width; j += 8)
{
byte b = 0;
b = (byte)(b | ((byte)(1) << 7));
//b = (byte)(b | ((byte)(1) << 6));
//b = (byte)(b | ((byte)(1) << 5));
//b = (byte)(b | ((byte)(1) << 4));
//b = (byte)(b | ((byte)(1) << 3));
//b = (byte)(b | ((byte)(1) << 2));
//b = (byte)(b | ((byte)(1) << 1));
//b = (byte)(b | ((byte)(1) << 0));
rgbValues[i * bmpData.Stride + j / 8] = (byte)b;
}
}
// Copy back values into the array.
System.Runtime.InteropServices.Marshal.Copy(rgbValues, 0, ptr, bytes);
// Unlock the bits.
bmp2.UnlockBits(bmpData);
//save bmp
bmp2.Save("Test.bmp",ImageFormat.Bmp);
}任意语言完全用字节拼一张图:
JAVA C# Zxing生成的二维码数据转换为1bit的bmp下发到点阵终端。QRCode去白边,以bmp格式字节流发送,BMP图片解析_java图片转点阵_小黄人软件的博客-CSDN博客
谁有空帮填一下就行。JAVA写的部分。
final int[] pixels = new int[width * height]; //假设有这么多图像数据,比如二维码矩阵
final byte[] pixelsByte = new byte[ pixels.length/8 ]; //8个pixels合并到一个pixelsByte字节
final byte[] bmpFile = new byte[ 0x3E+pixels.length/8 ]; //图片存储的位置+像素数据大小 整个文件buff
Arrays.fill(bmpFile, (byte) 0); //默认为0
//0~1字节42、4d为B、M字符,表示BMP文件
//2~5字节表示整个BMP文件的大小,小端模式,即0x0000003a,58字节
//6~9字节是保留数据,一般都是0
//10~13字节表示图片存储的位置
//14~17字节为位图信息数据头,一般是40,即0x00000028。
//18~21字节表示图像宽度,即0x00000001,
//22~25字节表示图像高度。
//26~27字节表示色彩平面数量,必须为1,即0x0001
//28~29字节表示每个像素存储的位数(蓝色部分,0x0018,即24位)。
//30~33字节为压缩方式,0表示不压缩
//34~37字节表示原始位图数据的大小,即0x00000004,即4字节
//38~41字节表示横向分辨率
//42~45字节表示纵向分辨率
//46~49字节表示调色板颜色数
//50~53字节表示重要颜色数
//54~57字节(红色部分)即原始的像素数据,这些才是最终需要显示到屏幕上的数据
bmpFile[0]=0x42; //‘B’
bmpFile[1]=0x4d; //'M'
bmpFile[10]=0x3E; //图片存储的位置
System.arraycopy(pixelsBit,0,bmpFile,bmpFile[10],pixelsBit.length); //图像数据复制到buf位置
WriteToFile(bmpFile,bmpFile.length);//二进制写入到文件其它图片转为单色图:
public void generateBMP(string contents, int width = 1280, int height = 720)
{
if (contents.Length > 0)
{
using (Bitmap bmp = GetStrBMPALL(contents, width, height)) // 获取待分析的字符位图
{
pictureBox2.Image = ConvertTo24bppTo1bpp(bmp);
}
}
else
{
pictureBox2.Image = null;
}
pictureBox2.BringToFront(); //最前显示
System.GC.Collect();//清内存 不然图片一直增加内存
}
//白底黑字
public static Bitmap GetStrBMPALL(string str, int bmpWidth = 1280, int bmpHeight = 720) //str字符串 width单个宽度 height单个高度
{
str = str.Replace("\r", "");
string[] lineList = str.Split('\n');
Bitmap bmp = new Bitmap(bmpWidth, bmpHeight); // 新建位图变量
Graphics g = Graphics.FromImage(bmp);
Brush backgroud = Brushes.White; //点阵分隔线颜色
g.FillRectangle(backgroud, new Rectangle(0, 0, bmpWidth, bmpHeight));//实心正方形 背景
int y = 0;
foreach (string line in lineList)
{
int widthTemp = 0;
foreach (char ch in line)
{
g.DrawString(ch.ToString(), p.myFont, Brushes.Black, new PointF(widthTemp + p.xOffset, y + p.yOffset + 0.0F)); //new Font("宋体", 10)
if ((int)ch <= 127) { widthTemp += p.width / 2; } else { widthTemp += p.width; } //如果是字符ASCII,宽度为8 如果是汉字,宽度为16
}
y += p.height;
}
//bmp.Save("out32.bmp");
return bmp;
}
public static Bitmap ConvertTo24bppTo1bpp(Bitmap bmp, int pixelSize=1, int jg=0,int width=1280,int height=720) //bmp要显示的图 pixelSize单个点大小 jg点与点间隔 ,返回转换后的图
{
Bitmap bmp2 = new Bitmap(width, height, PixelFormat.Format1bppIndexed);
//Bitmap bmp2 = new Bitmap(@"Test.bmp", true);
Rectangle rect = new Rectangle(0, 0, bmp2.Width, bmp2.Height);
System.Drawing.Imaging.BitmapData bmpData = bmp2.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp2.PixelFormat);
// Get the address of the first line.
IntPtr ptr = bmpData.Scan0;
// Declare an array to hold the bytes of the bitmap.
int bytes = Math.Abs(bmpData.Stride) * bmp2.Height;//error if bmpData.Width
byte[] rgbValues = new byte[bytes];
// Copy the RGB values into the array.
System.Runtime.InteropServices.Marshal.Copy(ptr, rgbValues, 0, bytes);
//Generate dots in random cells and show image
for (int i = 0; i < bmp.Height; i++)
{
for (int j = 0; j < bmp.Width; j += 8)
{
byte b = 0;
b = (byte)(b | ((byte)((bmp.GetPixel(j + 0, i) == Color.FromArgb(0x0, 0, 0)) ? 1 : 0) << 7));
b = (byte)(b | ((byte)((bmp.GetPixel(j + 1, i) == Color.FromArgb(0x0, 0, 0)) ? 1 : 0) << 6));
b = (byte)(b | ((byte)((bmp.GetPixel(j + 2, i) == Color.FromArgb(0x0, 0, 0)) ? 1 : 0) << 5));
b = (byte)(b | ((byte)((bmp.GetPixel(j + 3, i) == Color.FromArgb(0x0, 0, 0)) ? 1 : 0) << 4));
b = (byte)(b | ((byte)((bmp.GetPixel(j + 4, i) == Color.FromArgb(0x0, 0, 0)) ? 1 : 0) << 3));
b = (byte)(b | ((byte)((bmp.GetPixel(j + 5, i) == Color.FromArgb(0x0, 0, 0)) ? 1 : 0) << 2));
b = (byte)(b | ((byte)((bmp.GetPixel(j + 6, i) == Color.FromArgb(0x0, 0, 0)) ? 1 : 0) << 1));
b = (byte)(b | ((byte)((bmp.GetPixel(j + 7, i) == Color.FromArgb(0x0, 0, 0)) ? 1 : 0) << 0));
rgbValues[i * bmpData.Stride + j / 8] = (byte)b;
}
}
// Copy back values into the array.
System.Runtime.InteropServices.Marshal.Copy(rgbValues, 0, ptr, bytes);
// Unlock the bits.
bmp2.UnlockBits(bmpData);
bmp2.Save("out.bmp", ImageFormat.Bmp);
return bmp2;
}
private void button1_Click(object sender, EventArgs e)
{
p.xOffset = Convert.ToInt32(textBox5.Text);
p.yOffset = Convert.ToInt32(textBox6.Text);
p.width = Convert.ToInt32(textBox3.Text);
p.height = Convert.ToInt32(textBox4.Text);
generateBMP(textBox1.Text);
}