devServer
- 每次编辑源码后,都要webpack重新打包,才能看到效果,麻烦!
- 使用webpack-dev-server 自动打包编译源码
- 配置
// webpack.config.js
...
mode: "development",
devServer:{
//contentBase: resolve(__dirname, "build"), //构建目录
static: { //新版的打包路径
directory: resolve(__dirname, "build")
}
compress: true, //开启gzip
port: 3000, //服务监听端口
open: true //自动打开浏览器
}
- 安装及使用
npm install -D webpack-dev-server
# 启动开发服务器
webpack-dev-server
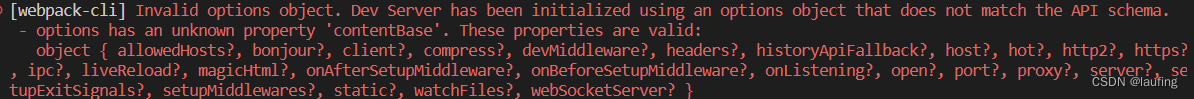
devServer可用选项:

抽取css
- 为防止打包的js包太大,可以将css样式抽取出形成单独的.css文件;
- 使用mini-css-extract-plugin
- 安装并配置
# 安装
npm install mini-css-extract-plugin -D
# 配置
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
...
module: {
rules: [
{
test: /\.css$/,
use: [
// "style-loader",
MiniCsssExtractPlugin.loader, // 将css抽取出来,使用link引入
"css-loader"
]
},
]
}
plugins: {
new MiniCssExtractPlugin({
filename: "css/index.css"
})
}
- 编写html页面内容,每个元素加id/class即可
css的兼容性
- 使用postcss解决
- 依赖postcss-loader postcss-preset-env
- 安装并配置
# 安装
npm install -D postcss-loader postcss-preset-env
# 配置package.json
...
"browserslist": {
"development": [
"last 1 chrome version", //兼容最新的一版
"last 1 firefox version"
],
"production":[
">0.2%", //兼容所有
]
}
# 配置webpack.config.js
// 设置 node进程 环境变量,默认是生产环境
process.env.NODE_ENV="development"
...
//css-loader后面添加
{ // 根据browserslist 中的兼容性处理css
loader: "postcss-loader",
options: {
indent: "postcss",
plugins:() =>{
require("postcss-preset-env")()
}
}
}
可以使用css中display:flex + 生产环境下 测试打包,查看生成的css文件。
压缩css
- 使用optimize-css-assets-webpack-plugin
- 配置
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')
...
plugins: [
...
new OptimizeCssAssetsWebpackPlugin()
]
js语法检查
- 依赖1 - eslint eslint-loader (旧版本)
- 依赖2 - eslint-config-airbnb-base; eslint-plugin-import
- 配置
# 配置package.json 可以到github/topics/javascript看看
"eslintConfig":{
"extends": "airbnb-base"
}
#webpack.config.js 在module>rules 添加
{
test: /\.js$/, //只检查自己的js源码
exclude: /node_modules/,
loader: "eslint-loader",
options: {
fix: true, //检查到格式问题,自动修复 注意:生产环境中不能使用console.log打印
}
}
-
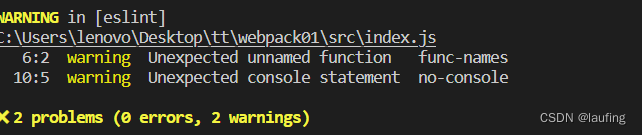
编写js,并打包测试
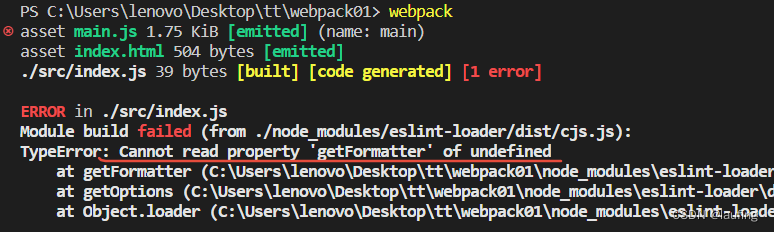
入口文件 index.js -
报错:

eslint 弃用eslint-loader,使用eslint-webpack-plugin -
解决问题:
# 安装
npm install -D eslint eslint-webpack-plugin
const EslintWebpackPlugin = require("eslint-webpack-plugin")
#webpack.config.js plugins中使用插件
plugins: [
...
new EslintWebpackPlugin({
context: resolve(__dirname), //根目录
extensions: "js", // 需要检查的扩展名
exclude: "node_modules", //需要排除的目录,相对于根目录
fix: true, //自动修复
})
]
成功解决。

eslint-webpack-plugin 配置
js的兼容性
pass





![C++ [模板]](https://img-blog.csdnimg.cn/img_convert/35edba3b72a0ab22f56bc7f5b0722a85.jpeg)