目录
前言
一、本视频播放器需要实现的功能
二、代码分布结构
三、部分主要代码
1.index01.html
2.video1.css
3.video1.js
四、images图片资源及视频
五、运行效果
前言
1.本文讲解的响应式开发技术(HTML5+CSS3+Bootstrap)的HTML5视频播放器等功能方法的代码,这也是很多教材的一个典型案例;
2.本文将讲解涉及到HTML5表单等功能方法的知识点,其它方面会大致讲一下;
3.本代码是使用visual Studio Code编写的,其他软件如DW,HBX等都是可以的;
4.运行浏览器是谷歌,同时推荐使用谷歌浏览器;
5.这个案例是我上学跟老师所讲做出来的,有些地方不是很完美,请见谅也请多赐教,若程序出现问题请指教,我在吸取经验、改正文档;
6.该博文代码及文件内容同步到了我的资源当中,有需要可以下载,直接导包使用;
7.这个是我上学跟老师所讲做出来的,若侵权,请联系删除!
提示:以下是本篇文章正文内容,下面案例可供参考
响应式开发(HTML5 CSS3)视频播放器功能
上述视频为本文最终实现的效果
一、本视频播放器需要实现的功能
1.显示播放、暂停,视频时长、进度条、全屏、单击进度条跳转视频等

2.触碰选择栏,颜色由浅变深的效果
2.1未触屏图示

2.2触碰图示
 二、代码分布结构
二、代码分布结构
仅供参考:
| 文件名称 | 二级结构 | 三级结构 |
|---|---|---|
| 视频播放器案例 | css | video1.css |
| js | video1.js | |
| js | jquery.min.js | |
| images | zzzz,jpg | |
| fonts | font-awesome.css | |
| video | xcp.mp4 | |
| index01.html |
三、部分主要代码
1.index01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视频播放器案例</title>
<link rel="stylesheet" href="fonts/font-awesome.css">
<link rel="stylesheet" href="css/video1.css">
</head>
<body>
<figure>
<figcaption>欢迎观看本视频!</figcaption>
<div class="player">
<video src="video/xcp.mp4"></video>
<div class="controls">
<a href="javascript:;" class="switch fa fa-play"></a>
<div class="progress">
<div class="line"></div>
<div class="bar"></div>
</div>
<div class="timer">
<span class="current">00:00:00</span>
<span class="xg">/</span>
<span class="total">00:00:00</span>
</div>
<a href="javascript:;" class="expand fa fa-arrows-alt"></a>
</div>
</div>
</figure>
<script src="js/jquery.min.js"></script>
<script src="js/video1.js"></script>
</body>
</html>2.video1.css
body{
width: 100%;
height: 100%;
background: url(../images/zzzz.jpg);
padding: 0;
margin: 0;
font-family: 宋体;
}
a{
text-decoration: none;}
figcaption{
font-size: 24px;
text-align: center;
margin-top: 30px;
margin-bottom: 20px;
}
video{display: none;
height: 100%;
margin: 0 auto;
}
.player{
width: 1050px;
height: 590px;
margin: 0 auto;
border-radius: 4px;
position: relative;
}
.controls{
width: 700px;
height: 40px;
background: #fff;
border-radius: 4px;
position: absolute;
left: 50%;
margin-left: -350px;
bottom: 5px;
opacity: 0.5;
}
.player:hover .controls{
opacity: 1;
}
.controls .switch{
display: block;
width: 20px;
height: 20px;
color: #f00;
position: absolute;
left: 11px;
top: 11px;
}
.controls .expand{
display: block;
width: 20px;
height: 20px;
color: rgb(43, 0, 255);
position: absolute;
right: 11px;
top: 11px;
}
.progress{
width: 430px;
height: 10px;
border-right: 3px;
overflow: hidden;
background: #555;
cursor: pointer;
position: absolute;
top: 16px;
left: 45px;
}
.progress .line{
width: 10px;
height: 100%;
background: #f00;
position: absolute;
left: 0px;
top: 0px;
}
.progress .bar{
width: 100%;
height: 100%;
opacity: 0;
position: absolute;
left: 0;
top: 0;
z-index: 1;
}
.timer{
height: 20px;
line-height: 20px;
position: absolute;
left: 490px;
top: 11px;
color: #f00;
font-size: 14px;
}3.video1.js
var video = $("video").get(0);
function formatTime(time) {
var h = Math.floor(time / 3600);
var m = Math.floor(time % 3600 / 60);
var s = Math.floor(time % 60);
return (h < 10 ? "0" + h : h) + ":" + (m < 10 ? "0" + m : m) + ":" + (s < 10 ? "0" + s : s);
}
video.oncanplay = function () {
$("video").show();
var totalTime = formatTime(video.duration);
$(".total").html(totalTime);
}
$(window).resize(function () {
if (!checkFull()) {
$('.expand').addClass("fa-arrows-alt").removeClass('fa-compress')
}
});
$(".switch").on("click", function () {
if ($(this).hasClass("fa-play")) {
video.play();
$(this).addClass('fa-pause').removeClass("fa-play");
} else {
video.pause();
$(this).addClass("fa-play").removeClass('fa-pause');
}
})
$(".bar").on("click", function (event) {
var offset = event.offsetX;
var current = offset / $(this).width() * video.duration;
video.currentTime = current;
})
$(document).keypress(function (event) {
var code = (event.keyCode ? event.keyCode : event.which);
if (video != "" && (code == 13 || code == 32)) {
if (video.paused) {
video.play();
$('.switch').addClass('fa-pause').removeClass("fa-play");
} else {
video.pause();
$('.switch').addClass('fa-play').removeClass("fa-pause");
}
}
});
video.ontimeupdate = function () {
var w = video.currentTime / video.duration * 100 + "%";
$(".line").css("width", w);
$(".current").html(formatTime(video.currentTime));
}
$(".expand").on("click", function () {
if ($(this).hasClass("fa-arrows-alt")) {
$(".player").get(0).requestFullscreen();
$(this).addClass('fa-compress').removeClass("fa-arrows-alt");
} else {
document.exitFullscreen();
$(this).addClass("fa-arrows-alt").removeClass('fa-compress');
}
})
function checkFull() {
var isFull = document.webkitIsFullScreen;
if (isFull === undefined) {
isFull = false;
}
return isFull;
}
font-awesome.css和jquery.min.js这里就不提供了,因为这个文件的代码特别多,有需要请在网上或我的资源中下载,我会把这些代码及文件都发布到我的资源当中
四、images图片资源及视频

视频来源网络,我采用的是中国辽宁宣传片,这个可以根据自己的要求进行下载视频,并更改。
这里要特别说明,该视频来源网络,若涉及侵权,请联系删除!
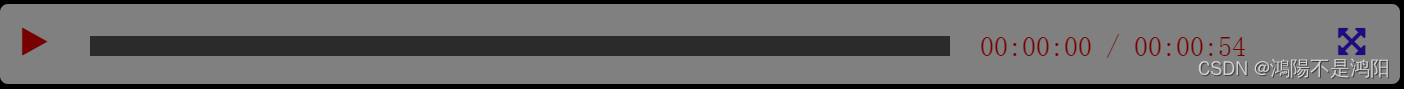
五、运行效果
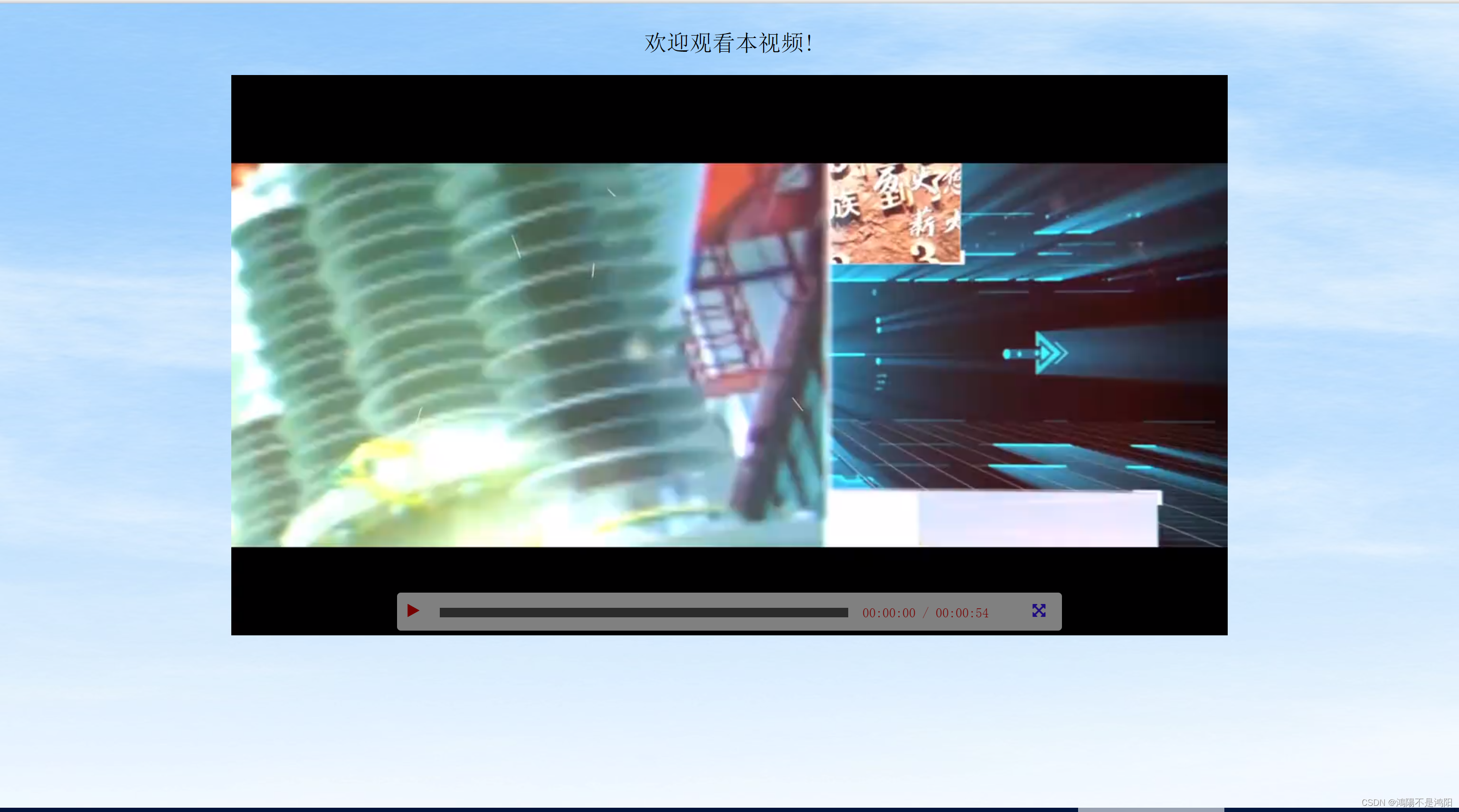
运行图片如下,仅供参考:
1.显示视频
响应式开发(HTML5 CSS3)视频播放器功能
2.显示效果
3.播放效果