文章目录
- 1.定位介绍
- 2.定位的方式
- 2.1 相对定位
- 2.2 绝对定位
- 2.2.1 子绝父相
- 2.3 固定定位
- 3. 元素的层级关系
- 4. 总结
1.定位介绍
定位有两个作用:
1.可以解决盒子和盒子之间的层叠问题 (定位之后元素层级最高,可以层叠在其它盒子上面)
2.可以让盒子始终固定在屏幕中的某个位置
属性名:position
常见的属性值:
| 定位方式 | 属性值 |
|---|---|
| 静态定位 | static |
| 相对定位 | relative |
| 绝对定位 | absolute |
| 固定定位 | fixed |
ps: 这四个取值中第一个就是不定位,加和不加都是一个效果.
设置position只是设置定位的方式.除了定位方式还要设置偏移值
偏移值设置分为两个方向(水平和垂直方向)
| 方向 | 属性名 | 属性值 | 含义 |
|---|---|---|---|
| 水平 | left | 数字+px | 距离左边的距离 |
| 水平 | right | 数字+px | 距离右边的距离 |
| 垂直 | top | 数字+px | 距离上边的距离 |
| 垂直 | bottom | 数字+px | 距离下边的距离 |
ps:这里的属性值可以写成百分比的形式
2.定位的方式
前面说了定位方式有4种,静态定位,相对定位,绝对定位和固定定位
静态定位就是不定位,重点是另外三种定位方式
2.1 相对定位
相对定位就是相对自己原来的位置进行移动
position: relative;
效果演示:
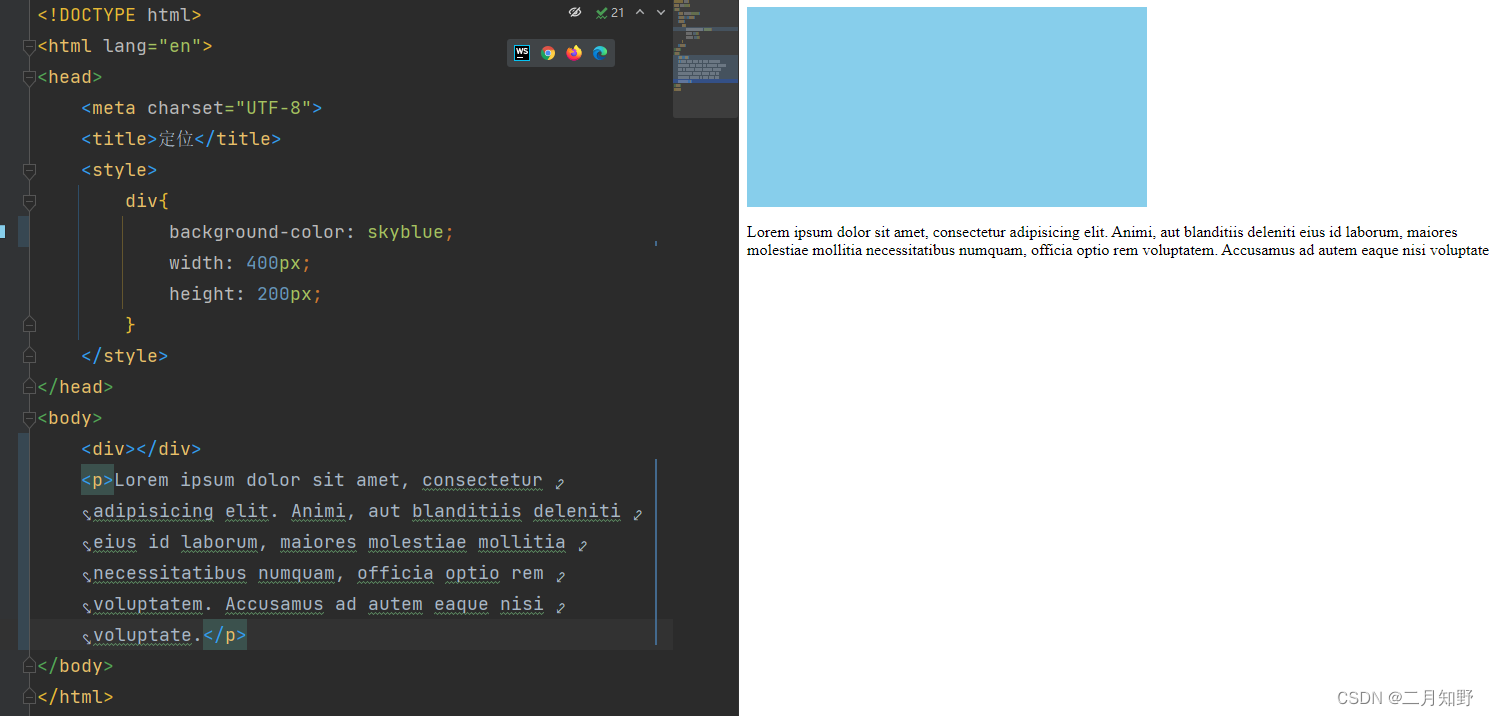
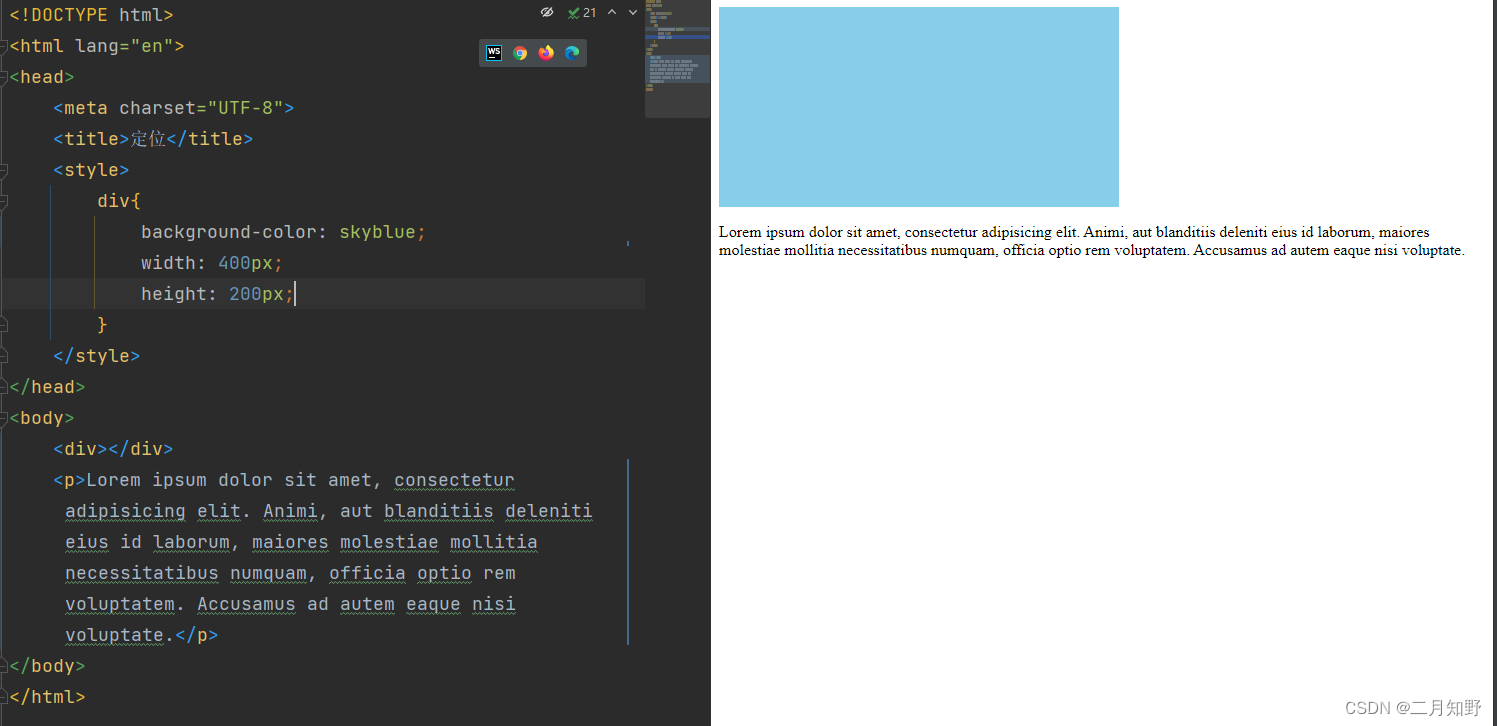
这是没有设置定位前的效果:

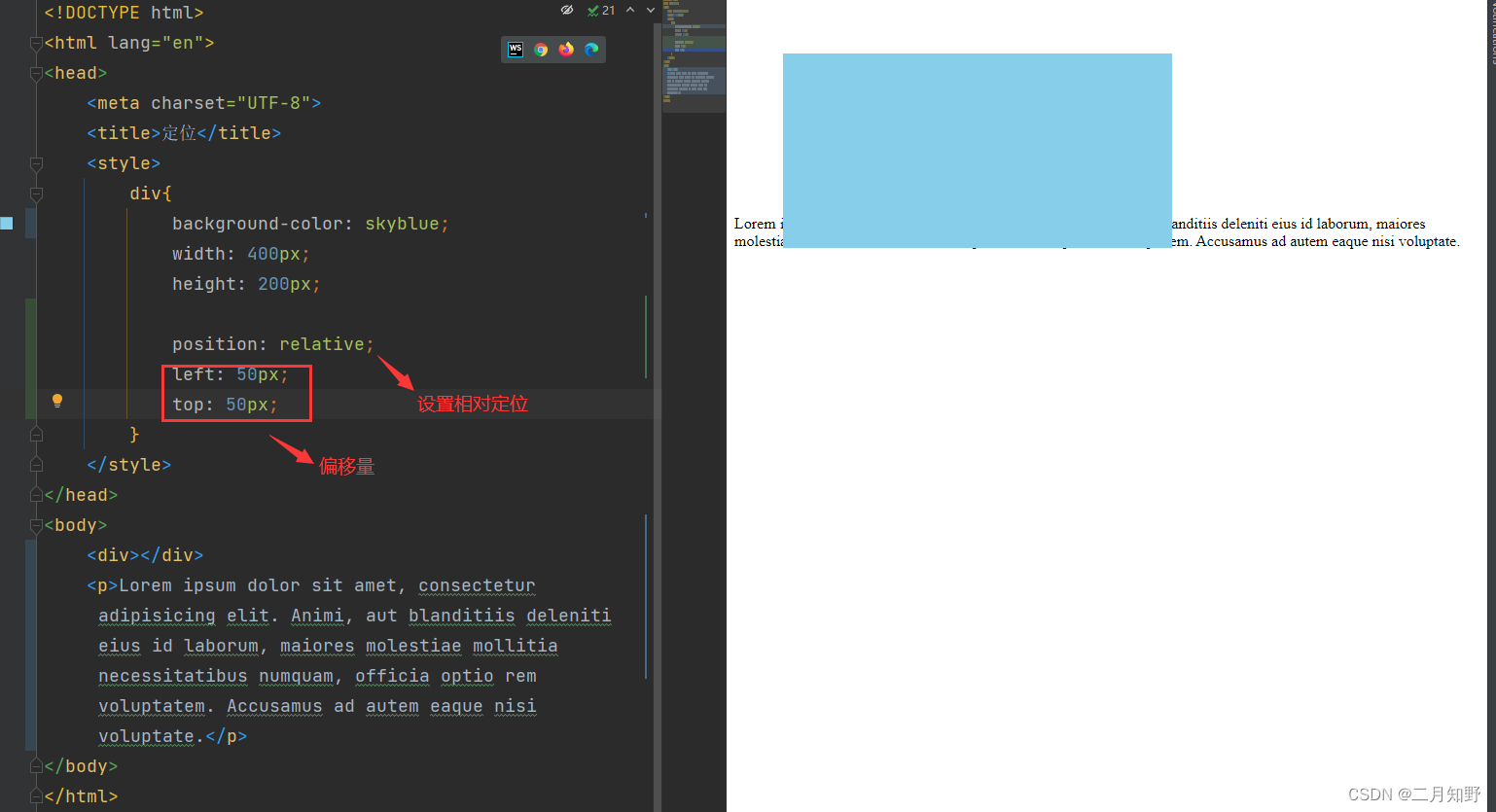
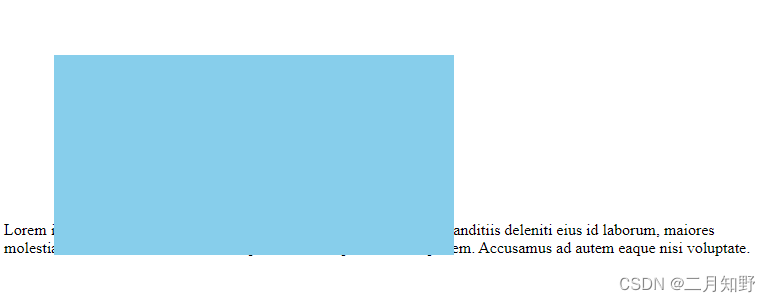
设置定位后:

可以看到div在原有位置的基础上,向右边和下边偏移了50px. 注意偏移方向以及盒子移动的方向.

在这里可以看到div已经压在p标签上了,已经脱标了.但是p标签并不没有发生变化. 说明相对定位的元素依旧占有原有的位置 .与浮动不同.设置浮动的话p标签会跑到最上面到最上面.这也是使用浮动可能会让其它元素受到的影响
打开开发者工具看一下:

相对定位并不会改变标签原有的特点,如这里的div.块级元素独占一行.定位之后,依旧独占一行
其中这里有一些问题需要注意:
- 设置定位方式后,不要忘记设置偏移量.不然会没有效果
- 设置偏移量时,只需水平和垂直方向各设置一个就行.但是如果都写上.那么水平方向以left(左)为主,垂直方向以top(上)为主
2.2 绝对定位
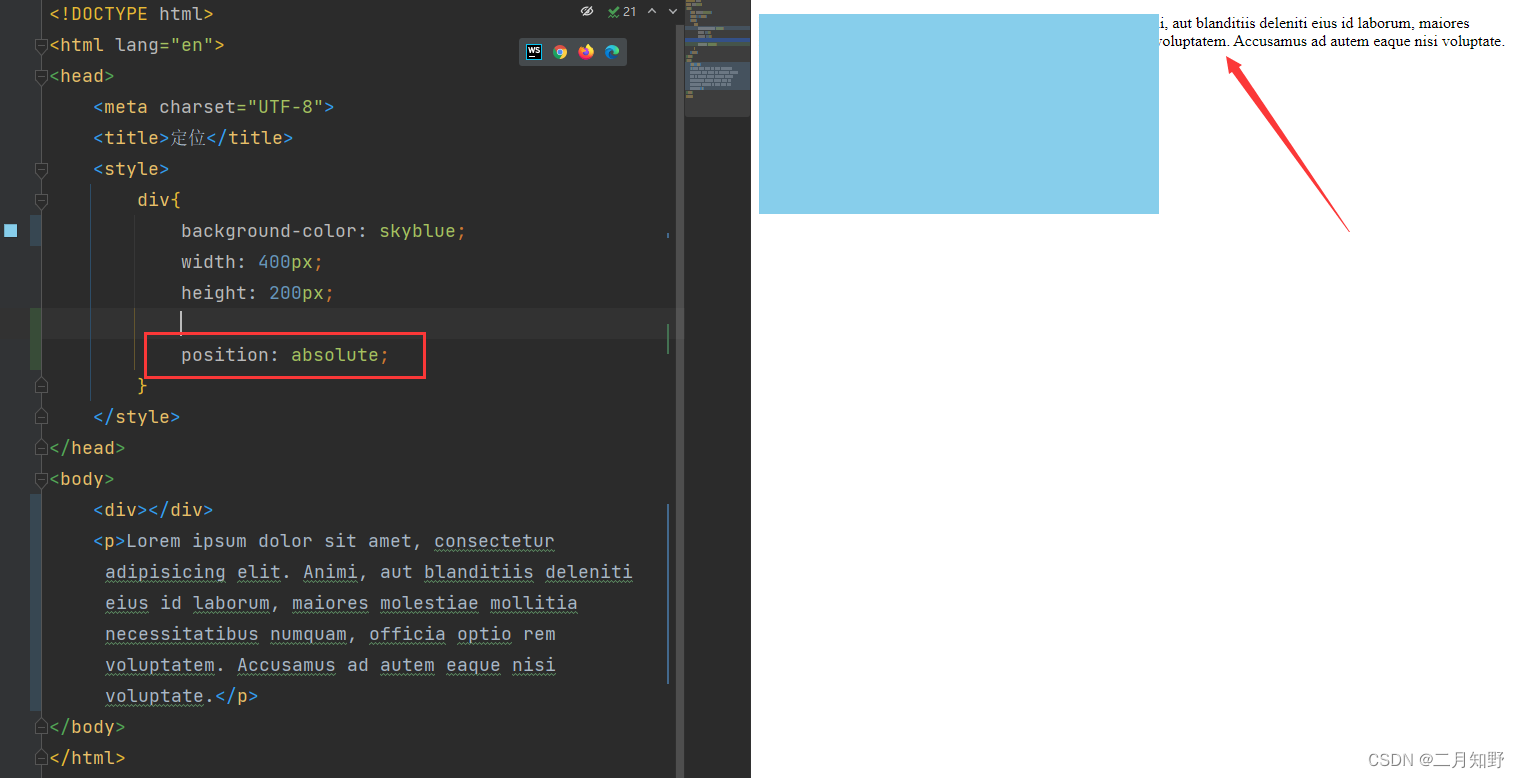
position: absolute;
绝对定位:相对于非静态定位的父元素进行定位移动
绝对定位会先找已经定位的父元素,如果有这样的父元素,会以父元素为参考进行定位.如果有父元素,但是没有定位,会以浏览器的窗口为参考进行定位.
代码演示:
依旧是刚才的代码, 没设置绝对定位前的效果

设置绝对定位后的效果:

可以看到设置绝对定位之后,p标签跑到最上面了.此时的div已经脱标(脱离标准文档)了.
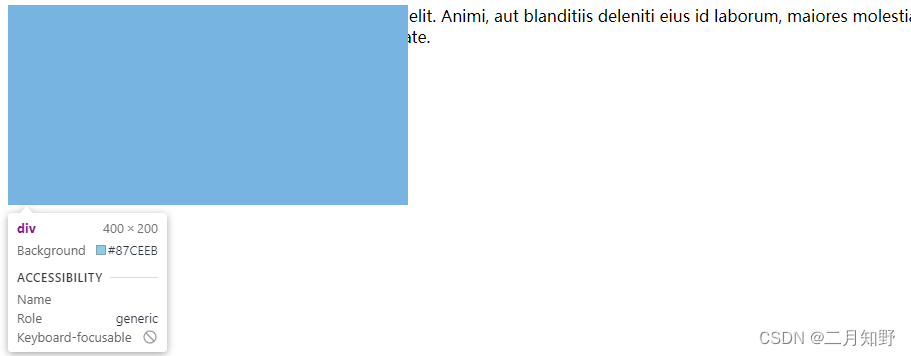
打开开发者工具:

我们可以看到设置绝对定位之后的div已经不是块级元素了. 而是变成行内块元素.
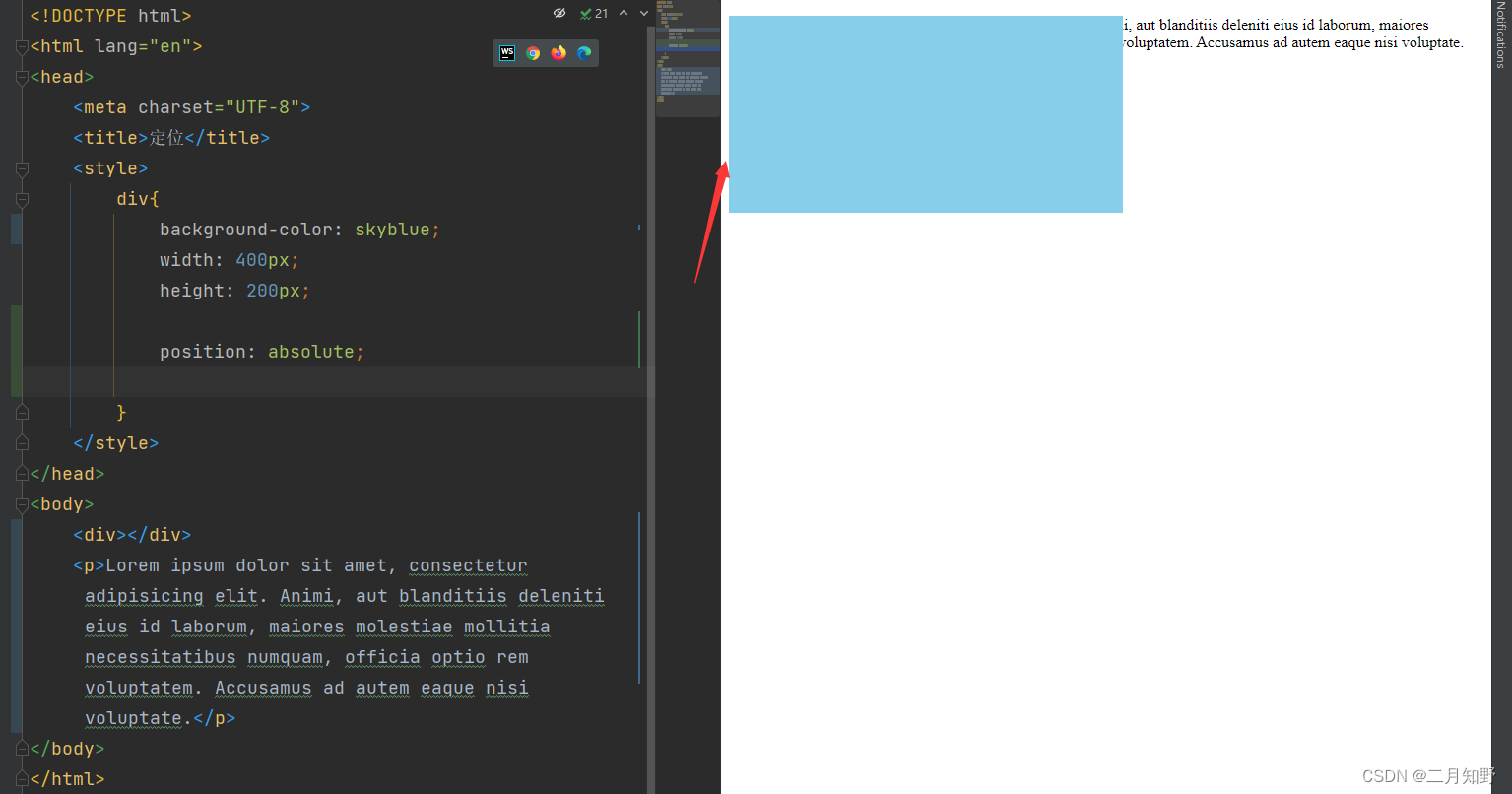
在没有设置偏移量前可以看到目前这个div与浏览器还有一段缝隙的

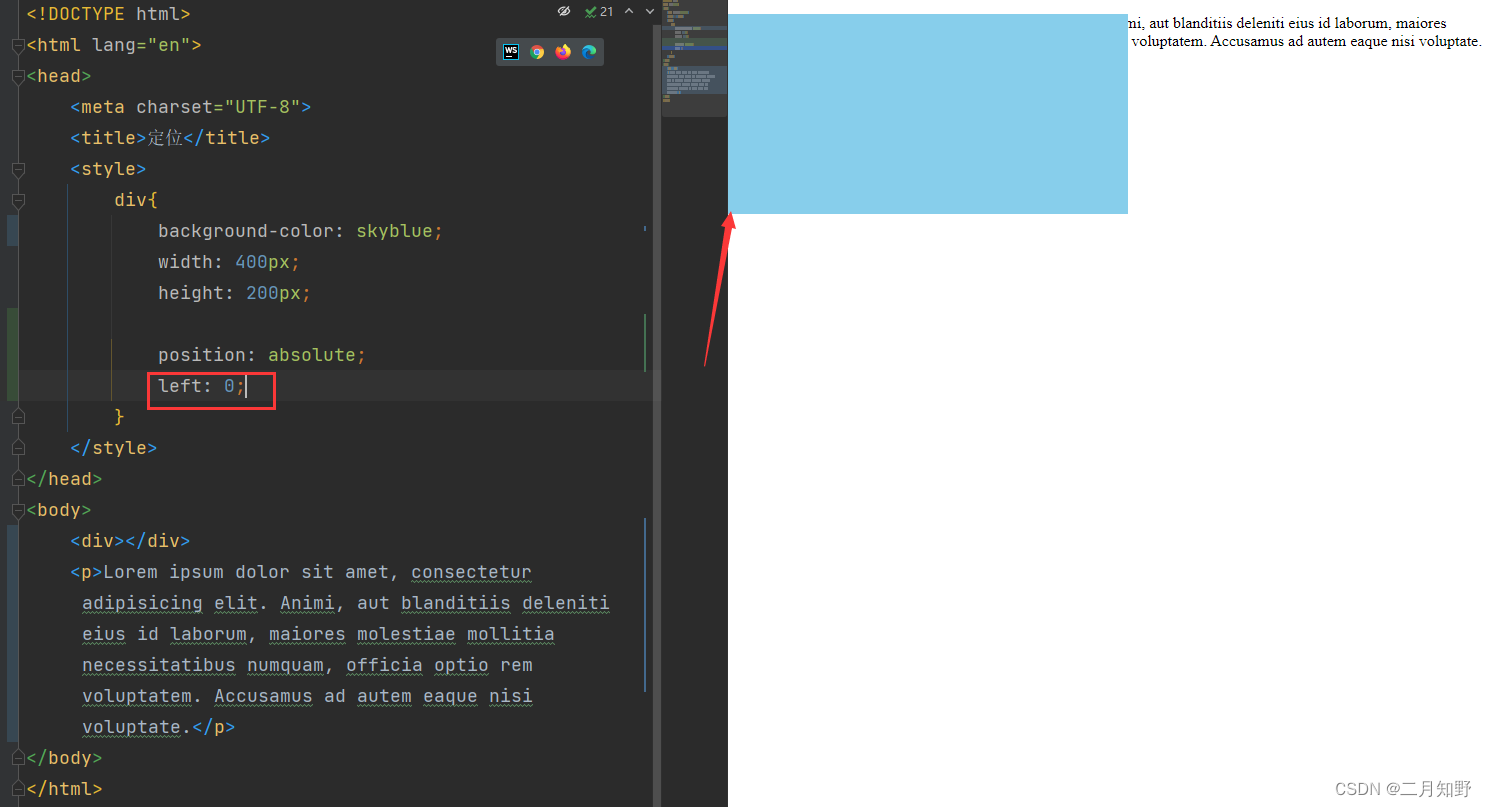
如果给它加一个向左偏移0之后,可以看到此时div已经和浏览器贴在一起了

在刚开始讲绝对定位时,就谈到过如果有父元素,但是父元素没有设置定位,就会以浏览器的窗口为参照进行定位.
上述案例中的div是body,但是body并没有设置定位,所以div就是以浏览器为参照进行定位了
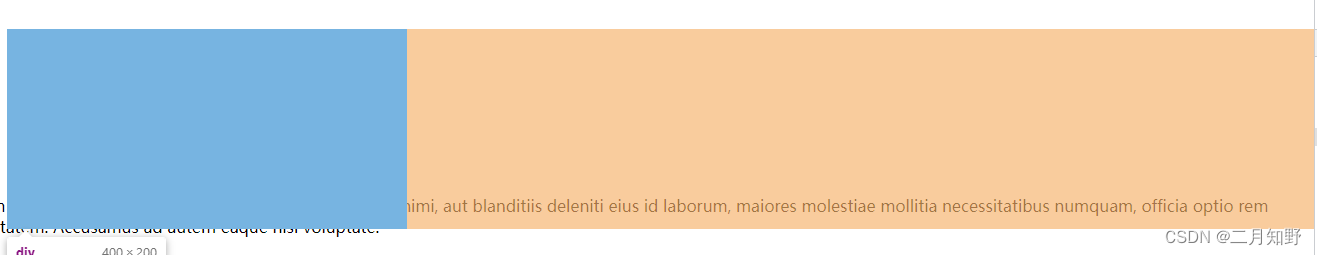
2.2.1 子绝父相
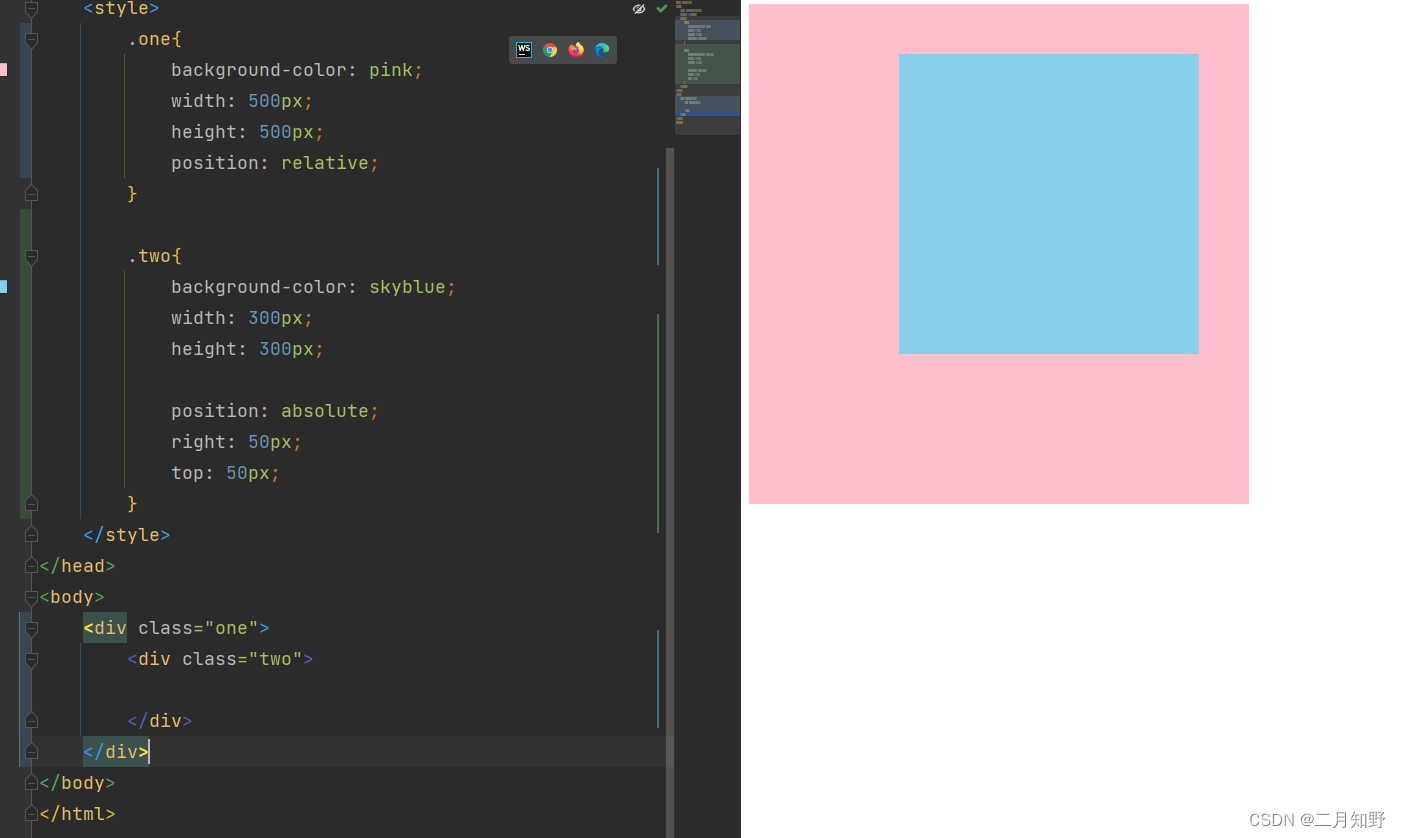
刚才谈到绝对定位可以以父元素为参照进行定位,有两个条件,一是有复原色,二是父元素有定位. 父元素的定位是相对定位和绝对定位其实都可以,但是一般都会给父元素设置相对定位,子元素设置绝对定位.这个就叫做子绝父相.

粉色div盒子使蓝色div盒子的父元素,给粉色div设置相对定位,而蓝色div设置绝对定位.此时蓝色div就是以粉色div为参考进行定位.
注意: 绝对定位寻找父元素的方式为就近寻找.在开发过程中,一个元素可能有很多父元素,如果要给它设置绝对定位,就是以它最近的父元素逐个往外找,直到找到或者以浏览器为参照
2.3 固定定位
position: fixed;
固定定位是相对于浏览器进行定位移动. 简单来说就是元素始终位于浏览器的某个位置上,比如一些导航栏,就是使用的固定定位
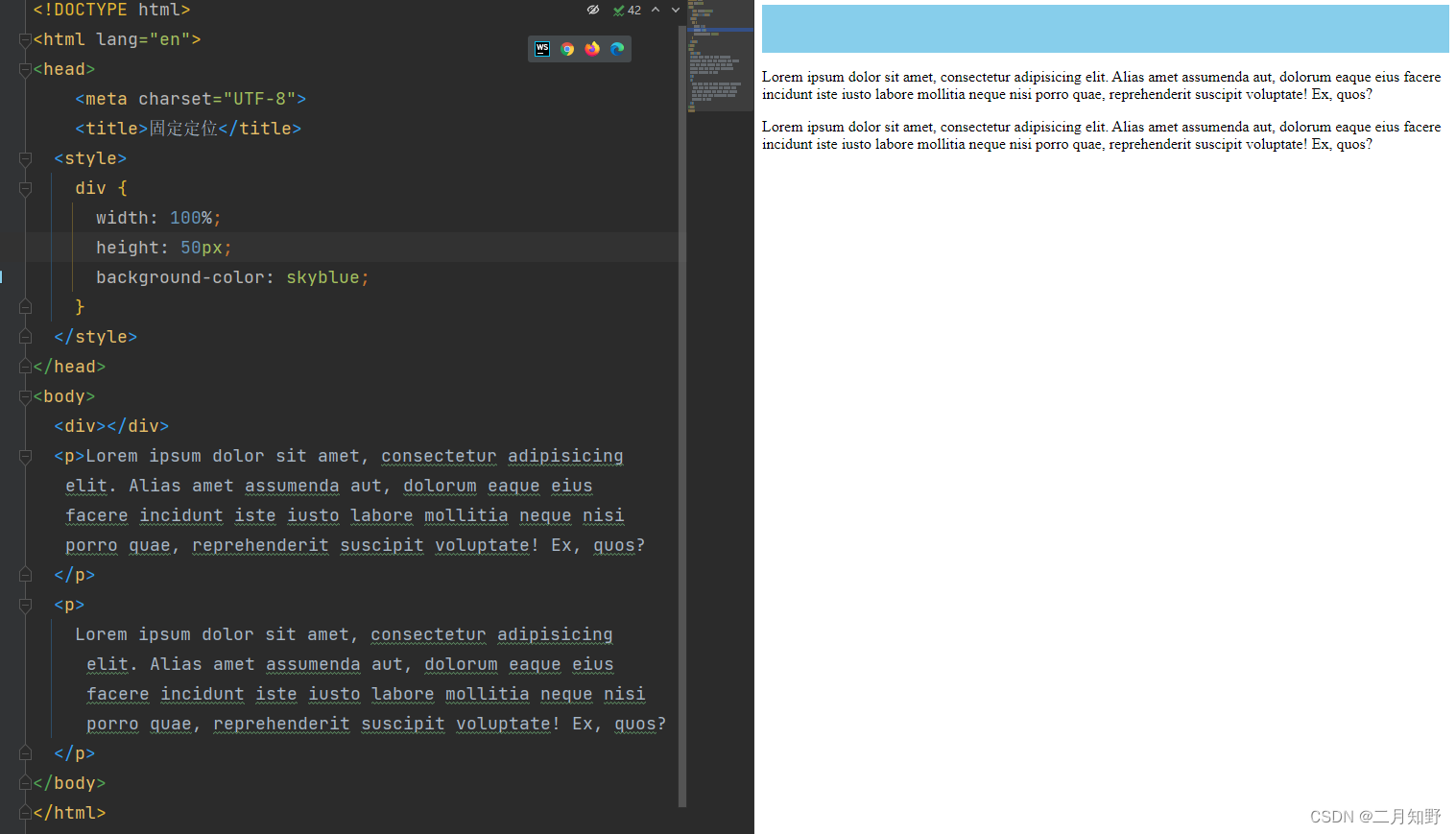
代码演示:
设置固定定位前

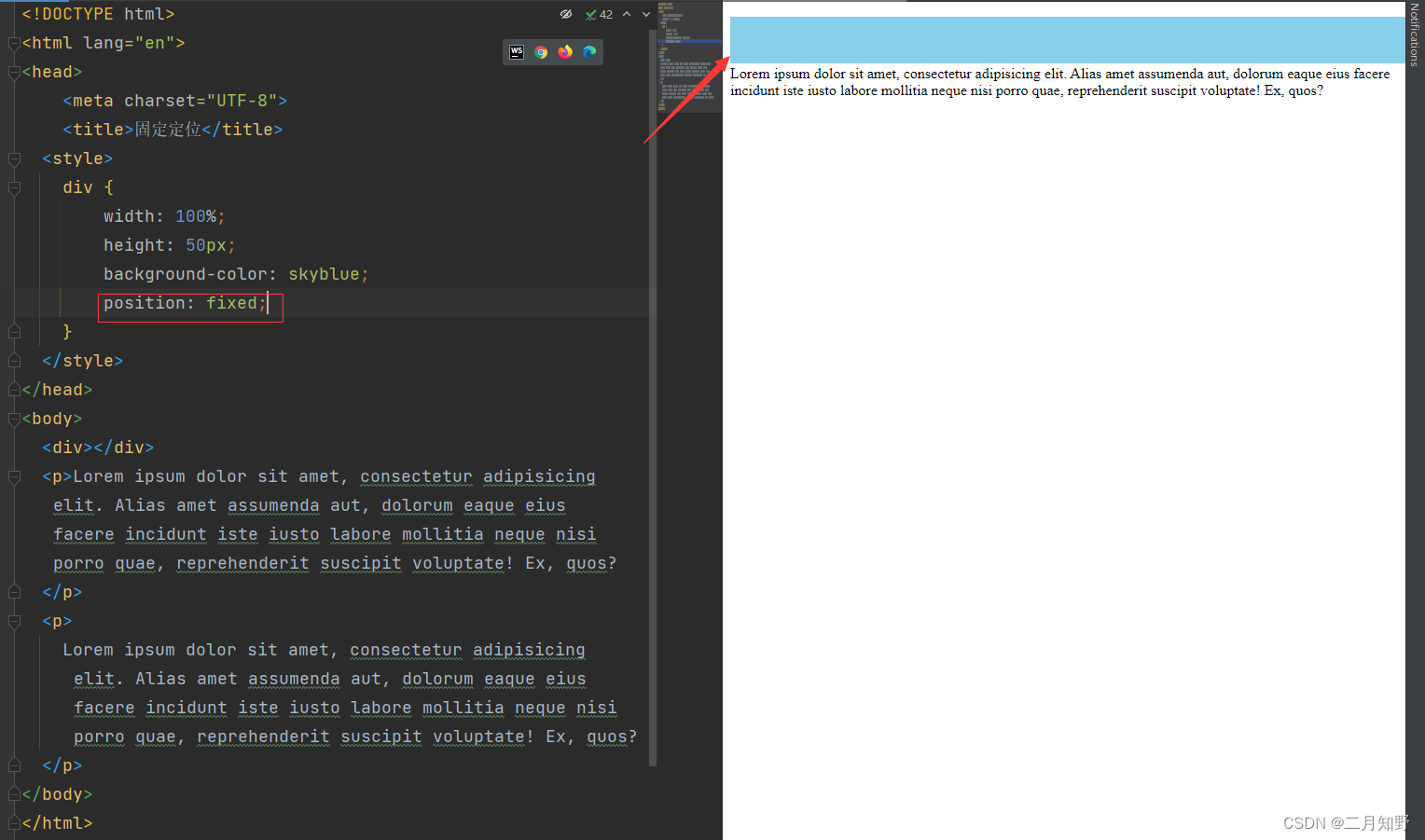
加上固定定位后:

可以看到div已经脱标了,不在占有原有的位置.固定定位的参考位置是浏览器, 使用固定定位的标签具有行内块元素的特点.
3. 元素的层级关系
定位可以是元素脱标,而浮动也可以使元素脱标.那么它们之间的层级关系是什么样的呢?
直接给结论: 定位>浮动>标准流
定位还分相对定位,绝对定位和固定定位,如果是定位使标准流脱标,那么它们之间的层级关系则是:
- 相对定位,绝对定位和固定定位默认的层级相同.需要书写的位置,写在下面的层级关系更高,会覆盖写在上面的元素.
4. 总结
定位分为静态定位,相对定位,绝对定位和固定定位.要清楚知道每种定位的特点,和绝对定位中的子绝父相,以及各元素之间的层级关系.
感谢你的观看!希望这篇文章能帮到你!
专栏:《web前端开发》 在不断更新中,欢迎订阅!
“愿与君共勉,携手共进!”










![[Linux 命令] ls 显示目录内容列表](https://img-blog.csdnimg.cn/img_convert/0710af6c5633883e077b10194f423938.jpeg)





![[架构之路-172]-《软考-系统分析师》-5-数据库系统-5- 数据库设计与建模(逻辑设计-实体关系图ER图-关系图、物理设计)](https://img-blog.csdnimg.cn/3138b7d64ef74fdc845a992a3b21a107.png)