在画原理图时我们有时会复制以前项目或其他项目已经现成的模块进行电路的搭建。但可能会遇到一个问题,就是复制过来后位号也跟着过来了。比如说一个板子可能只有100个元件,但是会出现位号上千的元件。这对于后面我们焊接、维修等都很不利。
那可能有人会问,我直接在画完原理图后把位号重排不是一样吗。是的,这在第一版本硬件是可以这么做的,问题也不大。但是如果前期已经进行了PCB评估(如已经对重要的器件进行预布局),那么这样的操作将会在导入网表时将器件的位置全部打乱,这样对这些已经放置的器件,就需要重新放置,增加了工作量。那么有什么办法吗?
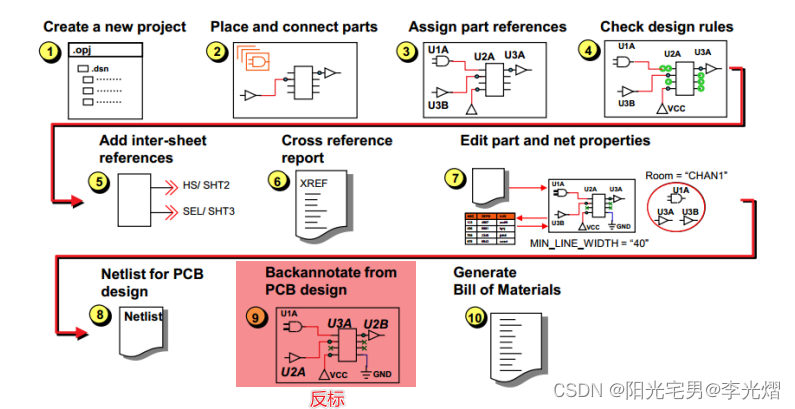
如下图所示为Cadence设计的一个标准流程。可以看到第9步就是将PCB设计反标到原理图中。那么这个操作我们具体要怎么做呢?