一、Image下载
1、官方下载,浏览器访问Using SD Card Image - JetBot,下载jetbot-043_nano-4gb-jp45.zip。

注意:通过此方式下载需要电脑能访问外网。
2、天翼网盘下载,https://cloud.189.cn/t/q2mUJv7jaIna (访问码:5v9v)。
二、准备SD卡
1、准备一张≥32G的TF卡,推荐使用SanDisk 极速卡。

2、准备一个USB TF卡读卡器。
三、烧录
1、将TF卡插入USB读卡器,再将读卡器插入电脑USB口。
2、使用SD Card Formatter格式化TF。
3、使用balenaEtcher将jetbot-043_nano-4gb-jp45.zip(可不解压)烧录TF卡。
四、启动
1、烧写完成后将TF卡插入Jetson nano主板上,外接一个HDMI显示器、一个键盘、一个 鼠标。(Jeston nano为原装,如果是国产版,需要先给主板烧写boot)
2、上电启动主板,启动过程中需要输入用户名和密码:
nano-4gb-gp45 login:jetbot
PassWord:jetbot3、启动ubuntu界面:
jetbot@nano-4gb-jp45:~# startx五、遇到的问题
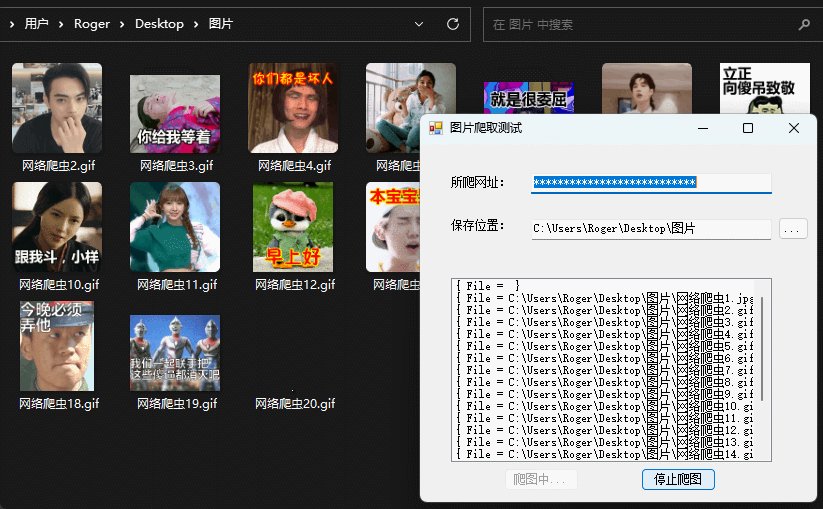
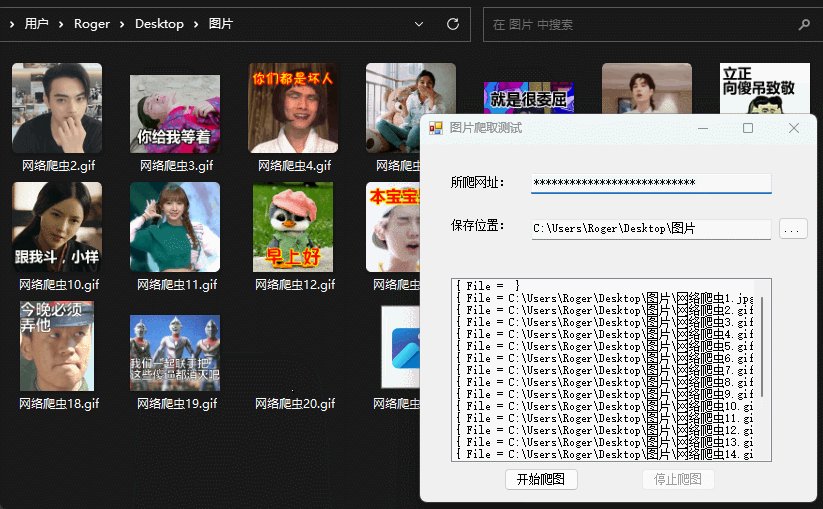
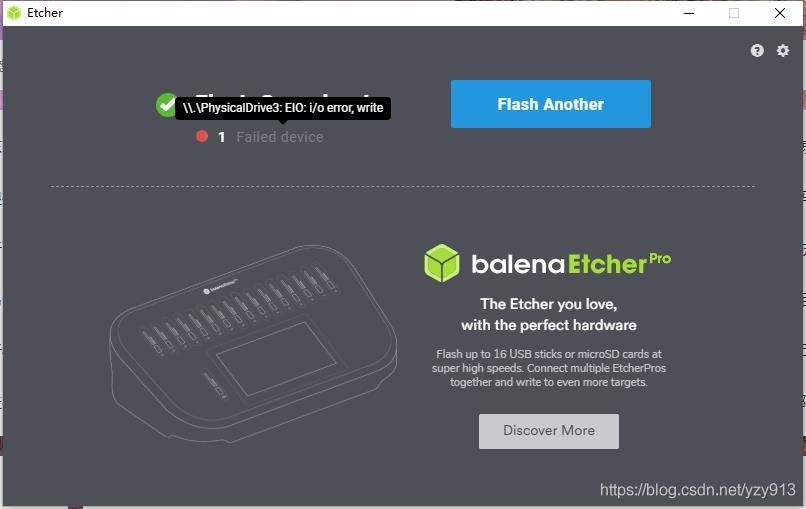
balenaEtcher烧写image时,烧写到3%出现以下错误:

解决办法:换了一张SanDisk Extreme TF则能烧写成功,可能是之前用的TF卡质量不够好。