基于ODA的VisualizeJs库的能力
ODA官网的OpenCloud提供了在线浏览CAD图纸的能力(ODA自身也不支持直接在线解析Dwg,而是通过ODA提供的WebTools里面的FileConverter的能力将dwg图纸转换为VSF格式(CAD的一种二三维格式,在AutoCAD中也有一种类似的ForgeViewer支持的一种格式。
- Autodesk Forge是AutoDesk的产品,由一组强大的Web服务API,SDK开发包以及开发人员社区组成,并提供了想用的开发包,不过并不是免费的,其后台服务有AutoDesk公司提供
- ODA官方网站提供了一种云端访问在线CAD的能力(VisualizeJs库及其相关插件),其核心是使用WebAassembly技术将ODA的核心代码封装起来(wasm的文件大小近20M,算是很大的一个库了)
本文简单的测试了一下VisualizeJS库的使用
从官方下载相应的第三方库
注意ODA官网需要购买会员才支持下载(费用大概是2万人民币左右)。
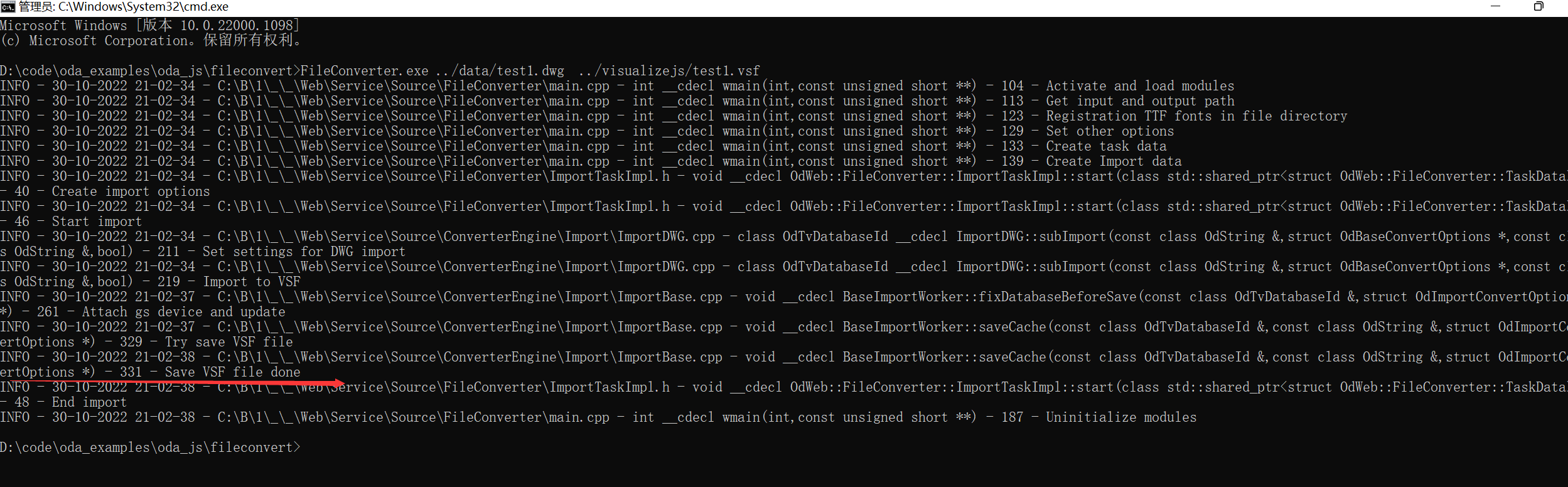
- 使用官方提供的文件转换器将DWG文件转换为VSF格式文件。
从官网下载WebTool包,内部自带了FileConvert.exe文件(需要同时下载Kernel和Drawing库,将这两个库的的动态库文件放到 WebTools的文件夹下才能正常执行,否则转换不出结果

- 编写简易的JS代码
使用VS Code编写代码,安装Live Server插件,在index.html文件右键执行
run in Live Server
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<div class="loader">
<div></div>
<span>Loading...</span>
</div>
<canvas id=canvas width=1200 height=600></canvas>
<!-- 引用刚才生成的example.js文件 -->
<script src="Visualize.js"></script>
<script src="OdaViewerPlugin.js"></script>
<script>
var options = {
urlMemFile: "Visualize.js.wasm",
TOTAL_MEMORY: 20971520
};
const lib = getVisualizeLibInst(options);
var view=null;
lib.addOnPostRun(() => {
document.querySelector(".loader").style.display = "none";
const canvas = document.getElementById("canvas");
canvas.height = canvas.clientHeight;
canvas.width = canvas.clientWidth;
lib.canvas = canvas;
lib.Viewer.initRender(canvas.width, canvas.height, true);
const viewer = lib.Viewer.create();
view=viewer;
function resize() {
canvas.height = canvas.clientHeight;
canvas.width = canvas.clientWidth;
viewer.resize(0, canvas.width, canvas.height, 0);
viewer.update();
}
resize();
window.addEventListener("resize", resize);
var plugin = new OdaViewerPlugin(lib);
plugin.setActive(plugin.type.Pan);
plugin.setAutoSelect(true);
//选择事件;
plugin.onmessage = (event) => {
if (event.type === 'select') {
const sSet = event.data;
const itr = sSet.getIterator();
if (!itr.done()) {
const entityId = itr.getEntity();
let handle = -1;
if (entityId.getType() === 1) {
handle = entityId.openObject().getDatabaseHandle();1
console.log(handle);
} else if (entityId.getType() === 2) {
handle = entityId.openObjectAsInsert().getHandle();
console.log(handle);
}
}
}
}
fetch("test1.vsf")
.then((responce) => responce.arrayBuffer())
.then((arrayBuffer) => {
// disable loader
document.querySelector(".loader").style.display = "none";
// clear buffer
viewer.clear();
// pass file as Uint8Array to the viewer for parsing
viewer.parseFile(new Uint8Array(arrayBuffer));
// call zoomExtenst method in case the camera is not aimed at the whole scene by default
viewer.zoomExtents();
});
function render() {
viewer.update();
requestAnimationFrame(render);
}
render();
});
function showlayers(){
var iter=view.getLayersIterator();
console.log("layers begin");
for(; !iter.done(); iter.step()) {
var layer_id=iter.getLayer();
if(layer_id==null)
{
console.log("layer end");
return;
}
var layer=layer_id.openObject();
if(layer==null)
{
return;
}
console.log(layer.getName());
}
console.log("layers end");
}
</script>
<body>
<button title="ok" onclick="showlayers()">显示图层</button>
</body>
</html>
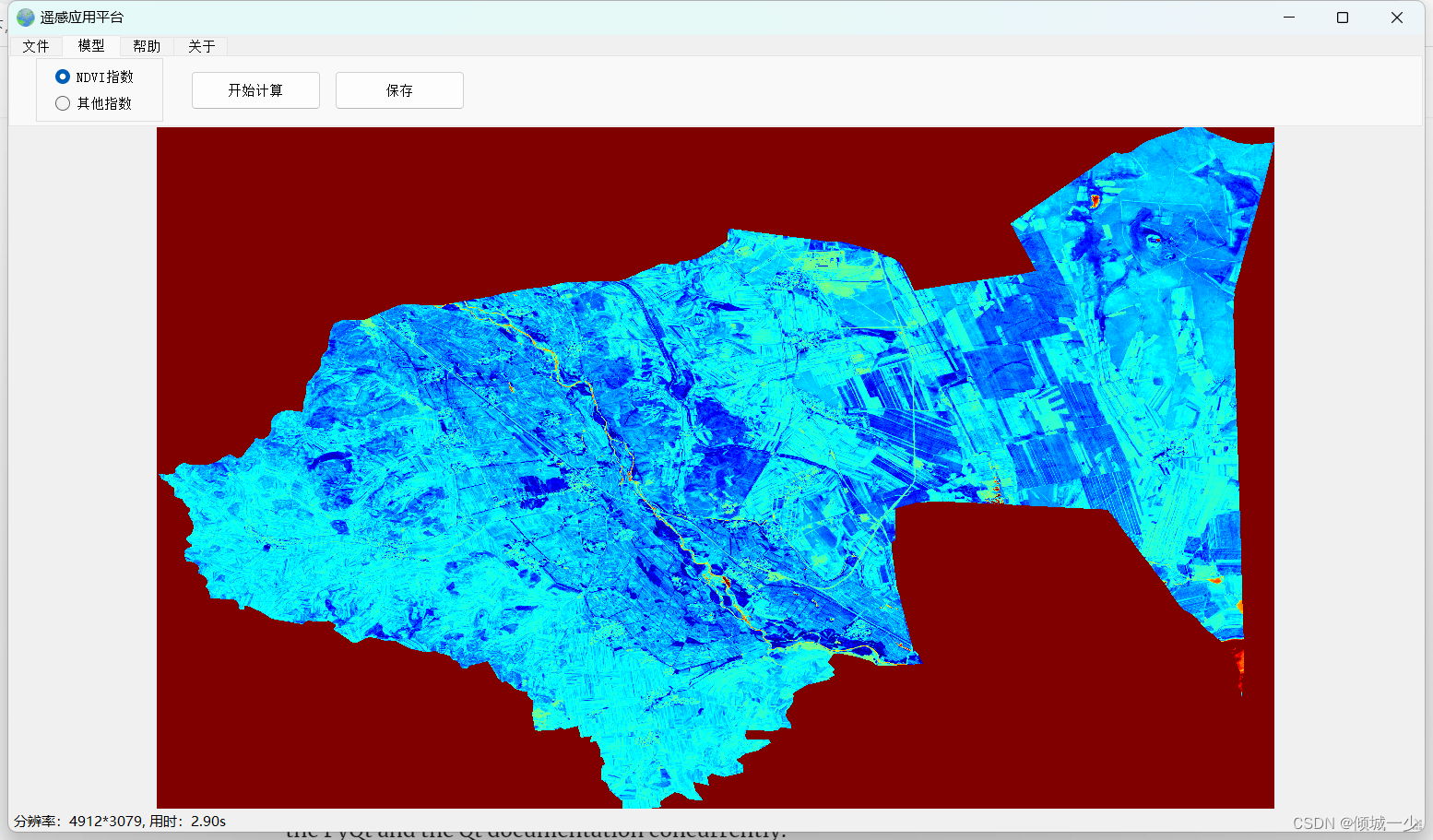
- 成果展示

原始Dwg转换为自定义第三方格式
严格来说,目前市面上的产品都不是直接解决dwg,大部分都是转换成第三方格式(包括有能力解析的一些公司,如梦想控件还有AutoDesk公司,原因二,dwg的二进制解析的读写效率比较低,不太适合在前端这样的地方去解析渲染 其二 为了与其他的第三方框架结合,只是展示dwg数据的平台并不适应时代的发展。
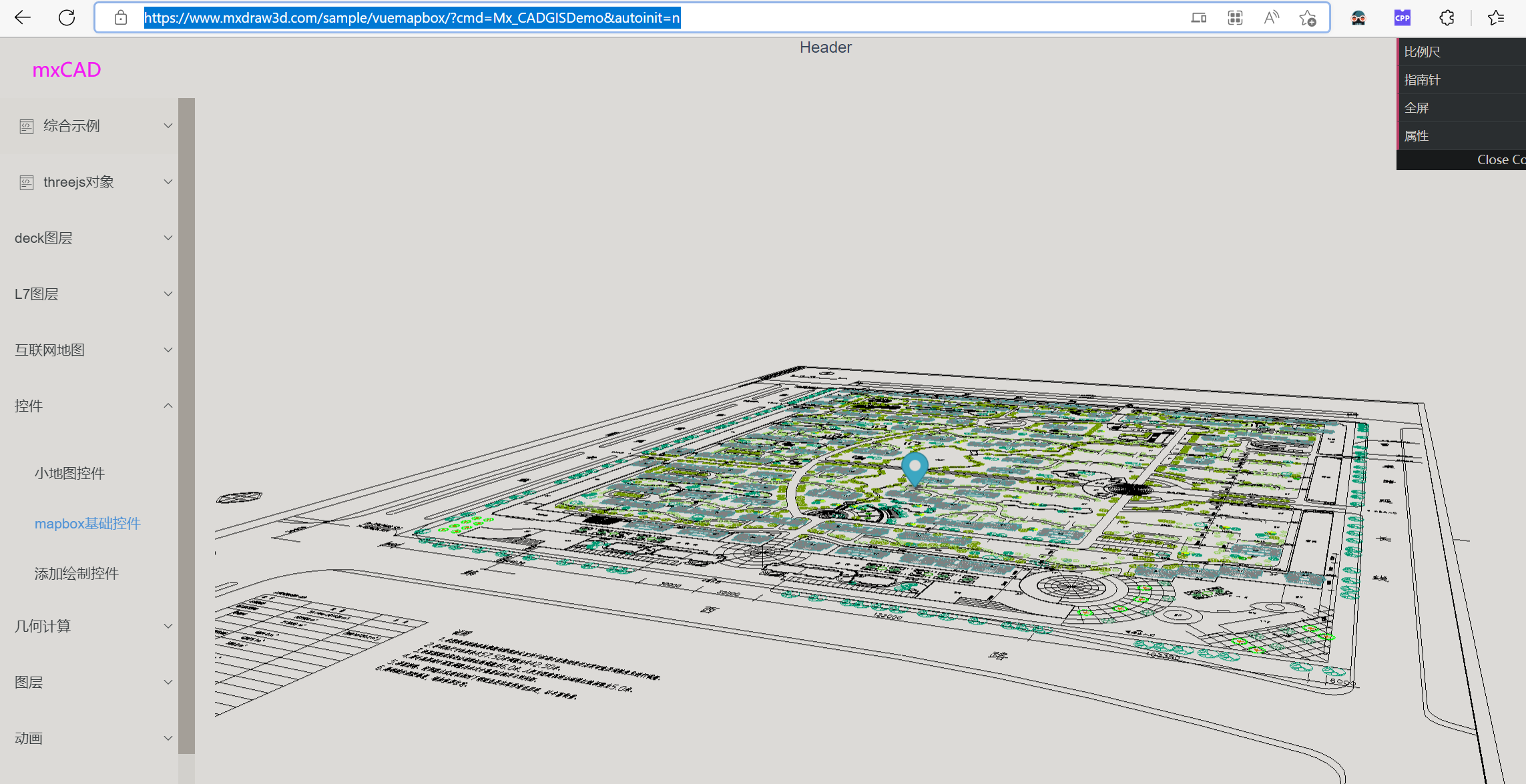
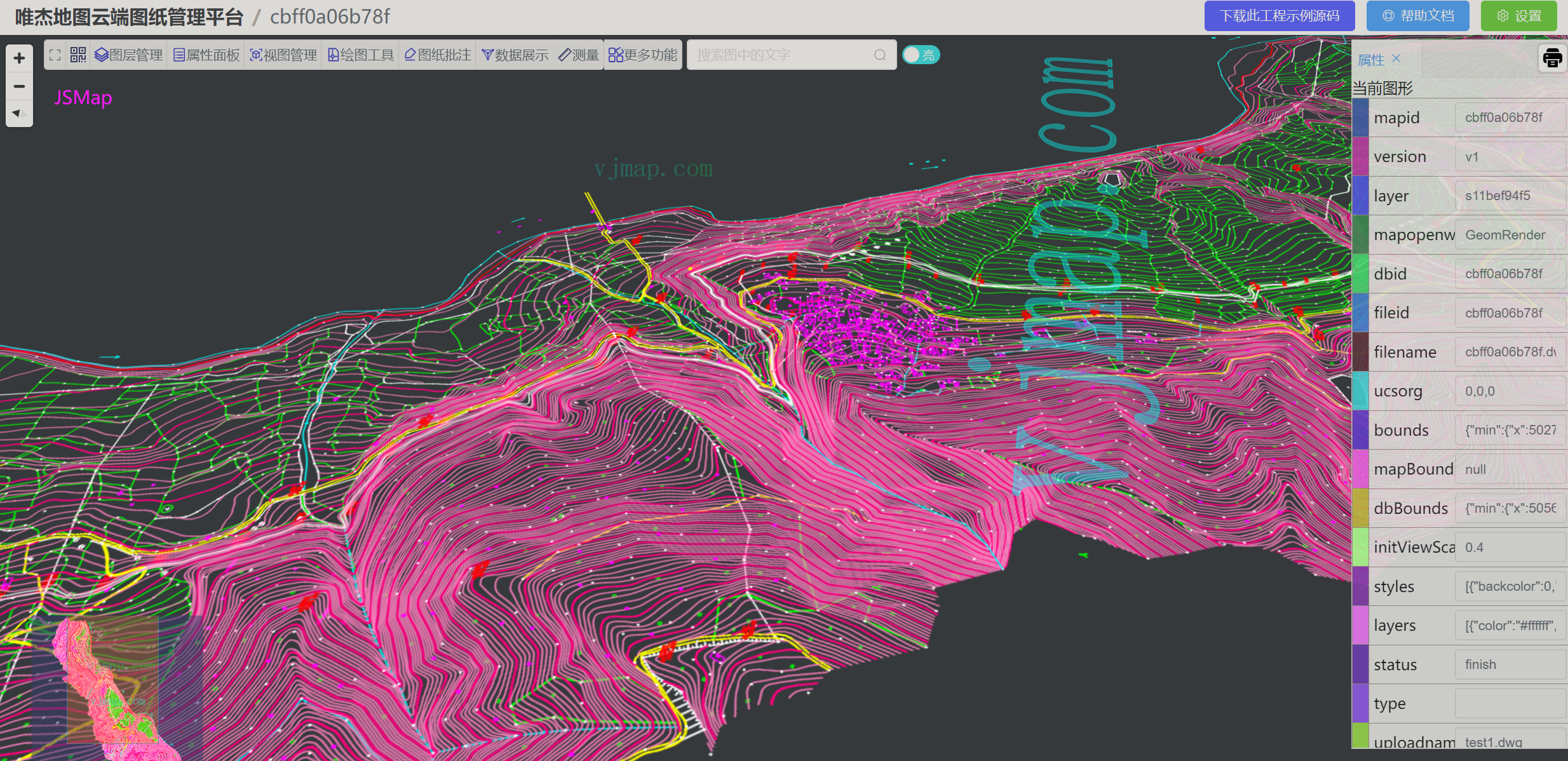
目前发现做的还不错的在线CAD与GIS结合的平台主要有mxCAD和jsmap
mxCAD 梦想控件 在线CAD有两种方式,一种是比较古老的Com组件(不能跨平台、依赖IE)和最新使用threejs来实现的在线CAD的渲染,支持将CAD的渲染图层嵌入到mapbox-js的自定义图层中渲染(主要是接管WebGL的上下文),其渲染的样式由mxCAD基于threejs来来实现其渲染,其原理还是使用在前端来实现自定义渲染。
JSMap 与mxCAD的实现方式基本类似,不过JSMap在可视化渲染方面有全内存矢量渲染,MVT矢量切片、栅格切片方式。对于MVT的矢量切片,JSMap的逻辑是在上层基本完全复刻CAD的基本对象,在对象中添加一个渲染方法,最终是将生成的SVG对象传入到Canvas中。所以理论上只要支持SVG图片加载的框架都支持其渲染,其选择拾取使用的是GIS空间拾取的思想。


自主在线CAD渲染
需要达到的目标
- 能够实现CAD的在线渲染和实时在线编辑功能
- 支持矢量切片服务(如MVT格式)
- 支持与其他第三方前端渲染框架集成(如threejs、cesium、mapbox-js等)
- 需要提供后端服务(如CAD数据的转换)
方案1(本来计划中的方案)
- 将dwg数据转成postgis数据格式,并解析其中的块、线型、填充符号。
- 将解析的符号转换成mapbox支持的符号,将postgis数据发布成MVT服务
- 前端通过mapbox-js库执行渲染(这种方式可能大概可以支持80%的符号,没有还没有深入研究,但是常规的一些符号应该是有可能的,在字体样式、曲线、尺寸标注上无法实现),其样式渲染可以使用支持mapbox的样式库(ol-mapbox-style)
方案2
与方案一的不同在于,其前端渲染部分完全自己写(我们在做GIS这块已经积累了这块的能力),其实现完全使用C++技术(负责对符号的解析、计算、不借用任何第三方库、生成的文件大小最多2M左右)、渲染画笔由前端提供、这种方式可以兼容CAD中99%的符号(如果加快速度完全可以复刻QCAD的部分渲染能力)。
有如下优点
- 在无需服务器的情况下,做到代码的完全闭源
- 支持桌面、服务器、前端渲染
- 基本可以实现CAD中所有的样式。
- 与第三方主流框架紧密结合
缺点是周期相对比较长、至少三个月起步

















![[Linux 命令] ls 显示目录内容列表](https://img-blog.csdnimg.cn/img_convert/0710af6c5633883e077b10194f423938.jpeg)